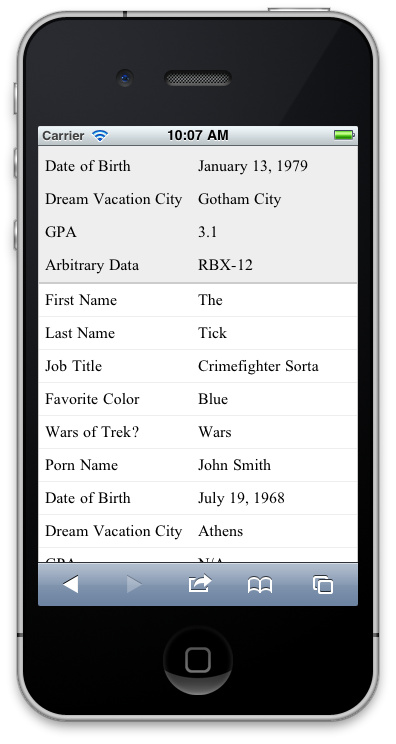
अनुकूली साइटों के लेआउट डिजाइनरों की निरंतर समस्याओं में से एक मोबाइल उपकरणों पर नियमित तालिकाओं को आसानी से पेश करने का कार्य है। यहाँ इस तरह की तालिकाओं को सबसे अधिक बार देखा जाता है:

बहुत सुविधाजनक नहीं है, है ना? सौभाग्य से, इस समस्या को हल करने के लिए पहले से ही कई मुश्किल तरीके हैं।
1. क्रिस कॉयर से विधि
विवरण और रूसी में डेमो , मूल और अंग्रेजी में डेमो ।
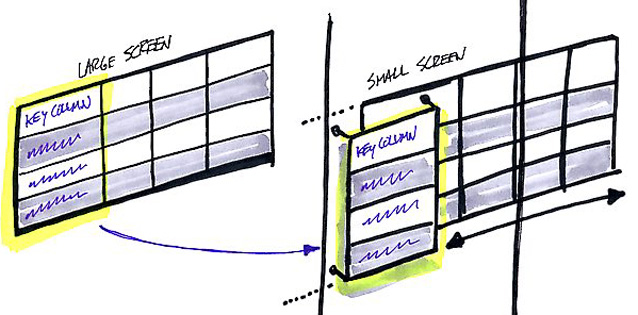
लब्बोलुआब यह है कि तालिका को लंबवत बढ़ाया जाता है, प्रत्येक पंक्ति में केवल दो कॉलम रहते हैं: हेडर और डेटा। इस पद्धति का नुकसान यह है कि परिणाम बहुत लंबी तालिका है, और इसे स्क्रॉल करने में लंबा समय लगेगा।
2. Zurb.com से रास्ता
अंग्रेजी में विवरण और डेमो
एक अच्छा जावास्क्रिप्ट / सीएसएस तरीका जो हेडर को जगह में रखते हुए डेटा कोशिकाओं के लिए क्षैतिज स्क्रॉलिंग जोड़ता है, बहुत सुविधाजनक है।
3. स्कॉट जेहल द्वारा फैशन
डेमो
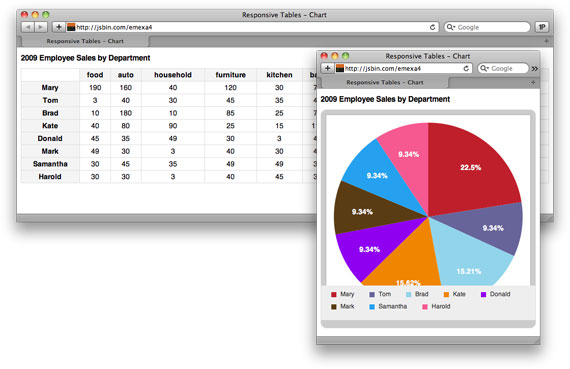
एक नियमित तालिका को एक सुंदर चार्ट में रूपांतरित करता है। यह विधि सभी डेटा के लिए उपयुक्त नहीं है, लेकिन परिणाम बहुत दिलचस्प दिखता है।
4. टॉड पार्कर से विधि
डेमो
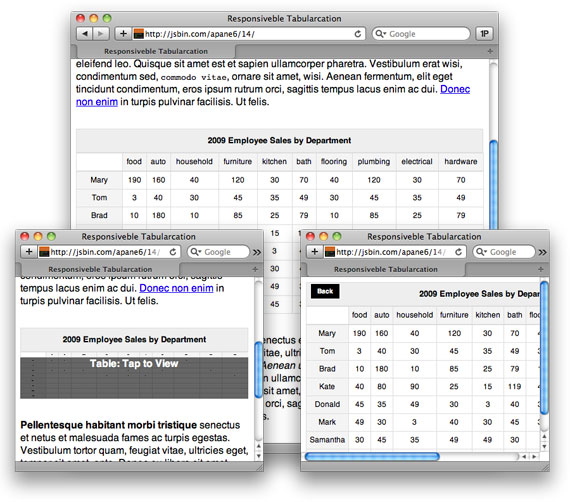
इस विधि में, छोटे स्क्रीन पर एक टेबल बस "स्पॉइलर" के नीचे छिप जाती है। जैसा कि वे कहते हैं, सस्ता और हंसमुख।