
CSS मैजिक के साथ, हम सुंदर टाइपोग्राफिक प्रभाव बना सकते हैं और ज्यादातर मामलों में छवियों का उपयोग करना भूल सकते हैं। इस लेख में, हम jQuery प्लगइन - lettering.js, साथ ही विभिन्न सीएसएस ट्रिक का उपयोग करके वेब टाइपोग्राफी के अच्छे उदाहरणों की एक श्रृंखला बनाएंगे। कुछ उदाहरणों में, हम उन्हें थोड़ा अधिक संवादात्मक बनाने के लिए हॉवर संक्रमण भी जोड़ेंगे।
कृपया ध्यान दें: उदाहरण केवल उन ब्राउज़र में काम करेंगे जो संबंधित सीएसएस गुणों का समर्थन करते हैं।इसके अलावा, हम लेख में कोड उदाहरणों में ब्राउज़र उपसर्ग शामिल नहीं करेंगे, लेकिन आप उन्हें स्रोत में पा सकते हैं। ज्यादातर मामलों में, हम lettering.js प्लगइन का उपयोग करेंगे।
इसलिए, हम उदाहरणों को पास करेंगे, उनमें से केवल आठ होंगे।

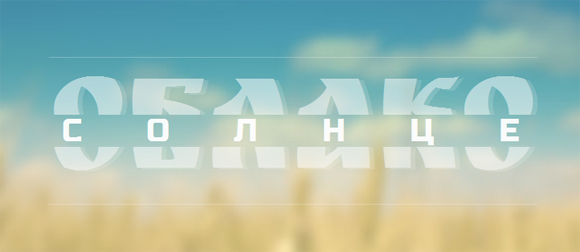
पहले उदाहरण का विचार शब्द को उस पर विभाजित या काट देना है जब आप उस पर मंडराते हैं और उसी समय दूसरे शब्द को छिपाते हैं। ऐसा करने के लिए, हमें निम्नलिखित HTML मार्कअप चाहिए:
<h2 class="cs-text"> <span class="cs-text-cut"></span> <span class="cs-text-mid"></span> <span class="cs-text-cut"></span> </h2>
पहले प्रदर्शित होने वाले शब्द को डुप्लिकेट किया जाएगा। (ध्यान दें कि ये सभी उदाहरण सजावटी उद्देश्यों के लिए अधिक हैं)।
हम शब्दों के लिए lettering.js प्लगइन का उपयोग करेंगे, अर्थात्। हमारे पास पहले और अंतिम शब्द (डुप्लिकेट) के आसपास एक और स्पैन टैग होगा:
$(".cs-text-cut").lettering('words');
अब आइए शैलियों पर एक नज़र डालें। सबसे पहले, हम पाठ के साथ ब्लॉक के लिए एक निश्चित चौड़ाई निर्धारित करेंगे:
.cs-text { width: 645px; margin: 120px auto 30px; cursor: default; }
प्रथम स्तर के स्पैन टैग ब्लॉक तत्वों के रूप में प्रदर्शित किए जाएंगे:
.cs-text > span { display: block; }
वर्ग ".cs-text-cut" के साथ दो स्पैन की ऊंचाई 90px होगी और हम अतिप्रवाह स्थापित करेंगे: छिपा हुआ। विचार यह है कि इस अवधि की ऊंचाई इसकी वास्तविक ऊंचाई आधी है, इसलिए हमने पाठ को आधा में काट दिया। इन तत्वों के लिए एक संक्रमण भी जोड़ें:
.cs-text-cut { width: 100%; height: 90px; overflow: hidden; transition: all 0.4s ease-in-out; }
अब ऊपर और नीचे की सीमाएँ जोड़ें:
.cs-text-cut:first-child { border-top: 1px solid rgba(255,255,255,0.5); } .cs-text-cut:last-child { border-bottom: 1px solid rgba(255,255,255,0.5); }
फिर आंतरिक स्पैन टैग के फ़ॉन्ट आकार और लाइन की ऊँचाई को 180px पर सेट करें, जो अपने माता-पिता की ऊंचाई से दो गुना है, पाठ के लिए कुछ शैलियों को भी जोड़ें:
.cs-text-cut span { display: block; line-height: 180px; color: rgba(255,255,255,1); font-size: 180px; font-weight: 400; text-transform: uppercase; text-align: center; margin-top: 6px; font-family: 'Sancreek', cursive; text-shadow: 7px 2px 0 rgba(255,255,255,0.3); }
दूसरा डुप्लिकेट शब्द, जो हमारी संरचना का अंतिम बच्चा है, थोड़ा "बढ़ा हुआ" होगा। इस प्रकार, हम केवल शब्द के नीचे देखेंगे:
.cs-text-cut:last-child span { margin-top: -84px; }
जब आप माउस पर मंडराते हैं, तो हम जिस पाठ को प्रदर्शित करना चाहते हैं, वह बिल्कुल स्थिति में होगा, और हम इसके लिए पारदर्शिता सेट करेंगे। इसे भी आधा किया जाएगा:
.cs-text-mid { font-family: 'Raleway', sans-serif; font-weight: 100; text-transform: uppercase; font-size: 50px; letter-spacing: 50px; line-height: 50px; text-indent: 20px; position: absolute; top: 50%; margin-top: -25px; color: rgba(255,255,255,0.3); text-shadow: 0 0 0 rgba(255,255,255,0.9); opacity: 0; transform: scale(0.5); transition: all 0.4s ease-in-out 0s; }
जब हम एक शब्द पर मंडराते हैं, तो हम चाहते हैं कि ऊपरी आधा ऊपर जाए, इसलिए हम इसे Y- अक्ष के साथ स्थानांतरित करेंगे और अधिक पारदर्शिता को कम करेंगे:
.cs-text:hover .cs-text-cut:first-child { transform: translateY(-25px); opacity: 0.5; }
और निचले आधे हिस्से को नीचे ले जाया जाएगा:
.cs-text:hover .cs-text-cut:last-child { transform: translateY(25px); opacity: 0.5; }
और अंत में, हम मध्य पाठ के लिए पारदर्शिता को बदल देंगे और इसे बढ़ाएंगे। कृपया ध्यान दें कि हमने 0.3 सेकंड की देरी के साथ संक्रमण जोड़ा। यह हमें पहले मूल शब्द के हिस्सों को ऊपर और नीचे ले जाने के लिए समय देगा:
.cs-text:hover .cs-text-mid { transition-delay: 0.3s; opacity: 1; transform: scale(1); }
तो पहले उदाहरण के साथ हम कर रहे हैं। चलिए दूसरे पर चलते हैं।

दूसरे उदाहरण में, हम परिवर्तन के साथ थोड़ा खेलेंगे और अक्षरों के साथ पारभासी पैनल बनाएंगे।
<h2 class="cs-text" id="cs-text"></h2>
हम प्रत्येक पत्र को एक स्पैन में लपेटने के लिए लेटरिंग का उपयोग करेंगे:
$("#cs-text").lettering();
फिर मुख्य शेल को एक निश्चित चौड़ाई दें और
निकोलस गैलाघर से एक
स्पष्ट उप हैक जोड़ें, क्योंकि हमारे स्पैन टैग फ्लोटिंग (फ्लोट: लेफ्ट) होंगे:
.cs-text { width: 600px; margin: 70px auto 30px; } .cs-text:before, .cs-text:after { content: " "; display: table; } .cs-text:after { clear: both; }
प्रत्येक स्पैन में बाईं ओर एक आवरण होगा और हम एक पारभासी पृष्ठभूमि और एक बॉक्स-शैडो प्रॉपर्टी भी जोड़ेंगे जो एक विस्तृत बॉर्डर बनाएगी। तब हम तत्व को "झुकाव" करते हैं (परिवर्तन: skewY (8deg)) और एक संक्रमण जोड़ें:
.cs-text span { float: left; width: 120px; font-size: 120px; line-height: 230px; font-weight: 400; text-transform: uppercase; text-align: center; cursor: default; font-family: 'Medula One', cursive; display: block; z-index: 1; position: relative; color: rgba(255,255,255,0.7); text-shadow: 5px 5px 2px rgba(0,0,0,0.5); background: rgba(0,0,0,0.05) url(../images/scratch-texture.png); box-shadow: -6px 2px 10px rgba(0,0,0,0.5), inset 0 0 0 20px rgba(255, 255, 255, 0.4); border-radius: 5px; transform: skewY(8deg); transition: all 0.5s ease-in-out; }
हम इसका उपयोग करेंगे: आंतरिक छाया के प्रभाव को बनाने के लिए छद्म वर्ग से पहले। ऐसा करने के अन्य तरीके भी हैं, लेकिन चलिए थोड़ा सोचते हैं :)
.cs-text span:before { content: ''; position: absolute; left: 20px; right: 20px; top: 20px; bottom: 20px; box-shadow: 1px 1px 1px rgba(255,255,255,0.4), inset 1px 1px 1px rgba(0,0,0,0.1); }
का उपयोग करना: छद्म वर्ग के बाद, तत्व के शीर्ष पर एक छोटी सी डॉट जोड़ें:
.cs-text span:after { content: ''; position: absolute; left: 50%; top: 5px; margin-left: -5px; width: 10px; height: 10px; border-radius: 50%; box-shadow: inset 1px 1px rgba(0, 0, 0, 0.4); background: rgba(255, 255, 255, 0.2); }
और अंत में, जब आप माउस पर मंडराते हैं, तो हम तत्व को घुमाएंगे और इसे थोड़ा बढ़ाएंगे, छाया भी बदलेंगे और पारदर्शी मूल्य बढ़ाएँगे:
.cs-text span:hover { transform: translateY(-10px) scale(1.1); color: rgba(255,255,255,1); text-shadow: 2px 2px 2px rgba(0,0,0,0.2); }

तीसरा उदाहरण textuts.com से
फ़ोटोशॉप में खरोंच टाइल बनाने पर पूरी तरह से
सबक पर आधारित है। और हम CSS का उपयोग करके ठीक उसी प्रभाव को बनाने की कोशिश करेंगे।
<h2 class="cs-text"> : ♥ , , , , .</h2> <h3 class="cs-text"> </h3>
हम फिर से अक्षर और शब्दों और अक्षरों को लागू करेंगे:
$(".cs-text").lettering('words').children('span').lettering()
यह हमें स्पैन टैग में प्रत्येक शब्द को "शब्द" शब्द के साथ शुरू होने वाले एक वर्ग के साथ एक शब्द में लपेटने की अनुमति देगा और प्रत्येक अक्षर में एक शब्द के साथ "वर्ण" शब्द के साथ शुरू होने वाले वर्ग में।
पाठ को केन्द्रित करें:
.cs-text { text-align: center; margin-top: 70px; }
शब्दों को इनलाइन ब्लॉक के रूप में प्रदर्शित किया जाएगा और हम उन्हें साइड मार्जिन देंगे:
.cs-text span[class^="word"] { display: inline-block; margin: 0 15px; }
प्रत्येक प्रतीक के लिए, हम पृष्ठभूमि के रंग, चौड़ाई और ऊंचाई को परिभाषित करते हैं। छाया पाठ एम्बेडेड अक्षरों का प्रभाव पैदा करेगा, और कुछ बॉक्स-छाया छाया टाइल में वॉल्यूम जोड़ देगा:
.cs-text span[class^="char"] { width: 90px; height: 100px; display: inline-block; background: #e4d095; color: #2a1f1b; border-radius: 4px; font-size: 60px; font-weight: 400; line-height: 100px; margin: 10px 3px; text-align: center; cursor: default; font-family: "Spinnaker", Arial, sans-serif; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.9), 0 -1px 1px rgba(255,255,255,0.2); text-transform: uppercase; box-shadow: 1px 7px 15px rgba(0,0,0,0.8), inset 3px 0 2px rgba(255,255,255,0.4), inset 0 3px 0px rgba(255,255,255,0.5), inset -2px -3px 0px rgba(143,128,82,0.6); }
अब थोड़ा "यादृच्छिकता" जोड़ें, हर विषम और प्रत्येक तीसरी टाइल को मोड़ते हुए:
.cs-text span[class^="char"]:nth-child(odd) { transform: rotate(2deg); } .cs-text span[class^="char"]:nth-child(3n) { transform: rotate(-3deg); }
पांचवें शब्द और अंतिम शीर्षक में लाल अक्षर होंगे, और शीर्षक बाकी पाठ से थोड़ा छोटा होगा:
.cs-text > span:nth-child(5) span, h3.cs-text span[class^="char"] { color: #a62a19; } h3.cs-text span[class^="char"] { font-size: 40px; width: 50px; height: 60px; line-height: 60px; }
सब कुछ तैयार है!

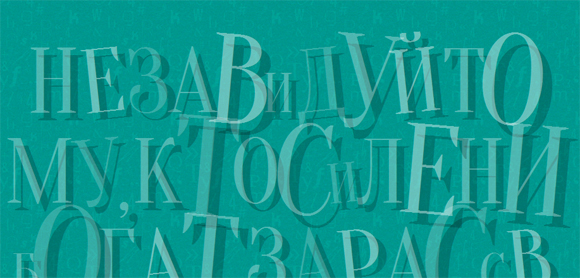
चौथे उदाहरण में, हम टाइपोग्राफिक प्रभाव वाली पृष्ठभूमि के रूप में पाठ का उपयोग करते हैं। हम अक्षरों को बड़े और पारभासी बना देंगे, पाठ के लिए छाया जोड़ेंगे और कुछ अक्षरों को "यादृच्छिक" तरीके से घुमाएंगे।
<h2 class="cs-text" id="cs-text"> , . . , , .</h2>
हम प्रत्येक पत्र को एक स्पैन टैग में लपेटेंगे, उसी लेटरिंग का उपयोग करते हुए। js:
$("#cs-text").lettering();
पाठ को केंद्र में रखें और इसे 100% चौड़ाई पर सेट करें:
.cs-text { width: 100%; text-align: center; margin-top: 80px; }
पत्र पारभासी होंगे, इसके लिए हम कम पारदर्शिता मूल्य वाले RGBA रंग को परिभाषित करते हैं। हम एक बड़े ऑफसेट के साथ पाठ के लिए एक छाया भी जोड़ेंगे:
.cs-text span { font-family: 'Cantata One', 'Trebuchet MS', sans-serif; font-size: 180px; line-height: 150px; font-weight: 400; color: rgba(255,255,255,0.3); display: inline-block; text-transform: uppercase; text-shadow: 15px 15px 0 rgba(0,0,0,0.2); cursor: default; pointer-events: none; }
चूंकि हम इसे एक पृष्ठभूमि के रूप में उपयोग करना चाहते हैं, इसलिए हम सूचक-घटनाओं को जोड़ते हैं: कोई भी संपत्ति नहीं। यह माउस के साथ पाठ को हाइलाइट करने से बचाएगा।
अब, चलो बेतरतीब ढंग से घुमाते हैं और कुछ अक्षरों को बदलते हैं। ऐसा करने के लिए, हम इसका उपयोग करेंगे: nth-child selector:
.cs-text span:nth-child(2n) { transform: rotate(-6deg); color: rgba(255,255,255,0.4); ; } .cs-text span:nth-child(3n) { transform: translateY(20px); } .cs-text span:nth-child(4n) { color: rgba(255,255,255,0.2); } .cs-text span:nth-child(3n+3) { transform: scale(1.4) rotate(5deg); } .cs-text span:nth-child(7n) { font-size: 110px; } .cs-text span:nth-child(12n) { font-size: 200px; }
यह सब, एक बहुत ही सरल लेकिन प्रभावशाली पाठ प्रभाव है।

उदाहरण 5 में, एक 3D प्रभाव बनाएँ।
<h2 class="cs-text" id="cs-text"></h2>
यहां हम चाहते हैं कि प्रत्येक अक्षर को दो स्पैन टैग्स के साथ लपेटा जाए, इसलिए हम पहले लेटरिंग लागू करेंगे। js और फिर बनाए गए स्पैन टैग्स को एक और लपेटें:
$("#cs-text").lettering().children('span').wrap('<span>');
मुख्य कंटेनर के लिए चौड़ाई / ऊँचाई और पैडिंग को परिभाषित करें:
.cs-text { position: relative; width: 960px; height: 100px; margin: 100px auto; cursor: default; }
स्पैन टैग की पहली परत में परिप्रेक्ष्य और फ्लोट गुण होंगे:
.cs-text > span { perspective: 200px; float: left; position: relative; }
चूंकि हम आंतरिक स्पैन टैग को घुमाएंगे और स्थानांतरित करेंगे, इसलिए हमें कंटेनरों को एक निश्चित क्रम में (केंद्र से किनारों तक) व्यवस्थित करने की आवश्यकता है:
.cs-text > span:first-child, .cs-text > span:last-child { z-index: 1; } .cs-text > span:nth-child(2), .cs-text > span:nth-child(7){ z-index: 2; } .cs-text > span:nth-child(3), .cs-text > span:nth-child(6){ z-index: 3; } .cs-text > span:nth-child(4) { z-index: 5; } .cs-text > span:nth-child(5){ z-index: 4; }
आंतरिक स्पैन में कई पृष्ठभूमि होंगी: ढाल और पारभासी बनावट। हम बॉक्स-शैडो भी लगाएंगे, जो तत्वों को कुछ गहराई देगा:
.cs-text span span { display: block; background: url(../images/scratch-texture.png), linear-gradient(to right, #00b7ea 0%,#009ec3 100%); box-shadow: -1px 0 2px rgba(255,255,255,0.4), -2px 0 0 #00adda, -2px 7px 9px rgba(0, 0, 0, 0.5); color: #fff; text-shadow: -1px -1px 2px rgba(0,0,0,0.6); width: 120px; height: 150px; font-weight: 700; line-height: 150px; font-size: 140px; text-align: center; text-transform: uppercase; }
अंतिम चार अक्षरों में एक व्युत्क्रम ढाल, बॉक्स-छाया और पाठ-छाया होगा:
.cs-text > span:nth-child(n+5) span { background: url(../images/scratch-texture.png), linear-gradient(to right, #009ec3 0%,#00b7ea 100%); box-shadow: 1px 0 2px rgba(255,255,255,0.4), 2px 0 0 #00adda, -2px 7px 9px rgba(0, 0, 0, 0.5); text-shadow: 1px 1px 2px rgba(0,0,0,0.6); }
अब हम जेड-इंडेक्स द्वारा आंतरिक स्पैन को स्थानांतरित करेंगे और हम वांछित प्रभाव बनाने के लिए उन्हें घुमाएंगे। उनमें से प्रत्येक के अलग-अलग मूल्य होंगे, इसलिए हम चयनकर्ता का उपयोग करेंगे: nth-child:
.cs-text > span:nth-child(4) span{ transform: translateZ(40px) rotateY(40deg); } .cs-text > span:nth-child(5) span{ transform: translateZ(40px) rotateY(-40deg); } .cs-text > span:nth-child(3) span{ transform: translateZ(30px) rotateY(30deg); } .cs-text > span:nth-child(6) span{ transform: translateZ(30px) rotateY(-30deg); } .cs-text > span:nth-child(2) span{ transform: translateZ(20px) rotateY(20deg); } .cs-text > span:nth-child(7) span{ transform: translateZ(20px) rotateY(-20deg); } .cs-text > span:first-child span{ transform: translateZ(10px) rotateY(10deg); } .cs-text > span:last-child span{ transform: translateZ(10px) rotateY(-10deg); }
एक्स अक्ष के साथ स्पैन्स को थोड़ा आगे बढ़ाएं:
.cs-text > span:nth-child(-n+4) { transform: translateX(14px); } .cs-text > span:nth-child(n+5) { transform: translateX(-14px); }
हो गया, अब हमारे पास एक साफ़ सुथरा 3D पाठ है!

ओरिगेमी ने मुझे इस उदाहरण के लिए प्रेरित किया। प्रत्येक अक्षर के लिए, हमारे पास कई पारभासी स्पैन होंगे जिन्हें हम घुमाएंगे और "झुकाव" करेंगे। जब आप माउस ले जाते हैं, तो सभी परिवर्तन हटा दिए जाएंगे।
<h2 class="cs-text" id="cs-text"></h2>
हमें प्रत्येक पत्र को स्पैन टैग के साथ लपेटने की आवश्यकता है, जिसके पहले तीन खाली स्पैन टैग होंगे, और यह सब दूसरे स्पैन टैग के साथ लपेटा जाएगा (हाँ, आप मस्तिष्क को तोड़ सकते हैं):
$("#cs-text").lettering().children('span').wrap('<span>').parent().prepend('<span></span><span></span><span></span>');
मुख्य कंटेनर के लिए चौड़ाई और कुछ पैडिंग जोड़ें:
.cs-text { width: 600px; margin: 70px auto 30px; } .cs-text:before, .cs-text:after { content: " "; display: table; } .cs-text:after { clear: both; }
सभी अवधि टैग ब्लॉक तत्व होंगे:
.cs-text span{ cursor: default; display: block; position: relative; }
स्पैन की पहली परत की ऊंचाई और चौड़ाई 130 पिक्सेल और कुछ इंडेंट होगी:
.cs-text > span { float: left; width: 130px; height: 130px; margin: 10px; }
सभी आंतरिक स्पैन में एक RGBA पृष्ठभूमि होगी जो उन्हें पारभासी बना देगी। हम उनके लिए एक संक्रमण भी जोड़ेंगे:
.cs-text span span { position: absolute; width: 100%; height: 100%; top: 0; left: 0; background: rgba(255,255,255,0.3); box-shadow: 1px 1px 2px rgba(0,0,0,0.2); transition: all 0.3s ease-in-out; }
अंतिम बच्चे के आंतरिक स्पैन में अक्षर होता है, इसके लिए एक आकार निर्दिष्ट करें और पाठ के लिए कुछ रंग छाया जोड़ें। इसमें एक पृष्ठभूमि ढाल भी होगी जो एक सूक्ष्म मोड़ को अनुकरण करेगी:
.cs-text span span:last-child{ font-size: 70px; line-height: 130px; font-weight: 400; text-transform: uppercase; text-align: center; color: rgba(255,255,255,0.8); font-family: 'Michroma', sans-serif; text-shadow: 1px 1px 1px rgba(0,0,0,0.1), -1px -1px 1px rgba(0,0,0,0.1), 5px 5px 0 rgba(216,65,40,0.6), -5px -5px 0 rgba(37,166,164,0.6); background: linear-gradient( 45deg, rgba(249,249,249,0.08) 0%, rgba(234,234,234,0.5) 49%, rgba(255,255,255,0.51) 50%, rgba(244,244,244,0.94) 100% ); }
अब कुछ मनमाने ट्विस्ट जोड़ें और स्पैन के लिए मुड़ें:
.cs-text > span:nth-child(odd) span:first-child { transform: rotate(5deg) skewY(-14deg); } .cs-text > span:nth-child(even) span:first-child { transform: rotate(-35deg) skewY(-5deg); } .cs-text > span:nth-child(odd) span:nth-child(2) { transform: rotate(45deg) skewY(-10deg); } .cs-text > span:nth-child(even) span:nth-child(2) { transform: rotate(27deg) skewY(-12deg); } .cs-text > span:nth-child(odd) span:nth-child(3) { transform: rotate(45deg); } .cs-text > span:nth-child(even) span:nth-child(3) { transform: rotate(30deg); }
जब मँडरा, हम ब्लॉकों के लिए सभी परिवर्तनों को हटा देंगे:
#cs-text > span:hover span { transform: rotate(0deg) skewY(0deg); text-shadow: 1px 1px 0 rgba(216,65,40,0.1), -1px -1px 0 rgba(37,166,164,0.1); }
छठा उदाहरण तैयार है! इस उदाहरण के लिए कई और विकल्प हैं, बस दिलचस्प प्रभाव पैदा करने के लिए परिवर्तनों के साथ खेलने की कोशिश करें।

इस उदाहरण में, हम शुरू में लोगो दिखाते हैं, और फिर, जब आप माउस पर मंडराते हैं, तो हम अन्य सभी अक्षर दिखाते हैं। हम यहां लेटरिंग प्लगइन का उपयोग नहीं करेंगे, हम सिर्फ निम्नलिखित संरचना बनाते हैं:
<h2 class="cs-text"> <span>C</span> <span>o</span> <span>d</span> <span>r</span> <span>o</span> <span>p</span> <span>s</span> <span></span> </h2>
पहले हम कुछ पाठ गुणों को परिभाषित करते हैं:
.cs-text { font-size: 50px; text-transform: uppercase; margin: 80px auto 0 auto; width: 580px; height: 100px; padding-left: 20px; font-family: 'McLaren', Arial; font-weight: 400; position: relative; } .cs-text:before, .cs-text:after { content: " "; display: table; } .cs-text:after { clear: both; }
स्पैन टैग्स में फ्लोट होगा: लेफ्ट प्रॉपर्टी, और हम उन्हें गोल करेंगे। हम एक संक्रमण भी जोड़ देंगे।
.cs-text span { cursor: default; display: block; float: left; border-radius: 50%; width: 100px; height: 100px; line-height: 100px; text-align: center; margin: 0 0 0 -20px; color: rgba(255,255,255,0.95); text-shadow: 0 -1px 1px rgba(0,0,0,0.1); transition: all 0.4s ease-in-out; }
समान और विषम अवधि के टैग के लिए, एक अलग पृष्ठभूमि का रंग होगा और हम उनके लिए एक सूक्ष्म बनावट जोड़ेंगे:
.cs-text span:nth-child(odd) { background: rgba(118,176,204, 0.8) url(../images/noise.png); } .cs-text span:nth-child(even) { background: rgba(58,126,162, 0.8) url(../images/noise.png); }
सभी स्पैन को केंद्र में ले जाया जाएगा। हम दो बार परिवर्तन लागू करेंगे: पहली बार प्रतिशत में, उदाहरण के लिए, पहले स्थान को 3 स्थान पर ले जाने की आवश्यकता है, अर्थात्। 300%, और इंडेंटेशन के लिए क्षतिपूर्ति करने के लिए दूसरा रूपांतरण:
.cs-text span:nth-child(1) { transform: translate(300%) translate(-60px); } .cs-text span:nth-child(2) { transform: translate(200%) translate(-40px); } .cs-text span:nth-child(3) { transform: translate(100%) translate(-20px); } .cs-text span:nth-child(5) { transform: translate(-100%) translate(20px); } .cs-text span:nth-child(6) { transform: translate(-200%) translate(40px); } .cs-text span:nth-child(7) { transform: translate(-300%) translate(60px); }
अंतिम को छोड़कर सभी स्पैन में पारदर्शिता 0 के बराबर होगी:
.cs-text span:not(:last-child) { opacity: 0; pointer-events: none; }
अंतिम स्पैन में लोगो होगा। हम इसे एक अलग पृष्ठभूमि देंगे और इसे मुख्य कंटेनर के केंद्र में रखेंगे:
.cs-text span:last-child{ position: absolute; top: 0; left: 50%; margin-left: -50px; z-index: 100; background: url(../images/codrops_logo.jpg) no-repeat center center; }
जब आप माउस घुमाते हैं, तो सभी स्पैन अपनी प्राकृतिक स्थिति में लौट आएंगे, और हम पारदर्शिता मूल्य को 1 तक बढ़ा देंगे:
.cs-text:hover span:not(:last-child){ transform: translate(0%); opacity: 1; }
लोगो थोड़ा बड़ा हो जाएगा और फिर गायब हो जाएगा:
.cs-text:hover span:last-child { opacity: 0; transform: scale(1.4); }

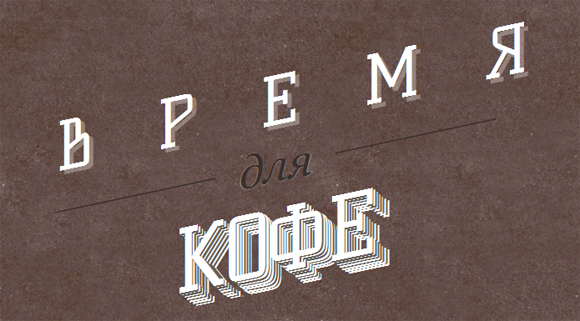
अंतिम उदाहरण में, हम पाठ के लिए कुछ छाया के साथ थोड़ा खेलेंगे।
<h2 class="cs-text"> </ h2>
हम फिर से सभी वर्णों को शब्दों में लपेटने के लिए lettering.js का उपयोग करते हैं:
$(".cs-text").lettering('words');
मुख्य शीर्षक के लिए चौड़ाई जोड़ें और इसे केंद्र में रखें। हम भी इसे थोड़ा झुकाएंगे:
.cs-text { width: 660px; margin: 120px auto 30px; cursor: default; transform: skewY(-12deg); text-align: center; }
चलो स्पैन टैग्स को ब्लॉक एलीमेंट बनाते हैं, और शीर्ष फ़ील्ड जोड़ते हैं:
.cs-text span { display: block; color: #fff; font-weight: 400; text-transform: uppercase; margin-top: 6px; font-family: 'Stint Ultra Expanded', cursive; }
पहले शब्द में 100 पिक्सेल का फ़ॉन्ट आकार और अक्षरों के बीच एक बड़ी दूरी होगी:
.cs-text span:first-child { font-size: 100px; letter-spacing: 96px; text-shadow: 6px 6px 0px rgba(255,255,255,0.3); }
दूसरा शब्द इटैलिक सेरिफ़ टाइपफेस में होगा, और हम इसे एक गहरे रंग में सेट करेंगे:
.cs-text span:nth-child(2) { font-family: Georgia, serif; font-weight: 400; text-transform: none; font-style: italic; line-height: 60px; font-size: 67px; color: #392f2c; text-shadow: 1px 1px 1px rgba(255,255,255,0.3); position: relative; }
हम छद्म वर्गों का उपयोग करते हैं: पहले और: बाईं और दाईं ओर दो लाइनें बनाने के लिए:
.cs-text span:nth-child(2):before, .cs-text span:nth-child(2):after { content: ''; width: 240px; height: 2px; background: #392f2c; position: absolute; top: 50%; margin-top: -1px; box-shadow: 0 1px 0 rgba(255,255,255,0.2); } .cs-text span:nth-child(2):before { left: 0px; } .cs-text span:nth-child(2):after { right: 0px; }
अंतिम शब्द में अक्षरों के ढेर के प्रभाव को बनाने के लिए पाठ के लिए कई छायाएं होंगी। ट्रिक को बैकग्राउंड कलर के साथ टेक्स्ट कलर को अल्टरनेट करना है, जो हमारे मामले में डार्क ब्राउन है:
.cs-text span:nth-child(3) { font-size: 130px; text-shadow: 2px 2px 0 #645f59, 4px 4px 0 #fff, 6px 6px 0 #645f59, 8px 8px 0 #fff, 10px 10px 0 #645f59, 12px 12px 0 #fff, 14px 14px 0 #645f59, 16px 16px 0 #fff, 18px 18px 0 #645f59, 20px 20px 0 #fff, 22px 22px 0 #645f59, 24px 24px 0 #fff; }
और वह यह है! मुझे आशा है कि आप इन उदाहरणों का आनंद लेंगे और उन्हें उपयोगी पाएंगे! आप उनके साथ बहुत प्रयोग कर सकते हैं, इसलिए इसे आज़माएं!
प्रदर्शनस्रोत फ़ाइलों को डाउनलोड करें