जब आपको बार चार्ट के रूप में अपने पृष्ठ पर डेटा प्रस्तुत करने की आवश्यकता होती है, तो यह अक्सर परिणाम को ग्राफिक रूप से उत्पन्न करने के लिए अधिक सुविधाजनक होता है। लिस्टिंग उदाहरण एक फ़ंक्शन को दिखाता है जो केवल सीएसएस और एक्सएचटीएमएल का उपयोग करके डेटा का एक बार चार्ट बनाता है।
हम एक स्क्रिप्ट लिखना चाहते हैं जो मूल्यों की एक सरणी प्राप्त करेगा और उन्हें प्रत्येक मूल्य के लिए 1 पिक्सेल की मोटाई के साथ लाइनों के रूप में चित्र पर लागू करेगा। उसी समय, वांछित प्रभाव प्राप्त करने के लिए, हम पूर्ण स्थिति के लिए div अभिव्यक्ति का उपयोग करेंगे, और हम CSS का उपयोग करके ऊंचाई निर्धारित करेंगे। आप अधिकतम ऊंचाई मान सेट करके डिज़ाइन के कार्यान्वयन के लिए आवश्यक पृष्ठ पर परिणामी आरेख की व्यवस्था कर सकते हैं जो प्रत्येक व्यक्तिगत मूल्य में सापेक्ष परिवर्तन का निर्धारण करेगा।
<?php
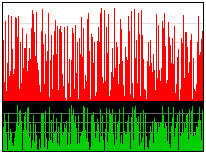
1 चार्ट:

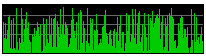
दूसरा चार्ट:

दोनों: