नेटवर्क की विशालता में साइट के लिए एक म्यूजिक प्लेयर की तलाश में, मैं एक दिलचस्प खिलाड़ी के पास आया जिसे
स्पीकर कहा जाता है, जिसे jQuery में लिखा गया है।

खिलाड़ी के दो डिजाइन हैं:
डार्क (अंधेरे):

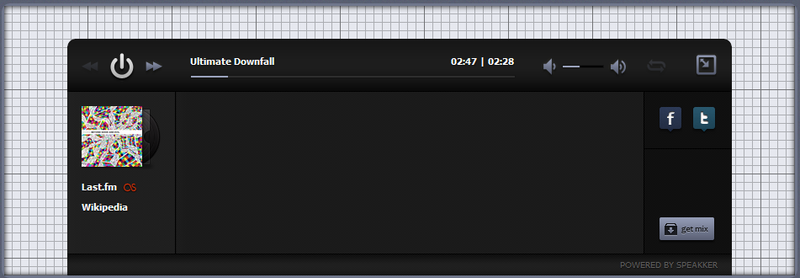
विस्तारित रूप में:

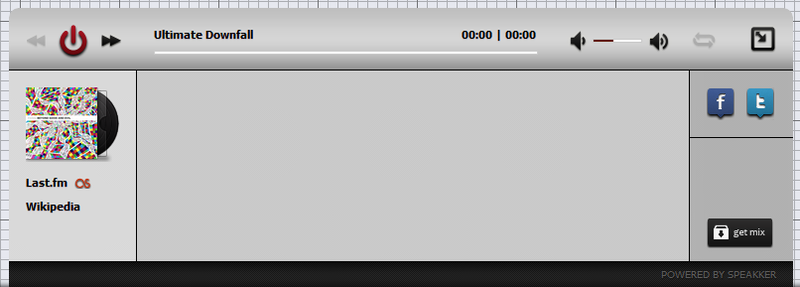
और प्रकाश:


ऑडियो प्लेयर के बुनियादी कार्यों का समर्थन किया जाता है: ट्रैक खेलना, वॉल्यूम समायोजित करना, रीवाइंड करना, रोकना और रचना को दोहराना।
बस स्थापित करें:
- पुरालेख डाउनलोड करें
- उद्धरण
- हम आवश्यक फाइलें सम्मिलित करते हैं:
<script src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript" src="/__/speakker-big-__.min.js"></script>
- और खिलाड़ी को इनिशियलाइज़ करें:
<script type="text/javascript"> $(document).ready(function() { projekktor('.speakker'); }); </script> <audio class="speakker dark"> <source src='/sound/' type="application/json"/> </audio>
Speakker एमपी 3 और ओग फाइलों का समर्थन करता है।
एकल ऑडियो फ़ाइल चलाने के अलावा, json प्रारूप में प्लेलिस्ट के लिए समर्थन है।
संग्रह में सर्वर फ़ोल्डर में आसानी से एक प्लेलिस्ट बनाने के लिए एक उपकरण है। ऐसा करने के लिए, हमें केवल साउंड फ़ोल्डर में आवश्यक ट्रैक्स को ड्रॉप करना होगा और इस फ़ोल्डर को प्लेलिस्ट के स्रोत के रूप में निर्दिष्ट करना होगा
<audio class="speakker dark"> <source src='/sound/' type="application/json"/> </audio>
नतीजतन, php स्क्रिप्ट छवियों से आईडी 3 टैग्स निकालेगी, फाइलों से, और उन्हें एक json फाइल में लिखें।
* ऑडियो फाइलों के सिरिलिक नामों के कारण संभावित त्रुटियां।
कस्टम सामाजिक और अन्य बटन भी हैं:
$(document).ready(function() { $projekktor('.speakker dark', { plugin_share: { links: { 'download':{ buttonText: 'download', code: './sound/?dl=true' }, 'lastfm':{ buttonText: 'lastfm', code: 'http://www.lastfm.de/music/paniq' }, 'wikipedia':{ buttonText: 'wikipedia', code: 'http://de.wikipedia.org/wiki/Elektronische_Musik' }, 'admin':{ buttonText: 'admin', code: false } } }); });
इसमें एक मिक्स बटन भी है, जिसके द्वारा आप सभी गाने जिप आर्काइव में डाउनलोड कर सकते हैं।
Minuses में, परतों का गलत प्रदर्शन हो सकता है (विशेष रूप से, मेरे पास बूटस्ट्रैप और खिलाड़ी के ऊपर कुछ अन्य तत्व से बटन थे), सीधे js फ़ाइल में शैलियों, और एपीआई की कमी।
Www.speakker.com पर अधिक पढ़ें