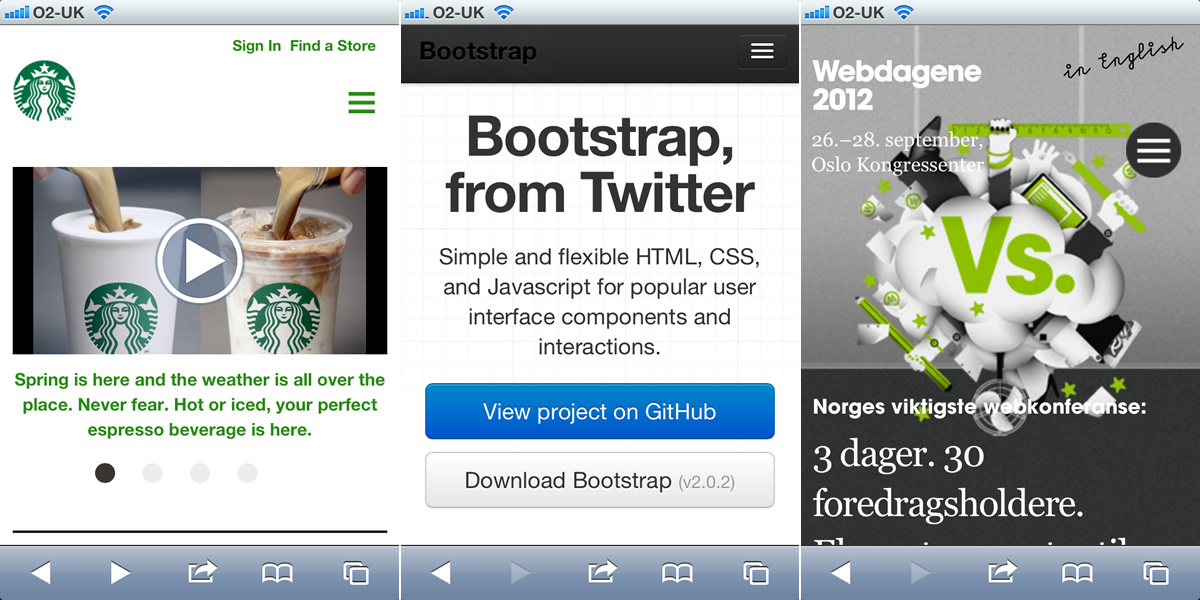
Navicon मोबाइल डिवाइस पर देखे जाने पर उत्तरदायी साइटों पर दिखाई देने वाले मेनू के लिए एक आइकन है। आमतौर पर तीन क्षैतिज स्ट्रिप्स का प्रतिनिधित्व करता है। एक उदाहरण कई साइटों पर देखा जा सकता है, उदाहरण के लिए:

ऐसे आइकन बनाने के कई तरीके हैं। नीचे कुछ हैं।
बिटमैप तस्वीर
बेशक, यह सबसे आसान तरीका है - बस किसी भी ग्राफिक्स एडिटर में तीन धारियां बनाएं और इसे एक बटन के रूप में सेट करें। लेकिन इस तरह के समाधान में बिटमैप छवियों का एक स्पष्ट दोष है - स्केलिंग करते समय यह गुणवत्ता में गिरावट है।
ट्विटर बूटस्ट्रैप
यह अपरिहार्य सीएसएस फ्रेमवर्क साइट के लिए नाविक के निर्माण में मदद कर सकता है, ऐसा आइकन पहले से ही मानक विधानसभा में है:
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
आइकन फ़ॉन्ट
वहाँ आइकन फोंट है कि नाविक आइकन शामिल हैं। यहाँ उनमें से कुछ हैं:
फ़ॉन्ट विस्मयकारी और
EnTypo । वे पूरी तरह से अलग चीजों (उदाहरण के लिए, सूचियों) को इंगित करने के लिए अभिप्रेत हैं, लेकिन वे बिल्कुल नाविक की तरह दिखते हैं। इसके अलावा, आप अपने खुद के आइकन फ़ॉन्ट बनाने के लिए
IcoMoon जैसे टूल का उपयोग कर सकते हैं।
स्वर्ग के लिए त्रिग्राम
एक यूनिकोड चरित्र है जो बिल्कुल एक नाविक की तरह दिखता है, इसे "
ट्रिग्राम फॉर हेवन " कहा जाता है। यहाँ यह है:
☰
और इसे इस तरह कहा जाता है:
# 9776; (
# से पहले होना चाहिए)।
यदि आप सही फ़ॉन्ट चुनते हैं, तो आप एक बहुत अच्छा नौसिखिया प्राप्त कर सकते हैं।

सीएसएस
Navicon को शुद्ध CSS,
Tim Kadlec और
Stu Robson विधियों के साथ किया जा सकता है।
HTML मार्कअप:
<div id="nav-btn"></div>
सीएसएस:
#lines{ border-bottom: 17px double black; border-top: 6px solid black; content:""; height: 5px; width:30px; }
JSFiddle पर परिणाम :

एसवीजी
दूसरा तरीका एसवीजी का उपयोग करना है। क्रॉस-ब्राउज़र संगतता के लिए, आप
मॉडर्निज़्र का उपयोग कर सकते हैं:
if (!Modernizr.svg) { $("#svg-icon").css("background-image", "url(fallback.png)"); }
आप आइकन के लिए तैयार SVG फ़ाइल
डाउनलोड कर सकते हैं , और उदाहरण
के लिए
codepen.io पर उदाहरण
देख सकते हैं :

पढ़ने के लिए उपयोगी