प्रविष्टि
जैसा कि हम सभी जानते हैं, जावास्क्रिप्ट एक ऐसी भाषा है जिसमें पैर में खुद को शूट करना बहुत आसान है। लगभग पाँच वर्षों से इस भाषा के साथ काम करते हुए, मैं अक्सर इस तथ्य के बारे में जानता हूं कि जावास्क्रिप्ट उच्च-स्तरीय अमूर्त बनाने के लिए बहुत कम उपकरण प्रदान करता है। और पूर्ण विकसित MVVM / MVP एप्लिकेशन बनाते समय, आप इस तथ्य पर आते हैं कि मुख्य समस्या कोड और अमूर्त को साफ रखने की कठिनाई है, न
कि SOLID सिद्धांतों के पूर्ण
कार्यान्वयन का उल्लेख करना।
समय के साथ, मुझे समझ में आया कि मुख्य पैटर्न में से एक जो मेरी मदद कर सकता है वह है
डिपेंडेंसी इंजेक्शन । और मैंने जेएस में उसके साथ प्रयोग करने का फैसला किया।
बेशक, जेएस इस पैटर्न (समान रिफ्लेक्सिस की प्रारंभिक अनुपस्थिति) का पूरी तरह से पालन करने के लिए उपकरण प्रदान नहीं करता है, इसलिए मैंने खुद के लिए कई एक्सेपटेंस क्राइटेरिया निर्धारित करने का फैसला किया, जो कि मैं जेएस जैसे अनूठे तरीके से इस पैटर्न को अपनाने से हासिल करना चाहूंगा।
1. सभी संभव वैश्विक चर से छुटकारा पाएं। (सामान्य पुस्तकालयों को छोड़कर)
2. अपने कोड को बदलने के बिना आवेदन के व्यवहार को अपग्रेड या संशोधित करने की क्षमता।
3. एक पूर्ण निर्भरता नक्शा है।
4. आवेदन की संरचना में सभी "निहित" को हटा दें।
5. एक ऐसा कोड बनाएं जिसे 100% परीक्षणों के साथ कवर किया जा सकेकई दिनों तक यह सोचने के बाद कि मैं डीआई प्रबंधक को कैसे देखना चाहता हूं, मैंने इसे एक शाम को शाब्दिक रूप से लिखा। फिर, सप्ताहांत पर, मैंने एप्लिकेशन बनाने के लिए इस दृष्टिकोण में बाधाओं को देखने के लिए एक छोटा अनुप्रयोग (WYSIWYG टेम्पलेट संपादक) लिखा। नतीजतन, मैं एक छोटे प्रबंधक के पास आया, जो एप्लिकेशन के सभी घटकों तक पहुंच प्रदान करता है, साथ ही JSON कॉन्फ़िगरेशन का उपयोग करके घटकों को इकट्ठा करने में सक्षम है।
मैं आपका ध्यान आकर्षित करता हूं। तुरंत मैंने आपको चेतावनी दी - कि यह एक क्लासिक डिपेंडेंसी इंजेक्शन पैटर्न नहीं है, लेकिन जेएस पर्यावरण और मेरी आवश्यकताओं के लिए बहुत अनुकूलित है, इसलिए मुझे विनिर्देश पढ़ने के लिए मुझे किक मारने की आवश्यकता नहीं है। मुझे आलोचना पर बहुत खुशी होगी।
उपयोग के उदाहरण
केस 1
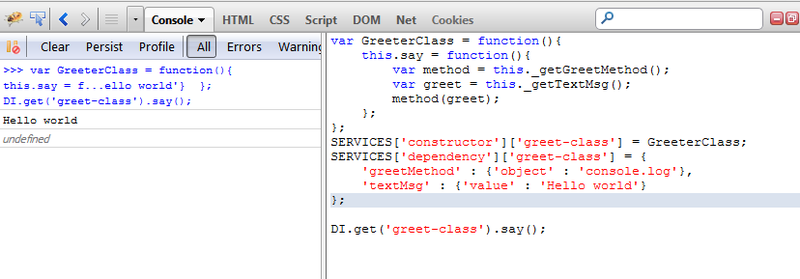
GreeterClass वर्ग जो उपयोगकर्ता, विधि और स्वागत पाठ को इंजेक्शन द्वारा निर्धारित करता है:
var GreeterClass = function(){ this.say = function(){ var method = this._getGreetMethod(); var greet = this._getTextMsg(); method(greet); }; }; SERVICES['constructor']['greet-class'] = GreeterClass;
हम वर्ग निर्भरता का वर्णन करते हैं:
SERVICES['dependency']['greet-class'] = { 'greetMethod' : {'object' : 'alert'}, 'textMsg' : {'value' : 'Hello world'} };
हम GreeterClass वर्ग के उदाहरण को क्वेरी करते हैं और कहते हैं कि विधि:
DI.get('greet-class').say();
परिणाम:

युपीडी
यह लेख कोड के बारे में नहीं है, बल्कि कोड को व्यवस्थित करने के दृष्टिकोण के बारे में है, लेकिन मुझे लगता है कि यह समझने लायक है कि यहां क्या हुआ। कॉल के बाद:
DI.get('greet-class').say();
DI में निम्नलिखित प्रक्रियाएँ होती हैं:
1. सेवाओं की सूची में 'अभिवादन-वर्ग' के लिए देखें, जिसके बाद इसे तत्काल किया जाता है।
2. निर्भरताएँ भरी हुई हैं।
3. यह देखने के लिए एक जाँच चल रही है कि क्या निर्भरता नामों के मिलान वाले नाम के साथ 'ग्रीटिंग-क्लास' में विधियाँ हैं।
4. यदि इस तरह के तरीके नहीं देखे जाते हैं, तो वे एक ऐसे नाम के साथ बनाए जाते हैं जो निर्भरता और एक प्रकार के उपसर्ग _get के नाम से मेल खाता है। जब कहा जाता है, तो यह विधि इंजेक्शन की निर्भरता लौटाती है।
5. यदि इस तरह के तरीके मौजूद हैं, तो उन्हें बुलाया जाता है, और निर्भरता को एक तर्क के रूप में पारित किया जाता है।
वह है, ._getGreetMethod () और। _getTextMsg () और कृत्रिम DI प्रबंधक में गतिशील रूप से बनाए गए हैं।
इसे स्पष्ट करने के लिए, मैंने एक पूर्वनिर्धारित विधि के साथ एक उदाहरण बनाया:
SERVICES['constructor']['stack'] = function(){ var stack = []; this.flush = function(){ console.log(stack); }; this.push = function(el){ stack.push(el); return this; }; } SERVICES['dependency']['stack'] = { 'push' : [ {'value' : 1}, {'value' : 2}, {'value' : 3} ] }; DI.get('stack').flush();
यहाँ DI ने प्रत्येक निर्भरता के लिए देशी पुश विधि को कहा।
केस 2
मान लें कि हमारे पास आउटपुट विधि को बदलने का कार्य है:
SERVICES['dependency']['greet-class'] = { 'greetMethod' : {'object' : 'console.log'}, 'textMsg' : {'value' : 'Hello world'} };
परिणाम:

मैंने अमूर्त को बदले बिना कार्यान्वयन को बदल दिया, जो कि मैंने हासिल किया है।
केस 3
अब एक साधारण वस्तु को नमस्कारमिथोड में इंजेक्ट किया जाता है, लेकिन यह अपनी निर्भरता के साथ एक और सेवा भी हो सकती है।
डीआई के पास कई अन्य जिम्मेदारियां भी हैं। उदाहरण के लिए, यह एक
"बहु" जैसा कुछ हो सकता है
एक उदाहरण:
SERVICES['config']['greet-class'] = { 'singleton' : true } DI.get('greet-class') === DI.get('greet-class');
केस 4
मुझे आश्रितों के प्रतिस्थापन का पता चलता है:
DI.get('greet-class').say();
केस 5
"हैक्स" बनाने की क्षमता जो डीआई अवधारणा (कभी-कभी आवश्यक) में फिट नहीं होती है;
SERVICES['dependency']['greet-class'] = { 'greetMethod' : {'value' : function(txt){document.body.innerHTML = txt}}, 'textMsg' : {'value' : 'Hello world'} }; DI.get('greet-class').say();
परिणाम:

परिणाम
और यहाँ एक परीक्षण आवेदन के लिए मेरा DI विन्यास है:
/ * हैक के बिना अभी तक नहीं * /
DEPENDENCY['application'] = { 'template-manager' : { 'addWidgetModel' : [ { 'service' : 'widget-model', 'dependency' : { 'domainObject' : {'instance' : function(){return WidgetDO(incomingWidget);}}} }, { 'service' : 'widget-model', 'dependency' : { 'domainObject' : {'instance' : function(){return WidgetDO(incomingWidget2);}}} } ], 'toolsManager' : { 'service' : 'widget-manager', 'dependency' :{ 'addRenderer' : { 'service' : 'text-tools-renderer', 'dependency' : { 'richView' : { 'service-constructor' : 'rich-view', 'dependency': { 'setEventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'rich-view'} } }, 'template' : {'value' : 'code/template/tools.html'} } } } }, 'addHandler' : {'instance' : 'TextToolsHandler'}, 'containerRenderer' : { 'service' : 'rich-view', 'dependency': { 'setEventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'rich-view'} } }, 'template' : {'value' : 'code/template/tools-container.html'} } } } }, 'editorManager' : { 'service' : 'widget-manager', 'dependency' :{ 'addRenderer' : { 'service' : 'text-editor-renderer', 'dependency' : { 'globalEventManager' : {'service' : 'global-event-manager'}, 'richView' : { 'service-constructor' : 'rich-view', 'dependency': { 'setEventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'rich-view'} } }, 'template' : {'value' : 'code/template/editor.html'} } } } }, 'addHandler' : {'instance' : 'TextEditorHandler'}, 'containerRenderer' : { 'service' : 'rich-view', 'dependency': { 'setEventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'rich-view'} } }, 'template' : {'value' : 'code/template/editor-container.html'} } } } }, 'applicationRenderer' : { 'service' : 'rich-view', 'dependency': { 'setEventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'rich-view'} } }, 'template' : {'value' : 'code/template/application.html'} }} }, 'widget-manager' : {}, 'widget-model' : { 'eventManager' : { 'service' : 'event-manager', 'dependency' : { 'setContext' : {'poll' : 'widget-model'} } } }, 'global-event-manager' : { 'context' : {'object' : 'window'} } }; SERVICES['config'] = { 'global-event-manager' : { 'singleton' : true } };
वाह, इतने सारे घोंसले और मुद्राओं? खैर, कल्पना करें कि जब यह कार्ड भी नहीं है तो यह सब कैसे समझें।
मेरी राय में, यह बहुत सुविधाजनक है, आप तुरंत पूरे एप्लिकेशन का नक्शा देख सकते हैं, यह सब कुछ लॉक करना संभव है, और सबसे महत्वपूर्ण बात - यह दृष्टिकोण आपको सही कोड लिखने के लिए मजबूर करता है।
एक और बहुत महत्वपूर्ण बिंदु यह है कि यह कॉन्फ़िगरेशन सर्वर पर उत्पन्न हो सकता है और विभिन्न मापदंडों से भिन्न हो सकता है, उदाहरण के लिए, विशेषाधिकार प्राप्त उपयोगकर्ताओं के लिए, कॉन्फ़िगरेशन मानक एक से भिन्न हो सकता है, परिणामस्वरूप, वह एक और एप्लिकेशन देखेंगे।
मेरा मानना है कि यह दृष्टिकोण खुद को सही ठहराता है, लेकिन मैं दृष्टिकोण और प्रबंधक दोनों की उद्देश्यपूर्ण आलोचना सुनना चाहूंगा।
GIThub पर DI कोड मुझे कहना है कि कई बिंदु "सरल हो सकते हैं", लेकिन फिलहाल मैं सैमसंग स्मार्टटीवी के लिए अनुप्रयोगों पर काम कर रहा हूं, इसलिए यह कुछ स्थानों पर "अनुकूलित" है। बस मैं छड़ी करने की कोशिश की
KISS सिद्धांत। स्वाभाविक रूप से, अगर DI खुद को सही ठहराता है, तो मैं JSON और XML के साथ कॉन्फिगर पढ़ने के लिए दो ड्राइवर जोड़ूंगा।
ऊपर उल्लिखित डेमो एप्लिकेशन सीधे वेबकिट के तहत लिखा गया था, अन्य ब्राउज़रों में इसका परीक्षण नहीं किया गया था। अफसोस।
पुनश्च: मैं पहले से ही काम पर इस दृष्टिकोण का उपयोग करता हूं, मैं एक हाथी के रूप में खुश हूं। संपूर्ण सुख के लिए, यह केवल कुछ प्रकार के अनुबंध प्रबंधक को जोड़ने के लिए रहता है।
* केस 1 अपडेट किया गया