रेटिना मैकबुक प्रो और द न्यू iPad की हालिया रिलीज़ के बाद, पिक्सेल घनत्व में वृद्धि के साथ स्क्रीन सक्रिय रूप से हमारे जीवन में प्रवेश करने लगी हैं। वेब डेवलपर्स के लिए इसका क्या मतलब है?
शुरू करने के लिए, हम शब्दावली को समझेंगे।
भौतिक पिक्सेल
 भौतिक पिक्सेल
भौतिक पिक्सेल (डिवाइस
पिक्सेल या भौतिक पिक्सेल) सामान्य पिक्सेल हैं: किसी भी प्रदर्शन के सबसे छोटे तत्व, जिनमें से प्रत्येक का अपना रंग और चमक है।
स्क्रीन घनत्व एक डिस्प्ले में भौतिक पिक्सेल की संख्या है। आमतौर पर पिक्सेल प्रति इंच (PPI: पिक्सेल प्रति इंच) में मापा जाता है। डबल पिक्सेल घनत्व के साथ रेटिना स्क्रीन विकसित करने वाले Apple का दावा है कि मानव आँख उच्च घनत्व को भेदने में सक्षम नहीं है।
सीएसएस पिक्सल
 सीएसएस पिक्सल
सीएसएस पिक्सल (सीएसएस पिक्सल) - ब्राउज़रों द्वारा उपयोग किया जाने वाला एक अमूर्त मूल्य, स्क्रीन (DIPs: डिवाइस-स्वतंत्र पिक्सेल) की परवाह किए बिना पृष्ठों पर सामग्री को सही ढंग से प्रदर्शित करने के लिए। एक उदाहरण:
<div height="200" width="300"></div>
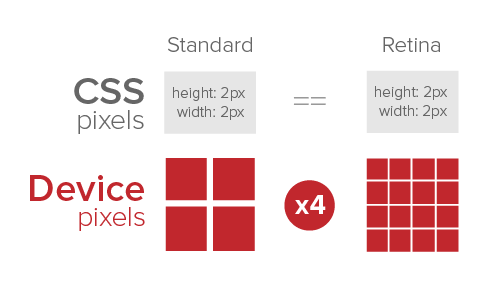
नियमित स्क्रीन पर इस तरह का एक ब्लॉक 200x300 पिक्सल के क्षेत्र पर कब्जा कर लेगा, और रेटिना-स्क्रीन पर एक ही ब्लॉक को एक-एक xx600 पिक्सल प्राप्त होगा। इस प्रकार, रेटिना-स्क्रीन पर, पिक्सेल घनत्व सामान्य की तुलना में 4 गुना अधिक है:

भौतिक और सीएसएस पिक्सल के बीच संबंध निम्नानुसार सेट किया जा सकता है:
device-pixel-ratio, -o-device-pixel-ratio, -moz-device-pixel-ratio, -Webkit-device-pixel-ratio { … }
या तो:
device-pixel-ratio, -o-min-device-pixel-ratio, min--moz-device-pixel-ratio, -Webkit-min-device-pixel-ratio { … } अनुपात, device-pixel-ratio, -o-min-device-pixel-ratio, min--moz-device-pixel-ratio, -Webkit-min-device-pixel-ratio { … }
जावास्क्रिप्ट में, आप इसका उपयोग करके प्राप्त कर सकते हैं
window.devicePixelRatio
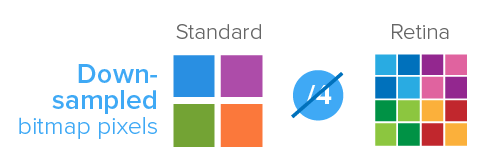
रेखापुंज पिक्सल
 बिटमैप पिक्सल
बिटमैप पिक्सल सबसे छोटे हिस्से हैं जो एक बिटमैप छवि (पीएनजी, जेपीएफ, जीआईएफ, आदि) बनाते हैं। प्रत्येक पिक्सेल में छवि समन्वय प्रणाली में रंग और स्थान के बारे में जानकारी होती है। कुछ प्रारूपों में, एक पिक्सेल में अतिरिक्त जानकारी हो सकती है, जैसे कि पारदर्शिता।
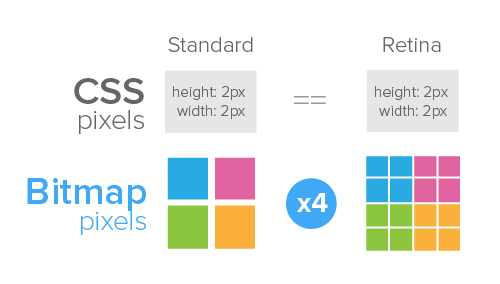
रेखापुंज संकल्प के अलावा, इंटरनेट पर छवियों को सीएसएस पिक्सल में सार आयाम हैं। ब्राउज़र अपनी सीएसएस चौड़ाई और -लिफ्ट के अनुसार छवि को संकुचित या फैलाता है। जब एक नियमित स्क्रीन पर प्रदर्शित किया जाता है, तो एक रेखापुंज पिक्सेल एक सीएसएस पिक्सेल से मेल खाता है। रेटिना स्क्रीन पर, प्रत्येक रेखापुंज पिक्सेल को 4 गुना गुणा किया जाता है:

अनुकूलन
रेटिना स्क्रीन पर प्रदर्शन के लिए ग्राफिक्स को अनुकूलित करने के कई तरीके हैं। प्रत्येक के पास अपने पेशेवरों और विपक्ष हैं, प्रत्येक मामले में यह चुनना आवश्यक है कि किसकी उच्च प्राथमिकता है: प्रदर्शन, कार्यान्वयन में आसानी, ब्राउज़र समर्थन, या कुछ अन्य पैरामीटर।
HTML और CSS स्केलिंग
रेटिना डिस्प्ले के लिए ग्राफिक्स तैयार करने का सबसे आसान तरीका केवल छवि के भौतिक आयामों को आधा करना है। उदाहरण के लिए, बढ़े हुए पिक्सेल घनत्व के साथ स्क्रीन पर 200x300 पिक्सेल की एक तस्वीर प्रदर्शित करने के लिए, आपको आकार में 400x600 पिक्सेल की फ़ोटो अपलोड करने और CSS विशेषताओं या HTML मापदंडों का उपयोग करके इसे कम करने की आवश्यकता है। यह एक नियमित स्क्रीन पर प्रदर्शन होगा:

और इतना रेटिना पर:

HTML और CSS स्केलिंग को लागू करने के कई तरीके हैं:
एचटीएमएल
सबसे आसान तरीका यह है कि आप केवल img टैग की चौड़ाई और ऊंचाई मानदंड निर्धारित करें:
<img src="example@2x.png" width="200" height="300" />
कहां उपयोग करना है: एकाधिक छवियों वाले एकल-पृष्ठ साइटों पर।
जावास्क्रिप्ट
आप रेटिना स्क्रीन के लिए छवि आकारों को आधा करने के लिए जावास्क्रिप्ट का उपयोग करके समान परिणाम प्राप्त कर सकते हैं। JQuery लाइब्रेरी का उपयोग करना इस तरह दिखता है:
$(window).load(function() { var images = $('img'); images.each(function(i) { $(this).width($(this).width() / 2); }); });
कहां उपयोग करें: सामग्री में कई छवियों वाली साइटों पर।
CSS (SCSS)
आप छवि को एक विशेष div के आवश्यक आयामों (पृष्ठभूमि-आकार) के साथ पृष्ठभूमि के रूप में भी उपयोग कर सकते हैं। IE 7 और 8 में पृष्ठभूमि के आकार का विकल्प समर्थित नहीं है।
.image { background-image: url(example@2x.png); background-size: 200px 300px; height: 300px; width: 200px; }
आप छद्म तत्वों के बाद: इससे पहले या: का उपयोग कर सकते हैं
.image-container:before { background-image: url(example@2x.png); background-size: 200px 300px; content:''; display: block; height: 300px; width: 200px; }
स्प्राइट्स का उपयोग करते समय तकनीक भी काम करती है:
.icon { background-image: url(example@2x.png); background-size: 200px 300px; height: 25px; width: 25px; &.trash { background-position: 25px 0; } &.edit { background-position: 25px 25px; } }
कहाँ उपयोग करें: पृष्ठभूमि छवियों की सीमित संख्या वाली साइटों पर (उदाहरण के लिए, स्प्राइट के रूप में एक)।
HTML और CSS स्केलिंग: प्लसस
- कार्यान्वयन में आसानी
- क्रॉस-ब्राउज़र संगतता
HTML और CSS स्केलिंग: विपक्ष
- नियमित स्क्रीन वाले डिवाइस अतिरिक्त मेगाबाइट डाउनलोड करेंगे
- सामान्य स्क्रीन पर, छवि स्पष्टता संपीड़न एल्गोरिदम के कारण पीड़ित हो सकती है
- IE 7 और 8 में पृष्ठभूमि के आकार का विकल्प समर्थित नहीं है।
स्क्रीन पिक्सेल घनत्व का निर्धारण

शायद यह रेटिना डिस्प्ले के लिए ग्राफिक्स का अनुकूलन करने का सबसे लोकप्रिय तरीका है। सीएसएस या जावास्क्रिप्ट का उपयोग करता है।
सीएसएस
यह विधि भौतिक और CSS पिक्सेल के बीच वांछित अनुपात को सेट करने के लिए डिवाइस-पिक्सेल-अनुपात का उपयोग करती है:
.icon { background-image: url(example.png); background-size: 200px 300px; height: 300px; width: 200px; } @media only screen and (-Webkit-min-device-pixel-ratio: 1.5), only screen and (-moz-min-device-pixel-ratio: 1.5), only screen and (-o-min-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { .icon { background-image: url(example@2x.png); } }
कहां उपयोग करें: साइटों पर या एप्लिकेशन में जो डिजाइन तत्वों के लिए पृष्ठभूमि-छवि का उपयोग करते हैं। सामग्री के अंदर छवियों के लिए उपयुक्त नहीं है।
आकर्षण आते हैं
- डिवाइस अतिरिक्त छवियां डाउनलोड नहीं करते हैं
- क्रॉस-ब्राउज़र संगतता
- वेबसाइट पिक्सेल घनत्व नियंत्रण
विपक्ष
- लागू करने के लिए थका, विशेष रूप से बड़ी साइटों पर
- पृष्ठभूमि के रूप में सामग्री छवि का उपयोग करना शब्दार्थ रूप से गलत है
जावास्क्रिप्ट
आप window.devicePixelRatio का उपयोग करके समान परिणाम प्राप्त कर सकते हैं:
$(document).ready(function(){ if (window.devicePixelRatio > 1) { var lowresImages = $('img'); images.each(function(i) { var lowres = $(this).attr('src'); var highres = lowres.replace(".", "@2x."); $(this).attr('src', highres); }); } });
एक विशेष जावास्क्रिप्ट प्लगइन है
रेटिना.जेएस जो उपरोक्त सभी कर सकते हैं, लेकिन अतिरिक्त सुविधाओं के साथ, जैसे बाहरी छवियों को छोड़ना और आंतरिक लोगों को छोड़ना जिनकी रेटिना प्रतियां नहीं हैं।
कहां उपयोग करें: सामग्री में छवियों वाले किसी भी साइट पर।
आकर्षण आते हैं
- कार्यान्वयन में आसानी
- डिवाइस अतिरिक्त छवियां डाउनलोड नहीं करते हैं
- वेबसाइट पिक्सेल घनत्व नियंत्रण
विपक्ष
- रेटिना डिवाइस प्रत्येक छवि के दोनों संस्करणों को डाउनलोड करते हैं
- रेटिना उपकरणों पर छवि स्पूफिंग ध्यान देने योग्य है
- कुछ लोकप्रिय ब्राउज़रों (IE और फ़ायरफ़ॉक्स) में काम नहीं करता है
स्केलेबल वेक्टर ग्राफिक्स

पद्धति का उपयोग किए बिना, उनकी प्रकृति द्वारा बिटमैप छवियां पैमाने पर सीमित रहती हैं। यहां हम वेक्टर ग्राफिक्स की मदद कर सकते हैं। एसवीजी (स्केलेबल वेक्टर ग्राफिक्स) एक्सएमएल-आधारित प्रारूप अधिकांश ब्राउज़रों द्वारा समर्थित है। एसवीजी छवियों का उपयोग करने का सबसे आसान तरीका है आइएमजी टैग या सीएसएस मापदंडों की पृष्ठभूमि-छवि और सामग्री: यूआरएल ()।
इस उदाहरण में, एक सरल एसवीजी छवि को मनमाने ढंग से बढ़ाया जा सकता है:
<img src="example.svg" width="200" height="300" />
ऐसा ही सीएसएस के साथ होता है:
.image { background-image: url(example.svg); background-size: 200px 300px; height: 200px; width: 300px; } .image-container:before { content: url(example.svg); }
IE 7 या 8 और एंड्रॉइड 2.x के लिए समर्थन को प्रतिस्थापन PNG छवियों के उपयोग की आवश्यकता होगी। यह आसानी से
मॉडर्निज़र के साथ किया जा सकता है:
.image { background-image: url(example.png); background-size: 200px 300px; } .svg { .image { background-image: url(example.svg); } }
बेहतर क्रॉस-ब्राउज़र संगतता के लिए, फ़ायरफ़ॉक्स और ओपेरा में
रेखापुंज समस्याओं से बचने के लिए, आपको प्रत्येक एसवीजी छवि को उसके मूल एचटीएमएल तत्व के अनुरूप बनाना चाहिए।
HTML में, आप टैग में वांछित डेटा का उपयोग करके इसे लागू कर सकते हैं:
<img src="example.svg" data-png-fallback="example.png" />
JQuery और Modernizr का उपयोग करना:
$(document).ready(function(){ if(!Modernizr.svg) { var images = $('img[data-png-fallback]'); images.each(function(i) { $(this).attr('src', $(this).data('png-fallback')); }); } });
कहां उपयोग करना है: किसी भी साइट पर, आइकन, लोगो और सरल वेक्टर चित्र के लिए उपयुक्त है।
आकर्षण आते हैं
- सभी उपकरणों के लिए छवियों का एक एकल सेट
- कार्यान्वयन में आसानी
- अनंत स्केलिंग
विपक्ष
- "पिक्सेल के लिए" कोई सटीक स्मूथिंग नहीं है
- बड़े फ़ाइल आकार के कारण जटिल ग्राफिक्स के लिए उपयुक्त नहीं है
- आईई 7, 8 और एंड्रॉइड के पुराने संस्करणों में कोई अंतर्निहित समर्थन नहीं है
आइकन फ़ॉन्ट
 ट्विटर के
ट्विटर के कारण लोकप्रिय
ट्विटर बोटस्ट्रैप विधि में आवश्यक अक्षरों के साथ फ़ॉन्ट में अक्षरों को बदलने और फिर उन्हें सीएसएस का उपयोग करके पृष्ठ पर प्रदर्शित किया जाता है। हर स्वाद के लिए प्रतीकों के साथ कई प्रतिष्ठित फोंट हैं, लेकिन आप
फॉन्टेलो ,
फॉन्ट बिल्डर या यहां तक कि
इंकस्केप का उपयोग करके अपना खुद का बना सकते हैं।
आइकन फोंट का उपयोग करने का सबसे आम तरीका वांछित वर्ग को एक विशिष्ट पृष्ठ तत्व पर लागू करना है:
<span class="icon">a</span>
और शैलियों में आवश्यक फ़ॉन्ट निर्दिष्ट किया गया है:
.icon { font-family: 'My Icon Font'; }
आप यह भी उपयोग कर सकते हैं: छद्म तत्व से पहले और प्रत्येक आइकन के लिए एक अद्वितीय वर्ग के साथ सामग्री पैरामीटर:
<span class="glyph-heart"></span>
[class^="glyph-"]:before { font-family: 'My Icon Font'; } .glyph-heart:before { content: 'h'; }
कहां उपयोग करना है: बड़ी संख्या में आइकन वाली साइटों पर और तेजी से प्रोटोटाइप के लिए।
आकर्षण आते हैं
- अनंत स्केलिंग
- क्रॉस-ब्राउज़र संगतता
- ग्राफिक तत्वों के एक सेट से अधिक सार्वभौमिक समाधान
विपक्ष
- "पिक्सेल के लिए" कोई सटीक स्मूथिंग नहीं है
- कार्यान्वयन में कठिनाई: प्रत्येक आइकन के लिए एक अलग फ़ॉन्ट प्रतीक
- विधि शब्दार्थिक गलत मार्कअप पर आधारित है
फ़ेविकॉन
किसी साइट या एप्लिकेशन के ग्राफ़िकल प्रतिनिधित्व के रूप में फ़ेविकॉन का उपयोग ब्राउज़र के बाहर तेजी से किया जा रहा है। रेटिना उपकरणों के लिए फ़ेविकॉन का अनुकूलन करने के लिए, आपको दो आकारों में .ico तैयार करने की आवश्यकता है: 16x16 और 32x32 पिक्सेल।
भविष्य में देखो
वसंत में पेश किया गया Apple का विशेष -वेक-इमेज-सेट है, जो आपको CSS में एकल छवि के कई रूपों का उपयोग करने की अनुमति देता है:
.image { background-image: -Webkit-image-set(url(example.png) 1x, url(example@2x.png) 2x); background-size: 200px 300px; }
लेकिन यह विधि img टैग के अंदर की छवियों पर लागू नहीं होती है।
एक और उपकरण स्कॉट
जेहल द्वारा
पिक्चरफिल है। यह HTML और जावास्क्रिप्ट समाधान है:
<div data-picture> <div data-src="example.png"></div> <div data-src="example@2x.png" data-media="(min-device-pixel-ratio: 1.5)"></div> <noscript> <img src="example.png" > </noscript> </div>
इस मार्कअप के बावजूद, यह पूरी तरह से सामान्य क्रॉस-ब्राउज़र समाधान है।
एक अन्य महत्वाकांक्षी प्रस्ताव
चित्र तत्व का उपयोग
है , जो आपको स्क्रीन के आकार और घनत्व के आधार पर कई अनुकूली चित्रों का उपयोग करने की अनुमति देता है जो एक दूसरे को प्रतिस्थापित करते हैं
निष्कर्ष
वेब डिज़ाइन में कई अन्य बड़े बदलावों की तरह, रेटिना उपकरणों पर छवियों के लिए एक सार्वभौमिक समाधान खोजना एक लंबा होगा। आप बैठ सकते हैं और इसके लिए इंतजार कर सकते हैं, लेकिन आप पहले से ही अब ऐसी साइटें बना सकते हैं जो किसी भी डिवाइस से यात्रा करने के लिए सुखद हैं।