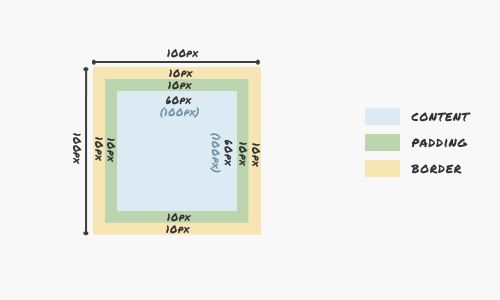
पहले, अगर हमने 100px की चौड़ाई और ऊँचाई के साथ एक div बनाया, 10px और बॉर्डर 10px जोड़ा, तो परिणामी वर्ग 100x100 नहीं, बल्कि 140x140 px था:

लेकिन कभी-कभी किसी भी पैडिंग और बॉर्डर वैल्यू के लिए एक निश्चित चौड़ाई होना आवश्यक होता है। CSS3 में, बॉक्स-आकार की संपत्ति हमारी मदद करेगी।
बॉक्स-आकार का उपयोग करना
इस संपत्ति के दो मूल्य हैं:
- सामग्री-बॉक्स - डिफ़ॉल्ट रूप से, div के अंदर की सामग्री को पुराने तरीके से प्रदर्शित किया जाएगा, अर्थात। जैसा कि ऊपर दिए गए उदाहरण में है: 100x100 के बजाय 140x140 होगा
- बॉर्डर-बॉक्स पैडिंग और बॉर्डर मानों को ब्लॉक की चौड़ाई और लंबाई से घटाया जा सकता है, अर्थात। हमारे उदाहरण में, div निश्चित मापदंडों के साथ रहेगा, लेकिन 60x60 px सामग्री के लिए रहेगा
div { width: 100px; height: 100px; padding: 10px; border: 10px solid #eaeaea; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; }

ब्राउज़र का समर्थन
बॉक्स-आकार की संपत्ति सबसे आधुनिक ब्राउज़रों का समर्थन करती है: फ़ायरफ़ॉक्स 3.6+, सफारी 3+, ओपेरा 8.5+ और इंटरनेट एक्सप्लोरर 8+। वर्तमान डेटा को
caniuse.com पर देखा जा सकता है।
व्यावहारिक उदाहरण
बॉक्स-आकार की संपत्ति का उपयोग करने के वास्तविक जीवन के उदाहरण पर विचार करें। पाँच वस्तुओं का एक मेनू है:
<ul> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> <li><a href="#">Menu 4</a></li> <li><a href="#">Menu 5</a></li> </ul>
कुछ सीएसएस, सहित जोड़ें 500 px की एक निश्चित मेनू चौड़ाई और 100 px के प्रत्येक तत्व की चौड़ाई:
nav { width: 500px; margin: 50px auto 0; height: 50px; } nav ul { padding: 0; margin: 0; } nav li { float: left; } nav a { display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; } nav a { display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; } nav li:nth-child(1) a { background-color: #E9E9E9; border-left: 0; } nav li:nth-child(2) a { background-color: #E4E4E4; } nav li:nth-child(3) a { background-color: #DFDFDF; } nav li:nth-child(4) a { background-color: #D9D9D9; } nav li:nth-child(5) a { background-color: #D4D4D4; border-right: 0; }
मेनू ठीक लग रहा है:

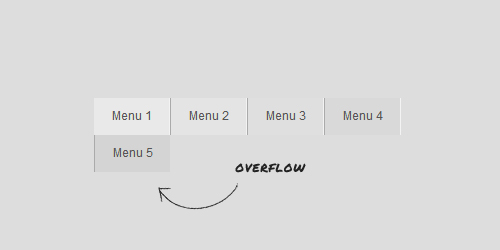
लेकिन बाईं या दाईं सीमा को जोड़ने पर, अंतिम मेनू आइटम बाहर निकल जाता है क्योंकि यह फिट नहीं होता है:
nav a { border-left: 1px solid #aaa; border-right: 1px solid #f3f3f3; }

लेकिन अगर आप बॉक्स-साइज़िंग का उपयोग करते हैं, तो यह समस्या नहीं है:
nav a { border-left: 1px solid #aaa; border-right: 1px solid #f3f3f3; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; }
डेमोविषय पर उपयोगी पढ़ना
-
बॉक्स-आकार: बॉर्डर-बॉक्स - FTW - पॉल आयरिश
-
CSS बॉक्स मॉडल - Tech Republic
को समझकर बेहतर वेब पेज बनाएं