नियमित छाया बॉक्स-छाया या पाठ-छाया का उपयोग करके लागू करना आसान है। लेकिन क्या होगा अगर यह आंतरिक छाया बनाने के लिए आवश्यक है? यह आलेख वर्णन करता है कि कोड की कुछ पंक्तियों के साथ ऐसी छाया कैसे बनाई जाए।

वाक्य-विन्यास
सबसे पहले, आइए CSS में छाया को लागू करने के दो मुख्य तरीके देखें।
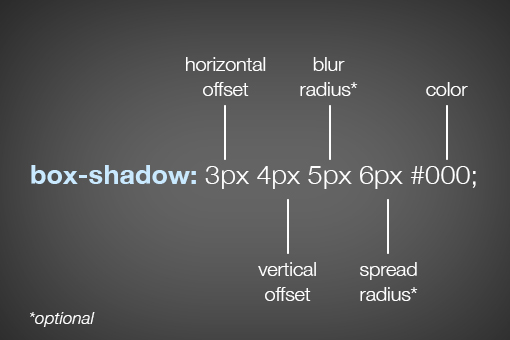
बॉक्स-छाया
बॉक्स-शैडो निर्माण में कई अलग
- अलग मूल्य होते हैं:
 क्षैतिज ऑफसेट
क्षैतिज ऑफसेट और
ऊर्ध्वाधर ऑफसेट - क्षैतिज और ऊर्ध्वाधर ऑफसेट, क्रमशः। ये मान इंगित करते हैं कि वस्तु किस दिशा में एक छाया डालेगी:
 धुंधला त्रिज्या
धुंधला त्रिज्या और
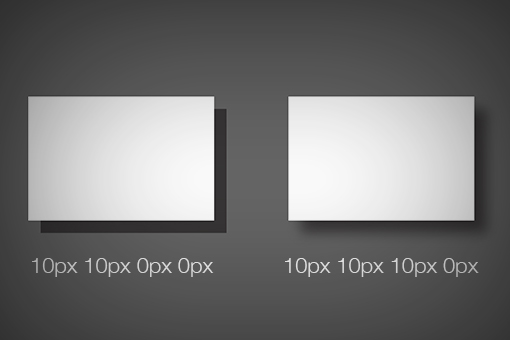
प्रसार त्रिज्या थोड़ा पेचीदा है। उनका अंतर क्या है? दो तत्वों के साथ एक उदाहरण पर नज़र डालें, जहाँ
धब्बा त्रिज्या मान भिन्न होता है:

छाया का किनारा सिर्फ धुंधला है।
प्रसार त्रिज्या के एक अलग मूल्य के साथ
, हम निम्नलिखित देखते हैं:

इस मामले में, हम देखते हैं कि छाया एक बड़े क्षेत्र में बिखरी हुई है। यदि आप
धुंधला त्रिज्या और
प्रसार त्रिज्या के मानों को निर्दिष्ट नहीं करते हैं, तो वे 0 के बराबर होंगे।
पाठ छाया
सिंटैक्स
बॉक्स-छाया के समान है:

मूल्य समान हैं, केवल कोई
प्रसार-छाया नहीं है । उपयोग का उदाहरण:

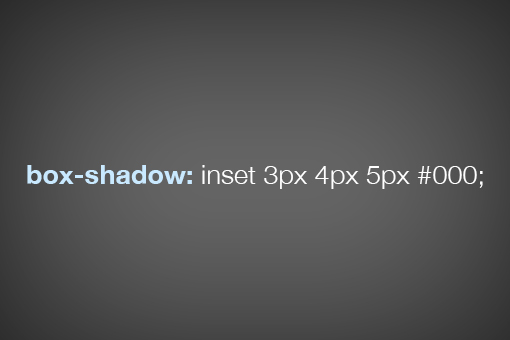
बॉक्स-छाया में इनसेट
ऑब्जेक्ट के अंदर छाया को "चालू" करने के लिए, आपको सीएसएस में
इनसेट जोड़ने की आवश्यकता है:

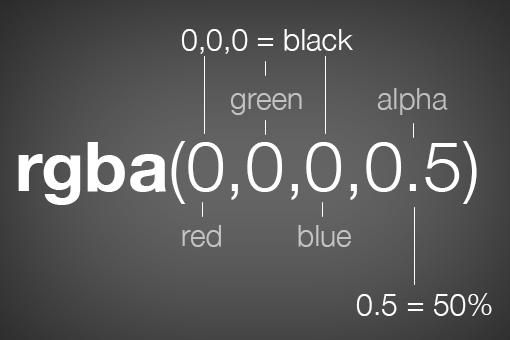
बॉक्स-छाया के मूल सिंटैक्स को समझने के बाद, यह समझना बहुत आसान है कि आंतरिक छाया को कैसे लागू किया जाए। मान समान हैं, आप रंग (आरजीबी से हेक्स) जोड़ सकते हैं:

आरजीबी रंग, अल्फा वैल्यू छाया की पारदर्शिता के लिए जिम्मेदार है:

छाया के साथ चित्र
एक छवि के लिए एक आंतरिक छाया जोड़ना नियमित रूप से
div की तुलना में थोड़ा अधिक जटिल है। आरंभ करने के लिए, यहां सामान्य चित्र कोड दिया गया है:
<img src="1450826938745827786460" alt="airplane">
यह मान लेना तर्कसंगत है कि आप इस तरह एक छाया जोड़ सकते हैं:
img { box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5); }
लेकिन छाया दिखाई नहीं पड़ती:

इस समस्या को हल करने के कई तरीके हैं, जिनमें से प्रत्येक में इसके पेशेवरों और विपक्ष हैं। उनमें से दो पर विचार करें। पहली छवि को एक नियमित
div में लपेटना है:
<div> <img src="1450826938745827786460" alt="airplane"> </div>
div { height: 200px; width: 400px; box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9); } img { height: 200px; width: 400px; position: relative; z-index: -2; }

सब कुछ काम करता है, लेकिन आपको थोड़ा अतिरिक्त HTML और CSS मार्कअप जोड़ना होगा। दूसरा तरीका वांछित ब्लॉक की पृष्ठभूमि छवि सेट करना है:
<div> </div>
div { height: 200px; width: 400px; background: url(http://lorempixum.com/400/200/transport/2); box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9); }

आंतरिक छाया का उपयोग करते समय यहां क्या होता है:

पाठ-छाया में इनसेट
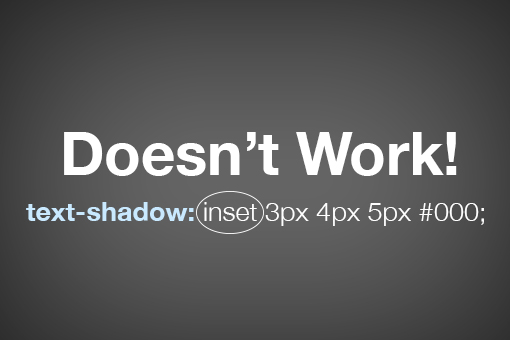
पाठ की आंतरिक छाया को लागू करने के लिए, बस कोड में
इनसेट को जोड़ने से काम नहीं
होता है :

हल करने के लिए, पहले एक काले रंग की पृष्ठभूमि और एक हल्की छाया सेट करने के लिए
h1 शीर्षक पर लागू करें:
h1 { background-color: #565656; color: transparent; text-shadow: 0px 2px 3px rgba(255,255,255,0.5); }
यहाँ परिणाम है:

गुप्त घटक
पृष्ठभूमि-क्लिप जोड़ें, जो पाठ से परे जाने वाली सभी चीजों को काटता है (एक अंधेरे पृष्ठभूमि पर):
h1 { background-color: #565656; color: transparent; text-shadow: 0px 2px 3px rgba(255,255,255,0.5); -webkit-background-clip: text; -moz-background-clip: text; background-clip: text; }

यह लगभग जरूरी हो गया है। अब बस पाठ को थोड़ा गहरा करें (अल्फा), और परिणाम:

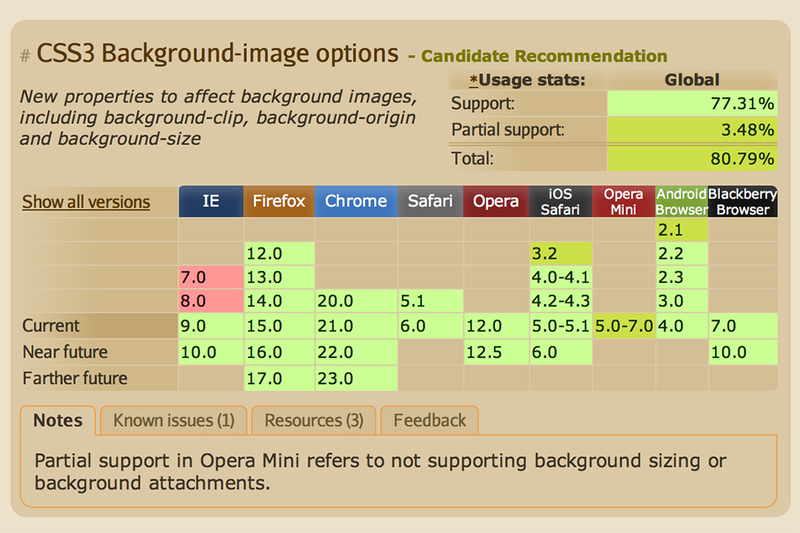
ब्राउज़र का समर्थन
Caniuse पर ब्राउज़रों द्वारा पृष्ठभूमि-क्लिप समर्थन की जाँच करें।