हम एक ऑनलाइन स्टोर बनाने के लिए एक इंजन विकसित कर रहे हैं और हमारे ग्राहकों से कई प्रश्न प्राप्त करते हैं। सबसे आम में से एक यह है कि एक सीमित बजट के साथ एक अच्छा ऑनलाइन स्टोर डिज़ाइन कैसे बनाया जाए। इस लेख के ढांचे में, हम एक ऑनलाइन स्टोर के डिजाइन तत्वों की संरचना के लिए अलग-अलग दृष्टिकोण दिखाना चाहते हैं। सिफारिशें ग्राहक संपर्क की बारीकियों, पश्चिमी ऑनलाइन स्टोर के रुझान और सुविधा के हमारे व्यक्तिपरक विचार पर आधारित हैं।
 ऑनलाइन स्टोर होम
ऑनलाइन स्टोर होममुझे वास्तव में 7 + -2 नियम पसंद हैं, जो कहता है कि एक ही समय में एक व्यक्ति केवल 7 + -2 वस्तुओं को देख सकता है। नियम के बारे में
यहाँ और पढ़ें
।इस axiom को वेबसाइट डिज़ाइन में कैसे लागू करें? उदाहरण के
रूप में Demo-ultimate.advantshop.net को लें
। एक लोगो, नेविगेशन, फोन, कैटलॉग, खोज और विशेष प्रस्तावों के साथ एक केंद्रीय स्लाइडर है, शीर्ष पर एक छोटी सी मदद पट्टी - यह व्यावहारिक रूप से संरचना को नहीं बदलता है। और कुछ नहीं। ध्यान दें कि मैंने जो कुछ भी सूचीबद्ध किया है वह सात शब्दों में फिट है: यह सामान्य दिखता है।

स्लाइडर के नीचे क्या है? विशेष प्रस्तावों के साथ तीन ब्लॉक। हिट्स, समाचार, छूट।

और थोड़ा कम - चार सूचना ब्लॉक।

सब कुछ फिर से सात ब्लॉकों में फिट होता है। कृपया ध्यान दें कि कोई जानकारी नहीं है जिसका उद्देश्य समझ से बाहर होगा। ब्लाकों का उच्चारण किया जाता है। क्या करना है के परिदृश्य समझ में आते हैं: लिंक, बटन। सरलता वह है जो आपको ऑनलाइन स्टोर विकसित करने के लिए प्रयास करने की आवश्यकता होती है। यह मुख्य पृष्ठ का विशेष रूप से सच है।
एक और उदाहरण लीजिए। आइए हमारे इंजन पर ऑनलाइन कपड़ों की दुकानों में से एक के मुख्य पृष्ठ को देखें।

प्राधिकरण, खोज, लोगो, फोन, श्रेणियां, केंद्रीय स्लाइडर। सब कुछ बहुत सरल है। यह सरलता है जो सफलता को जन्म देती है: लोगों को कुछ याद रखने के लिए तनाव की आवश्यकता नहीं है। उपभोक्ता अपने सिर में केंद्रीय संदेश को स्पष्ट रूप से दर्शाता है कि आप उसे व्यक्त करने की कोशिश कर रहे हैं।
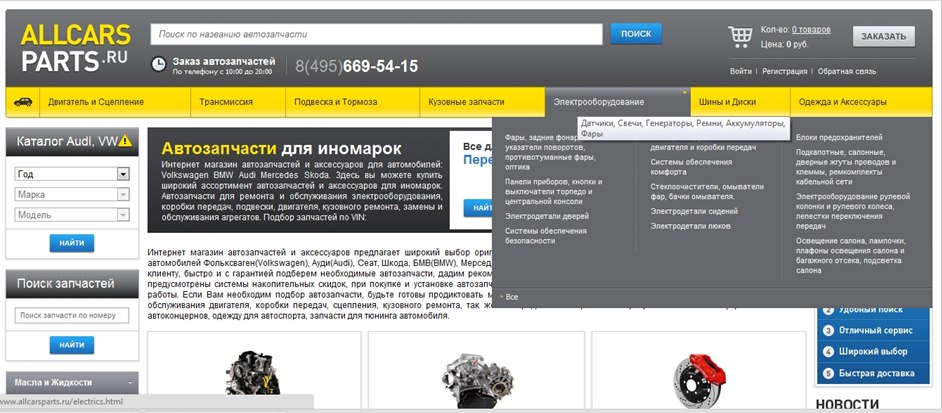
एक अन्य उदाहरण एक ऑनलाइन ऑटो पार्ट्स स्टोर है, जिसमें लाखों लोग हैं।

यदि आप परियोजना को 7 + -2 की स्थिति से देखते हैं, तो लेआउट नियम का कड़ाई से अनुपालन नहीं करता है। लेकिन, सामान्य तौर पर, डिजाइन की सादगी का सम्मान किया जाता है। लोगो, खोज, फोन, श्रेणियां, फ़िल्टर, कोड खोज, विज्ञापन बैनर, पाठ। अधिक कठिन, लेकिन नियम 7 + -2 में फिट बैठता है, जिसे स्वीकार्य माना जा सकता है।
कैटलॉग, फिल्टरआधुनिक कैटलॉग में क्या परेशानी है? कुछ ऑनलाइन स्टोर ग्राहकों के लिए निर्देशिका के रूप में बैक-एंड कैटलॉग (आंतरिक कंपनी प्रक्रियाओं के लिए) का उपयोग करने की कोशिश कर रहे हैं।
और ग्राहक एक कैटलॉग देखना चाहता है जो उत्पादों के चयन और खोज के लिए सुविधाजनक है। डिज़ाइन करते समय इसे ध्यान में रखें और ग्राहक को उस कैटलॉग के साथ लोड न करें जहां आपके आपूर्तिकर्ता या निर्माता सूचीबद्ध हैं।
कभी-कभी ऐसे कैटलॉग होते हैं जिनमें श्रेणियां सजातीय नहीं होती हैं। उदाहरण के लिए, "कार", "उपकरण", "पुरुषों के लिए" ... ऐसे कैटलॉग में भ्रमित होना आसान है। कभी-कभी आप एक श्रेणी में जाते हैं, और 30 उपश्रेणियाँ होती हैं।
ऑनलाइन स्टोर हैं जो किसी व्यक्ति को कैटलॉग में खो गए पृष्ठ पर निर्देशित करना पसंद करते हैं - यह स्पष्ट नहीं है कि ग्राहक अब कहां है।
याद रखें कि कैटलॉग की सही संरचना उपभोक्ता के लिए बहुत महत्वपूर्ण है, क्योंकि वह उत्पाद के बारे में उतना नहीं जानता जितना आप जानते हैं।
हमारे ग्राहक, सुरक्षा और वीडियो निगरानी प्रणाली का एक ऑनलाइन स्टोर, श्रेणियों में मामूली बदलाव के बाद बाजार से स्पष्ट प्रतिक्रिया मिली: सबसे पहले, बिक्री की मात्रा गिर गई और उसके बाद यह सीधा हो गया और बढ़ना शुरू हो गया।
फ़िल्टर और उत्पाद तुलनाआपको यह समझने की आवश्यकता है कि माल की फ़िल्टर और तुलना ऑनलाइन स्टोर में उत्पाद खरीदने का एक अभिन्न हिस्सा है। केवल चुनने पर, ग्राहक खरीदते समय अपनी शंकाओं का समाधान कर सकते हैं।
लेकिन फ़िल्टर के साथ कठिनाइयाँ हैं: उपयोगकर्ता को माल को फ़िल्टर करने के कई अवसर देते हैं, सिस्टम मदद नहीं करता है, लेकिन केवल भ्रमित करता है।
फ़िल्टर सही उत्पाद की स्थिति खोजने में निस्संदेह उपयोगी होते हैं, लेकिन कई ऑनलाइन स्टोर फ़िल्टर करते समय शून्य परिणाम देते हैं। उन्होंने फ़िल्टर करने का अवसर क्यों दिया? इसलिए फ़िल्टर का उपयोग करने की आवश्यकता नहीं है।
विषम संरचनाएक बहुत अच्छी तकनीक है - किसी उत्पाद को विभिन्न दिशाओं में वर्गीकृत करना, उदाहरण के लिए, उत्पाद श्रेणी और ब्रांड द्वारा। लेकिन कई ऑनलाइन स्टोर अपने उपयोगकर्ताओं को ऐसा अवसर नहीं देते हैं। यद्यपि कभी-कभी, उत्पाद समूह द्वारा कैटलॉग में मानक खोज के साथ, ब्रांड द्वारा या उदाहरण के लिए, आकार के आधार पर खोज करने की स्पष्ट आवश्यकता होती है।
कुछ ऑनलाइन स्टोर मिश्रण उत्पादों की गलती करते हैं और उन्हें अलग-अलग दिशाओं में वर्गीकृत करने की कोशिश करते हैं, लेकिन एक ही निर्देशिका में। उदाहरण के लिए, श्रेणी "जूते" का उपयोग एक सूची में किया जाता है, और आकार सीमा पहले से ही इसमें है। कभी-कभी यह स्वीकार्य है, लेकिन आपको यह याद रखने की आवश्यकता है कि उपयोगकर्ता के लिए माल की वापसी को और अधिक सुविधाजनक बनाना संभव है।
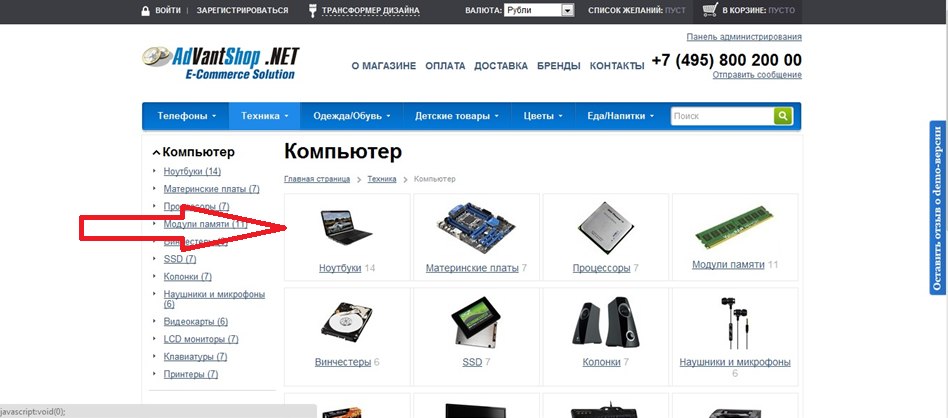
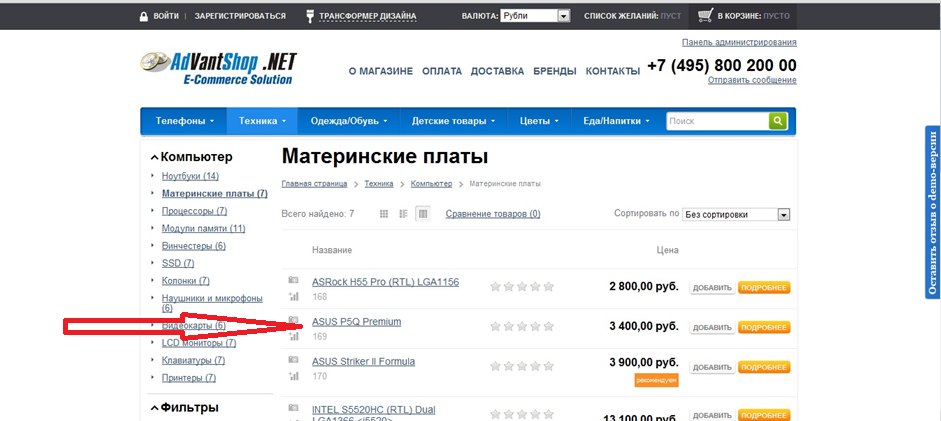
कैटलॉग, उत्पाद श्रेणियोंआइए एक श्रेणी दाखिल करने का एक उदाहरण देखें। इसके आधार पर, हम कैटलॉग रचना के लिए कुछ दृष्टिकोणों का वर्णन कर सकते हैं।

बाईं ओर उपश्रेणियाँ हैं। दाईं ओर (मुख्य भाग) उपश्रेणियों की तस्वीरें हैं। उच्च स्तर को श्रेणीबद्ध करते समय इस सुविधा का उपयोग करना बेहतर होता है, जब क्लाइंट ने अभी श्रेणी के पेड़ से चलना शुरू किया है।
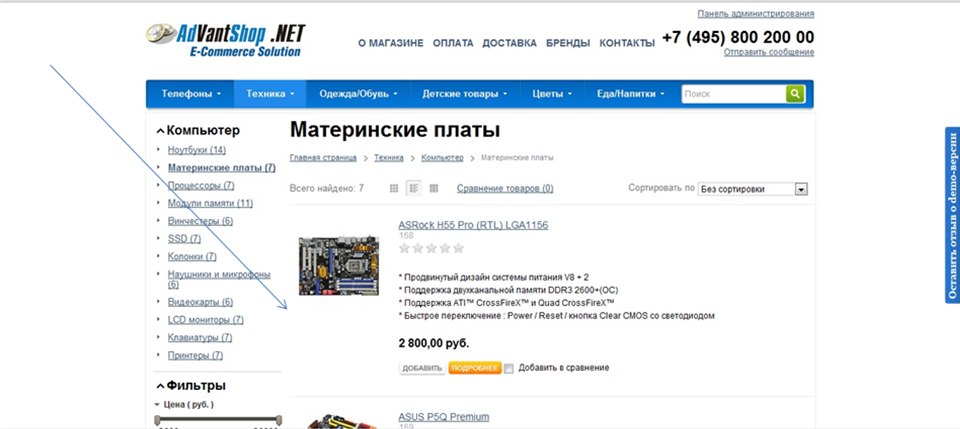
यह एक श्रेणी में उत्पादों की एक सूची की तरह लग सकता है। केवल दो कॉलम: श्रेणी के बाईं ओर, दाईं ओर - एक विवरण के साथ उत्पाद। यहां माल के प्रदर्शन की दिशा में दृष्टिकोण बदल जाता है। हम अनुशंसा करते हैं कि उपयोगकर्ताओं को स्वयं सामान वितरित करने के लिए प्रस्तुति फॉर्म चुनने का अवसर दिया जाए।

जब कुछ विवरण होते हैं, तो कोई फ़ोटो नहीं होती है और पृष्ठ पर अधिक स्थिति देने के लिए आवश्यक है, सामान की सूची इस रूप में जारी की जा सकती है - एक सूची के रूप में।

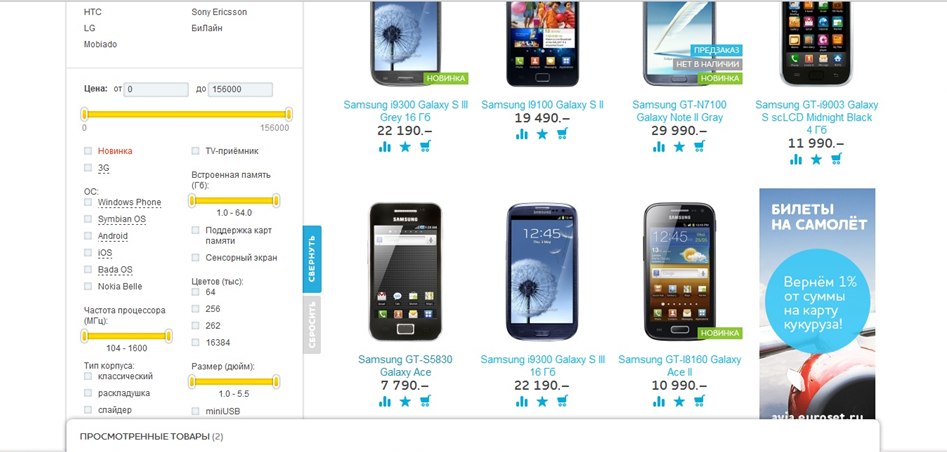
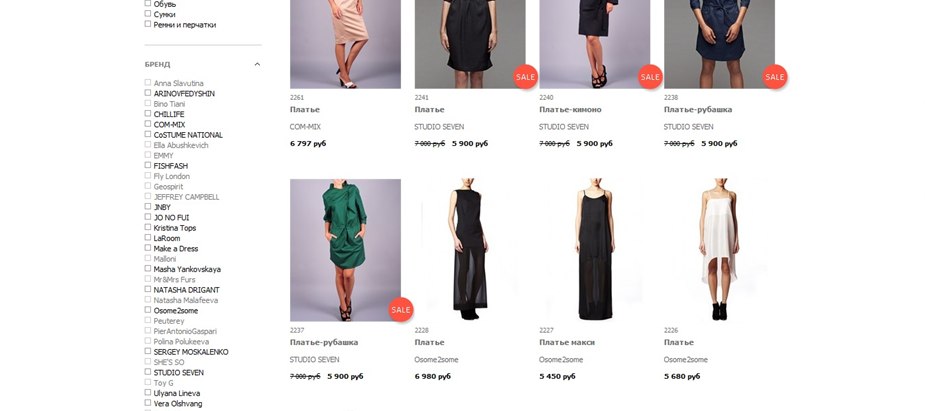
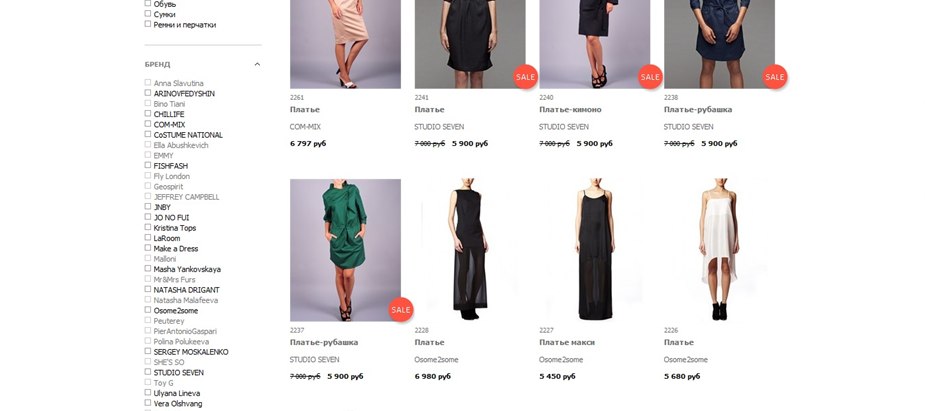
एक तस्वीर, यदि उत्पाद में एक है, तो एक काम करने वाला उपकरण हो सकता है, इसलिए यह विवरण से अधिक महत्वपूर्ण है। आइए ऑनलाइन कपड़ों की दुकान में फिल्टर के कार्यान्वयन और कैटलॉग के प्रदर्शन को देखें। कैटलॉग को उत्पाद की छवियों के रूप में प्रदर्शित किया जाता है, और बस नीचे - उत्पाद का विवरण।

उपयोगकर्ता एक पेज पर अपने अनुरोधों के आधार पर अनावश्यक फ़िल्टर को ढहा सकता है और उन्हें फ़िल्टर कर सकता है। यह दृष्टिकोण दो कार्यों को जोड़ता है - उत्पाद वर्गीकरण और फ़िल्टर। मैं रचना के ऐसे निर्माण पर करीब से नज़र डालने की सलाह देता हूँ।
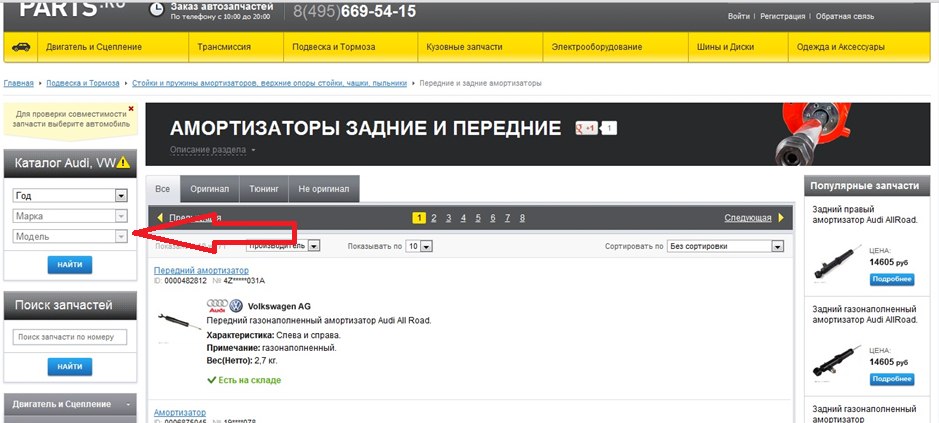
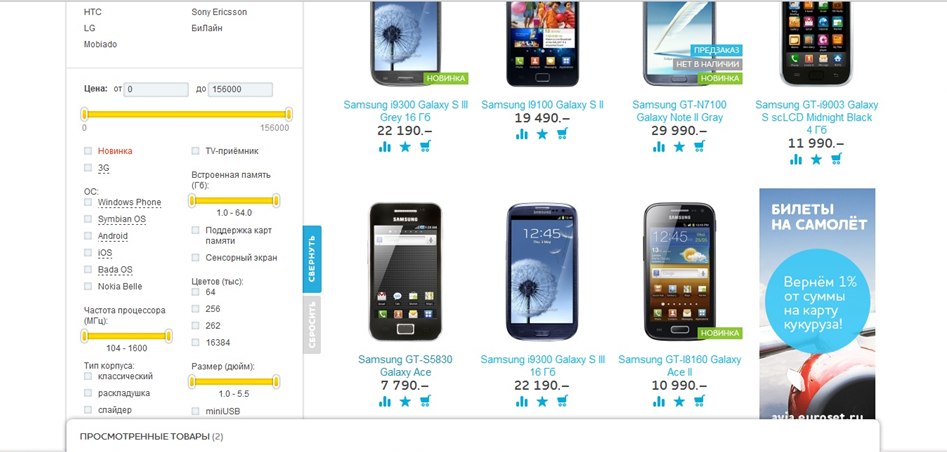
स्पेयर पार्ट्स के ऑनलाइन स्टोर के उदाहरण पर माल के वर्गीकरण और फिल्टर के प्रदर्शन पर विचार करें। श्रेणियाँ शीर्ष पर हैं। बाईं ओर एक संकीर्ण-उन्मुख फ़िल्टर है, भाग संख्या द्वारा एक खोज, एक श्रेणी में उत्पादों की एक सूची पूर्ण में प्रदर्शित होती है।

एक महत्वपूर्ण तत्व खोज का प्रदर्शन है। खोज का चयन करने के बाद, आप और अधिक खोज सकते हैं - बाईं ओर एक खोज बॉक्स है। नेविगेशन का प्रवाह संसाधन के कार्यों और लोड किए गए उत्पाद आइटमों की संख्या पर निर्भर करता है। यदि आप बड़ी संख्या में कमोडिटी आइटम के साथ काम करते हैं, तो दृष्टिकोण को जीवन का अधिकार है।
 उच्चारण और दृश्य
उच्चारण और दृश्यजोर पर ध्यान दें - ध्यान आकर्षित करने के लिए दृश्य तत्व, जो मुख्य बात को उजागर करना चाहिए, एक विकल्प प्रदान करें, ध्यान केंद्रित करें। लहजे के साथ, आमतौर पर हमेशा बस्ट होता है। यदि ऑनलाइन स्टोर में शुरू में उच्चारण नहीं थे, और आप वास्तव में उन्हें बनाना चाहते हैं, तो साइट जिप्सी शिविर में बदल जाती है, लेकिन संक्षिप्त संसाधन नहीं।
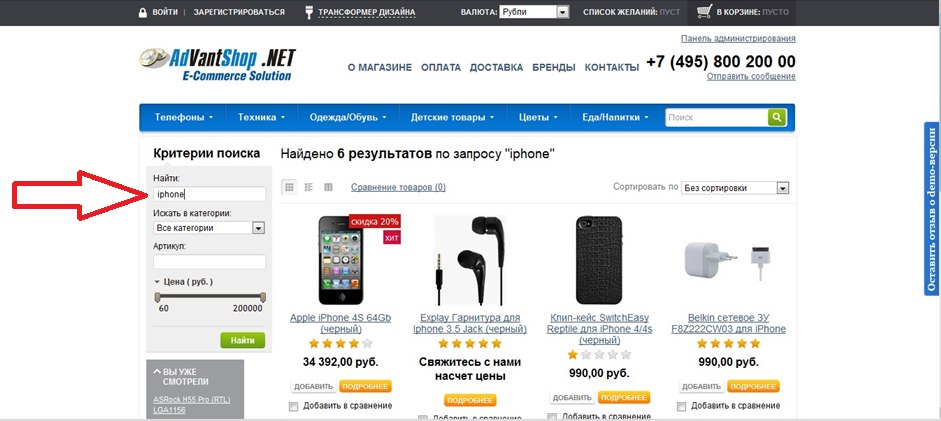
आइए दृश्य लहजे के संभावित कार्यान्वयन को देखें। जोर है कि दुर्लभ है, लेकिन ऑनलाइन स्टोर में पाया उत्पाद टैग है। जैसा कि आप एक उदाहरण के रूप में देख सकते हैं, वे काफी हद तक इस मुद्दे में फिट हो सकते हैं।

यूरोसेट ऑनलाइन स्टोर ने अतिरिक्त सेवाओं - एयरलाइन टिकटों की बिक्री के मुद्दे को दिलचस्प रूप से हल किया है। प्रस्ताव उत्पाद लाइन में है। एक दिलचस्प चाल।

और यहां ऑनलाइन कपड़ों की दुकानों में से एक विज्ञापन की पेशकश का एक उदाहरण है। केंद्रीय दृश्य सुविधाजनक है और आपको प्रस्ताव पर स्पष्ट रूप से ध्यान केंद्रित करने की अनुमति देता है। यह निश्चित रूप से आपकी आंख को पकड़ता है - जोर मुख्य पृष्ठ पर है और हस्तक्षेप नहीं करता है। एक सुंदर केंद्रीय डाई सुविधाजनक और सरल है। उपयोगकर्ता इसे तुरंत देखता है और किसी भी चीज से विचलित नहीं होता है।
 डिजाइन माल की मात्रा पर निर्भर करता है।
डिजाइन माल की मात्रा पर निर्भर करता है।यह स्पष्ट है कि ऑनलाइन स्टोर की रचना और डिजाइन के दृष्टिकोण इसके पैमाने पर बहुत निर्भर हैं। 100 पदों वाले एक ऑनलाइन स्टोर और एक लाख पदों वाले ऑनलाइन स्टोर में प्रोटोटाइप डिजाइन करने के लिए अलग-अलग दृष्टिकोण होंगे।
सामान्य पैमाना क्या हैं? यह सरल है: सबसे आम गलतियाँ एक छोटी सी दुकान के लिए बड़ी संख्या में उत्पादों के लिए ऑनलाइन स्टोर टेम्पलेट्स का उपयोग करने का प्रयास है। और, इसके विपरीत, माल की एक छोटी मात्रा के लिए टेम्पलेट में बड़ी संख्या में उत्पादों को लोड करने का प्रयास करें।
ऑनलाइन स्टोर डिज़ाइन करते समय, या यदि आप इसे फिर से डिज़ाइन करने की योजना बनाते हैं, तो इसे ध्यान में रखें।
घटकों के लिए सामान्य सिफारिशें:
एक उत्पाद -
उत्पाद के विवरण के साथ एक पृष्ठ।
दस उत्पादों तक - आदिम श्रेणीकरण के साथ एक पृष्ठ, अधिकतम - दो श्रेणियां। माल का प्रदर्शन मुख्य पृष्ठ पर होना चाहिए।
100 उत्पादों तक - कई ऑनलाइन स्टोर इसके साथ शुरू होते हैं। तदनुसार, हम नियम को सात + - दो याद करते हैं। पहले स्तर के लिए, उदाहरण के लिए, पाँच या नौ श्रेणियां होंगी, और सामान अंदर होगा। उत्पाद को श्रेणियों में सही तरीके से वितरित करें: यह सलाह दी जाती है कि एक ही श्रेणी में 100 उत्पादों में से, सभी 90 नहीं हैं। इस मामले में, श्रेणियां संतुलन में नहीं होंगी। तीन-स्तरीय वर्गीकरण का उपयोग यहां किया जा सकता है, अगर दोनों उत्पाद अब फिट नहीं होते हैं। याद रखें कि उचित होने पर मुख्य पृष्ठ पर श्रेणियों और तीसरे स्तर को प्रदर्शित करना संभव है।
अतिरिक्त वर्गीकरण के बारे में सोचने के
लिए 1000 से अधिक उत्पादों की सिफारिश की जाती है। उदाहरण के लिए, यदि आपके पास कपड़े की दुकान है, तो आप न केवल श्रेणियां (पैंट, स्कर्ट, रेनकोट) रख सकते हैं, बल्कि ब्रांड द्वारा वर्गीकरण भी कर सकते हैं।
1000 उत्पादों के वर्गीकरण के साथ एक स्टोर के मालिक होने पर, आपको खोज के बारे में सोचना चाहिए, हालांकि सही वर्गीकरण के साथ 1000 तक महत्वपूर्ण नहीं है।
10,000 तक उत्पाद ऑनलाइन स्टोर के 95% हैं। खोज की आवश्यकता है। वर्गीकरण की आवश्यकता है। फिल्टर एक चाहिए। अपने आप को उपयोगकर्ता के स्थान पर रखें।
कुछ ऑनलाइन स्टोर इस तरह के वर्गीकरण के लिए बढ़ते हैं और आमतौर पर पैमाने की सभी समस्याओं को पकड़ते हैं: उत्पाद को वर्गीकरण में वृद्धि के साथ बदतर खोजा जाता है। यह स्पष्ट है कि चौथे स्तर का वर्गीकरण ऐसे ऑनलाइन स्टोर के लिए काम करता है।
उत्पाद को किसी अन्य कुंजी द्वारा वर्गीकृत किया जाना चाहिए (उदाहरण के लिए, ऑनलाइन उपहार स्टोर के लिए आपको "पुरुष / महिला" श्रेणी में प्रवेश करने की आवश्यकता है), या कई वर्गीकरण मापदंडों का उपयोग करें। खोज को काम करना चाहिए, कुंजी क्षेत्र द्वारा खोज का उपयोग करना भी उपयुक्त होगा, उदाहरण के लिए, भाग संख्या या दिनांक द्वारा।
निष्कर्षऑनलाइन स्टोर का डिज़ाइन, ऑनलाइन स्टोर के ब्लॉकों की संरचना हमेशा इस सवाल का जवाब है कि "ग्राहक के लिए यह कैसे होगा?" उपयोगकर्ता के स्थान पर खुद को रखें, स्वयं साइट पर उत्पाद खोजने का प्रयास करें: यह स्पष्ट हो जाएगा कि डिज़ाइन क्या होना चाहिए, यह क्या करता है? पर्याप्त नहीं है, और जो स्पष्ट रूप से सतही है।