 रिफाइनरीसीएमएस
रिफाइनरीसीएमएस एक और आरओआर सीएमएस है। Rails3.2 का समर्थन करता है, सुविधाजनक। मैं यहां प्रेस विज्ञप्ति जारी करने नहीं जा रहा हूं, अगर यह दिलचस्प है, तो आप साइट पर एक
डेमो खेल सकते हैं। चूंकि वह कल पैदा नहीं हुई थी, बूटस्ट्रैप बॉक्स से ट्विटर का समर्थन करने में सक्षम नहीं है। एक बैसाखी
रिफाइनरी-बूटस्ट्रैप है , लेकिन उसने मुझे प्रभावित नहीं किया। इसलिए, मैं आपको बताऊंगा कि बूटस्ट्रैप को कैसे जल्दी से अपने आप को जकड़ना है। नायब! इस नोट का यह अर्थ नहीं है कि आपने पहले ही रिफाइनरीसीएमएस देख लिया है, लेकिन इसके बारे में ठीक से नहीं बताता है: कहानी टीबी के बारे में कड़ाई से जाएगी।
स्थापना एक आहार अंडे के रूप में
सरल है :
$ gem install refinerycms $ cd ~/Projects && refinerycms MyRefineryApp $ cd MyRefineryApp && rails server
अब में
localhost:3000 localhost:3000 एडमिन उपलब्ध है। पहली शुरुआत में, एक उपयोगकर्ता बनाएं और आगे बढ़ें।
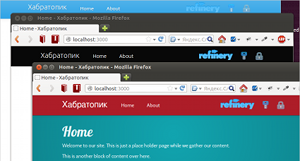
यह बूटस्ट्रैप!
निर्देशिका संरचना एक नियमित अनुप्रयोग से अलग नहीं है। हमें व्यवस्थापक पैनल के मुख्य कार्यों के लिए चित्रों के साथ एक
प्रेत की आवश्यकता है:
लॉगआउट और
दृश्य साइट (हम इसे
/app/assets/images/admin_sprite.png में
/app/assets/images/admin_sprite.png )। हम कुछ अलग बूटस्ट्रैप विषयों को डाउनलोड करके
/vendor/assets/… को नामों के तहत (पहले अंडरस्कोर और एक्सटेंशन .scss महत्वपूर्ण हैं!)
__.css.scss । रिफाइनरी
सैस का उपयोग करती है, इसलिए हम अपनी बूटस्ट्रैप फ़ाइल का आयात करेंगे:
@import 'cosmo';
मैंने
बूटस्वाच (और मूल एक, निश्चित रूप से) के साथ विषयों पर प्रशिक्षण दिया:
$ ls vendor/assets/stylesheets _amelia.css.scss _bootstrap.css.scss _cerulean.css.scss _cosmo.css.scss _spacelab.css.scss
ट्रेनिंग
डिफ़ॉल्ट रूप से रिफाइनरी अपने स्वयं के अंतर्निर्मित टेम्प्लेट का उपयोग करती है जिन्हें अपने द्वारा अधिलेखित और संपादित किया जा सकता है (एप्लिकेशन निर्देशिकाओं में खोज अधिक महत्वपूर्ण है)। टेम्पलेट को "क्लोन" करने की कमांड:
rake refinery:override view=_
हमें संपादन के लिए निम्नलिखित टेम्प्लेट की आवश्यकता होगी:
rake refinery:override view=layouts/application rake refinery:override view=refinery/_header rake refinery:override view=refinery/_menu rake refinery:override view=refinery/_site_bar
यहाँ वे हैं:
$ ls app/views/{refinery,layouts} app/views/layouts: application.html.erb app/views/refinery: _header.html.erb _menu.html.erb _site_bar.html.erb
यह केवल कोड की शैलियों के साथ दोस्त बनाने के लिए बनी हुई है। फ़ाइल
app/assets/stylesheets/application.css.scss हम कुछ इस तरह लिखते हैं:
//@import 'cerulean'; //@import 'spacelab'; @import 'amelia'; //@import 'cosmo'; // This is default size of refinery logo. Arghhh $sb_ref_logo: 29px; $sb_lineheight: 18px; $sb_height: $sb_lineheight * 4; #header { height: $sb_height; } // take care of menu item hover-selection .navbar .nav > li > a { padding: $sb_lineheight; } /////////////////////////////////////////////////////////////////////////////// // Refinery admin menu: images taken from app/assets/images/admin_sprite.png /////////////////////////////////////////////////////////////////////////////// ul#main-menu-right > li > a { &:hover { background-color: transparent; } &#site_bar_refinery_cms_logo { line-height: $sb_ref_logo; height: $sb_ref_logo; margin-top: $sb_ref_logo / 3; padding: 0; overflow: hidden; img { line-height: $sb_ref_logo; } &:hover > img { margin-top: -$sb_ref_logo - 2px; } } } // control buttons @mixin admin_sprite($num,$size:24px) { line-height: $size; height: $size; overflow: hidden; padding: 0; margin: $sb_ref_logo / 2; margin-left: $sb_ref_logo / 1.5; margin-right: 0; img { margin-top: -2*$size*$num - 24px; } &:hover > img { margin-top: -2*$size*$num; } } a#adminsite { @include admin_sprite (0); } a#logout { @include admin_sprite (1); }
टूलबार बदलें
हम केवल साइट को "देखने" के लिए शीर्ष नियंत्रण को बदल देंगे। व्यवस्थापक पैनल में, हमें इसकी आवश्यकता नहीं है। मुख्य टेम्पलेट (
/app/views/layouts/application.html.erb ) में हम पहचानकर्ता जोड़ते हैं:
<!DOCTYPE html> <%= render '/refinery/html_tag' %> <% site_bar = render('/refinery/site_bar', :head => true) -%> <%= render '/refinery/head' %> <body> <%= site_bar -%> <%= render '/refinery/ie6check' if request.env['HTTP_USER_AGENT'] =~ /MSIE/ -%> <div id="page_container" class="container"> <header id="header"> <%= render '/refinery/header' -%> </header> <section id="page"> <%= yield %> </section> <footer id="footer"> <%= render '/refinery/footer' -%> </footer> </div> <%= render '/refinery/javascripts' %> </body> </html>
/app/views/refinery/_header.html.erb - मार्कअप:
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <%= link_to Refinery::Core.site_name, refinery.root_path, :class => "brand" %> <%= render(:partial => "/refinery/menu", :locals => { :dom_id => 'menu', :css => 'menu' }) %> </div> </div> </div>
/app/views/refinery/_menu.html.erb मेनू में - मार्कअप और सबसे महत्वपूर्ण बात - रिफाइनरी व्यवस्थापक मेनू (अंत से चौथी पंक्ति) का प्रतिपादन:
<% # Collect the root items. # ::Refinery::Menu is smart enough to remember all of the items in the original collection. if (roots = local_assigns[:roots] || (collection ||= refinery_menu_pages).roots).present? dom_id ||= 'menu' css = [(css || 'menu clearfix')].flatten.join(' ') hide_children = Refinery::Core.menu_hide_children if hide_children.nil? -%> <div id="main-menu" class="nav-collapse"> <nav id='<%= dom_id %>' class='<%= css %>'> <ul id="main-menu-left" class="nav"> <%= render :partial => '/refinery/menu_branch', :collection => roots, :locals => { :hide_children => hide_children, :sibling_count => (roots.length - 1), :menu_levels => local_assigns[:menu_levels], :apply_css => true #if you don't care about class='first' class='last' or class='selected' set apply_css to false for speed. } -%> </ul> <%= render :partial => '/refinery/bs_site_bar' %> </nav> </div> <% end -%>
यह एक व्यवस्थापक मेनू टेम्पलेट बनाने का समय है (
vi app/views/refinery/_bs_site_bar.html.erb ):
<% if refinery_user? && "#{controller_name}##{action_name}" != 'pages#preview' %> <ul id="main-menu-right" class="nav pull-right"> <li><%= link_to image_tag("#{"http://refinerycms.com/images/" unless local_request?}refinery/logo-site-bar.png",:alt => "Refinery (tm) Content Manager"), 'http://refinerycms.com', :target => '_blank', :id => 'site_bar_refinery_cms_logo' %></li> <li><%= #site_bar_switch_link link_to image_tag("admin_sprite.png", :alt => "Administer site"), (if session.keys.map(&:to_sym).include?(:refinery_return_to) and session[:refinery_return_to].present? session[:refinery_return_to] else refinery.admin_root_path end rescue refinery.admin_root_path), :id => 'adminsite' -%></li> <li><%= link_to image_tag("admin_sprite.png", :alt => "Log out"), refinery.destroy_refinery_user_session_path, :id => 'logout' %></li> </ul> <% end %>
खैर,
app/views/refinery/_site_bar.html.erb से अतिरिक्त निकालें:
<% if refinery_user? && admin? && "#{controller_name}##{action_name}" != 'pages#preview' %> <div id='site_bar'> <div id='site_bar_content' class='clearfix'> <div id='editor_switch'> <%= site_bar_switch_link -%> </div> <%= link_to image_tag("#{"http://refinerycms.com/images/" unless local_request?}refinery/logo-site-bar.png", :alt => "Refinery (tm) Content Manager"), 'http://refinerycms.com', :target => '_blank', :id => 'site_bar_refinery_cms_logo' %> <div id='site_bar_branding'> <span id='site_bar_company_name'> <%= Refinery::Core.site_name %> </span> <%= link_to t('.log_out', site_bar_translate_locale_args), refinery.destroy_refinery_user_session_path, :id => 'logout' %> </div> </div> </div> <% end %>
हो गया तैयार। आप Application.css.scss में थीम बदल सकते हैं और डिजाइनरों की कल्पना से भयभीत हो सकते हैं।