शायद, कई वेब डिजाइनर (विशेष रूप से साइट डिजाइन लेआउट, बाहरी लेआउट और प्रोग्रामिंग के साथ विशेष रूप से निपटने वाले) का सामना इस तथ्य से किया गया था कि उनके प्रस्तुत और स्वीकृत कार्य, प्रसिद्ध चरणों से गुजरते हुए, विभिन्न परिवर्तनों और विकृतियों से गुजरते थे। यह अच्छा है अगर विकास एक अच्छी तरह से समन्वित टीम में होता है, जहां वेब डिजाइनर कोडर्स और प्रोग्रामर के साथ मिलकर काम करते हैं। तारों की ऐसी स्थिति के साथ, यह संभावना है कि सभी कोणों को तेज किया जाएगा और सर्वोत्तम परिणाम प्राप्त किए जाएंगे। हालांकि, अधिकांश भाग के लिए फ्रीलांसरों के अलग-अलग काम पर रखने के रुझानों के साथ, सहयोग उत्पन्न नहीं होता है।
लेख वेब सेवा ग्राहकों (साइट के मालिक / व्यवसायी जो अपना स्वयं का स्टार्टअप खोलना चाहते हैं) के लिए कुछ रुचि हो सकती है। सामग्री सभी पार्टियों द्वारा इस मुद्दे पर चर्चा के लिए एक क्षेत्र के रूप में भी काम कर सकती है -
वेब डिजाइनर ,
प्रोजेक्ट मैनेजर ,
लेआउट डिजाइनर ,
वेबसाइट के मालिक । लेख एक स्टार्टअप के कार्यान्वयन और बाद के "जीवन" की निगरानी के बारे में, और इसके अंतिम समापन के बारे में वेब डिज़ाइन (एक तार्किक रेखाचित्र के साथ) विकसित करने की प्रक्रिया के बारे में बताता है। इस स्टार्टअप को बंद करने के वस्तुनिष्ठ कारणों की पर्याप्त जानकारी से संपन्न नहीं हूं, मैं अटकलों, गपशप और अनुचित निष्कर्ष से बचने की कोशिश करूंगा। मेरी कहानी का उद्देश्य साइट पर उनके डिजाइन के कार्यान्वयन पर वेब डिजाइनर की ओर से दृश्य को प्रतिबिंबित करना है। लेख में गुणवत्ता नियंत्रण लेआउट के लिए व्यावहारिक सुझाव दिए गए हैं।
प्रागितिहास
वेब विकास में कर्तव्यों के पृथक्करण के विषय पर एक पोस्ट बनाने की प्रेरणा एक मित्र के साथ हाल ही में हुई बातचीत थी। उन्होंने एक नियमित परियोजना प्रबंधक के रूप में शुरुआत की। आजकल - परियोजना विकास विभाग के प्रमुख के रूप में साइटों को लागू करने और बनाए रखने में व्यापक अनुभव के साथ। एक दोस्त ने परियोजनाओं को दूसरे हाथों में स्थानांतरित करने की कई पुरानी कहानियों को साझा किया, वेब डिजाइनों को विकृत करने और विनाशकारी परिणामों के भयानक प्रभाव। यहां मैं इस क्षेत्र से अपनी कहानी कहना चाहता हूं।
वास्तव में, यह लगभग एक डेटिंग साइट होगी, जिसके लिए मैं वेब डिज़ाइन विकसित कर रहा था। मैं उसे इस कारण से एक स्टार्टअप कहता हूं कि उसने मूल रूप से एक अनूठा विचार किया, जिसने डेटिंग की संभावनाओं के बारे में विचारों को बदल दिया। यह विचार सरल और मूल था - कई अन्य तृतीय-पक्ष साइटों पर फोटो टेप (तथाकथित "थूथन टेप") के प्लेसमेंट को भुनाने के लिए और जिससे इंटरनेट पर बड़े पैमाने पर पहुंच (लोकप्रियता) प्राप्त होती है। मैं एक आरक्षण करूँगा कि शुरू में मुझे साइट नाम ही (MordaLenta.ru) की एक निश्चित अस्वीकृति का अनुभव हुआ। हालांकि, ग्राहक ने इस तथ्य के प्रकाश में इसे काफी प्रासंगिक माना कि "लोगों के बीच" यह नाम ऐसे टेपों के लिए उपयोग किया जाता है। बेशक, मैं ग्राहक की राय का खंडन नहीं कर सका, और "क्या है" के साथ काम करना शुरू कर दिया।
टिप्पणी डालने के लिए दूसरा बिंदु एक अलग वेब डिज़ाइन का आदेश देने का तथ्य है। मैं स्क्रैच से साइट्स बनाता था, प्रोजेक्ट में हर स्ट्रोक के लिए जिम्मेदार था। इस क्षेत्र में श्रम का विभाजन विरोधाभासों से भरा हुआ है, जिसे निम्नलिखित परिस्थितियों में टाला जा सकता है:
- एक सक्षम परियोजना प्रबंधक की उपस्थिति जो साइट की अवधारणा को समझता है और कार्यान्वयन के प्रत्येक चरण में गुणवत्ता को नियंत्रित करता है;
- विकास प्रतिभागियों का कम से कम सहयोग (कम से कम, वेब डिजाइनर, लेआउट डिजाइनर, प्रोग्रामर; यहां मैं प्रबंधकों, इंटरनेट विपणक,
एजेंट वफादारी विशेषज्ञ, आदि के बारे में चुप हूं)।
मेरा ग्राहक मूल रूप से एक व्यापारी था। जैसा कि यह पता चला, दर्जनों छोटी साइटों के स्वामित्व के बावजूद, उन्हें वेब विकास के क्षेत्र में उन्नत ज्ञान नहीं था, जो उन्हें परियोजना प्रबंधक के रूप में कार्य करने से नहीं रोकता था। इसके लिए उसे फटकारना नहीं चाहिए। मुझे लगता है कि ज्यादातर वेबसाइट के मालिक उसी तरह सोचते और काम करते हैं, और कभी-कभी यह काम करता है। (क्लाइंट हमेशा सामान्य रूप से सही होता है।) कई कलाकारों की तरह, मैं भी "व्यवसायी" (मेरे ऑक्सीमोरोन के लिए मुझे माफ कर रहा था) का एक प्रकार था, और एक अत्यधिक विज़िट किए गए संसाधन पर अपना कॉपीराइट रखने का प्रलोभन (जिसने अपनी रुचि नहीं छिपाई) ने मन के तर्क को अभिभूत कर दिया।
मुख्य पृष्ठ की तार्किक संरचना को डिज़ाइन करना
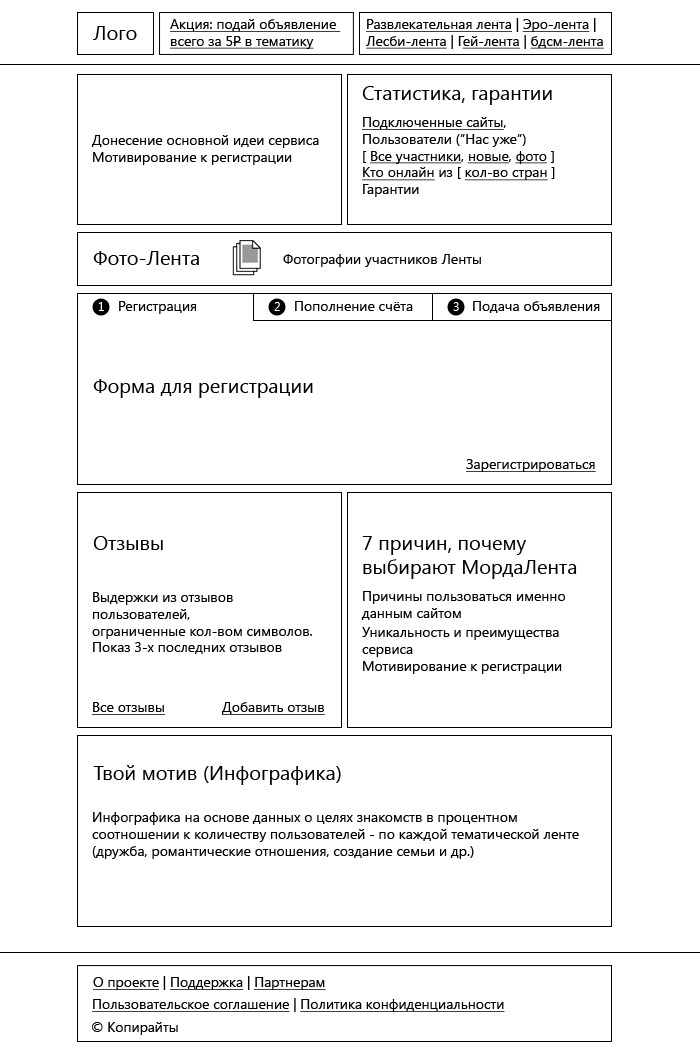
मुझे कहना होगा, मेरे ग्राहक के पास स्टार्टअप शुरू करने और विकसित करने का पहले से ही अनुभव था, लेकिन पिछली परियोजना से काम नहीं चला। जो “दूसरे” थे वे “पहले” निकले। ग्राहक को इस तथ्य में एक स्पष्टीकरण मिला कि सब कुछ "टाइप-ब्लंडर" किया गया था, और अब दूसरे रास्ते पर जाने की उम्मीद थी। मैं गुणवत्ता के लिए उनकी इच्छा से प्रभावित था, इसलिए जब उन्होंने बैठक से पहले अपने विचार तैयार करने के लिए कहा कि परियोजना कैसे दिखनी चाहिए, तो मैंने पूरी तरह से सवाल का जवाब दिया। दरअसल, बैठक में, मैंने एक तार्किक आरेख (पृष्ठ संरचना - मूल स्केच) को स्केच किया, साथ ही साथ प्रत्येक संकल्पित क्षेत्रों की भूमिका की व्याख्या की। मेरे विचारों ने ग्राहक को प्रसन्न किया है और अनुमोदित किया गया है। प्रारंभ में, साइट के मुख्य पृष्ठ का तार्किक आरेख निम्नानुसार था:

मेरी राय में, एक डेटिंग साइट का मुख्य पृष्ठ आगंतुकों को सीधे परिचित होने और साइट के पहले से पंजीकृत उपयोगकर्ताओं के साथ संपर्क बनाने की इच्छा में शामिल होना चाहिए। डेटिंग के लिए दिलचस्प ऑफ़र वाले उपयोगकर्ताओं के कार्ड ("मेनू" के तहत ऊपरी दाएं ब्लॉक में स्लाइड शो) ने इस उद्देश्य को पूरा किया। इसके अलावा, वे अपने स्वयं के प्रस्तावों के प्रकाशन के लिए एक तरह का उदाहरण थे। सेवा की विशिष्टता और लाभों का वर्णन करने के लिए एक अतिरिक्त प्रेरणा थी। "मोर्डा टेप" ने खुद का पालन किया - वास्तव में, एक विशिष्ट सेवा का प्रदर्शन: एक टेप जिसमें साइट प्रतिभागियों को अपनी घोषणा प्रस्तुत करनी चाहिए। अगला - पंजीकरण क्षेत्र, जहां आप तुरंत पंजीकरण कर सकते हैं, अपने खाते की भरपाई करें और एक विज्ञापन (केवल तीन चरणों में) जमा करें। समीक्षाओं के साथ ब्लॉक ने सेवा का उपयोग करने के लिए अतिरिक्त प्रेरणा का एक ही कार्य दिया। सांख्यिकी ने प्रतिभागियों को एक सामान्य विचार दिया (वास्तव में, ऐसे आँकड़े डेटिंग साइटों के लिए क्लासिक्स हैं)। सूचना क्षेत्र ("मोर्डा टेप क्या है") भविष्य में एसईओ-ऑप्टिमाइज़र द्वारा मांग में हो सकता है। मुझे कहना होगा, किसी ने मुझे ग्रंथ नहीं दिए, और वे मेरे द्वारा और से लिखे गए थे। वेब लेखन, मेरी राय में, अक्सर वेब डिज़ाइन की अवधारणा से अविभाज्य है, लेकिन यह एक अलग लेख का विषय है। साथ में सूचना क्षेत्र के साथ, इन्फोग्राफिक्स का उपयोग करने की संभावना, जो भविष्य में वेब डिजाइन का हिस्सा होगा, पर भी चर्चा की गई।
बाद में, तर्क कुछ हद तक नए सिरे से परिभाषित किया गया था। ग्राहक के अनुरोध पर, "उपयोगकर्ता कार्ड" रखकर "सांख्यिकी" ऊपरी दाएं ब्लॉक में मिला। सांख्यिकी के स्थान पर "7 कारण क्यों उन्होंने थूथन टेप का चयन किया।"

डिजाइन लेआउट
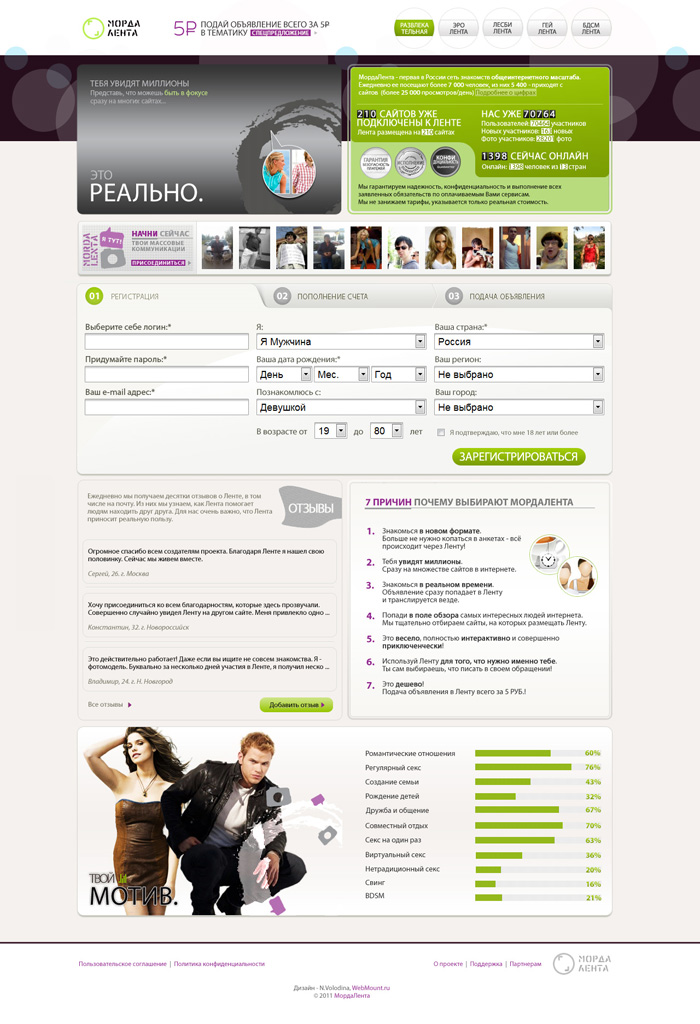
अंतिम डिजाइन लेआउट:

तार्किक संरचना को प्रत्येक विषय के लिए सामान्य बनाए रखा गया था। प्रत्येक अनुभाग के लिए तैयार किए गए डिज़ाइन लेआउट में, केवल रंग योजनाएं बदल गईं। तो, "एंटरटेनमेंट टेप" लेआउट के लिए यह हरे (+ बैंगनी), "ईरो-टेप" के लिए - लाल (+ बैंगनी), "लेस्बियन-टेप" के लिए - गुलाबी (+ बैंगनी), "गे-टेप" के लिए - नीला (+ बैंगनी), बीडीएसएम टेप के लिए - भूरा (+ बैंगनी)।
साइट पर डिजाइन लेआउट का कार्यान्वयन। "क्या हो गया है, बड़ा हो गया है"
डिजाइन के पूरा होने के कुछ समय बाद, वह साइट पर दिखाई दिया, और मुझे असहज महसूस हुआ। एक प्रैक्टिसिंग टाइप्टर और वेब प्रोग्रामर के रूप में, मुझे पता था कि कुछ जगहों पर डिज़ाइन किसी वेब पेज पर निष्पादित करना मुश्किल था, लेकिन यह वास्तविक था। मैंने क्या देखा? कई प्रकार के ग्रेडिएंट (रंगों का अतिप्रवाह), साथ ही साथ सजावटी तत्वों के नाजुक प्रसंस्करण का घोर उल्लंघन हुआ। पृष्ठ पर नए बटन दिखाई दिए जो पूरी तरह से वेब डिज़ाइन के दिए गए रंग पैलेट में फिट नहीं हुए (गुलाबी विषयों में से एक के साथ पूरी तरह से सामंजस्य स्थापित किया गया, लेकिन उनमें से प्रत्येक के साथ नहीं)। सांख्यिकी अनुभाग में कोई लिंक नहीं थे, लेकिन केवल पाठ (क्या वे सिस्टम द्वारा प्रदान नहीं किए गए थे?)। और इन्फोग्राफिक्स, प्रत्येक विषयगत फ़ीड के लिए वास्तविक डेटा को प्रतिबिंबित करने के बजाय, एक स्थिर तस्वीर से ज्यादा कुछ नहीं था जो सभी अर्थ और भूमिका खो देता है। डेटिंग लक्ष्यों की क्लिकबिलिटी पर कोई संकेत नहीं था, जो इस साइट का एक विशेष "फीचर" बन सके।
जैसा कि मैं कर सकता था, मैंने डिजाइन के बारे में ग्राहक के साथ अपने विचार साझा किए। मैंने विशेष रूप से इन्फोग्राफिक्स के सिद्धांत और भूमिका के बारे में बात की, जो गतिशील, क्लिक करने योग्य और प्रत्येक रिबन के लिए होना चाहिए - अपने स्वयं के। और प्रत्येक विषय पर एक स्थिर चित्र नहीं दोहराया गया। वह समझ रहा था, और यहां तक कि "यूरेका!" की शैली में भावनात्मक रूप से जवाब दिया। मुझे नहीं पता कि भविष्य में क्या हुआ, और किन बाधाओं ने अपेक्षित बदलाव नहीं होने दिया, लेकिन अवलोकन के लंबे समय तक, उन्होंने पालन नहीं किया। मुख्य पृष्ठ पर, केवल समीक्षा ही बदल गई। यह कहना मुश्किल है कि मॉडरेटर्स ने अनपढ़ और आदिम को क्यों छोड़ दिया (या क्या वे डेवलपर्स द्वारा खुद जानबूझकर "लोक" लिखा गया था?), लेकिन वे बहुत भद्दे दिखते थे।
मैंने अब ग्राहक को डिज़ाइन के बारे में परेशान नहीं किया। मुझे पता है कि परियोजना में दूसरे साथी के प्रस्थान के साथ महत्वपूर्ण धन संबंधी समस्याएं हैं। सामान्य तौर पर, परियोजना लॉन्च होने के एक साल से भी कम समय तक चली। यहां मैं पाठक को अपने निष्कर्ष पर छोड़ूंगा। मैं केवल एक वेब डिजाइनर की स्थिति के बारे में बोलूंगा, जो डिजाइन लेआउट को पारित करने के बाद, वास्तव में, बाद के कार्यान्वयन में हस्तक्षेप करने का अधिकार नहीं रखता है। मुझे लगता है कि कई वेब डिजाइनर किसी भी टिप्पणी से परहेज करते हुए चुपचाप परियोजनाओं को देख रहे हैं।
उदाहरण से लेकर व्यावहारिक सलाह तक
निम्नलिखित छोटे सुझाव लेआउट को नियंत्रित करने में मदद करेंगे:
- आदर्श रूप से, यदि वेब डिज़ाइनर और लेआउट डिज़ाइनर एक व्यक्ति हैं (यह तब भी बेहतर है जब वह एक प्रोग्रामर भी हो, लेकिन यह नियम की तुलना में दुर्लभ है)
- पूर्ण वेब डिज़ाइन के साथ डिज़ाइन लेआउट की जाँच करें। यह समान होना चाहिए, टाइपोग्राफी के अपवाद के साथ (आखिरकार, लेआउट में एक रेखापुंज का उपयोग किया जाता है)
- लेआउट डिजाइनर के जवाब से संतुष्ट न हों, वे कहते हैं, कुछ नहीं किया जा सकता है। मत पूछो "क्यों?" (हमेशा कारण हैं)। बेहतर पूछें: "यह संभव बनाने के लिए क्या आवश्यक है?"। याद रखें: आप लगभग किसी भी लेआउट को बना सकते हैं । इसलिए, यदि डिजाइन लेआउट में एक जटिल पृष्ठभूमि छवि का उपयोग किया जाता है, ताकि यह स्क्रीन की लंबाई के अनुसार लंबा हो जाए, तो ज्यादातर मामलों में, यह बार-बार "आवेषण" (पृष्ठभूमि के टुकड़े) बनाने के लिए पर्याप्त है। यदि पृष्ठभूमि छवि में स्ट्रिप्स-क्षेत्रों का चयन करना असंभव है जो दोहराया जा सकता है, लेकिन आपके पास यह छवि अच्छे रिज़ॉल्यूशन में है, तो आप इसे js-script के साथ स्क्रीन के आकार में "फिट" कर सकते हैं। यदि डिजाइनर ने प्रत्येक वर्ण के लिए कुछ संख्या में पृष्ठभूमि की योजना बनाई है, और लेआउट डिजाइनर बस इस संख्या के तहत एक अनुमानित पृष्ठभूमि रंग डालता है, तो यह गलत है। इस मामले में, लेआउट डिजाइनर को यह कहना चाहिए: "लेआउट के साथ एक सटीक मिलान प्राप्त करने के लिए, आपको कुल संख्या को टैग में एम्बेड किए गए अलग-अलग वर्णों में तोड़ने की आवश्यकता है"। यह कार्य प्रोग्रामर द्वारा आसानी से किया जाता है। यदि वेब डिज़ाइन में एक इन्फोग्राफिक है, और डिज़ाइन द्वारा इसे प्रतिशत अनुपात प्रदर्शित करना चाहिए, तो प्रोग्रामर को इन मानों को ठीक करने के लिए एक मॉड्यूल तैयार करने के लिए कहें, और टाइपसेट उन्हें ठीक से बना देगा। एक लेआउट डिजाइनर और एक प्रोग्रामर की टीम वर्क को व्यवस्थित करें। यदि आवश्यक हो तो लेआउट डिजाइनर को प्रोग्रामर से संपर्क करने का अवसर दें।
- यदि आप पहले से ही एक डिज़ाइनर लेआउट के लिए वेब डिज़ाइनर के साथ बस चुके हैं, तो यह पूछने में संकोच न करें कि वह कुछ वेब डिज़ाइन तत्वों के लेआउट को कैसे देखता है। यहां तक कि अगर वेब डिजाइनर लेआउट में शामिल नहीं है, तो उसे अपने लेआउट को लागू करने के लिए संभावित समाधानों का विचार होना चाहिए। सहित, यह उस क्षण पर लागू होता है जब "खिंचाव" ("रबर" डिजाइन) के साथ साइट के लिए डिज़ाइन का आदेश दिया गया था।
- यदि आप साइट के पन्नों पर नए बटन या पूरे क्षेत्र शुरू करने की योजना बनाते हैं, तो सुनिश्चित करें कि उनका डिज़ाइन वेब डिज़ाइन की समग्र शैली और रंग योजना पर फिट बैठता है।