नमस्ते
मैं अपने बार्ट चॉकबोर्ड जनरेटर के बारे में बात करना चाहूंगा।

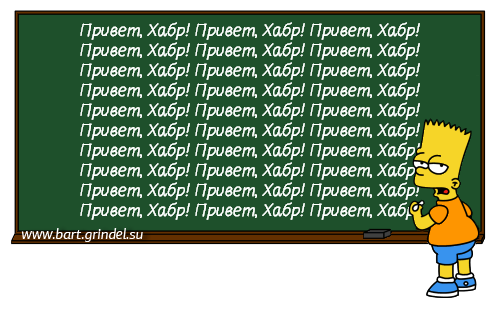
मुझे यकीन है कि आप में से अधिकांश श्रृंखला "द सिम्पसंस" को जानते हैं, और आपको याद है कि लगभग हर नई स्क्रीन सेवर बार्ट ने स्कूल बोर्ड पर कुछ नया लिखा है, जैसे: "वे मुझ पर हंस रहे हैं, मेरे साथ नहीं।" और इंटरनेट पर, एक तस्वीर अक्सर पाठ से पॉप अप होती है: "मैं डंप प्रश्न पूछने से पहले Google का उपयोग करूंगा।" तो एक दिन मैंने सोचा, क्यों न ऐसी छवियों का एक साधारण जनरेटर बनाया जाए, और Html5 पर भी अभ्यास किया जाए?
ट्रेनिंग
एक कैनवस एप्लिकेशन बनाने का विचार था जो दिए गए टेक्स्ट को टेम्प्लेट पर आकर्षित करेगा और परिणाम को सहेजना संभव बना देगा।
मैंने फ़ोटोशॉप में स्प्राइट बनाकर शुरुआत की। एक आधार के रूप में, मैंने इंटरनेट से एक तस्वीर ली, इसे एक बोर्ड और एक बार्ट में विभाजित किया।

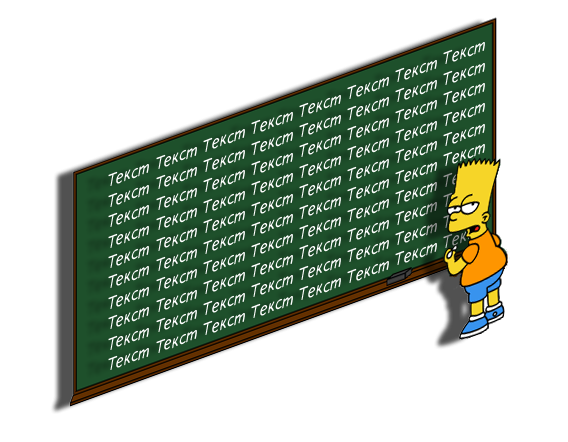
प्रतिपादन योजना इस प्रकार है:
- एक बोर्ड खींचना
- पाठ आकर्षित करें
- पाठ के शीर्ष पर बर्थ ड्रा करें

गीतात्मक विषयांतर
जब तक मैंने इस मिनी-प्रोजेक्ट पर काम करना शुरू किया, तब तक मैं केवल एक दिन के लिए js से परिचित था (मैंने 2niversity.com से "Html5 games hackton" का
दौरा किया )। मैं लंबे समय से जेएस सीखना शुरू करना चाहता था, लेकिन किसी तरह कोई विचार नहीं था।
Html5 & js
मैं पूरी तरह से कोड प्रकाशित नहीं करूंगा, क्योंकि इसमें कोई अर्थ नहीं है, स्रोत कोड उपलब्ध है।
अच्छी तरह से Html के साथ, सब कुछ सरल है:
<canvas id='bart' width='500' height='310'></canvas>
Js में, मैंने कुछ चर को परिभाषित करके शुरुआत की
var canvas = document.getElementById('bart');
अगला, मैंने मुख्य फ़ंक्शन ड्रॉ (पाठ) बनाया;
जो फ़ंक्शन लिखने (पाठ, n, मार्जिनस्टेप) को परिभाषित करता है और संदर्भ के लिए आवश्यक पैरामीटर निर्दिष्ट करता है (ctx)
function draw(text){ marginTop = 36;
फिर पाठ की लंबाई की गणना दिए गए मापदंडों के साथ की जाती है
textWidth = ctx.measureText(text).width;
फिर एक बोर्ड तैयार किया जाता है
ctx.drawImage(sprite, 0, 0, 500, 250, 0, 0, 500, 250);
उसके बाद, कई परिदृश्य हैं। दर्ज किए गए पाठ की चौड़ाई के आधार पर, स्क्रिप्ट फ़ॉन्ट आकार को बेहतर तरीके से समायोजित करती है और इसे दस लाइनों में खींचती है, या, यदि पाठ बहुत बड़ा है, तो इसे दो लाइनों को 5 बार खींचता है।
if (textWidth > 0 && textWidth <= 220){
इसके बाद दो लाइन वाले टेक्स्ट का आउटपुट आता है, जो मैंने
नक्सल से लिया था, उसके लिए, उसके लिए धन्यवाद।
इसका तरीका यह है कि पाठ को पहले शब्दों में शब्दों के सरणी में तोड़ा जाता है, फिर एक स्थान के साथ एक समय में एक शब्द को वापस चिपकाया जाता है, और प्रत्येक gluing के बाद परिणामी स्ट्रिंग की चौड़ाई की जांच की जाती है।
यदि चौड़ाई 450 (बोर्ड की चौड़ाई) से अधिक है, तो इस लाइन को कैनवास में अंतिम शब्द के बिना 5 बार इंडेंट किया गया 40 प्रदर्शित किया जाता है। इसके बाद, दूसरी पंक्ति को केवल सरेस से जोड़ा हुआ और उसी तरह 5 बार प्रदर्शित किया जाता है।
else if(textWidth > 500 && textWidth <= 700){
आखिर में बार्ट को खींचा जाता है।
ctx.drawImage(sprite, 498, 128, 80, 180, 406, 118, 80, 180);
यही सब है, यह टेक्स्ट फॉर्म और बटन को जकड़ना है।
एचटीएमएल
<form name='form_1' onsubmit='return false;' id='form_1'> <input name='inputText' id='inputText' type='text' maxlength='150' autocomplete='off' autofocus placeholder=' -, !'> <input id='writeIt' type='button' value='!'> <input id='downloadIt' type='button' class='center' value='!' > </form>
जे एस
document.getElementById('writeIt').onclick=function(e){draw(document.forms.form_1.elements.inputText.value)}; document.getElementById('form_1').onsubmit=function(e){
एक तस्वीर सहेज रहा है
चित्र को सहेजने के लिए, मैंने toDataURL ('छवि / png') का उपयोग किया। बस url कैनवास के साथ एक नई विंडो खोलें ।toDataURL ('छवि / पीएनजी')
document.getElementById('downloadIt').onclick=function(e){ ctx.drawImage(sprite, 9, 250, 142, 25, 17, 222, 142, 25);
निष्कर्ष
मुझे इस सब के लिए लगभग दो रातें और दो दिन लगे, मुझे पता है कि एक सामान्य प्रोग्रामर के लिए बहुत लंबा समय लगता है, लेकिन मैंने अभी js सीखना शुरू किया है, इसलिए मैं खुद से लगभग संतुष्ट हूं।
क्षमा याचना और बहाना।
क्षमा करें यदि कोड में कोई खामियां या कमियां हैं। मैंने वास्तव में सब कुछ सुंदर और सही ढंग से करने की कोशिश की।
क्षमा करें, यदि पोस्ट के डिज़ाइन में कुछ गलत है, तो फिर से यह मेरी पहली पोस्ट है, मैंने कोशिश की।
डेमो
आप यहाँ
bart-gen.ru कोशिश कर सकते हैं, स्रोत वहाँ है।
यह बहुत जल्दी लोड नहीं होता है क्योंकि मेरे होम सर्वर पर पोस्ट किया गया है जो बहुत ही अजीब राउटर के माध्यम से ऑनलाइन होता है, इसलिए आपको इंतजार करना होगा।सूत्रों का कहना है
मुझे आशा है कि किसी को यह पढ़ने में दिलचस्पी थी।
आपका ध्यान के लिए धन्यवाद!
