छवि कार्ड का उपयोग तब किया जाता है जब आप आयताकार के अलावा एक लिंक फॉर्म बनाना चाहते हैं। उदाहरण के लिए, प्रस्तुति साइटों, प्रदर्शन योजनाओं / योजनाओं आदि के लिए।
पहले, इस तरह के कार्ड बनाना Adobe ImageReady में सुविधाजनक था, लेकिन CS3 से शुरू होने वाला यह प्रोग्राम अब फ़ोटोशॉप के साथ नहीं आता है। आज, ऐसी कार्यक्षमता एडोब फायरवर्क्स में उपलब्ध है, लेकिन केवल मैप एडिटर (मुझे केवल फ़ोटोशॉप की आवश्यकता है) के कारण इस कार्यक्रम को स्थापित करना एक अच्छा विचार नहीं है। ऑनलाइन संपादक हैं जो मुख्य रूप से कैनवास का उपयोग करते हुए लिखे गए हैं। उनके पास नक्शे पर निर्मित क्षेत्रों को संपादित करने की क्षमता नहीं है। यदि आप कोई गलती करते हैं, तो आपको सब कुछ फिर से करना होगा। और इन क्षेत्रों को बनाना बहुत सुविधाजनक नहीं है। एक और असुविधा यह है कि चित्र को सर्वर पर अपलोड करना होगा। सामान्य तौर पर, आपको अपना खुद का कुछ लिखना होगा।
तो, कार्य:
- जावास्क्रिप्ट में एक संपादक लिखें जो आपको छवि मानचित्र बनाने की अनुमति देता है - एक चित्र लोड करें, क्षेत्रों को ड्रा करें, एक HTML कोड प्राप्त करें। यदि आप कोई गलती करते हैं, तो आपको मानचित्र को संपादित करने में सक्षम होना चाहिए। संपादक को ऑफ़लाइन काम करना चाहिए। केवल इंटरनेट एक्सप्लोरर 9 सहित आधुनिक ब्राउज़रों के लिए समर्थन प्रदान करें।

एसवीजी यहां बहुत अच्छा है
कैनवास के बजाय मानचित्र के खींचे गए क्षेत्रों के दृश्य प्रदर्शन के लिए एकदम सही है। निर्मित या संपादित क्षेत्र के आकार और निर्देशांक में परिवर्तन करके संबंधित एसवीजी तत्वों की विशेषताओं को बदलकर ट्रैक किया जा सकता है।
DOM की क्षमताओं का उपयोग करने के लिए, आपको पेज पर ही svg तत्व को एम्बेड करना होगा (img,
ऑब्जेक्ट के माध्यम से नहीं
, UPD देखें, एम्बेड करें)।
UPD For svg ऑब्जेक्ट के माध्यम से पेज पर एम्बेडेड है, आप DOM के साथ भी काम कर सकते हैं, लेकिन यह थोड़ा कम सुविधाजनक है।
<object type="image/svg+xml" data="pucture.svg" id="picture"></object>
var svgobject = document.getElementById('picture'), svgdom = svgobject.contentDocument;
एक उदाहरण
http://habrahabr.ru/post/127994/ लेख में है।
(धन्यवाद
टोरबो )
सौभाग्य से, html5 में इनलाइन svg (IE 9+ सहित
आधुनिक ब्राउज़रों में समर्थित) को एम्बेड करना संभव हो गया। एक्सएचटीएमएल के लिए, svg को एम्बेड करने की क्षमता भी है, आपको बस
Content-Type: application/xhtml+xml हेडर को याद रखने की आवश्यकता है
Content-Type: application/xhtml+xml , जो बहुत सुविधाजनक नहीं है।
क्षेत्र के प्रकार
छवि कार्ड के लिए,
3 संभावित प्रकार के क्षेत्र हैं - एक आयत, एक वृत्त और एक बहुभुज। एसवीजी में इन रूपों के एनालॉग्स में
आयत, सर्कल, बहुभुज (पॉलीलाइन ड्राइंग स्टेज पर) तत्व हैं:
आयत

एचटीएमएल
<area shape="rect" coords="50, 20, 150, 70" />
svg
<rect x="50" y="20" width="100" height="50"/>
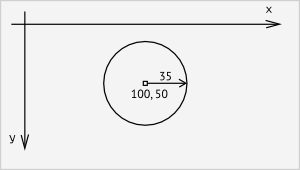
दौर

एचटीएमएल
<area shape="circle" coords="100, 50, 35" />
svg
<circle cx="100" cy="50" r="35"/>
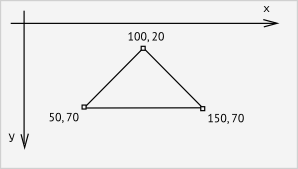
बहुभुज

एचटीएमएल
<area shape="poly" coords="100, 20, 150, 70, 50, 70" />
svg
<polyline points="100 20 150 70 50 70" /> <polygon points="100 20 150 70 50 70" />
प्रत्येक क्षेत्र के लिए, सहायक बिंदुओं की भी आवश्यकता होती है - सहायक (छोटे 5x5 आयताकार) - क्षेत्र के प्रमुख नोड्स और बिंदुओं द्वारा इस क्षेत्र को संपादित करने की क्षमता को इंगित करने के लिए।
एक आयत के लिए, यह 9 बिंदु होंगे - 4 कोने पर, प्रत्येक पक्ष के बीच में 4 और केंद्र में एक। एक सर्कल के लिए - 5 (केंद्र में एक और एक सर्कल में 4)। बहुभुज के लिए - कोने की संख्या से।
ताकि बाद में सहायकों के साथ क्षेत्र को हटाना आसान हो जाए, हम उन्हें समूहों में -
svg तत्व में जोड़ देंगे
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; } .
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; } .
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
सहायकों के लिए, हम वर्ग के आधार पर कर्सर की संपत्ति भी निर्दिष्ट करते हैं (संपादन मोड में यह इस सहायक पर क्लिक करने पर किस प्रकार का संपादन लागू होगा, इस बारे में एक संकेत होगा)।
.edit#svg rect, .edit#svg circle, .edit#svg polygon { cursor: move; } .edit#svg .pointer { cursor: pointer; } .edit#svg .e-resize { cursor: e-resize; } .edit#svg .ne-resize { cursor: ne-resize; } .edit#svg .nw-resize { cursor: nw-resize; } .edit#svg .n-resize { cursor: n-resize; } .edit#svg .se-resize { cursor: se-resize; } .edit#svg .sw-resize { cursor: sw-resize; } .edit#svg .s-resize { cursor: s-resize; } .edit#svg .w-resize { cursor: w-resize; }
SVG तत्वों के लिए शैलियाँ main.css में पृष्ठ के लिए शैलियों के साथ रखी जाएंगी।
इंटरफ़ेस
सबसे पहले आपको उस संपादक में छवि को "लोड" करना होगा जिसके लिए आप एक नक्शा बनाना चाहते हैं। सबसे आसान तरीका इस छवि को पथ इंगित करना है। यह विधि सुविधाजनक है यदि चित्र किसी भी वेबसाइट पर है, तो आपको बस इसके पथ को कॉपी करने की आवश्यकता है। लेकिन अगर तस्वीर आपके कंप्यूटर पर संग्रहीत है, तो यह बहुत सुविधाजनक नहीं है। उदाहरण के लिए, चित्र का चयन करना अच्छा होगा, उदाहरण के लिए, कंडक्टर के साधन के साथ
/> । लेकिन इस मामले में, कई ब्राउज़रों में, आप केवल चयनित फ़ाइल के नाम का उपयोग कर सकते हैं, लेकिन पूर्ण पथ (सुरक्षा नीति के कारण) नहीं। और यहां HTML5
ड्रैग एंड ड्रॉप और फाइल एपी बचाव में आते हैं (IE9 में समर्थित नहीं है, जिसके लिए केवल पहली विधि रहेगी)। छवि को खींचें और छोड़ें, FileReader का उपयोग करके हम इसकी सामग्री पढ़ते हैं और ee
base64 प्राप्त करते हैं
- एक विकल्प । यही है, अब संपादक में वांछित चित्र प्रदर्शित किया गया है। अब आप एक नक्शा बना सकते हैं।
संपादक 3 मुख्य मोड प्रदान करता है:
- ड्राइंग मोड ( आयत , वृत्त , बहुभुज बटन) - फ़ील्ड पर पहला क्लिक करें - संबंधित ऑब्जेक्ट की ड्राइंग शुरू होती है। दूसरा क्लिक - आयत और सर्कल के लिए क्षेत्र को पूरा करना। बहुभुज के मामले में, जब आप पहले सहायक पर क्लिक करते हैं या ENTER दबाते हैं, तो आंकड़ा बंद हो जाता है;
- संपादन मोड ( संपादित करें बटन) - आपको स्थानांतरित करने की अनुमति देता है, चयनित क्षेत्रों को हटाएं (DELETE दबाकर), सहायक बिंदुओं का उपयोग करके अपने मापदंडों को संपादित करें और href, शीर्षक, Alt विशेषताएँ (क्षेत्र पर डबल-क्लिक करके) जोड़ें;
- व्यू मोड ( पूर्वावलोकन बटन) - svg छिपा हुआ है और उत्पन्न छवि मानचित्र प्रदर्शित होता है। एक क्षेत्र पर क्लिक करने से निम्न लिंक होता है (यदि क्षेत्र के लिए href जोड़ा गया है)।
अन्य बटन:
- स्पष्ट - फ़ील्ड साफ़ करें (सभी निकाले गए क्षेत्रों को हटाएं);
- एचटीएमएल के लिए - उत्पन्न और नक्शे के HTML-कोड प्रदर्शित;
- नई छवि - फ़ील्ड को साफ़ करें और नक्शे के लिए एक छवि का चयन करने के लिए वापस लौटें।
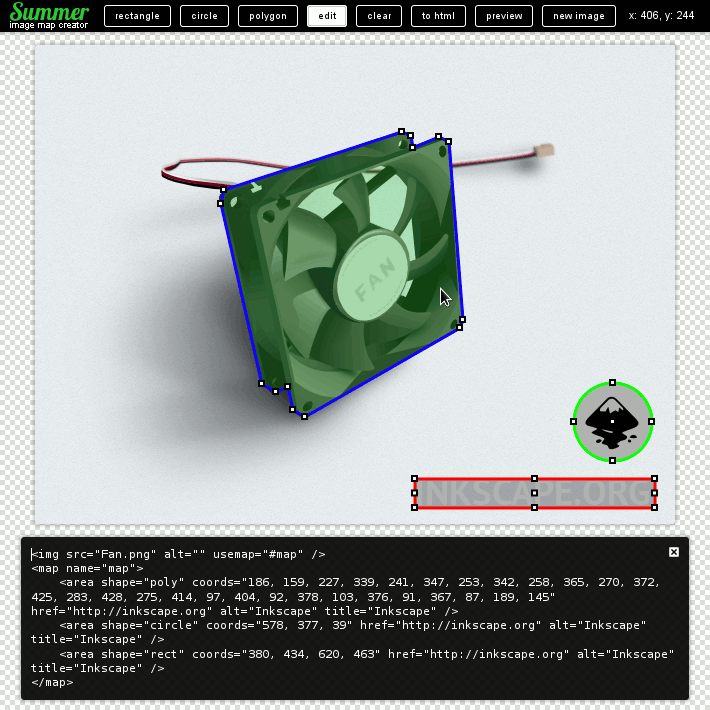
मैंने
इंकस्केप वेक्टर संपादक से कई विचार उधार लिए, जिसमें मैं अक्सर आकर्षित करता हूं। वैसे, इंकस्केप छवियों को बचाने के लिए एसवीजी प्रारूप का उपयोग करता है, और एडोब इलस्ट्रेटर भी जानता है कि एसवीजी में छवियों को कैसे बचाया जाए।
नतीजा क्या हुआ
छवि मानचित्र संपादक (ग्रीष्मकालीन HTML छवि मानचित्र निर्माता)Githubहॉटकी:
एफ 1 - प्रदर्शन सहायता
छवि अपलोड:
F5 - पृष्ठ को फिर से लोड करें और छवि अपलोड फ़ॉर्म को फिर से प्रदर्शित करें
ड्राइंग मोड (आयत, वृत्त, बहुभुज)
ENTER - बहुभुज को आरेखित करें (या पहले सहायक पर क्लिक करें)
ईएससी - एक नए क्षेत्र के निर्माण को रद्द करें
SHIFT - बहुभुज के मामले में एक आयत या समकोण पर एक रेखा के मामले में एक वर्ग खींचें
मोड संपादित करें
DELETE - चयनित क्षेत्र हटाएं
ईएससी - चयनित क्षेत्र का संपादन रद्द करें
SHIFT - संपादन करते समय आयत अनुपात को बचाएं
i - चयनित क्षेत्र के गुण (href, शीर्षक, alt) संपादित करें (या क्षेत्र पर डबल-क्लिक करें)
Selected - चयनित क्षेत्र को ऊपर ले जाएं
Selected - चयनित क्षेत्र को नीचे ले जाएं
Selected - चयनित क्षेत्र को बाईं ओर ले जाएं
→ - चयनित क्षेत्र को दाईं ओर ले जाएं