आज, किसी भी आकार के स्क्रीन पर देखने के लिए छवियों को अपनाने के लिए कई तकनीकें हैं। उनमें से ज्यादातर सरल स्केलिंग के लिए नीचे आते हैं। इस लेख में, हम थोड़े पेचीदा तरीके से देखेंगे - विशिष्ट बिंदुओं पर ध्यान केंद्रित करते हुए।
 फोकल प्वाइंट
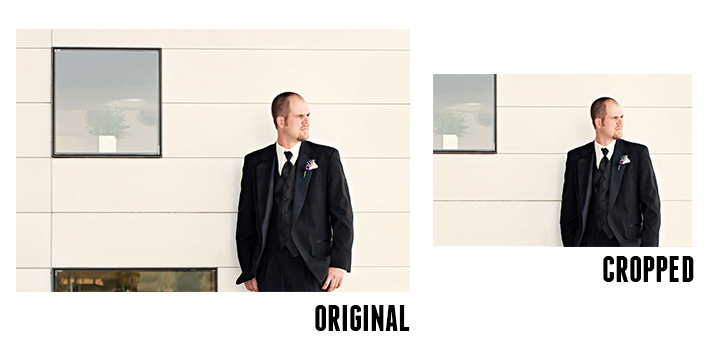
फोकल प्वाइंट एक HTML / CSS फ्रेमवर्क है जो एडम ब्रैडली द्वारा GitHub पर पेश किया गया है। उत्तरदायी छवियों के साथ काम करने का सबसे आसान तरीका उन पक्षों को काट देना है जो स्क्रीन पर फिट नहीं होते हैं। हालांकि, आप गलती से प्रयोग करने योग्य छवि स्थान पर फसल लगा सकते हैं। फोकल प्वाइंट का उपयोग करते हुए, आप उस तस्वीर के महत्वपूर्ण फोकस बिंदु निर्दिष्ट कर सकते हैं जो क्रॉप नहीं किया जाएगा:

ऑपरेशन का सिद्धांत काफी सरल है: पूरी छवि को एक विशेष ग्रिड द्वारा 12x12 के अनुपात में विभाजित किया गया है:

अब आपको impromptu निर्देशांक का उपयोग करके छवि पर फोकस बिंदु का चयन करने की आवश्यकता है। यह आमतौर पर फोटो में चेहरा है। ग्रिड के केंद्र से गिनती करना आवश्यक है, उपरोक्त उदाहरण में, चेहरा ऊपर तीन कोशिकाओं और केंद्र के दाईं ओर तीन स्थित है:

कोड पर चलते हैं। मार्कअप काफी सरल है, फोकल-पॉइंट और फोकल पॉइंट के निर्देशांक ब्लॉक कक्षाओं में इंगित किए गए हैं। फ्रेमवर्क का नुकसान छवि को दो भागों में घेरने की आवश्यकता है:
<div class="focal-point right-3 up-3"> <div><img src="guy.jpg" alt=""></div> </div>
परिणाम अनुकूली छवि का एक सुंदर और सही स्केलिंग है:

ऐसी अनुकूली छवियों के
दो जीवंत उदाहरण यहां दिए गए हैं। परिणामी मार्कअप बहुत बोझिल नहीं है, HTML:
<div class="column"> <h1>Focal Point</h1> <p>Lorem ipsum...</p> <div class="focal-point right-3 up-3"> <div><img src="guy.jpg" alt="guy"></div> </div> </div> <div class="column"> <h1>Focal Point</h1> <p>Lorem ipsum...</p> <div class="focal-point right-2 up-2"> <div><img src="couple.jpg" alt="couple"></div> </div> </div>
सीएसएस:
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } .column { float: left; overflow: auto; padding: 20px; width: 50%; } h1 { text-transform: uppercase; font: bold 45px/1.5 Helvetica, Verdana, sans-serif; } p { margin-bottom: 20px; color: #888; font: 14px/1.5 Helvetica, Verdana, sans-serif; } @media all and (max-width: 767px) { p { font-size: 12px; } h1 { font-size: 35px; } } @media all and (max-width: 550px) { h1 { font-size: 23px; } }
क्रॉस-ब्राउज़र संगतता के लिए, विधि IE8 सहित सभी आधुनिक ब्राउज़रों में काम करती है। यदि आप रूपरेखा के सिद्धांत में गहराई से देखते हैं, तो सब कुछ काफी सरल हो जाता है: मीडिया प्रश्नों का उपयोग करके सीएसएस में फोकस बिंदुओं के लिए निर्देशांक के सभी वर्ग पंजीकृत हैं:
@media all and (max-width: 767px) { .focal-point div { margin: -3em -4em; } .up-3 div { margin-top: -1.5em; margin-bottom: -4.5em; } .right-3 div { margin-left: -6em; margin-right: -2em; } }
इसलिए, साइट पर कम संख्या में छवियों की आवश्यकता होती है, तो आप सीएसएस के दाहिने हिस्से का उपयोग करके पूरे फोकल प्वाइंट ढांचे के बिना कर सकते हैं।
DesignShack वेबसाइट उदाहरण।