
साइटें बनाते समय, संपादन सामग्री के लिए एक व्यवस्थापक पैनल बनाने का कार्य अक्सर उठता है। कार्य, सामान्य रूप से, तुच्छ है, लेकिन एक सुविधाजनक व्यवस्थापक पैनल बनाने के लिए इतना आसान नहीं है।
सुविधा का अर्थ मुख्य रूप से सामग्री की सूची के साथ तालिका को क्रमबद्ध करने और पृष्ठ को फिर से लोड किए बिना काम करने की क्षमता है। यदि तालिका में बहुत सारी सामग्रियां हैं, तो कार्य पृष्ठों में इसे तोड़ने के लिए उठता है।
तालिकाओं के साथ अच्छी तरह से जाना जाता jQuery के तालक प्लगइन और कम ज्ञात लेकिन बहुत अधिक कार्यात्मक
DataTables अच्छे हैं, लेकिन उनके कुछ नुकसान हैं। मुख्य रूप से तालिका में गतिशील रूप से नई पंक्तियों को जोड़ने की कठिनाई है (तालिका में एक पंक्ति जोड़ने के बाद, नई पंक्ति को अगली बार उस तरह खो दिया जाएगा)। तालक आम तौर पर अपने कैश में एक पंक्ति जोड़ने का साधन प्रदान नहीं करता है, डेटाटेबल्स तालिका के आंतरिक प्रतिनिधित्व को नियंत्रित करने के लिए एक विस्तृत और कार्यात्मक एपीआई प्रदान करता है, लेकिन यह एपीआई बल्कि क्रिया है और बहुत लचीला नहीं है।
मैं अपेक्षाकृत नए AngularJS जावास्क्रिप्ट फ्रेमवर्क पर व्यवस्थापक पैनल के कार्यान्वयन के साथ जनता को प्रदान करना चाहता हूं। प्रश्नों की सूची को संपादित करने, वर्गीकृत और उत्तर देने के लिए एक पेज बनाया जाएगा। लेख में अन्य समान रूपरेखाओं के साथ कोई तुलना नहीं है, लेकिन आधिकारिक दस्तावेज़ीकरण की कोई सरल पुनरावृत्ति भी नहीं है, मैं फ्रेमवर्क का उपयोग करने में अपने अनुभव को साझा करने की कोशिश करूंगा और इसके साथ काम करने के लिए कई दिलचस्प ट्रिक्स के बारे में बताऊंगा।
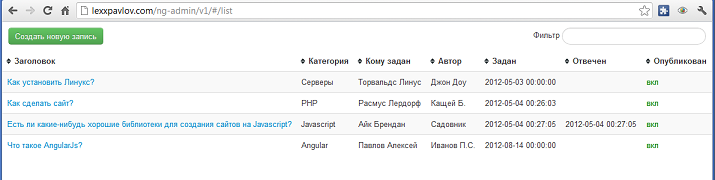
मैं तुरंत दे दूंगा जो अंत में बाहर हो जाएगा (क्लिक करने योग्य):

प्रविष्टि
मैं आपको फ्रेमवर्क के बारे में कुछ शब्द दूंगा। AngularJS एक जावास्क्रिप्ट MVC फ्रेमवर्क है, जो Google द्वारा स्थापित एक परियोजना है। इसमें अपना स्वयं का उच्च-स्तरीय अजाक्स कार्यान्वयन, यूनिट के लिए अंतर्निहित उपकरण और ई 2 ई-परीक्षण (यूनिट-परीक्षण के लिए जैस्मीन, एंड-टू-एंड परीक्षणों के लिए एक विशेष परीक्षण सर्वर लॉन्च किया गया है) शामिल हैं। मैं परीक्षण पर विचार नहीं करूंगा, यह एक अलग लेख का विषय है।
Aav ने हाल ही
में अपने पोस्ट में फ्रेमवर्क के बारे
में अधिक विस्तार से लिखा
है ।
पहली बार उनसे लेख "
7 कारण क्यों कोणीयजेएस शांत है " में मिले। दुर्भाग्य से,
आधिकारिक दस्तावेज के अलावा (वैसे, बहुत अच्छा), मुझे केवल
एक लेख मिला जिसमें बताया गया था कि एंगुलरजेएस के साथ कैसे काम किया जाए (हालांकि नवीनतम संस्करण नहीं)। इसके अलावा, ढांचे के साथ एक प्रारंभिक परिचित के लिए, मैं
आधिकारिक दौरे से गुजरने की सलाह देता हूं।
AngularJS फ्रेमवर्क मूल बातें
आइए व्यवस्थापक पैनल के विकास के लिए आगे बढ़ें। Index.html अनुक्रमणिका फ़ाइल को ब्राउज़र में लोड किया गया है, और फिर हमने इसे कहीं भी नहीं छोड़ा है, सभी काम गतिशील लोडिंग का उपयोग करके किया जाएगा। फ़ाइल में ही कुछ खास नहीं है। इसमें दो बिंदु महत्वपूर्ण हैं - एनजी-ऐप = "एडमिन" <html> टैग की विशेषता और <div ng-view> </ div> अनुभाग, जिसमें हमारे पृष्ठ रखे जाएंगे।
<!doctype html> <html lang="ru" ng-app="admin"> <head> <meta charset="utf-8"> <title>Admin page - Questions</title> <link rel="stylesheet" href="css/app.css"/> <link rel="stylesheet" href="css/bootstrap.css"/> <link rel="stylesheet" href="css/bootstrap-responsive.css"/> </head> <body> <div ng-view></div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script>!window.jQuery && document.write(unescape('%3Cscript src="/js/jquery.js"%3E%3C/script%3E'))</script> <script src="lib/angular/angular.js"></script> <script src="lib/angular/angular-resource.js"></script> <script src="js/app.js"></script> <script src="js/services.js"></script> <script src="js/controllers.js"></script> <script src="js/directives.js"></script> </body> </html>
जैसा कि आप देख सकते हैं, AngularJS उन्नत टैग विशेषताओं - निर्देशों के साथ संचालित होता है। निर्देशों को कई तरीकों से लिखा जा सकता है, निम्नलिखित प्रविष्टियां समान हैं: एनजी-ऐप = "एडमिन", डेटा-एनजी-ऐप = "एडमिन", और कई और तरीके हैं। अपने स्वयं के निर्देशों को विकसित करना भी संभव है।
AngularJS कई फाइलों में एप्लिकेशन कोड को विभाजित करने की पेशकश करता है। app.js - एप्लिकेशन इनिशियलाइज़ेशन, राउटिंग, सर्विसेज़ .js - विभिन्न सेवाओं का निर्माण, दूरस्थ संसाधनों का वर्णन (उदाहरण के लिए, अजाक्स डेटा लोडिंग के लिए), जो तब नियंत्रकों, नियंत्रकों.जेएस - नियंत्रक स्वयं, फ़िल्टर्स.जेएस - फ़िल्टर, में उपयोग किया जा सकता है डेटा आउटपुट में प्रयोग किया जाता है, directives.js - अपना स्वयं का html निर्देश बनाएँ।
App.js फ़ाइल:
'use strict'; angular.module('admin', ['admin.services','admin.filters']) .config(['$routeProvider', function($routeProvider) { $routeProvider .when('/list', {template: 'views/list.html', controller: ListCtrl}) .when('/new', {template: 'views/edit.html', controller: NewCtrl}) .when('/edit/:id', {template: 'views/edit.html', controller: EditCtrl}) .otherwise({redirectTo: '/list'}); }, ]);
यहां हम अपने विचारों के लिए मार्ग निर्दिष्ट करते हैं। वैसे, यह myadmin.com/#/list की तरह दिखेगा (
आप #
भी कर सकते हैं !, जिसे Google
ने अनुक्रमण के लिए
मानक के रूप में लिया , टिप्पणी के लिए धन्यवाद
aav )। मैं / विचार / फ़ोल्डर में विचार स्थित करता हूं (रचनाकारों / विभाजन / द्वारा सुझाए गए एक के विपरीत)। दिलचस्प बात यह है कि एंगुलरजेएस सख्त मोड का उपयोग करने के लिए हर जगह प्रदान करता है 'सख्त का उपयोग करें' (
इस लेख में उपयोग के बारे में अधिक विस्तार से)
आगे मैं सामग्रियों की सूची का एक सरलीकृत संस्करण दूंगा, जिसे लेख के पाठ्यक्रम में पूरक किया जाएगा। मेरा मानना है कि चरण-दर-चरण विकास पाठकों के लिए अधिक उपयोगी और समझने योग्य होगा।
फ़ाइल / साक्षात्कार / सूची.html:
<div id="table-wrapper"> <div class="filter tools pull-right"> <input ng-model="filterStr" class="search-query"> </div> <div class="tools pull-left"> <a href="#/new" class="btn btn-success"> </a> </div> <table class="table table-striped"> <thead> <tr> <th ng-repeat="head in tablehead" >{{head.title}}</th> </tr> </thead> <tbody> <tr ng-repeat="item in items | filter:filterStr"> <td><a href="#/edit/{{item.id}}">{{item.title}}</a></td> <td>{{item.category}}</td> <td>{{item.answerer}}</td> <td>{{item.author}}</td> <td>{{item.created}}</td> <td>{{item.answered}}</td> <td><span class="disable-item" style="color:{{['red','green'][+item.shown]}};" ng-click="disableItem()">{{['',''][+item.shown]}}</span></td> </tr> </tbody> </table> </div>
यहां आपको निर्माण पर ध्यान देना चाहिए ['ऑफ', 'ऑन'] [+ आइटम.शाउन] - यह एरे ['ऑफ', 'ऑन'] से एक स्ट्रिंग को प्रतिस्थापित करता है, जो आइटम के मूल्य पर निर्भर करता है। शाउन (0 या 1) एकात्मक ऑपरेशन "+" एक संख्या देता है - सरणी का सूचकांक। मुझे इस तरह से वांछित लाइन के चयन को लिखना पड़ा, क्योंकि एंगुलरजेएस घुंघराले ब्रैकेट में ट्रेनर सशर्त ऑपरेटर (आइटम.शाउन> 0? 'ऑन': 'ऑफ') के उपयोग की अनुमति नहीं देता है। एक सरणी के साथ एक अभिव्यक्ति के बजाय, आप '' '' 'पर' '' '' का प्रयोग कर सकते हैं। मुझे उम्मीद है कि भविष्य के संस्करणों में निर्माता कोचिंग ऑपरेटरों के लिए समर्थन जोड़ेंगे। आइटम में आइटम बनाएँ | फ़िल्टर: फ़िल्टरस्टोर निर्मित फ़िल्टर फ़ंक्शन में आइटम सरणी को पास करता है, जो हस्तांतरित डेटा को फ़िल्टर करता है, केवल उन तत्वों को वापस करता है जिसमें फिल्टरस्ट्र चर से एक विकल्प होता है (तत्व एनजी-मॉडल = "फ़िल्टरस्ट्र्र" के साथ तत्व द्वारा परिभाषित)।
चलो नियंत्रक नियंत्रकों पर जाएं। जेएस:
'use strict'; function ListCtrl($scope, Items, Data) { $scope.items = Items.query(function(data){ var i = 0; angular.forEach(data, function(v,k) { data[k]._id = i++; }); }); $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.tablehead = [ {name:'title', title:""}, {name:'category', title:""}, {name:'answerer', title:" "}, {name:'author', title:""}, {name:'created', title:""}, {name:'answered', title:""}, {name:'shown', title:""} ]; $scope.disableItem = function() { var item = this.item; Items.toggle({id:item.id}, function() { if (data.ok) item.shown = item.shown>0?0:1; }); }; }
इस फ़ंक्शन में, पैरामीटर हैं: $ स्कोप - ब्रैकेट्स {{}} में उपयोग किए गए टेम्प्लेट में वैरिएबल का दायरा और एनजी-मॉडल निर्देश में, आइटम और डेटा सेवाएँ हैं। सेवाएँ फ़ाइल में परिभाषित हैं। तदनुसार, आइटम एक प्रश्न मॉडल है, डेटा सेवा सूचियों को प्राप्त करने के लिए एक उपकरण है (प्रश्नों की श्रेणी और उत्तर)। $ गुंजाइश एक ऐसा चर है जो नियंत्रक और दृश्य को एक साथ रखता है। आप इस चर के माध्यम से नियंत्रक से दृश्य में डेटा स्थानांतरित नहीं कर सकते हैं (कभी-कभी यह कष्टप्रद भी होता है)। टेबलहेड सरणी में टेबल हेडर का वर्णन करने वाले ऑब्जेक्ट होते हैं। हम बाद में इसका विस्तार करेंगे।
अब services.js फ़ाइल पर विचार करें:
'use strict'; angular.module('admin.services', ['ngResource']) .factory('Items', function($resource){ return $resource('back/questions/:id/:action', {}, { create: {method:'PUT'}, saveData: {method:'POST'}, toggle: {method:'GET', params:{action:'toggle'}} }); }) .factory('Data', function($resource){ var load = $resource('back/list/:name', {}); var loadList = ['answerers','categories']; var data = {}; for (var i=0; i<loadList.length; i++) data[loadList[i]] = load.get({name:loadList[i]}); return function(key){ return data[key]; }; });
यह फ़ाइल फ़ैक्टरी () फ़ंक्शन का उपयोग करती है, जो इस मामले में एक संसाधन जनरेटर है। संसाधन $ संसाधन एक अंतर्निहित वस्तु है जो XMLHttpRequest के साथ काम को एन्क्रिप्ट करता है। इसमें डिफ़ॉल्ट तरीके मिलते हैं (), सहेजें (), हटाएं () और आपको अपने तरीकों को परिभाषित करने की अनुमति देता है। वास्तव में, कारखानों द्वारा लौटाए गए ऑब्जेक्ट एक डेटा मॉडल हैं। हर बार एक्सेस होने पर आइटम सेवा सर्वर से डेटा लोड करती है। जब पृष्ठ लोड होता है, तो डेटा सेवा भरी हुई सूचियों को कैश कर देती है और उन्हें कैश से जारी करती है जैसा कि वे अनुरोध करते हैं।
सिद्धांत रूप में, जो पहले से ही है वह सूची के संचालन को सुनिश्चित करेगा, लेकिन महत्वपूर्ण कमियां हैं जिन्हें हम बाद में समाप्त कर देंगे। अब प्रश्न बनाने और संपादित करने के लिए पृष्ठ पर चलते हैं।
प्रविष्टियों को जोड़ना और संपादित करना
/Views/edit.html टेम्प्लेट काफी तुच्छ है (कम से कम उन लोगों के लिए जो
बूटस्ट्रैप सीएसएस फ्रेमवर्क से परिचित हैं):
<form name="saveForm" class="form-horizontal"> <fieldset> <div class="control-group"> <div class="controls"> <h3>{{["",""][(item.id>0)+0]}} </h3> </div> </div> <div class="control-group" ng-class="{error: saveForm.category.$invalid}"> <label class="control-label" for="category"></label> <div class="controls"> <select name="category" ng-model="item.category" required ng-options="key as value for (key, value) in categories"></select> </div> </div> <div class="control-group" ng-class="{error: saveForm.title.$invalid}"> <label class="control-label" for="title"></label> <div class="controls"> <input name="title" ng-model="item.title" required> </div> </div> <div class="control-group" ng-class="{error: saveForm.author.$invalid}"> <label class="control-label" for="author"></label> <div class="controls"> <input name="author" ng-model="item.author" required> </div> </div> <div class="control-group" ng-class="{error: saveForm.answerer.$invalid}"> <label class="control-label" for="answerer"> </label> <div class="controls"> <select name="answerer" ng-model="item.answerer" required ng-options="key as value for (key, value) in answerers"></select> </div> </div> <div class="control-group" ng-class="{error: saveForm.answerer.$invalid}"> <label class="control-label" for="text"></label> <div class="controls"> <textarea id="text" ng-model="item.text" required></textarea> </div> </div> <div class="control-group"> <label class="control-label" for="answer"></label> <div class="controls"> <textarea id="answer" ng-model="item.answer"></textarea> </div> </div> <div class="form-actions"> <input type="button" ng-disabled="saveForm.$invalid||saveForm.$pristine" href="#/list" ng-click="save()" class="btn btn-success" value=""> <a href="#/list" class="btn"></a> </div> </fieldset> </form>
इस टेम्पलेट में कुछ दिलचस्प बिंदु हैं। ऑब्जेक्ट से सूची विकल्प <select> बनाने वाला निर्देश इस तरह लिखा जाता है: ng-options = "श्रेणियों में मूल्य (कुंजी, मूल्य) के रूप में कुंजी"। इसके बाद का हिस्सा स्रोत को संदर्भित करता है, जो पहले विकल्प के मूल्य विशेषता के रूप में और विकल्प पाठ के रूप में उपयोग करने के लिए निर्धारित करता है।
एनजी-क्लास = "{error: saveForm.title। $ Invalid}" निर्देश सेव करने के लिए टैग को त्रुटि वर्ग में सेट करता है। SaveForm.title। $ Invalid == true। सामान्य तौर पर, यहां एक ऑब्जेक्ट का उपयोग किया जाता है, जिनमें से कुंजी उन वर्गों के नाम हैं जिन्हें सेट किया जाएगा यदि इसका मान सत्य है। "सहेजें" बटन एक समान निर्देशात्मक एनजी-अक्षम = "saveForm। $ Invalid || saveForm। $ Pristine" का उपयोग करता है, जो बटन को अक्षम करने की विशेषता निर्धारित करता है, यदि स्थिति पूरी होती है, तो इस स्थिति में, यदि प्रपत्र में अमान्य विशेषताएँ हैं (saveForm। $ Invalid)। ) या फॉर्म अभी तक नहीं बदला गया है (saveForm। $ pristine)। मुझे आशा है कि चौकस पाठक अभिव्यक्ति के उद्देश्य का अनुमान लगाएगा <h3> {{["परिवर्धन", "परिवर्तन"] [(मद .id> 0) +0]}} प्रविष्टियाँ </ h3> ...
जैसा कि आप app.js फ़ाइल से देख सकते हैं, दो नियंत्रक इस एक टेम्पलेट से जुड़े हैं, जिसे नियंत्रकों में रखा जाना चाहिए। जेएस फ़ाइल (यह दूसरे में संभव है, सबसे महत्वपूर्ण बात यह है कि वे पृष्ठ से जुड़े हैं)। यहाँ नियंत्रकों के लिए कोड है (नियंत्रकों.जेएस फ़ाइल):
... function EditCtrl($scope, $routeParams, $location, Items, Data) { $scope.item = Items.get({id:$routeParams.id}); $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.save = function() { $scope.item.$save({id:$scope.item.id}, function(){ $location.path('/list'); }); }; } function NewCtrl($scope, $location, Items, Data) { $scope.item = {id:0,category:'',answerer:'',title:'',text:'',answer:'',author:''}; $scope.categories = Data('categories'); $scope.answerers = Data('answerers'); $scope.save = function() { Items.create($scope.item, function(){ $location.path('/list'); }); }; }
दोनों नियंत्रक बहुत समान हैं, वे पृष्ठ पते से डेटा प्राप्त करने के लिए अंतर्निहित प्रदाता $ मार्गप्रेम का उपयोग करते हैं (उनके नाम मार्ग में app.js में इंगित किए जाते हैं) और फ़ंक्शन $ location.path ('/ सूची') दूसरे पृष्ठ पर जाने के लिए। ध्यान दो! आपको इस फ़ंक्शन में # प्रतीक का उपयोग करने की आवश्यकता नहीं है, लेकिन आपको इसे href विशेषता के लिंक में सेट करना होगा।
हमने पहले ही जो किया है वह
इस पृष्ठ पर देखा जा सकता है। लेकिन वर्तमान कार्यान्वयन में, श्रेणी के नाम के बजाय, इसकी संख्या प्रदर्शित होती है। इस कमी को दूर करें।
सूची डेटा प्रतिस्थापन
सबसे पहले, हम श्रेणियों और स्तंभों में सर्वर से प्राप्त सूचियों से डेटा सेट करेंगे। ऐसा करने के लिए, एक विशेष मॉड्यूल admin.filters बनाएं, जिसमें हम अपने फ़िल्टर डालेंगे।
Filters.js फ़ाइल:
'use strict'; angular.module('admin.filters', []) .filter('list', function() { return function(value,list) { return list?list[value]: value; }; }) ...
इनपुट फ़ंक्शन वर्तमान (फ़िल्टर्ड) तत्व का मान प्राप्त करता है और एक अतिरिक्त पैरामीटर एक टेम्पलेट के माध्यम से टेम्पलेट में निर्दिष्ट होता है। फ़िल्टर को एप्लिकेशन से कनेक्ट करने के लिए, आपको एप्लिकेशन निर्भरता की सूची में उन्हें जोड़ने वाले मॉड्यूल को जोड़ना होगा (app.js फ़ाइल):
... angular.module('admin', ['admin.services','admin.filters']) ...
List.html टेम्प्लेट में, पैरामीटर के साथ एक फ़िल्टर कॉल जोड़ें - वांछित सूची:
... <td>{{item.category|list:categories}}</td> <td>{{item.answerer|list:answerers}}</td> ...
अब, यदि आप किए गए परिवर्तनों के साथ पृष्ठ शुरू करते हैं, तो आप देख सकते हैं कि संख्यात्मक सूचकांकों के स्थान पर आवश्यक लाइनें दिखाई दीं, लेकिन समस्या यह है कि <tr> तत्व में मानक फ़िल्टर फ़िल्टर इन लाइनों के बारे में कुछ भी नहीं जानता है, क्योंकि यह हमारे नए फ़िल्टर द्वारा अनफ़िल्टर्ड के साथ आपूर्ति की गई है डेटा। उचित फ़िल्टरिंग के लिए, हम इसे फ़िल्टर करने के लिए एक और फ़िल्टर लिखेंगे। Js फ़ाइल भी:
... .filter('filterEx', function() { var find = function(arr,name) { for(var i=0; i<arr.length; i++) if (arr[i].name==name) return arr[i].list; }; return function(items,tablehead,str) { if (!str) return items; var result = [], list, ok, regexp = new RegExp(str,'i'); for (var i in items) { ok = false; for (var k in items[i]) if (items[i].hasOwnProperty(k) && k[0]!='$') { list = find(tablehead,k); if (list && regexp.test(list[items[i][k]]) || regexp.test(items[i][k])) {ok = true; break;} } if (ok) result.push(items[i]); } return result; }; });
और list.html टेम्पलेट में इस फ़िल्टर के लिए एक कॉल जोड़ें:
... <tr ng-repeat="item in items | filterEx:tablehead:filterStr"> ...
फ़िल्टर कोड काफी सरल है, इसमें तीन पैरामीटर - स्ट्रिंग की एक सरणी और टेम्प्लेट में सूचीबद्ध दो चर - टेबलहेड और खोज करने के लिए एक स्ट्रिंग है। फिर, एक लूप में, सरणी के सभी तत्वों और रिकॉर्ड में सभी कुंजियों पर पुनरावृत्ति करता है, और नियमितता के माध्यम से रिकॉर्ड के सभी तत्वों में वांछित स्ट्रिंग की उपस्थिति की जांच करता है, और यदि टेबलहेड सरणी में तत्व के लिए एक सूची निर्दिष्ट की जाती है, तो इससे प्राप्त मान का उपयोग किया जाता है। इसके अलावा, आवश्यक तत्वों (नियंत्रकों.जेएस फ़ाइल) को स्ट्रिंग की एक सरणी के साथ सूची कुंजी जोड़कर टेबलहेड सरणी में परिवर्तन करना न भूलें:
... $scope.tablehead = [ {name:'title', title:""}, {name:'category', title:"", list:$scope.categories}, {name:'answerer', title:" ", list:$scope.answerers}, ...
इस पर मूल भाग खत्म हो गया है, आवेदन पहले से ही काफी कार्यात्मक है। मैं कोष्ठक के पीछे बैकेंड विकास को छोड़ दूंगा, वहां सब कुछ बहुत मामूली है।
इस प्रकार, हमने एंगुलरज फ्रेमवर्क का उपयोग करके प्रशासनिक पृष्ठ के बुनियादी कार्यों के निर्माण की जांच की। लेख के बाहर, तालिका छँटाई और अंकुरण बना रहा। मैं इस बारे में निम्नलिखित लेख लिखना चाहता था यदि सम्मानजनक आभामंडल मेरी इच्छा का समर्थन करता है।
एक कामकाजी डेमो यहां उपलब्ध है:
http://lexxpavlov.com/ng-admin/v1/ (केवल पढ़ने के लिए)
सूत्रों को GitHub:
https://github.com/lexxpavlov/angular-admin पर देखा जा सकता है
दूसरा भाग