हाल ही में, कार्य उपयोगकर्ताओं को एक सुविधाजनक डेटा संपादन उपकरण देना था। मैं चाहता था कि उपयोगकर्ता तुरंत परिणाम देखें और संपादन और देखने के लिए कई पृष्ठों के बीच न कूदें। थोड़ा गुग्लिंग, हमने एक उत्कृष्ट django-inplaceedit एप्लिकेशन पाया जो आपको दृश्य डेटा संपादन को लागू करने की अनुमति देता है।
PyPI से स्थापना:
pip install django-inplaceedit
हम एप्लिकेशन को सेटिंग में प्रोजेक्ट से कनेक्ट करते हैं:
INSTALLED_APPS = ( .... 'inplaceeditform', )
TEMPLATE_CONTEXT_PROCESSORS = ( #...# 'django.core.context_processors.request', #...# )
ये हमारे द्वारा उपयोग की जाने वाली सेटिंग्स हैं, प्रलेखन में उनमें से अधिक हैं
ADAPTOR_INPLACEEDIT_EDIT = 'my_app.perms.MyAdaptorEditInline' # " perms.py, - " INPLACEEDIT_DISABLE_CLICK = False # " Enter" THUMBNAIL_DEBUG = True INPLACEEDIT_EVENT = "click" # " "
अपने एडेप्टर को परिभाषित करना या डिफ़ॉल्ट लोगों को ओवरराइड करना।
इसकी आवश्यकता क्यों हो सकती है?
Django-inplaceedit ,
django-inplaceedit-extra-फ़ील्ड को AutoCompleteManyToManyField और AutoCompleteForeingKeyField के साथ जोड़ने का कार्य है। दोनों अनुप्रयोगों में एडेप्टर के नाम मेल कर सकते हैं और फिर हम उन्हें फिर से परिभाषित कर सकते हैं। या आप अपना एडॉप्टर लिख सकते हैं।
ADAPTOR_INPLACEEDIT = {'auto_fk': 'inplaceeditform_extra_fields.fields.AdaptorAutoCompleteForeingKeyField', 'auto_m2m': 'inplaceeditform_extra_fields.fields.AdaptorAutoCompleteManyToManyField', 'image_thumb': 'inplaceeditform_extra_fields.fields.AdaptorImageThumbnailField', 'tiny': 'inplaceeditform_extra_fields.fields.AdaptorTinyMCEField',}
Base.html में कनेक्शन
{% load inplace_edit %} {% inplace_toolbar %} or {% inplace_static %}
Urls.py में कनेक्शन
urlpatterns = patterns('', #...# (r'^inplaceeditform/', include('inplaceeditform.urls')), #...# )
अधिकार परिभाषा का संपादन
डिफ़ॉल्ट रूप से, केवल सुपरसुअर django-inplaceedit का उपयोग करके जानकारी संपादित कर सकता है। अधिकारों को ओवरराइड करके इसे आसानी से तय किया जा सकता है। याद रखें, हमने ऊपर वर्णित किया है
ADAPTOR_INPLACEEDIT_EDIT = 'my_app.perms.MyAdaptorEditInline'
अब और।
My_app के अंदर perms.py फ़ाइल बनाएँ। यहाँ प्रलेखन से फ़ाइल है
class MyAdaptorEditInline(object): @classmethod def can_edit(cls, adaptor_field): user = adaptor_field.request.user obj = adaptor_field.obj can_edit = False if user.is_anonymous(): pass elif user.is_superuser: can_edit = True else: can_edit = has_permission(obj, user, 'edit') return can_edit
मैंने इनलाइन के साथ टेम्प्लेट डाउनलोड करने से पहले सभी जांच की, इसलिए मेरी फ़ाइल सरल है
class MyAdaptorEditInline(object): @classmethod def can_edit(cls, adaptor_field): can_edit = True return can_edit
एडिट टेम्पलेट में उपयोग करें
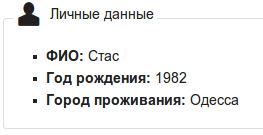
{% extends "base.html" %} {% load i18n inplace_edit %} ... <fieldset> <legend><span class="has-tip tip-top" data-width="300" title=" ."><wave class="social foundicon-torso"><p> </p></wave></span></legend> <ul class="square"> <li><p class="definition">: </p><p>{% inplace_edit "seeker.user.first_name" adaptor="tiny", auto_height=1, auto_width=1, edit_empty_value=" " %}</p></li> <li><p class="definition"> : </p><p>{% inplace_edit "seeker.age" adaptor="text", auto_height=1, auto_width=1, edit_empty_value=" " %}</p></li> <li><p class="definition"> : </p><p class="city">{% inplace_edit "seeker.city" adaptor="text", auto_height=1, auto_width=1, edit_empty_value="" %}</p></li> </ul> </fieldset>
और संपादन से पहले यह कैसा दिखता है:

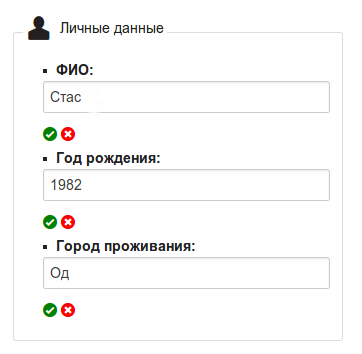
संपादन की प्रक्रिया में:

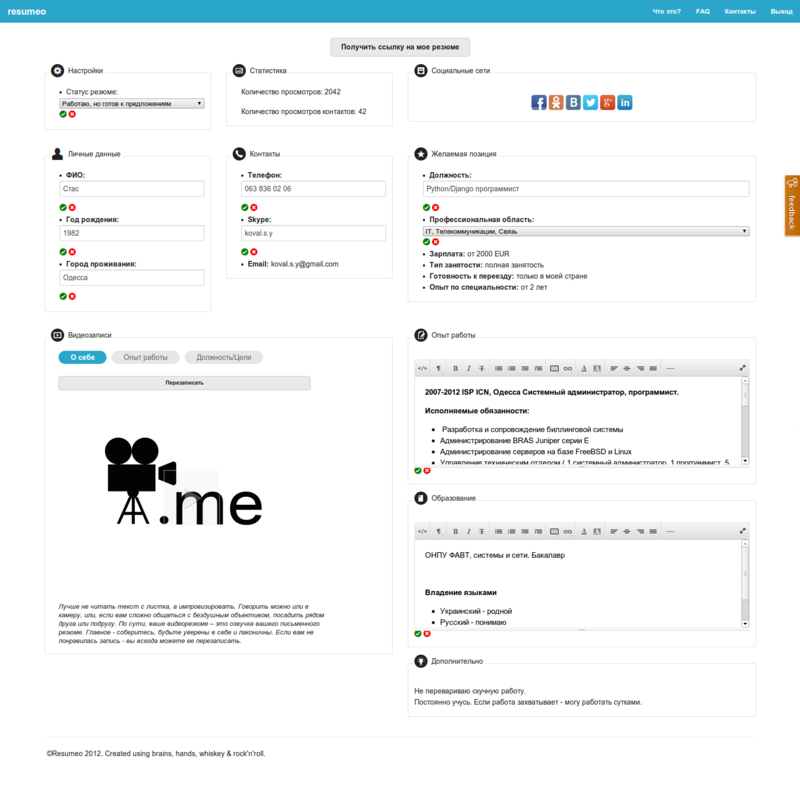
अब पूरे पेज का स्क्रीनशॉट। Textarea पर ध्यान दें, WYSIWYG संपादक दिखाई दिया
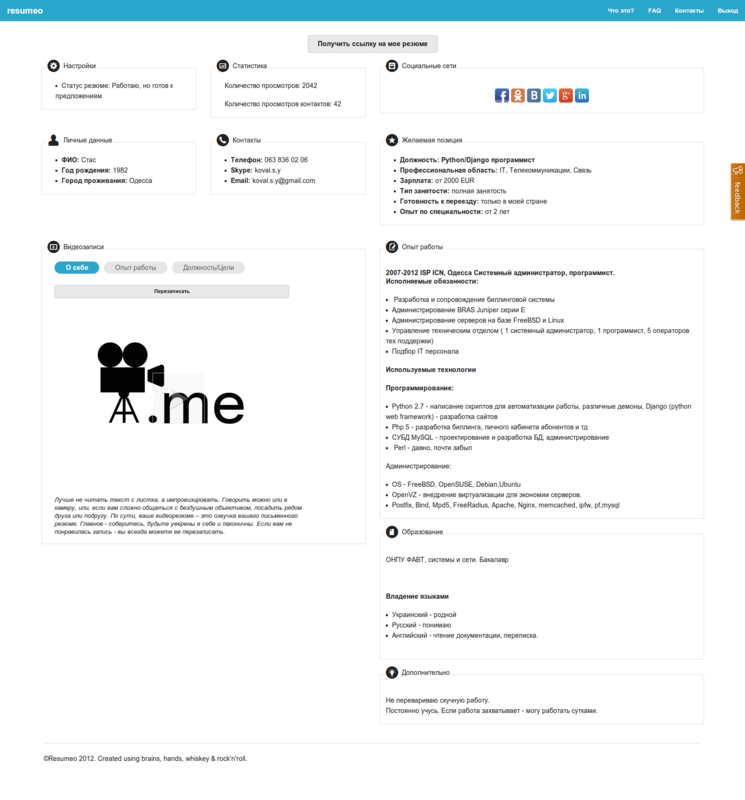
देखें:

संपादन मोड में:

एक टेम्पलेट में एक संपादक का एक उदाहरण:
{% inplace_edit "seeker.resume_workexp|safe" filters_to_show="safe", adaptor="tiny", tag_name_cover="div", auto_height=1, auto_width=1, edit_empty_value=" " %}
और इसके अलावा, यह एक और एक ही पृष्ठ है, बिना रिबूट के। हमने उपयोगकर्ताओं पर जाँच की कि संपादन की संभावना के बारे में पर्याप्त टूलटिप्स थे ताकि हर कोई पहली बार इसका पता लगा सके।
संभावित समस्याएं
एक अन्य परियोजना में, हमने चित्रों को अपलोड और संपादित करने के लिए image_thumb एडॉप्टर का उपयोग किया। चित्र संपादित करने का प्रयास करते समय एक त्रुटि हुई:
TemplateSyntaxError at /adverts/cabinet/ Invalid block tag: 'endthumbnail', expected 'elif','else' 'endif'
निर्णय
त्रुटि 'sorl.thumbnail' के कारण है जो django-inplaceedit-extra-field को स्थापित करते समय आवश्यक है। हमें केवल उन स्रोतों में django-inplaceedit-extra-फ़ील्ड मिले जहां पहली बार sorl.thumbnail को कॉल किया गया था और कॉल को बदल दिया गया था।
Django-inplaceedit-extra-field पैकेज के फ़ील्डशोम का संपादन, लाइन 96:
from sorl import thumbnail # from easy_thumbnails import thumbnail # easy_thumbnails
जीथब पर लिंक:
Django-inplaceeditDjango-inplaceedit-अतिरिक्त क्षेत्रों