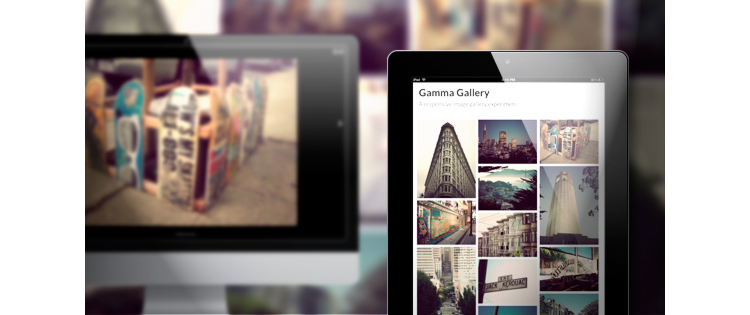
उत्तरदायी डिजाइन के लिए फोटो गैलरी बनाना कोई आसान काम नहीं है। विभिन्न उपकरणों की स्क्रीन पर प्रदर्शन को ध्यान में रखा जाना चाहिए, जबकि मोबाइल उपकरणों पर बहुत सारे ग्राफिक्स लोड नहीं कर रहे हैं। एक अच्छा समाधान गामा गैलरी है, यह बहुत अच्छा लग रहा है।
 प्रदर्शन
प्रदर्शन |
स्रोत कोड गैलरी विकसित करते समय, निम्नलिखित उपकरणों का उपयोग किया गया था:
सभी आकारों की छवियां मुख्य HTML निर्माण में तुरंत घोषित की जाती हैं, लेकिन स्क्रीन आकार के आधार पर केवल एक लोड किया जाता है:
<div class="gamma-container gamma-loading" id="gamma-container"> <ul class="gamma-gallery"> <li> <div data-alt="img01" data-description="<h3>Assemblage</h3>" data-max-width="1800" data-max-height="2400"> <div data-src="images/xxxlarge/1.jpg" data-min-width="1300"></div> <div data-src="images/xxlarge/1.jpg" data-min-width="1000"></div> <div data-src="images/xlarge/1.jpg" data-min-width="700"></div> <div data-src="images/large/1.jpg" data-min-width="300"></div> <div data-src="images/medium/1.jpg" data-min-width="200"></div> <div data-src="images/small/1.jpg" data-min-width="140"></div> <div data-src="images/xsmall/1.jpg"></div> <noscript> <img src="images/xsmall/1.jpg" alt="img01"/> </noscript> </div> </li> <li> </li> </ul> <div class="gamma-overlay"></div> </div>
प्लगइन सेटिंग्स:
गैलरी आरंभीकरण, निर्धारित करता है कि कुछ स्क्रीन पर कितने कॉलम प्रदर्शित किए जाएंगे:
<script type="text/javascript"> $(function() { var GammaSettings = { </script>
वर्तमान में प्लगइन की प्रयोगात्मक स्थिति है, लेकिन यह काफी महत्वपूर्ण रूप से काम करता है, इसलिए इसे लाइव साइटों पर उपयोग करना काफी संभव है। गैलरी के लेखक
tympanus.net हैं ।