पहले और
बाद में: छद्म तत्व आपको उस तत्व के पहले और बाद की सामग्री (शैलियों) को जोड़ने की अनुमति देते हैं, जिस पर आपको लागू किया गया है।

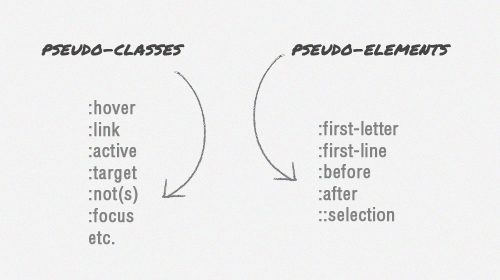
कुल में कई प्रकार के छद्म तत्व हैं ::
प्रथम-पंक्ति ,
पहला-अक्षर ,
:: चयन :
पहले और
बाद में । यह लेख अंतिम दो को सबसे उपयोगी बताता है।
ब्राउज़र सिंटैक्स और समर्थन
छद्म तत्व CSS1 में वापस दिखाई दिए, लेकिन केवल CSS2.1 में ही रिलीज़ हुए। बहुत शुरुआत में, सिंटैक्स में एक एकल बृहदान्त्र का उपयोग किया गया था, लेकिन CSS3 ने छद्म वर्गों से इसे अलग करने के लिए एक दोहरे बृहदान्त्र का उपयोग किया है:

लेकिन किसी भी स्थिति में, आधुनिक ब्राउज़र इंटरनेट एक्सप्लोरर 8 को छोड़कर, दोनों प्रकार के छद्म तत्व सिंटैक्स को समझ सकते हैं, जो केवल एक कॉलोन को स्वीकार करता है। इसलिए, यह एक का उपयोग करने के लिए सुरक्षित है।
छद्म तत्वों का उपयोग करने का एक उदाहरण
<p> <span>:before</span> . <span>:after</span> </p>
तत्वों
से पहले और
बाद: उत्पन्न नहीं होगा, अर्थात्। पृष्ठ कोड में दिखाई नहीं देगा, इसलिए उन्हें छद्म तत्व कहा जाता है।
के उपयोग
छद्म तत्वों का उपयोग करना बेहद सरल है :: वांछित तत्व से पहले जोड़ा
जाता है , और
: के बाद जोड़ा जाता है।
छद्म तत्वों के अंदर सामग्री जोड़ने के लिए, आप
CSS-property content का उपयोग कर सकते हैं।
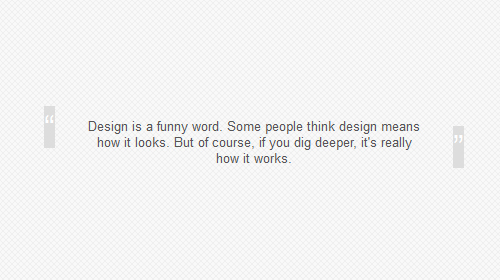
एक सरल उदाहरण: आपको उद्धरण के लिए उद्धरण चिह्नों को जोड़ने की आवश्यकता है:

blockquote:before { content: open-quote; } blockquote:after { content: close-quote; }
स्टाइलिंग छद्म तत्व
आप छद्म तत्व के समान शैलियों को "वास्तविक" के रूप में लागू कर सकते हैं: रंग बदलना, पृष्ठभूमि जोड़ना, फ़ॉन्ट आकार समायोजित करना, पाठ संरेखित करना आदि।

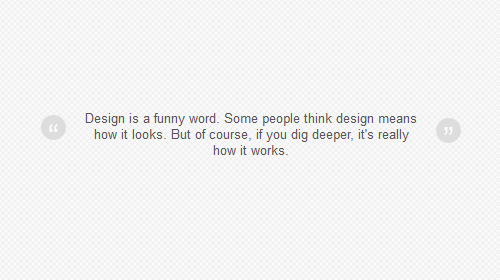
blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; }
निर्मित तत्व डिफ़ॉल्ट रूप से
इनलाइन तत्व हैं, इसलिए, जब ऊंचाई या चौड़ाई निर्दिष्ट करते हैं, तो आपको
प्रदर्शन सेट करना होगा
: ब्लॉक :

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; display: block; height: 25px; width: 25px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; display: block; height: 25px; width: 25px; }
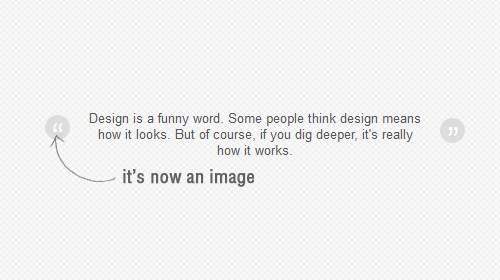
छद्म तत्व के अंदर भी, आप सादे पाठ के बजाय एक तस्वीर का उपयोग कर सकते हैं, और यहां तक कि एक पृष्ठभूमि छवि भी जोड़ सकते हैं।

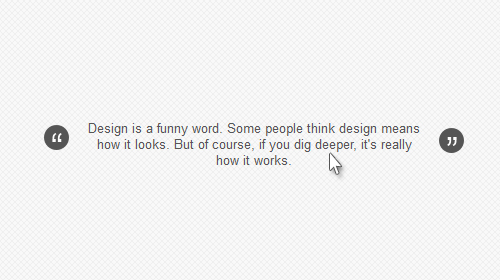
blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; }
इस उदाहरण में, सामग्री की संपत्ति में एक खाली स्ट्रिंग है, यह आवश्यक है, अन्यथा छद्म तत्व सही ढंग से प्रदर्शित नहीं होगा।
छद्म वर्गों के साथ प्रयोग करें
छद्म तत्वों को छद्म वर्गों के साथ एक साथ इस्तेमाल किया जा सकता है, हमारे उदाहरण में यह उद्धरणों में होवर प्रभाव को जोड़ने में मदद करेगा:

blockquote:hover:after, blockquote:hover:before { background-color: #555; }
एक संक्रमण प्रभाव जोड़ना
आप उद्धरण चिह्नों के रंग को आसानी से बदलने के लिए संक्रमण संपत्ति का उपयोग कर सकते हैं:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
दुर्भाग्य से, यह केवल फ़ायरफ़ॉक्स के हाल के संस्करणों में ठीक काम करता है।
इस लेख से
उदाहरण का एक
डेमो देखें।
थोड़ी प्रेरणा
छद्म तत्वों के उपयोग के तीन उदाहरण: इससे पहले और:


