हर साल, मोबाइल डिवाइस अधिक उत्पादक बन रहे हैं, और उपयोगकर्ता अनुप्रयोगों और उपयोगकर्ता इंटरफेस की अधिक मांग बन रहे हैं। उपयोगकर्ता को आश्चर्यचकित करना तेजी से मुश्किल हो रहा है, इसलिए आपको जानकारी प्रस्तुत करने के तरीके पर कड़ी मेहनत करनी होगी। IOS- एप्लिकेशन में उच्च-गुणवत्ता वाला डिज़ाइन और परिष्कृत एनीमेशन निस्संदेह दर्शकों को दिलचस्पी लेने की संभावना बढ़ाते हैं।
कट के तहत - आवेदन
दिल हार्ट के उदाहरण पर कस्टम एनीमेशन बनाना।
आईओएस एनीमेशन
कई आईओएस इंटरफ़ेस तत्व पहले से ही अलग-अलग भौतिक गुणों का उपयोग करते हैं: स्क्रॉल ज़ोन के बाहर जाने पर स्वचालित रूप से किनारे तक सामग्री खींचना, कुछ तत्वों की जड़ता, उंगली के आंदोलनों की गति पर स्क्रॉल गति की निर्भरता। इन प्रभावों तक कोई पहुंच नहीं है, लेकिन भौतिक इंजन का उपयोग करके यथार्थवादी एनीमेशन प्राप्त किया जा सकता है।
मेरे लिए, एंग्री बर्ड की रिहाई के बाद भौतिक इंजनों के साथ परिचय शुरू हुआ। खेल वास्तव में प्रभावशाली था, जैसा कि कट द रोप था, जो भौतिकी इंजन पर भी आधारित था। लेकिन ये खेल हैं। क्या मुझे नियमित अनुप्रयोगों में ऐसे प्रभावों का उपयोग करना चाहिए?
वी हार्ट पिक्स के लिए, यह एनीमेशन वास्तविक गेम के साथ सेवा के मुख्य विचार की समानता के कारण बहुत अच्छी तरह से आया था। संक्षेप में, एप्लिकेशन में लगभग 100 खंड हैं, जिन्हें 6 श्रेणियों में विभाजित किया गया है, जहां उपयोगकर्ता अपनी तस्वीरें अपलोड करता है। अनुभागों को भरना, उपयोगकर्ता अपनी प्रगति को देखता है, जैसे कि नियमित गेम में। एक पूरी तरह से अनुकूलित इंटरफ़ेस और विचारशील प्रभाव एप्लिकेशन को अधिक जीवंत बनाते हैं, और फ़ोटो बनाने की प्रक्रिया वास्तव में एक गेम में बदल जाती है।
IOS के लिए भौतिक इंजन
IOS के लिए मौजूदा भौतिक इंजनों को ध्यान में रखते हुए, आपको दो मुख्य विकल्पों में से चुनना होगा: चिपमंक (C में कार्यान्वयन) और Box2D (C ++ कार्यान्वयन)। चिपमंक प्रो की लागत $ 249 है, बॉक्स 2 डी मुफ्त है। प्रदर्शन के संदर्भ में, चिपमंक प्रो लगभग 2 गुना (
चिपमंक-physics.net से जानकारी) द्वारा Box2D को बेहतर बनाता है। एप्लिकेशन ने चिपमंक प्रो का उपयोग करने का निर्णय लिया। पूरी लाइब्रेरी का वजन 3.7Mb है। इस उदाहरण के लिए, आवेदन का आकार केवल 180Kb बढ़ गया।
चिपमंक के साथ एनीमेशन
चिपमंक की भौतिक दुनिया और एनिमेटेड ऑब्जेक्ट को जोड़ने के लिए, PAPhysicsAnimation वर्ग बनाया गया था, जो भौतिक दुनिया का निर्माण करता है, इसके अद्यतन में लगा हुआ है, और एनिमेटेड ऑब्जेक्ट्स की स्थिति में परिवर्तन भी पास करता है। सभी ऑब्जेक्ट टच भी PAPhysicsAnimation को भेजे जाते हैं। बाहर, वर्ग इस तरह दिखता है:
typedef void (^UpdateBlockType)(CGPoint center, CGFloat angle); @interface PAPhysicsAnimation : NSObject @property (nonatomic, readonly) ChipmunkSpace *space; @property (nonatomic, readonly) ChipmunkBody *staticBody; - (void)startAnimation; - (void)stopAnimation; - (void)handleAnimationForBody:(ChipmunkBody *)body updateBlock:(UpdateBlockType)updateBlock; - (id)add:(NSObject<ChipmunkObject> *)obj; - (id)remove:(NSObject<ChipmunkObject> *)obj; - (void)touchesBegan:(NSSet *)touches inView:(UIView *)view; - (void)touchesMoved:(NSSet *)touches inView:(UIView *)view; - (void)touchesEnded:(NSSet *)touches inView:(UIView *)view; - (void)touchesCancelled:(NSSet *)touches inView:(UIView *)view; @end
handleAnimationForBody:updateBlock: विधि आपको एनिमेटेड ऑब्जेक्ट में परिवर्तन ट्रैक करने और सीधे यूआई में परिवर्तन करने की अनुमति देता है।
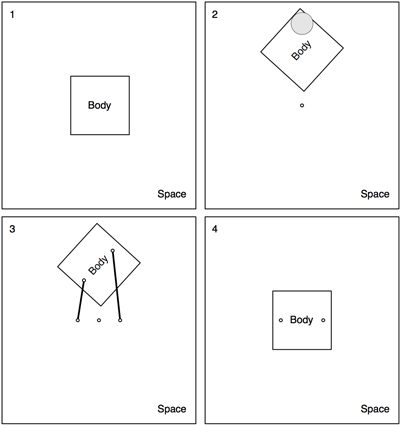
चूंकि फ़ोटो एक-दूसरे के साथ बातचीत नहीं करते हैं, प्रारंभिक स्पर्श के साथ, उनमें से प्रत्येक के लिए एक अलग भौतिक दुनिया बनाई गई है। कुछ आयामों और द्रव्यमान के साथ एक वर्ग वस्तु को इसमें जोड़ा जाता है। यदि उपयोगकर्ता ऑब्जेक्ट को उस क्षेत्र के पास रिलीज़ करता है जहाँ एनीमेशन शुरू हुआ है, तो ऑब्जेक्ट को उसके मूल स्थान पर खींचा गया है।

यदि कोई ऑब्जेक्ट उस क्षेत्र के बाहर है जहां एनीमेशन शुरू हुआ, तो यह भौतिक दुनिया में गुरुत्वाकर्षण के कारण नीचे गिरता है। जब कोई वस्तु दृश्य क्षेत्र की सीमाओं से परे जाती है, तो उसे भौतिक दुनिया के साथ हटा दिया जाता है। यदि ऑब्जेक्ट अपनी मूल स्थिति से आकर्षित होता है, तो एनीमेशन बंद हो जाता है और भौतिक दुनिया भी हटा दी जाती है।
संदर्भ