होलोइवेरी को विकसित करते समय
, मुझे इस तथ्य
का सामना करना पड़ा कि अधिकांश प्रश्न मुझे एक तरह से भेजे गए या किसी अन्य से संबंधित हैं कि किसी भी विजेट को कैसे स्टाइल किया जाए।
यही है, लोग विशेष रूप से विषयों और विशेषताओं के काम के बहुत सिद्धांत को नहीं समझते हैं।
आइए इस विषय को थोड़ा चबाने की कोशिश करें।
शुरुआत के लिए: सामान्य तौर पर शैलियाँ क्या हैं? विशेषताओं के लिए मूल्यों का एक सेट।
और इन विशेषताओं की सूची कहां है, उनके मूल्यों को कैसे प्राप्त करें?
सहन करने योग्य संसाधन।
आइए इसे पुराने ढंग से करें: अपना दृष्टिकोण बनाएँ:
package habra.tutorial.customwidget; import android.content.Context; import android.util.AttributeSet; import android.view.View; public class HabraWidget extends View { public HabraWidget(Context context) { super(context); } public HabraWidget(Context context, AttributeSet attrs) { super(context, attrs); } public HabraWidget(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } }
क्या आपने कभी सोचा है कि यह अंतिम, तीसरा, तर्क क्या है? int defStyle?
आपके पास सोचने का समय होगा, और अब हम अपनी पहली विशेषता बनाएंगे, जिसका मूल्य गतिविधि के लिए या पूरे आवेदन के लिए विषय में निहित होगा ...
मान / attrs.xml बनाएँ (नाम मौलिक नहीं है, आप कम से कम स्ट्रिंग्स में हो सकते हैं। xml)
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="habraWidgetStyle" format="reference" /> </resources>
एंड्रॉइड में, विजेट के लिए शैलियों की विशेषताओं के नाम आमतौर पर CamelCase + पोस्टफिक्स स्टाइल में विजेट के नाम से निर्धारित होते हैं।
और प्रारूप सेट, विचित्र रूप से पर्याप्त, मूल्यों का प्रारूप। यहाँ संदर्भ छोड़ें, अर्थात् इस मामले में, शैली के लिए संसाधन से लिंक करें।
अब हम अपने विजेट के कंस्ट्रक्टर्स को संशोधित करते हैं। अब वे सिर्फ पैरेंट कंस्ट्रक्टर को बुलाते हैं।
और अब डिफिसल फीचर - यह विशेषता के नाम को, शैली से डिफ़ॉल्ट मान द्वारा निर्धारित करता है कि इस विशेषता का उपयोग किया जाएगा।
public HabraWidget(Context context) { this(context, null); } public HabraWidget(Context context, AttributeSet attrs) { this(context, attrs, R.attr.habraWidgetStyle); }
यानी HabraWidget (संदर्भ) निर्माणकर्ता दूसरे तर्क शून्य के साथ HabraWidget (प्रसंग, गुण) को कॉल करेगा,
और वह बदले में HabraWidget (संदर्भ, गुण, int) को हमारी विशेषता के साथ कहता है।
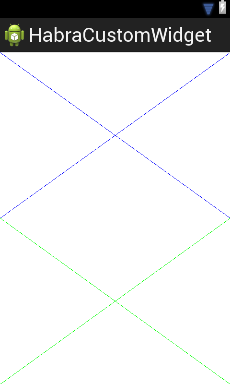
अब हम तय करेंगे, और वास्तव में, क्या हमारा विजेट करेगा? उसे अपने कोनों से एक साधारण क्रॉस बनाने दें:
private final Paint paint; public HabraWidget(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); paint = new Paint(); paint.setColor(0xFF00EEFF); paint.setStyle(Style.FILL_AND_STROKE); } @Override protected void onDraw(Canvas canvas) { canvas.drawLine(0, 0, getWidth(), getHeight(), paint); canvas.drawLine(getWidth(), 0, 0, getHeight(), paint); }
महान, लेकिन लाइन का रंग कोड (0xFF00EEFF) में कठोर है, आप एक ही बात के बारे में सोचते हैं, मैं किस बारे में बात कर रहा हूं? शैलियों में बाहर ले जाओ!
सबसे पहले, विशेषता के साथ एक शैली बनाने योग्य ... अच्छा, कहते हैं, लाइनरोल:
attrs.xml
<declare-styleable name="HabraWidget"> <attr name="lineColor" format="color|reference"/> </declare-styleable>
और एक डिफ़ॉल्ट शैली बनाएं:
styles.xml
<style name="HabraWidget"> <item name="lineColor">#f00</item> </style>
और अब रंग कैसे बाहर निकालना है?
TypedArray:
public HabraWidget(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.HabraWidget, defStyle, R.style.HabraWidget); paint = new Paint(); paint.setColor(a.getColor(R.styleable.HabraWidget_lineColor, 0xFFFF0000)); paint.setStyle(Style.FILL_AND_STROKE); a.recycle(); }
0xFFFF0000 - डिफ़ॉल्ट रंग। कुछ शून्य को प्रसारित करना संभव है, क्योंकि हमने डिफ़ॉल्ट विषय का संकेत दिया है।
ठीक है, हम सभी डेटा बाहर निकालने के बाद एक रीसायकल करना न भूलें।
लेआउट के निर्माण से संबंधित आगे की सुविधा। हम इस तथ्य के लिए उपयोग किए जाते हैं कि सभी विशेषताओं को एंड्रॉइड के माध्यम से सेट किया गया है:।
लेकिन चूंकि हमारी विशेषताएं एंड्रॉइड पैकेज में नहीं हैं, इसलिए नाम स्थान अलग होगा।
मैं एक उदाहरण दूंगा:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:habra="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <habra.tutorial.customwidget.HabraWidget android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" habra:lineColor="#00f" /> <habra.tutorial.customwidget.HabraWidget android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" habra:lineColor="#0f0" /> </LinearLayout>

अब हम मार्कअप से लाइनों का रंग निर्धारित करने के लिए स्वतंत्र हैं।