
यह समय है
एक खूबसूरत शाम मैंने ऐसे ही जानवरों के साथ एक मजेदार तस्वीर देखी और उनमें जीवन साँस लेने का फैसला किया। मैंने एक
वैज्ञानिक प्रयोग के लिए ऐसा करने का फैसला किया: यह पहचानने के लिए कि क्या ये नवाचार वास्तव में जीवन में लागू हो सकते हैं।
65% से अधिक उपयोगकर्ता पहले से ही कार्रवाई में बदलाव देख सकते हैं।
सीएसएस
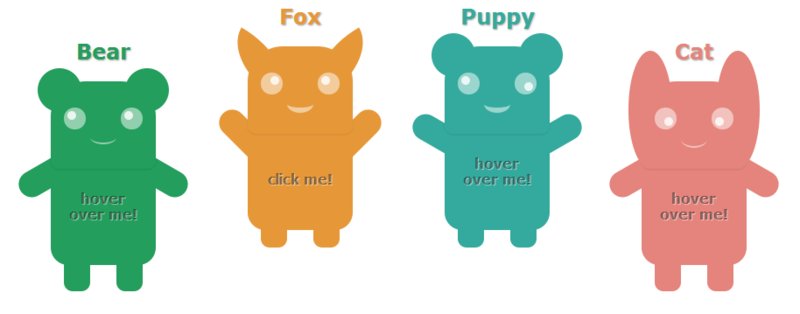
Jsfiddle पर डेमो कोडचूंकि मुझे सीएसएस से प्यार है, इसलिए मैंने बिना किसी स्क्रिप्ट के, शुद्ध सीएसएस में इंटरैक्टिव जानवरों को बनाने का फैसला किया।
इसके लिए धन्यवाद
: चेक किया हुआ छद्म
वर्ग , आप एक क्लिक कार्रवाई को लागू कर सकते हैं, जिसे आमतौर पर js के लिए जिम्मेदार ठहराया जाता है। और पहले से ही परिचित छद्म वर्गों का उपयोग करके
: हॉवर और
: सक्रिय , मैंने जानवरों को पुनर्जीवित किया:
.pavepy .body .hand.left, .pavepy:hover .body .hand.right, input:checked + .pavepy .body .hand.right, input:checked + .pavepy:hover .body .hand.left, input:checked + .pavepy.fox .head .ear.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); }
अस्वीकरण। मैंने जानबूझकर कुछ संपत्तियों को छोड़ दिया है ताकि बहुत अधिक कोड न हो।
सीएसएस संक्रमण या वे मुस्कुराते हैं!
उपसर्ग के बिना इस संपत्ति के लिए पहले से ही प्रभावशाली ब्राउज़र समर्थन के बावजूद, मैंने सभी उपसर्गों के साथ पूर्ण रिकॉर्ड का उपयोग करने का निर्णय लिया:
.pavepy .head > .nose { width: 30px; height: 15px; top: 55px; border-bottom: 2px solid rgba(255,255,255,.5); border-radius: 50%; margin: 0 auto; position: relative; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } .pavepy:hover .head > .nose, input:checked + .pavepy .head > .nose { border-bottom: 6px solid rgba(255,255,255,.5); }
इसे एक नाक होने दो, लेकिन वे मुस्कुरा रहे हैं। 50% त्रिज्या पर निचली सीमा की मोटाई बदलें। यह एक बहुत ही मजेदार प्रभाव निकलता है।
CSS रूपांतरण या वे हमारे लिए तरंगित होते हैं!
हमारे जानवरों के "पेन" के आंदोलन के उदाहरण पर विचार करें।
जब आप माउस को घुमाते हैं, तो हैंडल क्षितिज के सापेक्ष 30 डिग्री तक बढ़ जाना चाहिए। चूंकि हैंडल शुरू में कम किए गए थे (विशेष रूप से, 30 डिग्री भी), आपको अतिरिक्त कोड का उत्पादन करने की आवश्यकता नहीं है, और जब आप होवर करते हैं, तो हम बाएं हाथ और दाहिने हाथ के लिए रोटेशन गुणों को जोड़ते हैं और जब आप मंडराते हैं तो दाहिने हाथ और बाएं हाथ।
.pavepy .body .hand.left, .pavepy:hover .body .hand.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); }
चोंटेरेल्स में, कानों को इसी तरह घुमाया जाता है। वहां, 30 डिग्री के रोटेशन को भी चुना जाता है, ताकि कानों के लिए कुछ और लाइनें ऊपर प्रस्तुत कोड में जुड़ जाएं।
.pavepy .head > .ear { width: 50px; height: 50px; border-radius: 50%; } .pavepy.fox .head > .ear { top: -10px; width: 80px; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } .pavepy.fox .head > .ear.left {border-radius: 0 100%; left: -25px;} .pavepy.fox .head > .ear.right {border-radius: 100% 0; right: -25px;}
का उपयोग कर कूद: जाँच की
टाइप = 'चेक' के साथ सबसे आम इनपुट लेते हुए, हम इसका उपयोग कर सकते हैं: चेक किया हुआ छद्म वर्ग
जब मैंने क्लिक किया, तो मैंने फैसला किया कि जानवर वहाँ जमेंगे और जमेंगे। ऐसा करने के लिए, संक्रमणों का उपयोग करते हुए, मैंने पैरों की ऊंचाई को बदल दिया, जानवर के लिए नीचे से इंडेंट।
जब राज्य में होने पर आप माउस को मँडराते हैं तो जानवर फ्रीज नहीं होता है: जाँच की, तो हैंडल को थोड़ा और ऊपर उठाने का फैसला किया गया: 45 डिग्री से।
जानवरों को हर जगह प्रतिक्रिया करने के लिए, इनपुट को पारदर्शी बनाया गया था, और पूरी चौड़ाई और ऊंचाई के लिए:
.wrapper > ul li input { display: block; opacity: 0; position: absolute; width: 100%; height: 100%; left: 0; top: 0; }
पाठ बदलना
अपारदर्शिता के गुण,
संक्रमण में
देरी और कोई जादू नहीं। दो ब्लॉक टेक्स्ट और टेक्स्ट 1 हैं:
.pavepy .body .text { margin: 0px auto; padding-top: 35px; position: relative; text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 10; -webkit-transition: all 0.5s 0.3s; -moz-transition: all 0.5s 0.3s; -ms-transition: all 0.5s 0.3s; -o-transition: all 0.5s 0.3s; transition: all 0.5s 0.3s; } .pavepy:hover .body .text { opacity: 0; } .pavepy .body .text2 { margin: -18px auto; position: relative; text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 5; opacity: 0; -webkit-transition: all 0.5s 1.0s; -moz-transition: all 0.5s 1.0s; -ms-transition: all 0.5s 1.0s; -o-transition: all 0.5s 1.0s; transition: all 0.5s 1.0s; } .pavepy:hover .body .text2 { opacity: 1; }
कीड़े
मैंने लंबे समय तक ब्राउज़रों के विभिन्न संस्करणों को स्थापित करने में खर्च नहीं किया, लेकिन फिर भी कुछ विषमताएं मिलीं:
- ओपेरा: नवीनतम संस्करण (12.10) में, यदि हम जानवरों को जमीन पर लौटाते हैं, तो संक्रमण सही ढंग से काम नहीं करते हैं - एक झटका होता है। ओपेरा के पिछले संस्करण में ऐसी कोई बात नहीं है;
- ओपेरा: psedoclass : परतों के साथ समस्याओं के कारण सक्रिय काम नहीं करता है: पशु के माता-पिता के इनपुट और div ;
- क्रोम: किसी कारण से, ब्लॉक के गोल किनारे कांपते हैं;
- मूल रूप से, उड़ान सामान्य है, IE10 में सब कुछ यथासंभव आसानी से काम करता है, ओपेरा में यह एक कमजोर मशीन पर धीमा हो जाता है, जबकि क्रोम सब कुछ सुचारू रूप से करता है। सफारी ने भी निराश नहीं किया।
पुनश्च: गुण अपारदर्शिता, बॉक्स-छाया, सीमा-त्रिज्या, पाठ-छाया के लिए, मैंने उपसर्गों को निर्धारित नहीं किया है, क्योंकि अप्रकाशित रूपांतरों को लंबे समय तक पेश किया गया है। उपसर्गों के बिना संक्रमण, हालांकि फ़ायरफ़ॉक्स, ओपेरा और इंटरनेट एक्सप्लोरर 10 में जोड़ा गया है, लेकिन हाल ही में।
PS 2: ध्वनियों को बनाने, झपकी लेने और अधिक सुखद और अनोखे रूप में लाने के लिए उन्हें सिखाने की योजना।