उन्होंने
यहां एक शब्द के बारे में कहा कि मैं Sciter ... वास्तव में, यहाँ मैं बता रहा हूँ।
स्किटर में डेस्कटॉप और मोबाइल एप्लिकेशन के लिए UI बनाने के लिए एक एम्बेडेड HTML / CSS / स्क्रिप्टिंग इंजन है, जो क्लासिक और [कभी-कभी] जुड़ा हुआ है।
सिद्धांत रूप में, विभिन्न एप्लिकेशन प्रतिमानों का समर्थन किया जाता है, केवल डेवलपर्स की कल्पना द्वारा सीमित। उदाहरण के लिए, एक कंपनी ने स्मार्ट डेस्कटॉप फोन के साथ एक टेलीफोन प्रणाली बनाई, जिस पर Sciter- आधारित क्लाइंट ने काम किया - वास्तव में एक विशेष ब्राउजर जो स्टेशन के सिस्टम कंट्रोलर से UI (HTML, CSS, स्क्रिप्ट और इमेज) लोड करता है।
एक अन्य उदाहरण: सिमेंटेक अपने उपभोक्ता उत्पादों के लिए यूआई के रूप में स्केटर का उपयोग करता है -
नॉर्टन एंटीवायरस एट अल (2007 से)।

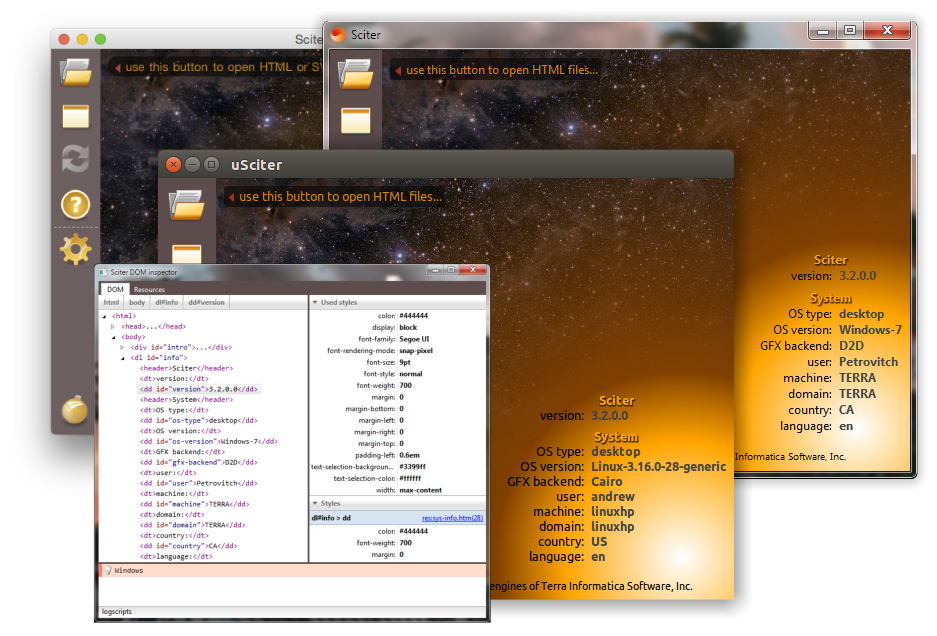
तस्वीर में: sciter.exe डेमो प्रोजेक्ट SDK + से DOM इंस्पेक्टर विंडो खोलें, निरीक्षक 32.dll (SDK में स्रोत) में रहता है। UI को डीबग करने के लिए आपके प्रोजेक्ट में inspector.dll का उपयोग किया जा सकता है। स्वाभाविक रूप से, निरीक्षक UI फिर से HTML / CSS / स्क्रिप्ट + देशी कोड का एक अंश है।
एम्बेड करने के बारे में
एंबेडेड निम्न मूल सिद्धांतों को संदर्भित करता है:
- कॉम्पैक्टनेस, अब इंजन (sciter-x.dll) का आकार 2 - 3mb है
- निर्भरता मुक्त, sciter एक DLL है - sciter-x.dll। एक मानक विंडोज स्थापना से परे कुछ भी नहीं की आवश्यकता है।
- यूनिवर्सल और सरल एपीआई। तथाकथित सादे विंडोज एपीआई। न तो COM और न ही .NET। लेकिन Sciter का उपयोग, उदाहरण के लिए, .NET या डेल्फी - किसी भी वातावरण से किया जा सकता है जो कि सादे API को समझता है।
- बुनियादी तंत्र का खुलापन और व्यापकता। एप्लिकेशन कोड में, आप अपने स्वयं के प्रकार के DOM तत्वों और इनपुट तत्वों को लिख सकते हैं और साथ ही अपने स्वयं के प्रोटोकॉल और संसाधन लोडिंग तंत्र का उपयोग कर सकते हैं। DOM ट्री को स्क्रिप्ट और देशी कोड दोनों से एक्सेस किया जा सकता है।
एम्बेडिंग प्रक्रिया ही तुच्छ है। यह या तो एक कॉल है
::CreateWindow(SciterClassName(),...) , या विंडो फ़ंक्शन (WinProc) में इस कोड को जोड़कर किसी मौजूदा विंडो के लिए एक मिक्स-इन sciter:
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam) {
जब SciterProcND फ़ंक्शन को WM_CREATE संदेश प्राप्त होता है, तो यह इस विंडो के लिए एक sciter उदाहरण बनाएगा। उसके बाद, इस HWND को अन्य स्केटर कार्यों के लिए एक स्केटर इंजन हैंडलर के रूप में इस्तेमाल किया जा सकता है। उदाहरण के लिए, SciterSetCallback (hwnd, callback), कॉलबैक फ़ंक्शन को पंजीकृत करेगा, जिसमें HTML, CSS, स्क्रिप्ट और इमेज संसाधनों को लोड करने के सभी अनुरोध आएंगे, उदाहरण के लिए। इस प्रकार, आपका आवेदन या तो अपने स्वयं के संसाधन लोडर प्रदान कर सकता है या Sciter और इसके अंतर्निहित http क्लाइंट के लिए अनुरोध छोड़ सकता है।
डोम हेरफेर
स्केटर एसडीके के हिस्से के रूप में, एक स्केटर-एक्स-डोम.एच फाइल है जिसमें लोड किए गए डॉक्यूमेंट के डोम एक्सेस फंक्शंस और सी ++ के लिए डोम :: एलिमेंट प्रिमिनेट घोषित करने के लिए सादा एपीआई दोनों शामिल हैं। यहां एक उदाहरण है कि कौन सा कोड इनपुट तत्व का मूल्य पढ़ता है
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. . :
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .
:
dom::element root = dom::element::root_element(hwnd); dom::element numInput = root.find_first("input#bottles-of-beer"); json::value val = numInput.get_value(); // get numeric value
Sciter DOM API jQuery, "".
sciter' ( tiscript ):
var numInput = self.select("input#bottles-of-beer"); var val = numInput.value;
behaviors -
.
Native widget :
// sort of WinProc but for windowless DOM element: class my_widget : public sciter::event_handler { // CTOR/DTOR called when this event_handler is attached/detached to/from DOM element virtual void attached (HELEMENT /*he*/ ) { } virtual void detached (HELEMENT /*he*/ ) { } virtual bool handle_mouse (HELEMENT he, MOUSE_PARAMS& params ) { ... } virtual bool handle_key (HELEMENT he, KEY_PARAMS& params ) { ... } virtual bool handle_focus (HELEMENT he, FOCUS_PARAMS& params ) { ... } virtual bool handle_timer (HELEMENT he,TIMER_PARAMS& params ) { ... } virtual void handle_size (HELEMENT he ) { ... } virtual bool handle_scroll (HELEMENT he, SCROLL_PARAMS& params ) { ... } virtual bool handle_gesture (HELEMENT he, GESTURE_PARAMS& params ) { ... } virtual bool handle_draw (HELEMENT he, DRAW_PARAMS& params ) { ... } virtual bool handle_method_call (HELEMENT he, METHOD_PARAMS& params ) { ... } virtual bool handle_event (HELEMENT he, BEHAVIOR_EVENT_PARAMS& params ) { ... } // notification event: data requested by HTMLayoutRequestData just delivered virtual bool handle_data_arrived (HELEMENT he, DATA_ARRIVED_PARAMS& params ) { ... } virtual bool handle_scripting_call(HELEMENT he, SCRIPTING_METHOD_PARAMS& params ) { ... } }; struct my_widget_factory: public sciter::behavior_factory { my_widget_factory(): behavior_factory("my-widget") {} // symbolic name for CSS // create the instance of our widget: virtual event_handler* create(HELEMENT he) { return new my_widget(); } }; // in .cpp file: my_widget_factory _my_widget_factory; // registering the factory in global list:
. : event _handler WinProc, windowless DOM .
(binding) DOM CSS:
div.my-widget { border: 1px solid red; behavior: my-widget; /* the name used in sciter::behavior_factory */ }
.. ... event handler my_widget::attached(thatElement); .
behaviors . :
class MyWidget : Behavior { function attached() { this.state.visited = true; } // as an example function detached() { this.state.visited = false; } function onMouse(evt) { switch(evt.type) { case Event.MOUSE_DOWN: ... case Event.MOUSE_MOVE: ... case Event.MOUSE_UP: ... ... } } property value(v) { get { return this.text; } set { this.text = v; } } }
CSS:
div.my-widget { border: 1px solid red; prototype: MyWidget; /* script class name */ }
DOM behavior sub-classing, .. :
var myWidget = self.select("div.my-widget"); myWidget instanceof MyWidget; // true, that DOM element is a MyWidget now. var val = myWidget.value; // call of MyWidget.value/get.
CSS extensions
Sciter (h-smile core ) CSS level 2 level 3. flow flex-units CSS desktop UI- .
HTML CSS .. endless tape - . CSS level 2 " ". , , layout Outlook. sciter layout :
<body> <div id="mailboxes">...</div> <div id="messages">...</div> <div id="current-message">...</div> </body>
body { flow: horizontal; /* content replaced horizontally */ width: *; height: *; /* body spans whole window */ } body > div { height: *; /* all children of the body have the same height and take whole height of the body */ }
flow layout manager Java AWT . CSS level 3 Flexbox Module flow, - . Java::BorderLayout .
Sciter.
Sciter:
Sciter version 1 - GDI backend, Windows Windows CE. Active maintenance mode. Sciter version 2 - Direct2D backend, Windows Vista . .
API .
Sciter2:
DOM HTML5 compatible. Custom drawing . Sciter alike ( bitmap buffer). Element.graphics() Sciter1 ( DOM , ). Sciter2 .. direct drawing. Element.onPaintContent(graphics) , Element.onPaintBackground(graphics) . WM_PAINT, WM_ERASEBACKGRND, etc. Windows. Direct2D .
CSS Sciter2 transform . Direct2D .
Sciter . .
Sciter HTMLayout RSDN RSDN.
Sciter2 SDK terrainformatica.com/sciter/sciter2-sdk.zip .
Sciter. .