
यदि आप नॉकआउट जेएस और जावास्क्रिप्ट में अच्छे हैं,
तो पास न करें! , हमें आपके ज्ञान की आवश्यकता है।
नौसिखिया, यह याद नहीं है। इस पोस्ट की टिप्पणियां
नॉकआउटJS में सही तरीके से लिखने के तरीके के बारे में
बताएंगी ।
कुकी में फ़िल्टरों की स्थिति बनाए रखते हुए सूची को फ़िल्टर करना है।
तलाश: नॉकआउट जेएस सबसे अच्छा अभ्यास ताकि खराब कोड का उत्पादन न हो।
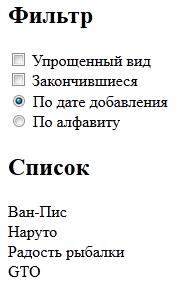
सावधानी: शायद ही कभी लेख लिखते हैं, जिसके कारण डिजाइन ग्रस्त है। चौंकिए मत। पीएम में पंजीकरण के लिए त्रुटियां और सिफारिशें भेजें। आपका धन्यवादस्क्रीनशॉट

स्रोत कोड
फिल्टर
<div class="filter-list"> <div class="filter"> <label for="filter_ended"><input type="checkbox" data-bind="checked: filterEnded" id="filter_ended" /> </label> </div> <div class="filter"> <label for="filter_simple"><input type="checkbox" data-bind="checked: isSimpleView" id="filter_simple"/> </label> </div> <div class="filter"> <label for="filter_sort_date"><input type="radio" data-bind="checked: sorting" value="date" id="filter_sort_date" /> </label> </div> <div class="filter"> <label for="filter_sort_abc"><input type="radio" data-bind="checked: sorting" value="asc" id="filter_sort_abc" /> </label> </div> </div>
data-bind="..." - HTML में नॉकआउट का बंधन।
<input type="checkbox" data-bind="checked: filterEnded" id="filter_ended" />
-
filterEnded == true checked विशेषता को सेट करता
checked यदि
filterEnded == true <input type="radio" data-bind="checked: sorting" value="date" id="filter_sort_date" />
- अगर
sorting मूल्य विशेषता के
value बराबर है, तो
checked की
checked विशेषता सेट करता
checkedराय
<div class="items" data-bind="foreach: filteredItems, css: {items_simple: isSimpleView}"> <div class="item" data-bind="text: name, css: {item_is_ended: is_ended}"></div> </div>
filteredItems - एक सरणी जो फ़िल्टर्ड आइटम को संग्रहीत करती है। सभी तत्व
viewModel.items में संग्रहीत हैं।
foreach: filteredItems .items - सरणी के सभी तत्वों से गुजरते हैं और उनके अंदर एक टेम्पलेट लागू
.items ।
css: {items_simple: isSimpleView} -
.items_simple वर्ग को
.items यदि
isSimpleView == true ।
text: name -
filteredItems $data.name से सरणी तत्व के
name पैरामीटर (
$data.name विकल्प) का पाठ मूल्य दिखाता है।
डेटा
$items_json = json_encode( array( array( 'name' => '-', 'is_ended' => false, 'order_date' => 1 ), array( 'name' => '', 'is_ended' => false, 'order_date' => 2 ), array( 'name' => ' ', 'is_ended' => true, 'order_date' => 3 ), array( 'name' => 'GTO', 'is_ended' => true, 'order_date' => 4 ), ))
प्लग करने योग्य जेएस ( body बंद करने से पहले)
<script type="text/javascript" src="/assets/js/cookie.js"></script> <script type="text/javascript" src="/assets/js/libs/knockout-2.1.0.js"></script> <script type="text/javascript"> var data_items = <?= $items_json ?>; </script> <script type="text/javascript" src="/assets/js/filters.ko.js"></script>
ViewModel ( filters.ko.js )
(function () {
संबंधित सामग्री
मास्टर्स, आप कोड को और बेहतर कैसे बनाते हैं?
UPD: कोड अपडेट किया गया।
Xducer की सलाह पर
filters.ko.js कोड एक self-invoking फ़ंक्शन में लिपटा हुआ है। इससे नेमस्पेस साफ रहेगा।sortTypes को एक sortTypes ऑब्जेक्ट के तहत समूहीकृत किया sortTypes है sortTypes
Mac2000 और
xducer की सलाह पर
, मापदंडों को अधिक तार्किक नाम दिए गए हैं जो बेहतर रूप से उनके सार को दर्शाते हैं।
UPD2:पोर्सलानोसा और
सर्जोगा की सलाह पर, कोड स्पष्टीकरण जोड़ा गया है।