Yandex.Map 2.0 एपीआई में मानक मानचित्र नियंत्रण तत्वों का एक सेट है:

ऐसे समय होते हैं जब डेवलपर नियंत्रण के लेआउट को फिट नहीं करता है। उदाहरण के लिए, मैं कार्ड में एक लाल बटन जोड़ना चाहता हूं या यह मानक कॉर्क पैनल के अनुरूप नहीं है, जो नक्शे पर बहुत अधिक जगह लेता है।
ऐसे मामलों में, डेवलपर को मौजूदा तत्व को अपने साथ बदलने की आवश्यकता होती है। उसी समय, वह केवल उस भाग को बदल सकता है जो तत्व की उपस्थिति के लिए जिम्मेदार है और मानचित्र नियंत्रण के तार्किक भाग को अपरिवर्तित छोड़ देता है।
अपना स्वयं का नियंत्रण लेआउट बनाने के लिए, आपको एपीआई आर्किटेक्चर के हिस्से को समझने की आवश्यकता है। यह लेख उन अवधारणाओं का एक संक्षिप्त अवलोकन प्रदान करता है जो एक डेवलपर को इस कार्य को पूरा करने से पहले खुद को परिचित करना चाहिए और नियंत्रण के तार्किक और दृश्य भागों के बीच बातचीत के सामान्य सिद्धांत की व्याख्या करना चाहिए। सरल से जटिल तक लेआउट बनाने के तीन उदाहरण भी माने जाते हैं।
लेख उन डेवलपर्स के लिए है, जिनके पास पहले से ही Yandex.Map 2.0 एपीआई के साथ अनुभव था। बुनियादी अवधारणाओं से परिचित होने के लिए, मैं
डेवलपर के मार्गदर्शिका को पढ़ने
की सलाह देता हूं।
मूल अवधारणाएँ
लेआउट क्या है?
एक लेआउट एक नियंत्रण का एक दृश्य प्रतिनिधित्व है। वास्तव में, एक लेआउट एक ऑब्जेक्ट है जो इसे स्थानांतरित किए गए डेटा के आधार पर HTML उत्पन्न कर सकता है।
लेआउट को फ़ील्ड के साथ एक इनपुट ऑब्जेक्ट प्राप्त होता है:
- नियंत्रण - नियंत्रण के लिए लिंक;
- विकल्प - नियंत्रण के लिए विकल्प प्रबंधक;
- डेटा - नियंत्रण के डेटा प्रबंधक;
- राज्य - नियंत्रण का राज्य प्रबंधक।
एक विकल्प प्रबंधक (राज्य, डेटा) क्या है?
एक प्रबंधक एक रिपॉजिटरी है जो आपको कुंजी द्वारा मान सेट करने और पुनः प्राप्त करने की अनुमति देता है। विकल्प प्रबंधक माता-पिता के तत्वों से विकल्प प्राप्त करने में सक्षम होता है यदि वे बच्चे में नहीं पाए जाते हैं।
आप निम्नानुसार विकल्प या डेटा प्राप्त और सेट कर सकते हैं:
smallZoomControl.options.get('layout'); // layout smallZoomControl.data.set('publicId', myId); //
विकल्प, डेटा और स्थिति के बीच अंतर क्या है?
नियंत्रण की उपस्थिति के लिए
विकल्प सिफारिशें हैं। उदाहरण के लिए, विकल्पों के माध्यम से लेआउट का वर्ग ('लेआउट'), बटन की न्यूनतम चौड़ाई ('मिनीवेट'), आदि सेट किए जाते हैं।
विकल्पों की एक महत्वपूर्ण विशेषता माता-पिता से विरासत में लेने की क्षमता है। यही है, विकल्प सीधे या किसी भी मूल तत्व के माध्यम से सेट किए जा सकते हैं। मूल तत्वों के माध्यम से विकल्पों को निर्दिष्ट करते समय, आमतौर पर एक उपसर्ग का उपयोग किया जाता है। उदाहरण के लिए, नियंत्रण के लिए 'लेआउट' विकल्प। बटन के माध्यम से बटन के माध्यम से 'बटन' ('बटन' + 'लेआउट') सेट किया जा सकता है।
डेटा फ़ील्ड का एक सेट है जो किसी तत्व की सूचना सामग्री का वर्णन करता है। उदाहरण के लिए, डेटा एक सूची शीर्षक ('शीर्षक') या बटन सामग्री ('सामग्री') हो सकता है। डेटा मूल तत्वों से विरासत में नहीं मिला है और केवल ऑब्जेक्ट पर सीधे सेट है।
एक राज्य खेतों का एक समूह है जो एक नियंत्रण की वर्तमान स्थिति का वर्णन करता है। उपयोगकर्ता के कार्यों के परिणामस्वरूप स्थिति फ़ील्ड बदल सकते हैं।
स्थिति क्षेत्रों के उदाहरण:
- 'विस्तारित' - साइन करें कि क्या ड्रॉप-डाउन सूची विस्तारित या ढह गई है;
- 'चयनित' - संकेत, बटन दबाया या दबाया जाता है।
राज्य फ़ील्ड भी मूल तत्वों से विरासत में नहीं मिले हैं और बटन पर नियंत्रण (उदाहरण के लिए), कॉलिंग के परिणाम के रूप में स्वतंत्र रूप से बदले जा सकते हैं (उदाहरण के लिए, 'चयनित' बटन का राज्य क्षेत्र बदल जाएगा)।
उदाहरण 1. डेटा, विकल्प और नियंत्रण स्थिति के आधार पर एक लेआउट बनाना
सबसे अधिक बार, लेआउट विशेष कारखाने
टेम्पलेटलैटआउट का उपयोग करके बनाए जाते हैं। कारखाना आपको एक टेक्स्ट टेम्प्लेट निर्दिष्ट करने की अनुमति देता है, जिसकी सहायता से तत्व का डोम-प्रतिनिधित्व बाद में बनेगा।
नियंत्रण के लिए अपना स्वयं का लेआउट बनाने के उदाहरण पर विचार करें। न्यूटन। हम निर्मित लेआउट से क्या प्राप्त करना चाहते हैं:
1. बटन में किसी प्रकार का शिलालेख होना चाहिए;
2. बटन में 2 राज्य होते हैं - जब इसे दबाया जाता है और जब इसे दबाया नहीं जाता है।
शिलालेख बटन के डेटा फ़ील्ड में से एक का मान है। मानक बटन कार्यान्वयन 'सामग्री' फ़ील्ड का उपयोग करता है:
myButton.data.get('content');
यदि आवश्यक हो, तो कुछ भी हमें दूसरे मनमाने डेटा क्षेत्र का उपयोग करने से नहीं रोकता है। उदाहरण के लिए:
myButton.data.set('caption', '');
इस स्थिति में, हम मानक डेटा फ़ील्ड के साथ मिलेंगे।
हमारे उदाहरण में, div बटन का प्रमुख दृश्य होगा:
<div class='my-button'> </div>
इसलिए, यह आवश्यक है कि वाक्यांश 'बटन शीर्षक' के बजाय, नियंत्रण के डेटा से एक फ़ील्ड प्रतिस्थापित किया जाता है। एक बटन लेआउट बनाना इस तरह दिखेगा:
var ButtonLayout = ymaps.templateLayoutFactory.createClass("<div class='my-button'> $[data.content] </div>");
टेक्स्ट 'बटन शीर्षक' के बजाय हमने '$ [data.content]' टेम्पलेट डाला।
एक नकली कारखाना डेटा, विकल्प या राज्य प्रबंधकों को संभाल सकता है। इसलिए, हम एक डॉट के माध्यम से 'सामग्री' फ़ील्ड तक पहुँचते हैं - फ़ैक्टरी स्वतंत्र रूप से यह निर्धारित कर सकती है कि डेटा एक डेटा मैनेजर है और data.get ('सामग्री') ऑपरेशन करें।
अब यदि हम डेटा प्रबंधक के माध्यम से इस फ़ील्ड का मान बदलते हैं, तो हमारा लेआउट स्वचालित रूप से फिर से बनाया जाएगा।
हमने पहले बिंदु को निपटाया। हम दो बिंदुओं को पास करते हैं।
सामान्य स्थिति में, बटन इस तरह दिखता है:
<div class='my-button'> </div>
जब दबाया जाता है, तो यह ऐसा दिखता है:
<div class='my-button my-button-selected'> </div>
यही है, एक विशेष वर्ग को div तत्व में जोड़ा जाता है, जो बटन की उपस्थिति को बदलता है।
हम अपने पाठ टेम्पलेट को संशोधित करते हैं:
var ButtonLayout = ymaps.templateLayoutFactory.createClass("<div class='my-button [if state.selected]my-button-selected[endif]'>$[data.content]</div>");
इसलिए, डेटा और बटन की स्थिति के आधार पर, हम इसका लेआउट बनाने में सक्षम थे। बटन लेआउट स्वचालित रूप से क्लिकों पर प्रतिक्रिया करता है और उन्हें नियंत्रण में अनुवाद करता है। इसलिए इस उदाहरण में किसी अतिरिक्त तर्क की आवश्यकता नहीं है।
उदाहरण देखेंउदाहरण 2. एक लेआउट जो एक नियंत्रण के साथ इंटरैक्ट करता है
अधिक जटिल उदाहरण पर विचार करें - नक्शे के ज़ूम कारक के लिए एक नियंत्रण तत्व का निर्माण, दूसरे शब्दों में - "ज़ूम नियंत्रण"।
हमारे नियंत्रण के लिए HTML टेम्पलेट इस तरह दिखता है:
<div> <div id='zoom-in'>+</div> <div id='zoom-out'>-</div> </div>
बनाए गए लेआउट से हम निम्नलिखित प्राप्त करना चाहते हैं - जब आप प्लस या माइनस के साथ एक तत्व पर क्लिक करते हैं, तो आपको 1 ज़ूम करके मानचित्र को बढ़ाने या घटाने की आवश्यकता होती है।
प्रलेखन का कहना है कि नियंत्रण।
SallallZoomControl लेआउट
IZoomControlLayout इंटरफ़ेस को लागू करता है। हम इंटरफ़ेस का वर्णन पढ़ते हैं और 'zoomchange' ईवेंट का वर्णन पाते हैं:
Zoomchange - एक घटना जो मानचित्र के पैमाने कारक में परिवर्तन की शुरुआत करती है।
इवेंट क्लास का एक उदाहरण। Event.get पद्धति के माध्यम से उपलब्ध फ़ील्ड्स के नाम:
• न्यूज़ूम - स्केलिंग कारक का नया मूल्य;
• ओल्डज़ूम - जूम फैक्टर का पुराना मूल्य।
इसका मतलब निम्न है - जब लेआउट hange जूमचेंज ’इवेंट को फायर करता है, तो नियंत्रण इसे पकड़ता है और तदनुसार प्रतिक्रिया करता है (अर्थात, यह मानचित्र के पैमाने कारक को बदलता है)।
यह आवश्यक है कि HTML लेआउट के गठन के बाद, श्रोताओं को कुछ तत्वों पर लटका दिया जाता है। विशेष रूप से, आपको id = 'zoom-in' और id = 'zoom-out' वाले तत्वों पर 'क्लिक' घटनाओं को सुनना होगा। क्लिक हैंडलर में, हम 'जूमचेंज' ईवेंट जनरेट करेंगे, जिन क्षेत्रों में पुराने और नए मैप स्केलिंग कारकों को प्रेषित किया जाएगा।
ज़ूम नियंत्रण के लिए एक लेआउट बनाना इस तरह दिखाई देगा:
// . var MyZoomLayout = ymaps.templateLayoutFactory.createClass("<div>" + "<div id='zoom-in'>+</div>" + "<div id='zoom-out'>-</div>" + "</div>", { // , // . build: function () { // build. MyZoomLayout.superclass.build.call(this); // . $('#zoom-in').bind('click', ymaps.util.bind(this.zoomIn, this)); $('#zoom-out').bind('click', ymaps.util.bind(this.zoomOut, this)); }, clear: function () { // . $('#zoom-in').unbind('click'); $('#zoom-out').unbind('click'); // clear. MyZoomLayout.superclass.clear.call(this); }, zoomIn: function () { var map = this.getData().control.getMap(); // , // . this.events.fire('zoomchange', { oldZoom: map.getZoom(), newZoom: map.getZoom() + 1 }); }, zoomOut: function () { var map = this.getData().control.getMap(); this.events.fire('zoomchange', { oldZoom: map.getZoom(), newZoom: map.getZoom() - 1 }); } });
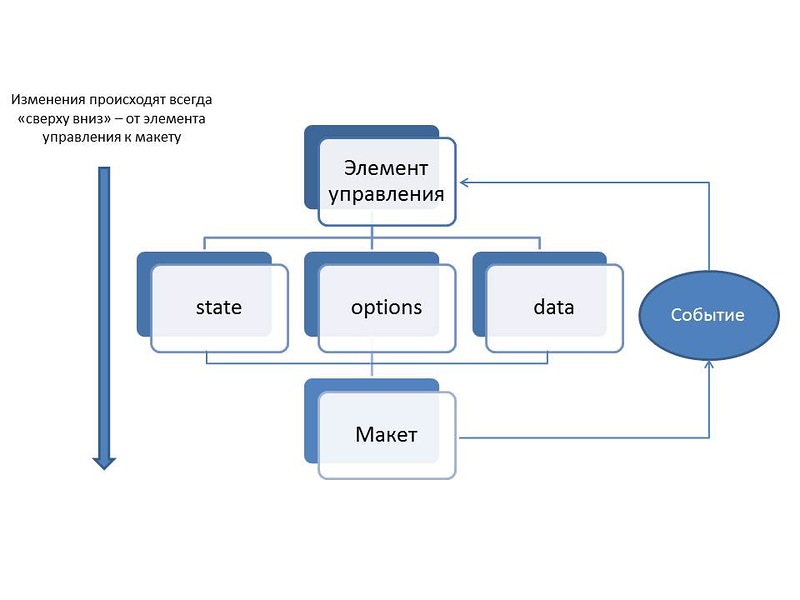
उदाहरण देखेंनियंत्रण का उपयोग करते हुए। SallZoomControl उदाहरण में, हमने देखा कि नियंत्रण और इसका लेआउट कैसे बातचीत करते हैं। योजना में ज्ञान का सारांश दें:

नियंत्रण का लेआउट खेतों की स्थिति, 'डेटा' या 'विकल्प' पर आधारित है और उनके परिवर्तनों पर नजर रखता है। फ़ील्ड मान बदलते समय, लेआउट फिर से बनाया जाता है।
लेआउट, बदले में, अपने इंटरफेस में निर्दिष्ट घटनाओं का उपयोग करके नियंत्रण की स्थिति को बदल सकता है। नियंत्रण घटनाओं के निर्दिष्ट सेट पर सुनता है और उचित कार्य करता है (या प्रदर्शन नहीं करता है)।
उदाहरण 3. समूह नियंत्रण लेआउट बनाना
एक समूह नियंत्रण इस मायने में अलग है कि आप इसमें बाल तत्व जोड़ सकते हैं। इसलिए, समूह तत्व के लेआउट में एक html तत्व होना चाहिए जो कि बाल तत्वों के html लेआउट के लिए मूल होगा।
ड्रॉप-डाउन सूची के लिए एक लेआउट बनाएँ।
विस्तारित सूची का HTML लेआउट इस प्रकार है:
<div id='my-listbox-header'> </div> <div id='my-listbox'> <br/> <br/> </div>
आइए लिखते हैं कि हम तैयार लेआउट से क्या प्राप्त करना चाहते हैं:
1. यह आवश्यक है कि सूची हेडर को लेआउट में प्रतिस्थापित किया जाए;
2. यह आवश्यक है कि सूची के बच्चों को माता-पिता के निर्दिष्ट डोम-तत्व में स्वचालित रूप से जोड़ा जाए;
3. हमारी सूची को गिराने और विस्तार करने में सक्षम होना चाहिए;
4. आपको किसी तरह सूची आइटम की उपस्थिति निर्धारित करने की आवश्यकता है।
हम बटन के उदाहरण लेआउट के साथ सादृश्य द्वारा लेआउट में सूची का शीर्षक स्थानापन्न करेंगे:
var MyListBoxLayout = ymaps.templateLayoutFactory.createClass( "<div id='my-listbox-header'>$[data.title]</div>” + “<div id='my-listbox'></div>" );
अब दूसरे बिंदु पर चलते हैं।
हमारी ड्रॉप-डाउन सूची में मूल डोम तत्व <div id = 'my-listbox'> तत्व होगा।
समूह नियंत्रण के लेआउट को
IGroupControlLayout इंटरफ़ेस को लागू करना चाहिए। इस इंटरफ़ेस की एक विशेषता getChildContainerElement विधि की उपस्थिति है। इस पद्धति के माध्यम से, नियंत्रण को वह मूल तत्व प्राप्त होता है, जिसमें उसे बाल तत्वों के html लेआउट संलग्न करने की आवश्यकता होती है।
var MyListBoxLayout = ymaps.templateLayoutFactory.createClass( "<div id='my-listbox-header'>$[data.title]</div>” + “<div id='my-listbox' ></div>", { build: function() { MyListBoxLayout.superclass.build.call(this); this.childContainerElement = $('#my-list-box')[0]; }, getChildContainerElement: function () { return this.childContainerElement; } });
लेआउट का निर्माण करते समय, वांछित डोम तत्व मिल जाएगा, और समूह नियंत्रण माता-पिता के लिए बच्चे के तत्वों को जोड़ने में सक्षम होगा।
चूंकि हमारे लेआउट में प्रतिस्थापन '$ [data.title]' है, इसलिए इसे फिर से बनाया जा सकता है। एक बार जब यह फ़ील्ड बदल दी जाती है, तो लेआउट अपने HTML डिस्प्ले को अपडेट करने के लिए स्पष्ट और बिल्ड तरीकों के एक जोड़े को बुलाएगा। इस मामले में, बच्चों के लिए कंटेनर के रूप में कार्य करने वाला डोम तत्व बदल जाएगा (हाँ, यह पिछले वाले के समान ही होगा, लेकिन यह शारीरिक रूप से एक अलग डोम तत्व होगा)।
नियंत्रण लेआउट परिवर्तनों की निगरानी नहीं करता है, और यह नहीं पहचानता है कि बच्चा कंटेनर बदल गया है। इसलिए, हमें इसे स्वतंत्र रूप से सूचित करने की आवश्यकता है।
हर बार पुनर्निर्माण के दौरान, हम एक IGroupControlLayout 'childcontainerchange' इंटरफ़ेस इवेंट जनरेट करेंगे।
var MyListBoxLayout = ymaps.templateLayoutFactory.createClass( "<div id='my-listbox-header'>$[data.title]</div>” + “<div id='my-listbox'></div>", { build: function() { MyListBoxLayout.superclass.build.call(this); this.childContainerElement = $('#my-list-box')[0];
अब, लेआउट का पुनर्निर्माण करते समय, नियंत्रण कंटेनर को बदलने और बच्चे के तत्वों को नए डोम तत्व में स्थानांतरित करने के बारे में पता चलेगा।
हमें यह सुनिश्चित करने की आवश्यकता है कि हमारी सूची ध्वस्त और विस्तारित होने में सक्षम है।
एक न्यूनतम स्थिति में नियंत्रण की उपस्थिति:
<div id='my-listbox-header'> </div>
विस्तारित अवस्था में नियंत्रण की उपस्थिति:
<div id='my-listbox-header'> </div> <div id='my-listbox'> <br/> <br/> </div>
यह पता चला है कि इस उदाहरण में (नियंत्रण की स्थिति पर निर्भर करता है) आपको बाल तत्वों के साथ कंटेनर को दिखाना या छिपाना होगा।
var MyListBoxLayout = ymaps.templateLayoutFactory.createClass( "<div id='my-listbox-header'>$[data.title]</div>” + “<div id='my-listbox' style='display: [if state.expanded]block[else] none[endif];'></div>", { build: function() { MyListBoxLayout.superclass.build.call(this); this.childContainerElement = $('#my-list-box')[0];
हमने एक लेआउट स्थापित किया है जो नियंत्रण की स्थिति में बदलाव के प्रति प्रतिक्रिया करता है। अब आपको प्रतिक्रिया को कॉन्फ़िगर करने की आवश्यकता है - उपयोगकर्ता के कार्यों के आधार पर, नियंत्रण को "कर्ल" या "अधिकतम" कमांड भेजें। सौभाग्य से, नियंत्रण। लिस्टबॉक्स डिफ़ॉल्ट रूप से लेआउट पर क्लिक करके ढह जाता है या विस्तारित होता है। इसलिए इस उदाहरण में, ऐसा करने के लिए कोई अतिरिक्त कदम उठाने की आवश्यकता नहीं है। यदि हम डिफ़ॉल्ट व्यवहार से खुश नहीं हैं, तो हम लेआउट के माध्यम से नियंत्रण को कमांड भेज सकते हैं, जैसा कि हमने नियंत्रण के साथ किया था। MallZoomControl।
यह ड्रॉप-डाउन सूची में आइटम के लिए एक लेआउट बनाने के लिए रहता है। यह बहुत आसान है।
ymaps.templateLayoutFactory.createClass("$[data.content]<br/>");
उदाहरण देखेंकस्टम लेआउट का एक और उदाहरण

लेआउट की क्षमताओं का प्रदर्शन करने के लिए, हमने एपीआई (बटन, ड्रॉप-डाउन सूची, मानचित्र खोज, सरल मानचित्र ज़ूम नियंत्रण, ट्रैफ़िक नियंत्रण पैनल और मानचित्र प्रकार स्विच) में छह सबसे लोकप्रिय मानचित्र नियंत्रणों का चयन किया और लोकप्रिय ट्विटर सीएसएस ढांचे का उपयोग करके उन्हें फिर से डिज़ाइन किया। बूटस्ट्रैप।
उदाहरण देखेंगिथब कोड