वेब विकसित हो रहा है, लेआउट डिजाइनरों के लिए अधिक से अधिक नए पृष्ठ लेआउट सुविधाएँ हैं, जिसमें नए सीएसएस गुण शामिल हैं जो मदद करते हैं। इस लेख में, मैंने उनमें से कुछ का वर्णन किया है: मल्टी-कॉलम, फ्लेक्सबॉक्स और ग्रिड लेआउट।
नई सुविधाओं के लिए ब्राउज़र का समर्थन
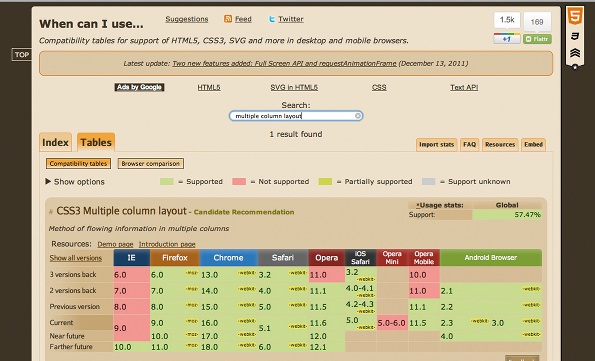
caniuse.com पर
देखा जा सकता है:

मल्टी स्तंभ
मल्टी-कॉलम के साथ, आप पोजिशनिंग और फ्लोट्स के रूप में बैसाखी का उपयोग किए बिना टेक्स्ट को आसानी से कई कॉलम में विभाजित कर सकते हैं। आप प्रत्येक कॉलम की चौड़ाई निर्दिष्ट कर सकते हैं, उनकी संख्या केवल ब्राउज़र की चौड़ाई से सीमित होगी:
#mcexample { column-width: 13em; }
आप कॉलम की संख्या निर्दिष्ट कर सकते हैं:
#mcexample { column-count: 3; }
कॉलम की शैली बदलें:
#mcexample { columns: auto 13em; column-gap: 1em; column-rule: 1em solid black; }
वास्तव में, इस संपत्ति का मुख्य और सबसे अपेक्षित कार्य एक स्तंभ से दूसरे में पाठ प्रवाह करने की क्षमता है। यह स्पष्ट नहीं है कि यह बहुत पहले क्यों नहीं दिखाई दिया।
flexbox
फ्लेक्सबॉक्स आपको पृष्ठ पर बच्चे और मूल तत्वों को आसानी से प्रबंधित करने की अनुमति देता है, उन्हें आवश्यक क्रम में व्यवस्थित करता है। आधिकारिक विनिर्देश यहां है:
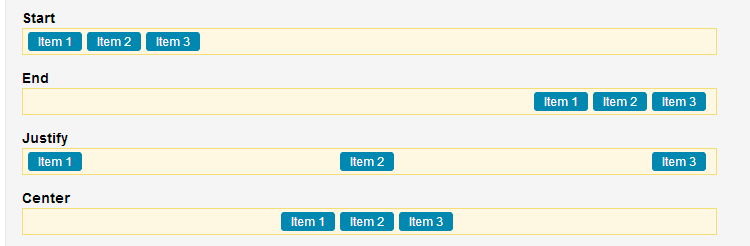
CSS फ्लेक्सिबल बॉक्स लेआउट मॉड्यूलTutplus.com में फ्लेक्सबॉक्स अनुप्रयोगों के सरल, दृश्य उदाहरण हैं। आप इच्छित संरेखण, क्षैतिज के साथ बाल ब्लॉकों की व्यवस्था कर सकते हैं:

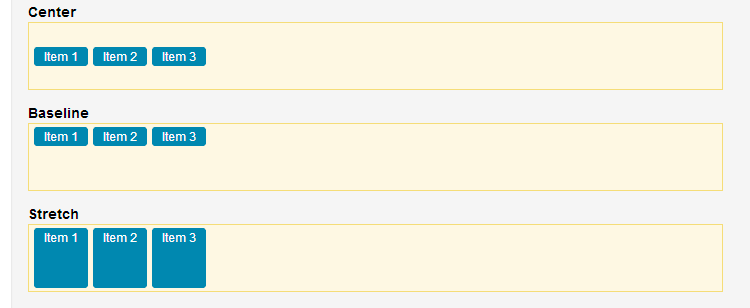
या लंबवत:

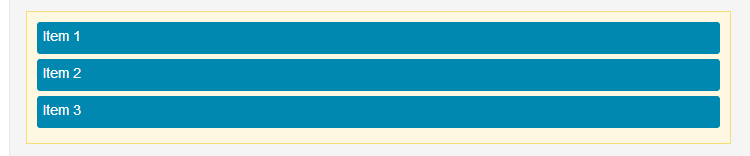
पूरी चौड़ाई तक खिंचाव:

और भी बहुत कुछ। Flexbox कॉल बहुत सरल है:
<ul> <li>An item</li> <li>Another item</li> <li>The last item</li> </ul>
ul { display: -webkit-box; display: -webkit-flexbox; }
ग्रिड मार्किंग
विनिर्देश,
CSS ग्रिड लेआउट , इस साल अप्रैल में Microsoft द्वारा पेश किया गया था, इसलिए मार्कअप
केवल इंटरनेट एक्सप्लोरर 10 में अब तक काम करता
है । लेकिन किए गए कार्यों की मौलिक प्रकृति को देखते हुए, अन्य ब्राउज़रों की कार्यक्षमता का समर्थन करना समय की बात है।

ग्रिड लेआउट आपको पंक्तियों और स्तंभों का उपयोग करके सामग्री को लेआउट से अलग रखने की अनुमति देता है। पहले आपको एक ग्रिड घोषित करने की आवश्यकता है:
#gridexample { display: -ms-grid; -ms-grid-rows: 30px 5em auto; -ms-grid-columns: auto 70px 2fr 1fr; }
ट्रांसक्रिप्ट:
- पहली पंक्ति ऊंचाई में 30 px है
- दूसरी पंक्ति ऊंचाई में 5 एमएम है
- तीसरी पंक्ति का आकार सामग्री की मात्रा पर निर्भर करेगा
- पहले कॉलम का आकार सामग्री की मात्रा पर निर्भर करेगा
- दूसरा स्तंभ 70 px चौड़ा है
- तीसरा और चौथा कॉलम क्रमशः चौड़ाई के 2/3 और 1/3 पर कब्जा करेगा
आइटम को दूसरे कॉलम की पहली पंक्ति में जोड़ें:
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; }
आप
ग्रिड-रो-स्पैन का उपयोग करके किसी तत्व को उसकी पूरी चौड़ाई तक खींच सकते हैं:
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; -ms-grid-row-span: 2; }
या
ग्रिड-पंक्ति-संरेखित या
ग्रिड-कॉलम-संरेखित का उपयोग करके संरेखण जोड़ें:
#griditem1 { -ms-grid-row: 1; -ms-grid-column: 2; -ms-grid-column-align: center; }
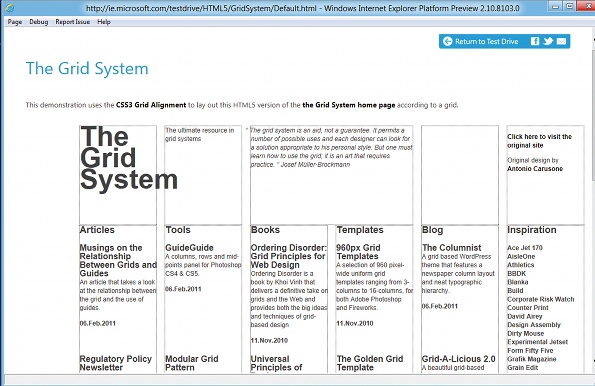
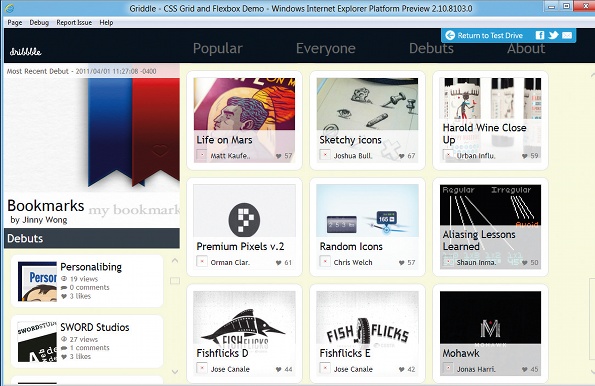
Microsoft के ग्रिड पर मल्टी-कॉलम, फ्लेक्सबॉक्स और ग्रिड लेआउट का उपयोग करने का एक उदाहरण देखा जा सकता है।

संबंधित सामग्री