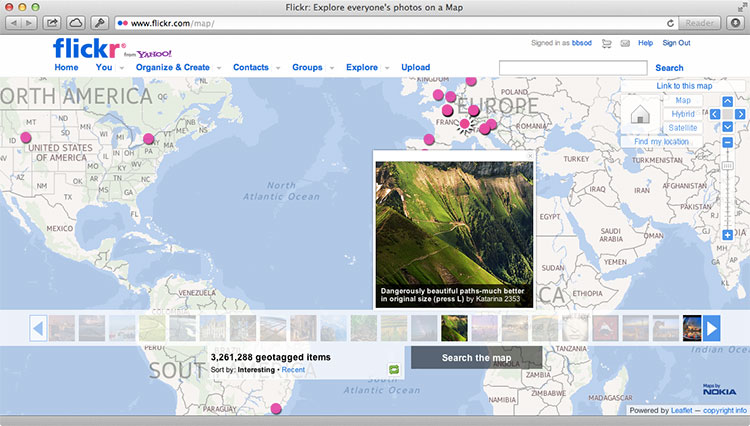
पिछले हफ्ते, नोकिया मैप्स को सबसे लोकप्रिय फ़्लिकर फोटो होस्टिंग में एकीकृत किया गया था, जिसके परिणामस्वरूप एक
दिलचस्प मैशप था जहां आप नक्शे पर जियोटैग किए गए टैग के साथ तस्वीरें देख सकते हैं।

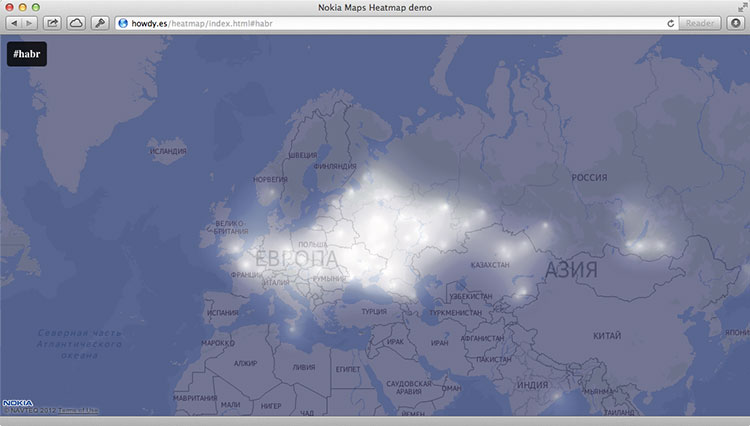
हमने नोकिया मैप्स के आधार पर मैशअप के विषय को जारी रखने का फैसला किया, और आज हम दिखाएंगे कि मैप पर ट्विटर पर कुछ हैशटैग के उपयोग की तीव्रता को प्रदर्शित करने के लिए नोकिया मैप्स जेएस एपीआई + ट्विटर सर्च एपीआई का उपयोग कैसे करें। इस तरह के मैशअप नीचे की छवि की तरह दिखेगा।

परंपरा से, हम index.html बनाकर शुरू करेंगे, जिसमें हमारा मानचित्र आरंभीकृत होगा:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Nokia Maps Heatmap demo</title> <link rel="stylesheet" href="main.css"> </head> <body> <div id="annotations"> <h2></h2> </div> <div id="map" class="map"><div id="map-loading" class="map-loading"></div></div> <script src="http://api.maps.nokia.com/2.2.1/jsl.js?with=all"></script> <script src="places-heatmap.js"></script> <script src="process-tweets.js"></script> </body> </html>
जैसा कि आप देख सकते हैं, हमने तुरंत तीन जावास्क्रिप्ट स्क्रिप्ट की पहचान की। पहली स्क्रिप्ट
api.maps.nokia.com/2.2.1/jsl.js api.maps.nokia.com/2.2.1/jsl.js आप पहले से ही
अंतिम पोस्ट से परिचित हो सकते हैं - यह नोकिया मैप्स जेएस एपीआई को लोड करता है।
places-heatmap.js को ओवरले मानचित्र में एक तीव्रता मानचित्र प्रदान करने और जोड़ने के लिए जिम्मेदार है। निम्नलिखित
process-tweets.js स्क्रिप्ट किसी दिए गए हैशटैग और जियोलोकेशन डेटा वाले ट्वीट्स की
process-tweets.js , साथ ही इन ट्वीट्स को तीव्रता के नक्शे की डेटा संरचना में उनके बारे में रिकॉर्डिंग (अक्षांश / देशांतर, शहर) के साथ जियोकोडिंग करती है।
इन लिपियों के लिए स्पष्टीकरण सीधे टिप्पणियों में कोड को दिए जाएंगे।
स्थानों-heatmap.js
var HH = {};
आप
नोकिया मैप्स एपीआई संदर्भ वेबसाइट पर इस्तेमाल की जाने वाली
nokia.maps.heatmap.Overlay वर्ग के बारे में अधिक पढ़ सकते हैं, हालांकि, कोड के लिए टिप्पणियों में सभी मापदंडों को सूचीबद्ध किया गया था, इसके अलावा ओवरले की कुछ सेटिंग्स, जो
nokia.maps.heatmap.Overlay.Options के माध्यम से सेट की
गई हैं ।
प्रक्रिया-tweets.js
HH.TweetHeatmap = function () { "use strict"; var self, init, pageSetup, switchInput, changeHash, allPlaces = [], addPlaces, addSearch, tweetPlace, getLocation, addToPlace, futureCheck, futureCount = 0, rendered = false, locationsObj = {}, locationsTweets = [], displayHeatmap; init = function () { var locations, i; self = this;
ट्विटर सर्च एपीआई के साथ काम करते समय, यह ध्यान में रखा जाना चाहिए कि हालांकि इसमें एक मनमाना त्रिज्या निर्धारित करना संभव है (यहां तक कि पृथ्वी की त्रिज्या के बराबर) जिसमें यह ट्वीट्स की तलाश में है, इस मुद्दे में यह 100 से अधिक ट्वीट देता है। इस प्रकार, कई बिंदुओं के निर्देशांक को इंगित करना बेहतर है, अन्यथा बड़ी संख्या में संदेश खोज से बाहर हो जाएंगे।
process-tweets.js के अंत में
process-tweets.js आप उन विशेषताओं को नोटिस कर सकते हैं जो सीधे ट्विटर सर्च एपीआई से संबंधित नहीं हैं। वे हमारे मानचित्र के इंटरफ़ेस के लिए ज़िम्मेदार हैं और वर्तमान हैशटैग (ऊपरी बाएं कोने में) पर क्लिक करके खोज के लिए एक नया परिभाषित करने की अनुमति देते हैं। वाया
document.getElementsByTagName('h2')[0].innerHTML = '#' + window.location.hash.substring(1); हम एक हैशटैग को URL के माध्यम से परिभाषित करते हैं - इस तरह हमारे index.html को किसी भी हैशटैग का उपयोग करते हुए iframe के रूप में किसी भी साइट पर डाला जा सकता है।
स्रोत देखें
एक जीवंत उदाहरण
यहां देखें। सूत्रों को
जीथब से डाउनलोड किया जा सकता है।
एपीआई सामग्री का इस्तेमाल किया