एक अनुकूली साइट के लेआउट में सबसे कठिन कार्यों में से एक है नेविगेशन। यह लेख एक अनुकूली मेनू को लागू करने के लिए एक तरीके से विस्तार से वर्णन करता है।
 डेमो डाउनलोड स्रोत
डेमो डाउनलोड स्रोतएचटीएमएल
सबसे पहले, आपको किसी डिवाइस पर स्केल करने के लिए
मेटा टैगपोर्ट को HEAD टैग में जोड़ना होगा:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
फिर हम एक नियमित सूची के रूप में मेनू आइटम जोड़ते हैं:
<nav class="clearfix"> <ul class="clearfix"> <li><a href="#">Home</a></li> <li><a href="#">How-to</a></li> <li><a href="#">Icons</a></li> <li><a href="#">Design</a></li> <li><a href="#">Web 2.0</a></li> <li><a href="#">Tools</a></li> </ul> <a href="#" id="pull">Menu</a> </nav>
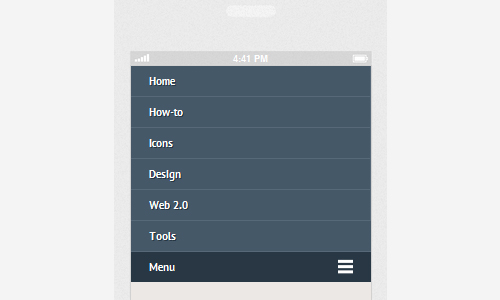
छोटे स्क्रीन पर नेविगेशन को प्रकट करने के लिए, मेनू में 6 मुख्य बिंदु हैं, साथ ही साथ एक अतिरिक्त भी है।
सीएसएस
बुनियादी सीएसएस शैलियों:
body { background-color: #ece8e5; } nav { height: 40px; width: 100%; background: #455868; font-size: 11pt; font-family: 'PT Sans', Arial, sans-serif; font-weight: bold; position: relative; border-bottom: 2px solid #283744; } nav ul { padding: 0; margin: 0 auto; width: 600px; height: 40px; }
मेनू आइटम एक दूसरे का पालन करना चाहिए, फ्लोट का उपयोग करें:
nav li { display: inline; float: left; }
हम
क्लीयरफिक्स हैक का उपयोग करते हैं:
.clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }
प्रत्येक मेनू आइटम 100 पिक्सेल चौड़ा है:
nav a { color: #fff; display: inline-block; width: 100px; text-align: center; text-decoration: none; line-height: 40px; text-shadow: 1px 1px 0px #283744; } nav li a { border-right: 1px solid #576979; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a:hover, nav a:active { background-color: #8c99a4; }
बड़ी स्क्रीन पर एक अतिरिक्त आइटम छिपा होना चाहिए:
nav a#pull { display: none; }
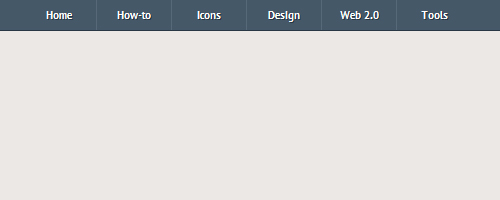
अब मेनू को केवल बड़े स्क्रीन पर सही ढंग से प्रदर्शित किया गया है:

मीडिया के सवाल
CSS3 मीडिया क्वेरी निर्धारित करती है कि प्रत्येक विशिष्ट स्थिति में कौन सी शैलियों का उपयोग किया जाएगा (उदाहरण के लिए, विभिन्न स्क्रीन रिज़ॉल्यूशन पर)।

हमारे मेनू में, 600 पिक्सेल से कम चौड़े के संकल्प के साथ, नेविगेशन आइटम दो स्तंभों में प्रदर्शित होने चाहिए:

@media screen and (max-width: 600px) { nav { height: auto; } nav ul { width: 100%; display: block; height: auto; } nav li { width: 50%; float: left; position: relative; } nav li a { border-bottom: 1px solid #576979; border-right: 1px solid #576979; } nav a { text-align: left; width: 100%; text-indent: 25px; } }
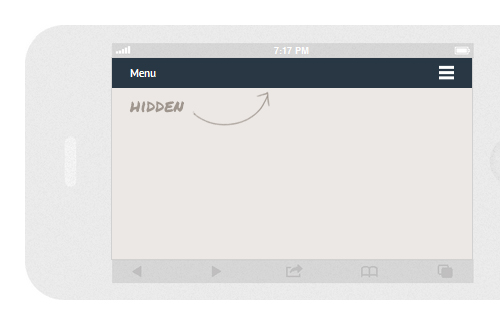
यदि स्क्रीन रिज़ॉल्यूशन 480 पिक्सेल से कम है, तो एक अतिरिक्त मेनू बटन दिखाई देना चाहिए, जिसे दबाकर संपूर्ण नेविगेशन प्रदर्शित किया जाता है:

@media only screen and (max-width : 480px) { nav { border-bottom: 0; } nav ul { display: none; height: auto; } nav a#pull { display: block; background-color: #283744; width: 100%; position: relative; } nav a#pull:after { content:""; background: url('nav-icon.png') no-repeat; width: 30px; height: 30px; display: inline-block; position: absolute; rightright: 15px; top: 10px; } }
320 पिक्सेल से कम के रिज़ॉल्यूशन पर, मेनू को एक कॉलम में प्रदर्शित किया जाना चाहिए:
@media only screen and (max-width : 320px) { nav li { display: block; float: none; width: 100%; } nav li a { border-bottom: 1px solid #576979; } }
नेविगेशन डिस्प्ले
स्लाइडटॉगल () का उपयोग करते हुए, हम बड़े स्क्रीन पर सभी मेनू प्रदर्शित करते हैं और छोटे पर छिपाते हैं:
$(function() { var pull = $('#pull'); menu = $('nav ul'); menuHeight = menu.height(); $(pull).on('click', function(e) { e.preventDefault(); menu.slideToggle(); }); $(window).resize(function(){ var w = $(window).width(); if(w > 320 && menu.is(':hidden')) { menu.removeAttr('style'); } }); });
हो गया! यह नेविगेशन निकला, जो किसी भी स्क्रीन रिज़ॉल्यूशन वाले उपकरणों पर उपयोग करने के लिए सुविधाजनक है।
डेमो डाउनलोड स्रोत