
आज मैं आपको मैरी लू के होवर प्रभावों के अद्भुत उदाहरणों से परिचित कराना चाहता हूं। कई लोगों ने मेनू के लिए होवर प्रभावों के साथ उसके उदाहरणों को पसंद किया, और इस बार उसने हमें गोल तत्वों के लिए समान रूप से अद्भुत उदाहरणों के साथ खुश करने का फैसला किया। चूंकि अब हमारे पास सीमा-त्रिज्या संपत्ति का उपयोग करने का अवसर है, हम गोलाकार आकार बना सकते हैं, और वे तेजी से वेबसाइटों पर डिजाइन तत्वों के रूप में दिखाई दे रहे हैं। उपयोग के मामलों में से एक जो मुझे सबसे अच्छा लगता है वह गोल थंबनेल है जो नियमित, आयताकार की तुलना में बहुत अधिक दिलचस्प लगता है। और अब हम ऐसे तत्वों पर मँडरा करते हुए कुछ असामान्य प्रभाव पैदा करने जा रहे हैं!
कृपया ध्यान दें: इस पाठ का परिणाम केवल उन्हीं ब्राउज़रों में काम करेगा जो संबंधित सीएसएस गुणों का समर्थन करते हैं।लेख में कोड उदाहरणों में, हम ब्राउज़र उपसर्गों को छोड़ देंगे, लेकिन निश्चित रूप से आप उन्हें स्रोत फ़ाइलों में पा सकते हैं।
तो चलिए शुरू करते है!
एचटीएमएल
अधिकांश उदाहरणों के लिए, हम निम्नलिखित संरचना का उपयोग करेंगे:
<ul class="ch-grid"> <li> <div class="ch-item ch-img-1"> <div class="ch-info"> <h3>Use what you have</h3> <p>by Angela Duncan <a href="http://drbl.in/eOPF">View on Dribbble</a></p> </div> </div> </li> <li> <div class="ch-item ch-img-2"> <div class="ch-info"> <h3>Common Causes of Stains</h3> <p>by Antonio F. Mondragon <a href="http://drbl.in/eKMi">View on Dribbble</a></p> </div> </div> </li> <li> <div class="ch-item ch-img-3"> <div class="ch-info"> <h3>Pink Lightning</h3> <p>by Charlie Wagers <a href="http://drbl.in/ekhp">View on Dribbble</a></p> </div> </div> </li> </ul>
हालाँकि हम यहाँ छवियों का उपयोग कर सकते हैं, हम अपने आप को थोड़ी अधिक स्वतंत्रता देंगे, और चित्रों के बजाय पृष्ठभूमि चित्रों का उपयोग करेंगे। हम उन्हें "ch-img-" से शुरू होने वाली कक्षाओं में परिभाषित करेंगे। इसके अलावा, हमारे पास व्यक्तिगत तत्वों और उनके नाम के विवरण के साथ ब्लॉक होंगे।
अब, कुछ हॉवर प्रभाव बनाते हैं!
सीएसएस
आइए सूची और सूची आइटम के लिए सामान्य शैलियों को परिभाषित करें:
.ch-grid { margin: 20px 0 0 0; padding: 0; list-style: none; display: block; text-align: center; width: 100%; } .ch-grid:after, .ch-item:before { content: ''; display: table; } .ch-grid:after { clear: both; } .ch-grid li { width: 220px; height: 220px; display: inline-block; margin: 20px; }
हम प्रदर्शन का उपयोग करके सूची आइटम को केंद्र में रख सकते हैं: इनलाइन-ब्लॉक और टेक्स्ट-संरेखित संपत्ति को परिभाषित करना।
निकोलस
गैलाघेर क्लीयरफ़िक्स हैक :
निकोलसग्लागेरहैमिक /
एंट्रोक्लिफ़िक्स- फेककुछ उदाहरणों में थोड़ी अलग संरचना होगी, लेकिन हम प्रत्येक विशिष्ट उदाहरण में इस पर अधिक विस्तार से विचार करेंगे।
उदाहरण 1

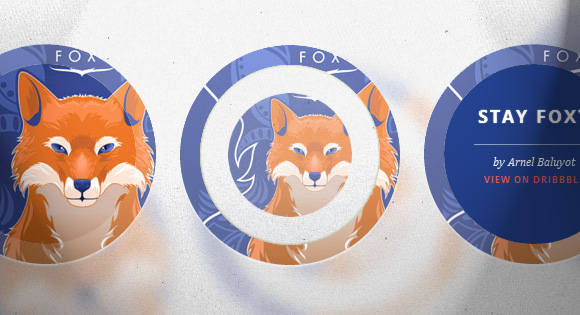
पहले उदाहरण में, हम विवरण को स्केल करेंगे, इसे तत्व के आकार तक बढ़ाएंगे, और हम तत्व की आंतरिक छाया को भी चेतन करेंगे। तो, चलो तत्व की स्थिति, इसके लिए छाया और संक्रमण का निर्धारण करें:
.ch-item { width: 100%; height: 100%; border-radius: 50%; overflow: hidden; position: relative; cursor: default; box-shadow: inset 0 0 0 16px rgba(255,255,255,0.6), 0 1px 2px rgba(0,0,0,0.1); transition: all 0.4s ease-in-out; }
हम आइटम के लिए दो वर्गों को परिभाषित करेंगे: एक है च-आइटम, और दूसरे का उपयोग पृष्ठभूमि छवि को परिभाषित करने के लिए किया जाएगा:
.ch-img-1 { background-image: url(../images/1.jpg); } .ch-img-2 { background-image: url(../images/2.jpg); } .ch-img-3 { background-image: url(../images/3.jpg); }
आइटम विवरण बिल्कुल तैनात किया जाएगा, और हम इसे एक पारदर्शी पृष्ठभूमि देंगे, जिससे आरजीबीए का मूल्य निर्धारित किया जाएगा। इसकी पारदर्शिता 0 होगी, और हम इसे 0 से नीचे कर देंगे:
.ch-info { position: absolute; background: rgba(63,147,147, 0.8); width: inherit; height: inherit; border-radius: 50%; overflow: hidden; opacity: 0; transition: all 0.4s ease-in-out; transform: scale(0); }
तत्व के शीर्षक में पाठ के लिए कुछ इंडेंटेशन और स्मूद शैडो होगा:
.ch-info h3 { color: #fff; text-transform: uppercase; letter-spacing: 2px; font-size: 22px; margin: 0 30px; padding: 45px 0 0 0; height: 140px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); }
P टैग में 0 की अपारदर्शिता और एक संक्रमण है (हम चाहते हैं कि यह तब दिखाई दे जब आप माउस पर मंडराते हैं, लेकिन देरी से):
.ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); opacity: 0; transition: all 1s ease-in-out 0.4s; }
लिंक ऊपरी मामले में होगा, और पीले रंग पर मंडराने पर हम रंग बदल देंगे:
.ch-info pa { display: block; color: rgba(255,255,255,0.7); font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: rgba(255,242,34, 0.8); }
और अब, सबसे दिलचस्प बात यह है कि जब आप माउस को हॉवर करेंगे तो क्या होगा!
यह तत्व एनिमेटेड होगा, और इसकी छाया त्रिज्या को 16px से 1px तक बदल देगी:
.ch-item:hover { box-shadow: inset 0 0 0 1px rgba(255,255,255,0.1), 0 1px 2px rgba(0,0,0,0.1); }
विवरण आसानी से दिखाई देगा और 1 के पैमाने पर होगा:
.ch-item:hover .ch-info { transform: scale(1); opacity: 1; }
पैराग्राफ बस दिखाई देगा (देरी के साथ):
.ch-item:hover .ch-info p { opacity: 1; }
पहले उदाहरण के साथ हम कर रहे हैं! आइए निम्नलिखित पर एक नज़र डालें।
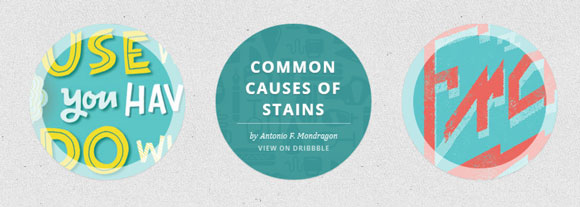
उदाहरण 2

इस मामले में HTML संरचना पहले उदाहरण के समान है।
यहां हम अपने सर्कल को भरने के लिए तत्व के लिए और विवरण के लिए पृष्ठभूमि के रूप में सेवा करने के लिए छाया का उपयोग करेंगे।
इसलिए, यहां कुछ भी विशेष नहीं है, केवल छाया में मूल्यों की कई लाइनें हैं:
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; cursor: default; box-shadow: inset 0 0 0 0 rgba(200,95,66, 0.4), inset 0 0 0 16px rgba(255,255,255,0.6), 0 1px 2px rgba(0,0,0,0.1); transition: all 0.4s ease-in-out; }
पृष्ठभूमि के लिए चित्र:
.ch-img-1 { background-image: url(../images/4.jpg); } .ch-img-2 { background-image: url(../images/5.jpg); } .ch-img-3 { background-image: url(../images/6.jpg); }
विवरण फिर से छिपाया जाएगा:
.ch-info { position: absolute; width: 100%; height: 100%; border-radius: 50%; overflow: hidden; opacity: 0; transition: all 0.4s ease-in-out; transform: scale(0); backface-visibility: hidden; }
टाइपोग्राफिक तत्वों के लिए शैलियों को परिभाषित करें:
.ch-info h3 { color: #fff; text-transform: uppercase; position: relative; letter-spacing: 2px; font-size: 22px; margin: 0 30px; padding: 65px 0 0 0; height: 110px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); } .ch-info pa { display: block; color: rgba(255,255,255,0.7); font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: rgba(255,242,34, 0.8); }
जब आप होवर करते हैं, तो हम त्रिज्या में 110px तक तत्व की आंतरिक छाया (यह हमारे साथ लाल रंग का होगा) को चेतन करते हैं। वह पूरे सर्कल को कवर करेगी:
.ch-item:hover { box-shadow: inset 0 0 0 110px rgba(200,95,66, 0.4), inset 0 0 0 16px rgba(255,255,255,0.8), 0 1px 2px rgba(0,0,0,0.1); }
हम विवरण बढ़ाएंगे ताकि यह दिखाई दे:
.ch-item:hover .ch-info { opacity: 1; transform: scale(1); }
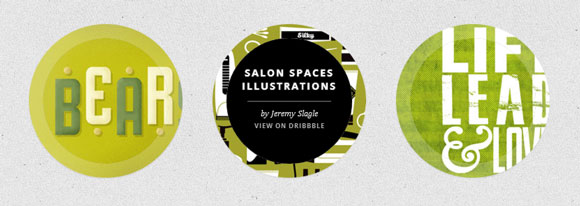
उदाहरण 3

इस उदाहरण में, हम रोटेशन के साथ खेलेंगे। संरचना पहले दो उदाहरणों से थोड़ी अलग होगी, क्योंकि हमें स्केच के लिए दूसरा ब्लॉक जोड़ने की आवश्यकता है। इस प्रकार, तत्व इस तरह दिखेगा:
<li> <div class="ch-item"> <div class="ch-info"> <h3>Music poster</h3> <p>by Jonathan Quintin <a href="http://drbl.in/eGjw">View on Dribbble</a></p> </div> <div class="ch-thumb ch-img-1"></div> </div> </li>
एलिमेंट ब्लॉक में पहले की तरह ही स्टाइल होंगे (एक पतली छाया के साथ):
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; cursor: default; box-shadow: 0 1px 3px rgba(0,0,0,0.2); }
स्केच के लिए, परिवर्तन-मूल संपत्ति और संक्रमण को परिभाषित करें। यह वह तत्व होगा जो हम चाहते हैं कि जब आप माउस पर मंडराने लगें, और उसी समय तत्वों का वर्णन प्रकट करें:
.ch-thumb { width: 100%; height: 100%; border-radius: 50%; overflow: hidden; position: absolute; box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5); transform-origin: 95% 40%; transition: all 0.3s ease-in-out; }
का उपयोग करना: छद्म वर्ग के बाद, हम एक रेडियल ढाल के साथ एक छोटा तांबा कुंडी बनाएंगे:
.ch-thumb:after { content: ''; width: 8px; height: 8px; position: absolute; border-radius: 50%; top: 40%; left: 95%; margin: -4px 0 0 -4px; background: radial-gradient(ellipse at center, rgba(14,14,14,1) 0%,rgba(125,126,125,1) 100%); box-shadow: 0 0 1px rgba(255,255,255,0.9); }
आइए प्रत्येक तत्व के लिए पृष्ठभूमि की छवियों को परिभाषित करें:
.ch-img-1 { background-image: url(../images/7.jpg); z-index: 12; } .ch-img-2 { background-image: url(../images/8.jpg); z-index: 11; } .ch-img-3 { background-image: url(../images/9.jpg); z-index: 10; }
आइटम विवरण में निम्नलिखित शैलियाँ होंगी:
.ch-info { position: absolute; width: inherit; height: inherit; border-radius: 50%; overflow: hidden; background: #c9512e url(../images/noise.png); box-shadow: inset 0 0 0 5px rgba(0,0,0,0.05); }
टाइपोग्राफिक तत्वों को निम्नानुसार स्टाइल किया जाता है:
.ch-info h3 { color: #fff; text-transform: uppercase; position: relative; letter-spacing: 2px; font-size: 18px; margin: 0 60px; padding: 22px 0 0 0; height: 85px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); }
लिंक एक छोटे वृत्त के रूप में होगा, जिसे हॉवर करते समय दाईं ओर जाना चाहिए:
.ch-info pa { display: block; color: #333; width: 80px; height: 80px; background: rgba(255,255,255,0.3); border-radius: 50%; color: #fff; font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 24px; margin: 7px auto 0; font-family: 'Open Sans', Arial, sans-serif; opacity: 0; transition: transform 0.3s ease-in-out 0.2s, opacity 0.3s ease-in-out 0.2s, background 0.2s linear 0s; transform: translateX(60px) rotate(90deg); } .ch-info pa:hover { background: rgba(255,255,255,0.5); }
चूंकि हम चाहते हैं कि आंदोलन और पारदर्शिता में बदलाव देरी के साथ हो, लेकिन इसके बिना पृष्ठभूमि बदल जाती है, हम बदलावों को अलग कर देंगे।
होवर करते समय, हम स्केच को घुमाएंगे और लिंक को घुमाएंगे / घुमाएंगे:
.ch-item:hover .ch-thumb { box-shadow: inset 0 0 0 15px rgba(255,255,255, 0.5), 0 1px 3px rgba(0,0,0,0.2); transform: rotate(-110deg); } .ch-item:hover .ch-info pa{ opacity: 1; transform: translateX(0px) rotate(0deg); }
उदाहरण 4

एक चौथे उदाहरण में 3 डी तत्व शामिल होंगे। इस प्रकार, हमें परिप्रेक्ष्य और आगे और पीछे के पक्षों के लिए कंटेनर रखने के लिए संरचना को थोड़ा बदलना होगा। इस प्रकार, सूची आइटम इस तरह दिखेगा:
<li> <div class="ch-item ch-img-1"> <div class="ch-info-wrap"> <div class="ch-info"> <div class="ch-info-front ch-img-1"></div> <div class="ch-info-back"> <h3>Bears Type</h3> <p>by Josh Schott <a href="http://drbl.in/ewUW">View on Dribbble</a></p> </div> </div> </div> </div> </li>
जैसा कि आप देख सकते हैं, हमने तत्व ब्लॉक के लिए एक पृष्ठभूमि छवि को जोड़ा, साथ ही साथ फ़्लिपिंग तत्व के सामने।
चाल को बाकी पेज के रूप में च-जानकारी-रैप के लिए एक ही पृष्ठभूमि सेट करना है। इससे यह भ्रम पैदा होगा कि हमारे तत्व में छेद है।
इस तत्व की सामान्य शैलियाँ होंगी:
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; box-shadow: 0 1px 2px rgba(0,0,0,0.1); cursor: default; }
एक अतिरिक्त ब्लॉक का उपयोग परिप्रेक्ष्य के लिए किया जाएगा, और हम छाया के लिए एक संक्रमण जोड़ देंगे:
.ch-info-wrap{ position: absolute; width: 180px; height: 180px; border-radius: 50%; perspective: 800px; transition: all 0.4s ease-in-out; top: 20px; left: 20px; background: #f9f9f9 url(../images/bg.jpg); box-shadow: 0 0 0 20px rgba(255,255,255,0.2), inset 0 0 3px rgba(115,114, 23, 0.8); }
Ch-info वर्ग के साथ एक ब्लॉक में ट्रांसफॉर्म-स्टाइल के लिए एक संरक्षित 3 डी मूल्य होगा, और हम इसके लिए एक संक्रमण सेट करेंगे, क्योंकि यह तत्व 3 डी में घूमेगा:
.ch-info{ position: absolute; width: 180px; height: 180px; border-radius: 50%; transition: all 0.4s ease-in-out; transform-style: preserve-3d; }
आगे और पीछे के पक्षों में निम्नलिखित शैलियाँ होंगी:
.ch-info > div { display: block; position: absolute; width: 100%; height: 100%; border-radius: 50%; background-position: center center; backface-visibility: hidden; }
रिवर्स साइड घूम जाएगा, इसलिए हमें इसे शुरू से नहीं देखना चाहिए:
.ch-info .ch-info-back { transform: rotate3d(0,1,0,180deg); background: #000; }
और फिर, पृष्ठभूमि चित्र:
.ch-img-1 { background-image: url(../images/10.jpg); } .ch-img-2 { background-image: url(../images/11.jpg); } .ch-img-3 { background-image: url(../images/12.jpg); }
... और टाइपोग्राफिक तत्व:
.ch-info h3 { color: #fff; text-transform: uppercase; letter-spacing: 2px; font-size: 14px; margin: 0 15px; padding: 40px 0 0 0; height: 90px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); } .ch-info pa { display: block; color: rgba(255,255,255,0.7); font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: rgba(255,242,34, 0.8); }
जब मँडराते हैं, तो हम आवरण की छाया को बदल देंगे और घुमाएँगे ताकि हम विपरीत दिशा में देखें:
.ch-item:hover .ch-info-wrap { box-shadow: 0 0 0 0 rgba(255,255,255,0.8), inset 0 0 3px rgba(115,114, 23, 0.8); } .ch-item:hover .ch-info { transform: rotate3d(0,1,0,-180deg); }
उदाहरण 5

इस उदाहरण में, हम स्केच के आंतरिक को 0 पर कम करना चाहते हैं और आइटम विवरण प्रकट होते हैं और 1 तक स्केल करते हैं।
पांचवें उदाहरण की संरचना पिछले उदाहरण की तरह ही होगी।
इस आइटम की सामान्य शैलियाँ हैं:
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; box-shadow: 0 1px 2px rgba(0,0,0,0.1); cursor: default; }
आवरण और विवरण ब्लॉक में निम्नलिखित सामान्य शैलियाँ होंगी:
.ch-info-wrap, .ch-info{ position: absolute; width: 180px; height: 180px; border-radius: 50%; }
चलिए पिछले उदाहरण की तरह फिर से ट्रिक का उपयोग करते हैं, और पेज के लिए रैपर के लिए उसी पृष्ठभूमि को सेट करते हैं:
.ch-info-wrap { top: 20px; left: 20px; background: #f9f9f9 url(../images/bg.jpg); box-shadow: 0 0 0 20px rgba(255,255,255,0.2), inset 0 0 3px rgba(115,114, 23, 0.8); }
"सामने" और "रियर" ब्लॉक के लिए सामान्य शैली:
.ch-info > div { display: block; position: absolute; width: 100%; height: 100%; border-radius: 50%; background-position: center center; }
"सामने" में एक संक्रमण होगा (यह घट जाएगा और गायब हो जाएगा):
.ch-info .ch-info-front { transition: all 0.6s ease-in-out; }
"बैक" ब्लॉक में विवरण होता है जिसमें शुरू में 0 के बराबर पारदर्शिता होगी, और फिर यह बढ़कर 1.5 हो जाएगी:
.ch-info .ch-info-back { opacity: 0; background: #223e87; pointer-events: none; transform: scale(1.5); transition: all 0.4s ease-in-out 0.2s; }
पृष्ठभूमि के चित्र और टाइपोग्राफिक तत्व पहले के उदाहरणों की तरह ही होंगे, जिनमें केवल कुछ अलग रंग होंगे:
.ch-img-1 { background-image: url(../images/13.jpg); } .ch-img-2 { background-image: url(../images/14.jpg); } .ch-img-3 { background-image: url(../images/15.jpg); } .ch-info h3 { color: #fff; text-transform: uppercase; letter-spacing: 2px; font-size: 18px; margin: 0 15px; padding: 40px 0 0 0; height: 80px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px 0; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); } .ch-info pa { display: block; color: #e7615e; font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: #fff; }
जब मँडराते हैं, तो हम स्केच के आंतरिक को 0 पर कम कर देंगे और "फ्रंट" ब्लॉक के लिए अपारदर्शिता को 0 पर सेट करेंगे।
.ch-item:hover .ch-info-front { transform: scale(0); opacity: 0; }
विवरण वाले भाग को आकार दिया जाएगा और स्क्रीन पर दिखाई देगा।
.ch-item:hover .ch-info-back { transform: scale(1); opacity: 1; pointer-events: auto; }
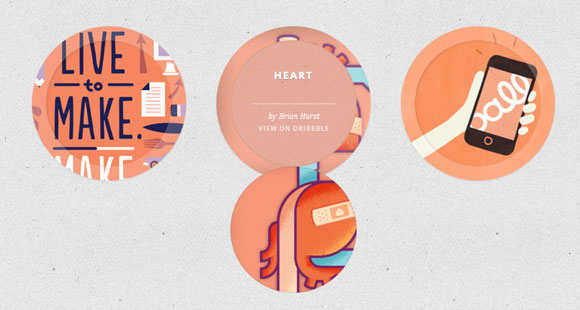
उदाहरण 6

इस उदाहरण में, हम वर्णन दिखाने के लिए थंबनेल के अंदर की ओर मुड़ना चाहते हैं। HTML पिछले दो उदाहरणों की तरह ही होगा।
तत्व में पहले जैसी ही शैली होगी:
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; box-shadow: 0 1px 2px rgba(0,0,0,0.1); cursor: default; }
विवरण के साथ आवरण और तत्व के लिए सामान्य शैली:
.ch-info-wrap, .ch-info{ position: absolute; width: 180px; height: 180px; border-radius: 50%; transition: all 0.4s ease-in-out; }
शेल की संभावना होगी:
.ch-info-wrap { top: 20px; left: 20px; background: #f9f9f9 url(../images/bg.jpg); box-shadow: 0 0 0 20px rgba(255,255,255,0.2), inset 0 0 3px rgba(115,114, 23, 0.8); perspective: 800px; }
परिवर्तन के लिए जानकारी तत्व के लिए निम्नलिखित शैलियों को सेट करें:
.ch-info { transform-style: preserve-3d; }
आगे और पीछे के हिस्से में संक्रमण होगा। कृपया ध्यान दें कि इस बार हम बैक-विज़िबिलिटी सेट नहीं करेंगे: छिपा हुआ, क्योंकि हम स्केच के अंदर के बैक को दिखाना चाहते हैं जब वह नीचे की ओर जाता है:
.ch-info > div { display: block; position: absolute; width: 100%; height: 100%; border-radius: 50%; background-position: center center; transition: all 0.6s ease-in-out; }
चलो सही परिवर्तन-उत्पत्ति सेट करते हैं ताकि हम इसे खोल सकें:
.ch-info .ch-info-front { transform-origin: 50% 100%; z-index: 100; box-shadow: inset 2px 1px 4px rgba(0,0,0,0.1); }
हम विवरण के साथ तत्व की पृष्ठभूमि के लिए अस्पष्टता के साथ RGBA मान सेट करेंगे:
.ch-info .ch-info-back { background: rgba(230,132,107,0); }
और अन्य तत्वों के लिए सामान्य शैली:
.ch-img-1 { background-image: url(../images/16.jpg); } .ch-img-2 { background-image: url(../images/17.jpg); } .ch-img-3 { background-image: url(../images/18.jpg); } .ch-info h3 { color: #fff; text-transform: uppercase; letter-spacing: 2px; font-size: 14px; margin: 0 25px; padding: 40px 0 0 0; height: 90px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); } .ch-info pa { display: block; color: rgba(255,255,255,0.7); font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: rgba(255,242,34, 0.8); }
जब मँडराते हैं, हम सामने के हिस्से को घुमाएंगे और छाया को थोड़ा सा चेतन करेंगे।
.ch-item:hover .ch-info-front { transform: rotate3d(1,0,0,-180deg); box-shadow: inset 0 0 5px rgba(255,255,255,0.2), inset 0 0 3px rgba(0,0,0,0.3); } .ch-item:hover .ch-info-back { background: rgba(230,132,107,0.6); }
उदाहरण 7

अंतिम उदाहरण एक घूर्णन क्यूब के रूप में होगा, जहां हम इसे अपनी तरफ मोड़कर विवरण खोलते हैं। चूंकि हम प्रत्येक चेहरे को घुमाएंगे, इसलिए हमें अतिरिक्त शेल की आवश्यकता नहीं है। तो, हमारा HTML इस तरह दिखेगा:
<li> <div class="ch-item"> <div class="ch-info"> <div class="ch-info-front ch-img-1"></div> <div class="ch-info-back"> <h3>Mouse</h3> <p>by Alexander Shumihin <a href="http://drbl.in/eAoj">View on Dribbble</a></p> </div> </div> </div> </li>
हम तत्व के लिए परिप्रेक्ष्य संपत्ति को परिभाषित करेंगे:
.ch-item { width: 100%; height: 100%; border-radius: 50%; position: relative; cursor: default; perspective: 900px; }
Ch- जानकारी वर्ग वाले एक तत्व के लिए, आपको परिरक्षण -3 डी की जरूरत है:
.ch-info{ position: absolute; width: 100%; height: 100%; transform-style: preserve-3d; }
आगे और पीछे के पक्षों में संक्रमण होगा, परिवर्तन-मूल को 50% 0% के रूप में सेट किया जाएगा:
.ch-info > div { display: block; position: absolute; width: 100%; height: 100%; border-radius: 50%; background-position: center center; transition: all 0.4s linear; transform-origin: 50% 0%; }
चलो सामने के लिए एक अच्छी छाया बनाएँ:
.ch-info .ch-info-front { box-shadow: inset 0 0 0 16px rgba(0,0,0,0.3); }
विपरीत पक्ष शुरू में छिपाया जाएगा:
.ch-info .ch-info-back { transform: translate3d(0,0,-220px) rotate3d(1,0,0,90deg); background: #000; opacity: 0; }
पृष्ठभूमि छवियों और पाठ तत्वों के लिए सामान्य शैलियों को सेट करें:
.ch-img-1 { background-image: url(../images/19.jpg); } .ch-img-2 { background-image: url(../images/20.jpg); } .ch-img-3 { background-image: url(../images/21.jpg); } .ch-info h3 { color: #fff; text-transform: uppercase; letter-spacing: 2px; font-size: 24px; margin: 0 15px; padding: 60px 0 0 0; height: 110px; font-family: 'Open Sans', Arial, sans-serif; text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); } .ch-info p { color: #fff; padding: 10px 5px; font-style: italic; margin: 0 30px; font-size: 12px; border-top: 1px solid rgba(255,255,255,0.5); } .ch-info pa { display: block; color: rgba(255,255,255,0.7); font-style: normal; font-weight: 700; text-transform: uppercase; font-size: 9px; letter-spacing: 1px; padding-top: 4px; font-family: 'Open Sans', Arial, sans-serif; } .ch-info pa:hover { color: rgba(255,242,34, 0.8); }
हम अपने 3D स्पेस के Y अक्ष के साथ सामने वाले भाग को स्थानांतरित करने के लिए Translate3d का उपयोग करेंगे, और वास्तव में इसे घुमाने के लिए रोटा 3 डी का उपयोग करेंगे। हम इसे धीरे-धीरे छिपाएंगे ताकि बाद में कोई हिस्सा दिखाई न दे:
.ch-item:hover .ch-info-front { transform: translate3d(0,280px,0) rotate3d(1,0,0,-90deg); opacity: 0; }
विपरीत दिशा "वापस" को 0 डिग्री में बदल देगी (शुरू में इसे ठुकरा दिया गया था):
.ch-item:hover .ch-info-back { transform: rotate3d(1,0,0,0deg); opacity: 1; }
और वह यह है!
मुझे आशा है कि आपको यह पसंद आया होगा और ये प्रभाव आपके लिए उपयोगी होंगे!
प्रदर्शनस्रोत फ़ाइलों को डाउनलोड करें