सभी को नमस्कार!

अधीर के लिए तत्काल लिंक:
http://bit.ly/habrauserपॉपअप को क्लिक करके खोला जाता है, आप उपयोगकर्ता के पृष्ठ पर जा सकते हैं या तो मध्य बटन (पृष्ठभूमि टैब में खुलता है) या पॉपअप में उपयोगकर्ता नाम पर क्लिक करके।
कटौती के तहत, रुचि रखने वालों के लिए कुछ विवरण हैं।
प्रागितिहास
मैं बहुत लंबे समय से, लगभग 6 वर्षों से हब्र पढ़ रहा हूं, और हमेशा मेरे लिए ऐसा ही कुछ रहा है ... उच्चतम समाज। मेरा अपना खाता नहीं था, क्योंकि पंजीकरण केवल निमंत्रण के द्वारा होता था, मैं किसी को नहीं जानता था और इसलिए छोटा और महत्वहीन महसूस करता था।
हालाँकि, एक बार मुझे कुछ ज्ञान था जो मुझे रनेट में नहीं मिला और मैंने तय किया कि हब पर अपनी किस्मत आजमाने का यह एक अच्छा कारण था। मुझे गर्मजोशी से प्राप्त किया गया था, हालांकि प्रबल रूप से नहीं। मैं एक आमंत्रित के लायक था, मैंने अपना ज्ञान साझा किया, चीयर्स! मुझे थोड़ा आश्चर्य हुआ कि मैं केवल सीमित संख्या में ही मतदान कर सकता हूं और इसलिए मैंने ध्यान से दिखाई देने वाले कुछ वोटों को छिपा दिया।
समय बीतता गया, लेख अधिक से अधिक होते गए, मैंने अधिक बार पढ़ा हैब्र लॉग इन किया। और फिर मैंने देखा कि मेरी आवाज पूरी तरह से चली गई थी। मुझे दुख हुआ। "लोगों को अपनी आवाज़ कहाँ से मिलती है?" मैंने सोचा। "इतने सारे वोट टिप्पणी पर, कर्म पर खर्च किए गए हैं! और मैं इस धारा से बाहर हूँ, मैं इसे पसंद भी नहीं कर सकता! ”और हाँ, मैंने उस समय मदद नहीं पढ़ी =)
बहुत पहले नहीं, मुझे अपना दूसरा पोस्ट-अनुवाद प्रकाशित करने का अवसर मिला। उन्हें लोगों में कुछ दिलचस्पी थी और मैंने थोड़ा सकारात्मक कर्म प्राप्त किया। धन्यवाद!
Tsvetkovpa के साथ
मिलकर हमें पता चला कि यह सब कैसे काम करता है, धूम्रपान करने वाले मनुष्य, मैंने महसूस किया कि वोटों की संख्या कर्म पर निर्भर करती है और सीमा केवल दैनिक है। खैर, यह स्पष्ट करता है!
मैंने गंभीर हेब्राविसिमोस्ट के लक्षण दिखाने शुरू कर दिए।
Habrazavisimost
मैं पढ़ने के लिए और अधिक मेहनती हो गया मैंने अधिकांश टिप्पणियां पढ़ीं, ट्रैकर को देखा, मतदान किया। हालांकि, कुछ वास्तव में मुझे परेशान किया। यदि आप टिप्पणियों के लिए इतनी आसानी से मतदान कर सकते हैं, तो मैं कर्म के लिए आसानी से वोट क्यों नहीं दे सकता?
क्या मुझे दूसरे पेज पर जाना चाहिए? क्षमा करें, यह किसी भी तरह से मानव नहीं है!
मैंने सभी मौजूदा एक्सटेंशनों में पोक किया,
कुछ समान
पाया , लेकिन यह कर्म के रूप में निकला, और सामान्य तौर पर यह किसी भी तरह से नहीं हुआ (लेखक का कोई अपराध नहीं है, यह IMHO है)।
शायद मैं बुरी तरह से देख रहा था, लेकिन साइकिल के आविष्कार की लालसा प्रबल थी।
साइकिलें
कुछ शाम के लिए, मैंने एक काम करने वाला कोड फेंक दिया। चूंकि हैब्राह एपीआई, अहम है, आइए बताते हैं,
बहुत अमीर नहीं (
केवल एक चीज जो मुझे मिल सकती है ), मुझे बैसाखी पकड़नी थी। jQuery,
on('click') , वॉइला! मुझे एक GET अनुरोध के माध्यम से उपयोगकर्ता के पूरे पृष्ठ को खींचना था (वैसे, मैं उस जगह से कहीं और नहीं गया हूं), कैश करें और अपने दम पर habraininformation के टुकड़े निकालें, और शैलियों का निर्माण करें। फ़ंक्शन
karma_vote() , जैसा कि आपने अनुमान लगाया था,
karma_vote() पर मतदान के लिए जिम्मेदार है और इसे वास्तव में उपयोगकर्ता आईडी की आवश्यकता है, जिसका वास्तव में इस फ़ंक्शन को छोड़कर कहीं भी खुलासा नहीं किया गया है।
मैंने कक्षाओं, विधियों, अजाक्स को ढेर कर दिया और यहां तक कि रीढ़ की हड्डी के बारे में सोचना शुरू कर दिया।
थोड़ी देर बाद मैंने कुछ जांचने का फैसला किया: क्या हम साइकिल के बिना कर सकते हैं? चूंकि मैं इतना खींच रहा हूं, इसलिए केवल उपयोगकर्ता को पूरी तरह से सम्मिलित क्यों नहीं करना चाहिए? ओह, यह कितना अद्भुत निकला! और इस के साथ, और शैलियों, और onclics, सब कुछ खुद को ऊपर खींच लिया! लेपोटा, यह एक दया है केवल हब में व्यवस्था नहीं की गई है, यह मांग पर टुकड़ों में खींचा गया है और उपयोगकर्ता पृष्ठ की शैली / तर्क केवल इस पृष्ठ पर मौजूद हैं। खैर, ठीक है, कोई बात नहीं। वहां कई शैलियों नहीं हैं, मैंने उन्हें कॉर्न चुराया और सामग्री सीएसएस के माध्यम से कनेक्ट किया; मतदान के कोड ने केवल बहुत हब से पृष्ठ के अंत तक इंजेक्ट करने का निर्णय लिया।
var script = document.createElement('script'); script.type = "text/javascript"; script.src = src; document.body.appendChild(script);
हा-हा! अंगूठे ऊपर!
इससे अनुकूलन शुरू हुआ।
अनुकूलन
मैंने सभी कक्षाओं को देखा, सभी स्व-निर्मित लेआउट। यह इतना कम निकला कि मुझे शर्म महसूस हुई कि इसके लिए मैं पेज को एक बार फिर से jQuery कोड निष्पादित करने के लिए मजबूर कर रहा था। पहले से कितने हैं? लानत है, क्रोम में हर विस्तार jQuery आकर्षित करना चाहिए? हो सकता है कि किसी प्रकार का व्यक्तिकरण हो? इसे पहले से ही निर्मित करने का समय है! बेशक, आप इसके बिना कर सकते हैं, लेकिन आप नहीं करना चाहते हैं।
हाँ, और हब्र खुद jQuery का उपयोग करता है! लेकिन ... शायद यह किसी भी तरह इस्तेमाल किया जा सकता है?
मैंने इस विषय पर इंटरनेट को थोड़ा खोदा और महसूस किया कि यह पृष्ठों के साथ सामान्य एक्सटेंशन की नहीं थी, केवल डोम और हब के साथ भरी स्क्रिप्ट के पीछे की सवारी मेरे लिए काम नहीं करती थी = (
ठीक है, ठीक है, चलो सामग्री स्क्रिप्ट से दूर जाते हैं, इंजेक्शन के बारे में क्या? चूंकि मैं अपने हाथों से डोम को छू सकता हूं, इसलिए मैं सिर्फ विस्तार कोर को धक्का क्यों नहीं देता? और फिर पेज इसे लॉन्च करेगा। मैंने कोशिश की:
script.text = "console.log(jQuery().jquery);";
उफ़, यह काम करता है! हम पैकेज में jQuery से छुटकारा पाते हैं, एक लोडर बनाते हैं और अब हैबर सावधानी से मेरे कोड को निष्पादित करता है!
(function (chrome) { var request = new XMLHttpRequest(), urlToMain = chrome.extension.getURL('js/main.js'), script; request.open('GET', urlToMain, false); request.send(null); script = document.createElement('script'); script.type = "text/javascript"; script.text = request.responseText; document.body.appendChild(script); }(chrome));
परिणाम
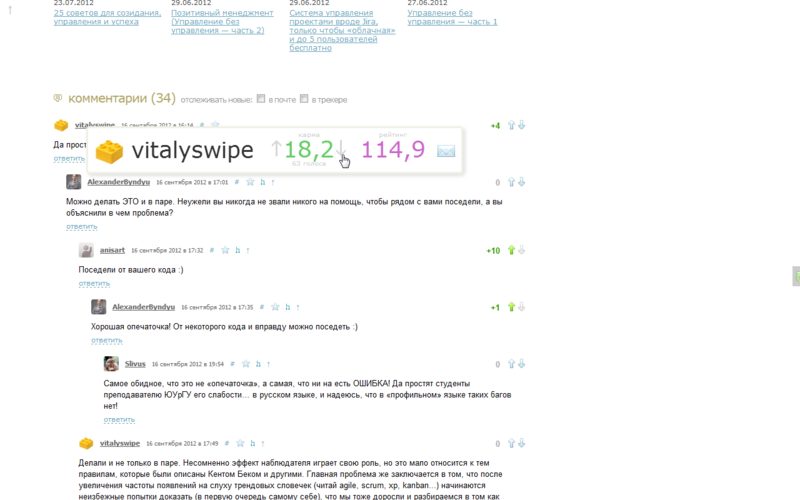
शैलियों को थोड़ा काटने के बाद, उन्हें निचोड़ लिया और आउटपुट कोड, मुझे वही मिला जो आप देखते हैं।


पढ़ने के लिए धन्यवाद! मुझे आशा है कि यह एक्सटेंशन मेरे अलावा किसी और के लिए उपयोगी है =)
मैं उन लोगों से माफी मांगता हूं जिन्हें मैंने स्क्रीनशॉट में उजागर किया था, मुझे प्रयोगात्मक लोगों की आवश्यकता थी! =) मैंने सोचा था कि हबर - देश अभी भी दोस्ताना और स्वतंत्र है, लेकिन मैं भी अनदेखी कर सकता हूं अगर यह वास्तव में मुझे परेशान करता है।
अंत में, मैं कुछ सवालों के जवाब देना चाहता हूँ:
- क्या यह होवर को फिर से बनाने के लिए समझ में आता है या एक विकल्प प्रदान करना बेहतर है?
- क्या मुझे हाइलाइटिंग संदर्भों का चयन करने की आवश्यकता है? उदाहरण के लिए, "टिप्पणियों में", "साइडबार में", "पोस्ट के लेखक"
- किसी भी विचार पूरे उपयोगकर्ता पृष्ठ को कैसे नहीं खींचें?
आपका दिन शुभ हो!