
आज मैं आपको
HTML5 <कैनवास> के साथ काम करने के लिए एक शक्तिशाली जावास्क्रिप्ट लाइब्रेरी,
फैब्रिक.जेएस से
मिलवाना चाहता हूं। फैब्रिक में एक ऑब्जेक्ट मॉडल शामिल है, जो <कैनवास> के साथ काम करते समय बहुत कमी है, साथ ही एक एसवीजी पार्सर, एक इंटरेक्टिव परत और कई अन्य अपूरणीय उपकरण। यह MIT लाइसेंस और पिछले कुछ वर्षों में कई डेवलपर योगदान के साथ एक पूरी तरह से खुली लाइब्रेरी है।
मैंने फैब्रिक पर 3 साल पहले काम करना शुरू किया था जब मुझे एहसास हुआ कि नियमित कैनवास एपीआई के साथ काम करना कितना कठिन है। उस क्षण मैंने एक इंटरैक्टिव संपादक बनाया - मेरा स्टार्टअप, जहां हम एक डिज़ाइन बनाने और उसे कपड़े, या अन्य उत्पादों पर प्रिंट करने का अवसर देते हैं। संपादक इसे सुविधाजनक और सुपर इंटरैक्टिव बनाना चाहते थे। उस समय, ऐसी कार्यक्षमता केवल फ़्लैश में बनाई जा सकती थी। लेकिन मैं फ्लैश का उपयोग नहीं करना चाहता था। मुझे जावास्क्रिप्ट पसंद है, और मुझे यकीन था कि इसके साथ बहुत कुछ हासिल किया जा सकता है। यह बहुत अच्छी तरह से निकला। अब भी, बहुत कम विज़ुअल एडिटर्स वही कर सकते हैं जो फैब्रिक हासिल कर सकता है।
इसकी आवश्यकता क्यों है?
हाल ही में,
कैनवस की लोकप्रियता बढ़ रही है और इस पर लोग
काफी आश्चर्यजनक चीजें कर
रहे हैं । समस्या यह है कि देशी कैनवस एपीआई
बहुत निम्न स्तर का है । यह एक बात है अगर आपको कुछ सरल आकृतियों या रेखांकन बनाने की आवश्यकता है, और उनके बारे में भूल जाएं। अन्य अन्तरक्रियाशीलता है, किसी बिंदु पर चित्र बदलना या अधिक जटिल आकृतियाँ बनाना।
यही फैब्रिक.जेएस के लिए है।
तथ्य यह है कि सामान्य कैनवास विधियां हमें केवल बहुत ही सरल ग्राफिक कमांड को कॉल करने की अनुमति देती हैं, नेत्रहीन पूरे कैनवास बिटमैप (कैनवास) को बदलते हुए। एक आयत बनाने की आवश्यकता है?
fillRect(left, top, width, height) । एक रेखा खींचें? हम
moveTo(left, top) और
lineTo(x, y) संयोजन का उपयोग करते हैं। जैसे कि हम
कैनवास पर एक
ब्रश के साथ पेंटिंग कर रहे हैं, अधिक से अधिक पेंट लगाने के साथ, लगभग कोई नियंत्रण नहीं है।
फैब्रिक हमें निम्न-स्तरीय कैनवास विधियों के शीर्ष पर एक ऑब्जेक्ट मॉडल देता है, कैनवास की स्थिति को संग्रहीत करता है, और हमें वस्तुओं के साथ सीधे काम करने की अनुमति देता है।
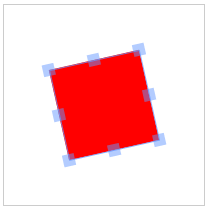
आइए कैनवास और फैब्रिक के बीच के अंतर को देखें। मान लीजिए कि आपको एक लाल आयत खींचने की आवश्यकता है। कैनवास एपीआई का उपयोग करना, यह कुछ इस तरह किया जाता है:
और यहाँ फैब्रिक के साथ भी ऐसा ही है:

कोड आकार में अंतर अभी तक दिखाई नहीं दे रहा है। हालांकि, यह स्पष्ट है कि कैनवास के साथ काम करने का तरीका मौलिक रूप से अलग है। नियमित कैनवास एपीआई में, हम संदर्भ के साथ काम करते हैं। प्रसंग एक वस्तु है, जो संक्षेप में कैनवास का एक बिटमैप है। फैब्रिक के साथ, हम वस्तुओं को ठीक से प्रबंधित करते हैं - हम पैरामीटर बनाते हैं, उन्हें बदलते हैं, उन्हें कैनवास में जोड़ते हैं। जैसा कि आप देख सकते हैं, ये ऑब्जेक्ट फैब्रिक (प्रथम श्रेणी के ऑब्जेक्ट) में पूर्ण निवासी हैं।
लाल आयत बनाने के लिए निश्चित रूप से गंभीर नहीं है। आइए कम से कम उसके साथ कुछ दिलचस्प करें। उदाहरण के लिए, 45 डिग्री को घुमाएं।
सबसे पहले, सामान्य तरीकों का उपयोग करके:
var canvasEl = document.getElementById('c'); var ctx = canvasEl.getContext('2d'); ctx.fillStyle = 'red'; <b>ctx.translate(100, 100); ctx.rotate(Math.PI / 180 * 45); ctx.fillRect(-10, -10, 20, 20);</b>
और अब फैब्रिक के साथ:
var canvas = new fabric.Canvas('c');

यहां क्या हो रहा है?
फैब्रिक का उपयोग करना, आपको बस इतना करना था कि कोण को
45 में बदल दिया जाए। लेकिन पारंपरिक तरीकों के साथ, सब कुछ इतना सरल नहीं है। सबसे पहले, हम सीधे वस्तुओं का प्रबंधन नहीं कर सकते। इसके बजाय, आपको बिटमैप की स्थिति और कोण को स्वयं
ctx.translate (
ctx.translate ,
ctx.rotate )। तब हम एक आयत बनाते हैं, जबकि बिटमैप (-10, -10) के अनुसार स्थानांतरित करने के लिए मत भूलना, ताकि आयत 100,100 पर दिखाई दे। इसके अलावा, बिटमैप को मोड़ते समय कोण को रेडियन से डिग्री में अनुवाद करना न भूलें।
अब आप शायद समझ गए हैं कि फैब्रिक क्यों मौजूद है।
आइए एक और उदाहरण देखें - भंडारण के कैनवास की स्थिति।
कल्पना कीजिए कि किसी बिंदु पर हमें इस लाल आयत को दूसरी जगह ले जाने की आवश्यकता है। वस्तुओं का प्रबंधन किए बिना यह कैसे करें? कॉल फिर से
fillRect ?
वास्तव में नहीं। एक और
fillRect कमांड को
fillRect करके, पूरे बिटमैप के शीर्ष पर एक आयत खींची जाती है। यही कारण है कि मैं पेंट के साथ ब्रश का एक एनालॉग लाया। आकृति को स्थानांतरित करने के लिए, हमें पहले पिछले परिणाम को मिटाना होगा, और फिर एक नई जगह पर आकर्षित करना होगा।
var canvasEl = document.getElementById('c'); ... ctx.strokRect(100, 100, 20, 20); ...
और अब फैब्रिक के साथ
var canvas = new fabric.Canvas('c'); ... canvas.add(rect); ... <b>rect.set({ left: 20, top: 50 }); canvas.renderAll();</b>

बहुत महत्वपूर्ण अंतर पर ध्यान दें। हमें पेंटिंग से पहले कुछ भी नहीं धोना था। हम बस वस्तुओं के साथ काम करना जारी रखते हैं, उनकी विशेषताओं को बदलते हैं, और फिर परिवर्तनों को देखने के लिए कैनवास को फिर से खोलते हैं। इस प्रकार, आप दर्जनों ऑब्जेक्ट्स को बदल सकते हैं, और अंत में एक कमांड स्क्रीन को रिफ्रेश कर सकते हैं।
वस्तुएं
हमने पहले ही देखा है कि
fabric.Rect का उपयोग करके आयतों के साथ कैसे काम किया
fabric.Rect । लेकिन, ज़ाहिर है, फैब्रिक कई अन्य सरल आकार प्रदान करता है: सर्कल, त्रिकोण, दीर्घवृत्त, आदि। ये सभी क्रमशः
fabric ऑब्जेक्ट्स,
fabric से
fabric.Circle होते हैं।
fabric.Circle ,
fabric.Triangle ,
fabric.Ellipse , आदि।
कपड़े में उपलब्ध 7 बुनियादी आकार:
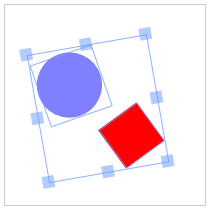
एक वृत्त खींचने की आवश्यकता है? बस संबंधित वस्तु बनाएं और इसे कैनवास में जोड़ें। अन्य रूपों के साथ एक ही बात:
var circle = new fabric.Circle({ radius: 20, fill: 'green', left: 100, top: 100 }); var triangle = new fabric.Triangle({ width: 20, height: 30, fill: 'blue', left: 50, top: 50 }); canvas.add(circle, triangle);

... और अब कैनवास पर बिंदु 100, 100 पर एक हरा वृत्त और बिंदु 50, 50 पर एक नीला त्रिकोण दिखाते हैं।
हम वस्तुओं का प्रबंधन करते हैं
दृश्य आकार बनाना केवल फूल है। कुछ बिंदु पर, आपको संभवतः उन्हें बदलने की आवश्यकता होगी। शायद कुछ उपयोगकर्ता कार्यों को चित्र की स्थिति (कैनवास) को प्रभावित करना चाहिए, या एनीमेशन को शुरू करना चाहिए। या आपको माउस की चाल के आधार पर वस्तुओं (रंग, पारदर्शिता, आकार, स्थिति) की विशेषताओं को बदलने की आवश्यकता है।
फैब्रिक कैनवस की स्थिति और पुनर्विकास का ख्याल रखता है। हमें जो कुछ भी आवश्यक है वह वस्तुओं को स्वयं बदलना है।
पिछले उदाहरण में, हमने देखा कि कैसे
set विधि ने ऑब्जेक्ट को नए
set({ left: 20, top: 50 }) स्थिति में ले जाया
set({ left: 20, top: 50 }) । उसी तरह, आप किसी भी अन्य विशेषताओं को बदल सकते हैं, जिनमें से कई उपलब्ध हैं।
सबसे पहले, ऐसे गुण हैं जो स्थिति को बदलते हैं -
बाएं ,
शीर्ष ; आकार -
चौड़ाई ,
ऊंचाई ; खुद को प्रस्तुत करना (किसी वस्तु को प्रदर्शित करना) -
भरना ,
अस्पष्टता ,
आघात ,
आघात ; स्केल और रोटेशन -
scaleX ,
scaleY ,
angle ; और यहां तक कि एक तख्तापलट (180 डिग्री) -
फ्लिपएक्स ,
फ्लिपवाई ।
हां, फैब्रिक में एक फ़्लिप छवि प्रदर्शित करना आश्चर्यजनक रूप से आसान है - बस फ्लिप * विशेषता को
true असाइन करें।
विशेषताएँ
get विधि का उपयोग करके पढ़ी जाती हैं, असाइनमेंट
set का उपयोग करके पढ़ा जाता
set । आइए किसी तरह अपनी आयत बदलें।
var canvas = new fabric.Canvas('c'); ... canvas.add(rect); rect.set('fill', 'red'); rect.set({ strokeWidth: 5, stroke: 'rgba(100,200,200,0.5)' }); rect.set('angle', 15).set('flipY', true);

हम "लाल" को "लाल" पर सेट करते हैं, ऑब्जेक्ट के रंग को लाल रंग में बदलते हैं। फिर हमने "स्ट्रोकवेट" और "स्ट्रोक" को बदल दिया, जो हल्के हरे रंग में आयत में 5-पिक्सेल सीमा जोड़ता है। अंत में, हम "कोण" और "फ्लिप" विशेषताओं को बदलते हैं। ध्यान दें कि तीन अभिव्यक्तियाँ कुछ अलग वाक्यविन्यास का उपयोग कैसे करती हैं।
इससे पता चलता है कि
set() एक काफी सार्वभौमिक विधि है। यह लगातार उपयोग के लिए अभिप्रेत है, इसलिए इसे सुविधा के लिए तेज किया जाता है।
खैर, पढ़ने का क्या? मैंने पहले ही उल्लेख किया है कि एक आम
get() , साथ ही विशिष्ट
get*() विधियों का एक सेट। उदाहरण के लिए, किसी ऑब्जेक्ट की "चौड़ाई" प्राप्त करने के लिए, आप
get('width') या
getWidth() उपयोग कर सकते हैं। "स्केलएक्स" के लिए,
get('scaleX') या
getScaleX() , आदि प्राप्त करें। विशेष तरीके जैसे कि
getWidth() और
getScaleX() किसी ऑब्जेक्ट के सभी "सार्वजनिक" गुणों ("स्ट्रोक", "स्ट्रोकवार्ड", "कोण", आदि) के लिए मौजूद हैं।
आपने शायद देखा कि पिछले उदाहरणों में, कॉन्फ़िगरेशन हैश का उपयोग किया गया था, जो ठीक उसी तरह दिखते थे जैसा कि हम
set विधि में उपयोग करते हैं। ऐसा इसलिए है क्योंकि वे वास्तव में एक ही हैं। किसी ऑब्जेक्ट को
set विधि का उपयोग करके निर्माण के समय, या बाद में "कॉन्फ़िगर" किया जा सकता है। सिंटैक्स, हालांकि, बिल्कुल वैसा ही है:
var rect = new fabric.Rect({ width: 10, height: 20, fill: '#f55', opacity: 0.7 });
डिफ़ॉल्ट विशेषताएँ
फैब्रिक की सभी वस्तुओं में डिफ़ॉल्ट मानों का एक समूह होता है। उनका उपयोग तब किया जाता है जब निर्माण के दौरान हम अन्य मूल्यों को निर्धारित नहीं करते हैं। मैं एक उदाहरण देता हूं।
var rect = new fabric.Rect();
आयत को डिफ़ॉल्ट मान मिला। यह 0,0 की स्थिति में है, काला, अपारदर्शी, कोई फ्रेम नहीं है, कोई आयाम नहीं है (चौड़ाई और ऊंचाई शून्य है)। इस वजह से, हम उसे नहीं देखते हैं। जैसे ही हम सकारात्मक चौड़ाई / ऊँचाई निर्धारित करते हैं, ऊपरी बाएँ कोने में एक काला आयत दिखाई देता है।

पदानुक्रम और विरासत
कपड़े की वस्तुएं अपने आप मौजूद नहीं होती हैं। वे एक स्पष्ट पदानुक्रम बनाते हैं।
अधिकांश वस्तुएँ कपड़े से विरासत में
fabric.Object ।
fabric.Object । एक विमान पर एक अमूर्त 2-आयामी आंकड़ा है। इसमें बाईं / शीर्ष और चौड़ाई / ऊंचाई विशेषताएँ हैं, साथ ही साथ अन्य दृश्य मापदंडों का एक सेट है। वे विशेषताएँ जो हमने पहले देखीं (भरें, स्ट्रोक, कोण, अपारदर्शिता, फ्लिप *, आदि) सभी फैब्रिक ऑब्जेक्ट से संबंधित हैं जो फैब्रिक से विरासत में मिली हैं।
इस तरह की विरासत बहुत सुविधाजनक है। यह हमें
fabric.Object पर तरीकों को परिभाषित करने की अनुमति देता है। विशेष रूप से, इस प्रकार यह सभी "कक्षाओं" में उपलब्ध है। उदाहरण के लिए, यदि आपको सभी वस्तुओं पर
getAngleInRadians विधि की आवश्यकता है, तो इसे
getAngleInRadians पर बनाएं।
fabric.Object.prototype.getAngleInRadians = function() { return this.getAngle() / 180 * Math.PI; }; var rect = new fabric.Rect({ angle: 45 }); rect.getAngleInRadians();
जैसा कि आप देख सकते हैं, विधि अब सभी वस्तुओं के लिए उपलब्ध है।
बेशक, वंशज वर्ग न केवल कपड़े से विरासत में ले सकते हैं।
fabric.Object , लेकिन यह भी अपने स्वयं के तरीकों और मापदंडों को परिभाषित करते हैं। उदाहरण के लिए,
fabric.Circle में। एक अतिरिक्त विशेषता "त्रिज्या" है। या
fabric.Image लेते हैं। उदाहरण के लिए, जिसे हम बाद में अधिक जानेंगे। इसमें <img> एलिमेंट के HTML पढ़ने / लिखने के लिए
getElement /
setElement विधियां हैं, जिस पर टाइप
fabric.Image एक ऑब्जेक्ट
fabric.Image ।
कैनवास (कैनवास)
हमने वस्तुओं की विस्तार से जांच की; चलो फिर से कैनवास पर वापस आते हैं।
जैसा कि आप उदाहरणों से देख सकते हैं, सबसे पहले खुद को खींचने के लिए "कैनवास" का निर्माण है -
new fabric.Canvas('...') । fabric.Canvas अनिवार्य रूप से <कैनवास> तत्व के चारों ओर एक आवरण है जो सभी वस्तुओं को प्रबंधित करने के लिए जिम्मेदार है। कंस्ट्रक्टर तत्व की आईडी लेता है, और प्रकार के
fabric.Canvas की एक वस्तु देता है।
fabric.Canvas ।
अब आप इसमें ऑब्जेक्ट्स (
add() )
add() सकते हैं, साथ ही उन्हें पढ़ सकते हैं (
item() ,
getObjects() ), या डिलीट (
remove() ):
var canvas = new fabric.Canvas('c'); var rect = new fabric.Rect(); canvas.add(rect);
जैसा कि हमने पहले ही पता लगा लिया है,
fabric.Canvas का मुख्य कार्य है।
fabric.Canvas उन वस्तुओं का प्रबंधन करना है जो उस पर हैं। इसके अलावा, यह मापदंडों के एक सेट के माध्यम से
कॉन्फ़िगर किया जा सकता
है । कैनवास की पृष्ठभूमि को बदलना, वस्तुओं को मुखौटा से बदलना, कुल लंबाई / चौड़ाई को बदलना, अन्तरक्रियाशीलता को चालू / बंद करना - और अन्य विकल्प सीधे
fabric.Canvas पर सेट किए जा सकते हैं। निर्माण के दौरान और बाद में दोनों:
var canvas = new fabric.Canvas('c', { backgroundColor: 'rgb(100,100,200)', selectionColor: 'blue', selectionLineWidth: 2
अन्तरक्रियाशीलता
फैब्रिक की सबसे अनोखी विशेषताओं में से एक, जिसे कर्नेल में बनाया गया है, इसकी अन्तरक्रियाशीलता परत है। यह उपयोगकर्ता को ऑब्जेक्ट मॉडल में हेरफेर करने की अनुमति देता है जिसे हमने अभी परिचित किया है।
एक ऑब्जेक्ट मॉडल प्रोग्रामेटिक एक्सेस के लिए मौजूद है। और माउस (या टचपैड, मोबाइल उपकरणों पर) के साथ वस्तुओं को नियंत्रित करने के लिए क्या आवश्यक है? ऐसा करने के लिए, फैब्रिक में उपयोगकर्ता पहुंच की कार्यक्षमता है। जैसे ही हम
new fabric.Canvas('...') माध्यम से कैनवास बनाते हैं। कैनवस
new fabric.Canvas('...') , उस पर स्थित वस्तुओं को तुरंत चुना जा सकता है, स्थानांतरित किया जा सकता है, घुमाया जा सकता है और यहां तक कि
एक साथ समूहीकृत किया जा सकता है ;


यदि हम कैनवास पर वस्तुओं को प्रबंधित करने के लिए उपयोगकर्ता को सक्षम करना चाहते हैं - कहते हैं, एक तस्वीर - हमें बस एक कैनवास बनाने और उस पर एक वस्तु जोड़ने की आवश्यकता है। अधिक अतिरिक्त सेटिंग्स की आवश्यकता नहीं है।
इस अन्तरक्रियाशीलता को प्रबंधित करना आसान है। ऐसा करने के लिए, कैनवास पर "चयन" ध्वज है, साथ ही साथ व्यक्तिगत वस्तुओं पर "चयन योग्य" ध्वज भी है।
var canvas = new fabric.Canvas('c'); ... canvas.selection = false;
लेकिन क्या होगा यदि अन्तरक्रियाशीलता की बिल्कुल भी आवश्यकता नहीं है? फिर बस
fabric.Canvas बदलें।
fabric.Canvas को
fabric.StaticCanvas बदलें। वाक्यविन्यास (विन्यास, विधियाँ) बिल्कुल समान है, बस
Canvas बजाय
StaticCanvas शब्द का उपयोग करें।
var staticCanvas = new fabric.StaticCanvas('c'); staticCanvas.add( new fabric.Rect({ width: 10, height: 20, left: 100, top: 100, fill: 'yellow', angle: 30 }));
यह अन्तरक्रियाशीलता और घटना प्रबंधन के लिए बहुत अधिक तर्क के बिना, कैनवास का एक हल्का संस्करण बनाता है। बाकी सब वही रहता है। हमें पूर्ण ऑब्जेक्ट मॉडल मिलता है, हम हटा सकते हैं और वस्तुओं को बदल सकते हैं, और निश्चित रूप से, कैनवास के विकल्पों को स्वयं बदल सकते हैं। केवल बाहरी घटनाओं का प्रबंधन गायब हो जाता है।
भविष्य में, जब हम फैब्रिक की कस्टम असेंबली (कस्टम बिल्ड) की संभावना से खुद को परिचित करते हैं, तो आप देखेंगे कि आप अपनी आवश्यकताओं के लिए लाइब्रेरी का हल्का संस्करण बना सकते हैं। यह उपयोगी हो सकता है, उदाहरण के लिए, आपको बस एक स्थिर ग्राफ, एक एसवीजी आकृति, या फिल्टर के साथ चित्र प्रदर्शित करने की आवश्यकता है।
तस्वीरें
वैसे, तस्वीरों के बारे में ...
फिर भी, सरल आकृतियों के साथ काम करना अधिक रोचक रूप से समृद्ध चित्रों के साथ दिलचस्प नहीं है। जैसा कि आप शायद पहले से ही अनुमान लगा चुके हैं, फैब्रिक में यह बहुत सरल है। एक
fabric.Image बनाएँ। ऑब्जेक्ट ऑब्जेक्ट करें, इसे कैनवास पर जोड़ें:
(एचटीएमएल)
<canvas id="c"></canvas> <img src="my_image.png" id="my-image">
(जे एस)
var canvas = new fabric.Canvas('c'); var imgElement = document.getElementById('my-img'); var imgInstance = new fabric.Image(imgElement, { left: 100, top: 100, angle: 30, opacity: 0.85 }); canvas.add(imgInstance);
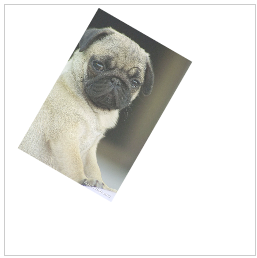
ध्यान दें कि हम <इमेज> एलीमेंट को
fabric.Image कैसे पास करते हैं। निर्माण कंस्ट्रक्टर। इस प्रकार, हम टाइप
fabric.Image का एक ऑब्जेक्ट बनाते हैं।
fabric.Image , जो इस तत्व से एक तस्वीर है। हमने बाएं / शीर्ष मूल्यों को 100/100, कोण को 30 और पारदर्शिता को 0.85 पर सेट किया है। कैनवास में जोड़ने के बाद, चित्र को 100,100 पर घुमाया जाता है, 30 डिग्री घुमाया जाता है, और थोड़ा पारदर्शी होता है! बुरा नहीं है ...

लेकिन क्या होगा अगर दस्तावेज़ में चित्र तत्व मौजूद नहीं है, अगर केवल इसका पता है? यह डरावना नहीं है। इस स्थिति में, आप
fabric.Image.fromURL उपयोग कर सकते हैं:
fabric.Image.fromURL('my_image.png', function(oImg) { canvas.add(oImg); });
यहां कोई आश्चर्य नहीं। हम
fabric.Image.fromURL चित्र का पता, साथ ही एक फ़ंक्शन (कॉलबैक), जो चित्र लोड होने पर कॉल किया जाना चाहिए। कॉलबैक को
fabric.Image प्राप्त होता है। ऑब्जेक्ट को
fabric.Image पहले तर्क के रूप में देखें। कॉल के समय, आप इसके साथ कुछ भी कर सकते हैं - इसे बदल सकते हैं, या तुरंत इसे प्रदर्शन के लिए कैनवास में जोड़ सकते हैं।
fabric.Image.fromURL('my_image.png', function(oImg) {
पाथ एंड पाथग्रुप
हमने साधारण आकृतियों और चित्रों को देखा। अब अधिक जटिल सामग्री पर चलते हैं।
एक शक्तिशाली और अपूरणीय जोड़े से मिलें: पथ और पथ समूह।
फैब्रिक में पथ (शाब्दिक रूप से अनुवादित "पथ") एक घुमावदार आकृति है जिसे रंग से भरा जा सकता है, एक पथ हो सकता है, किसी भी तरह से बदला जा सकता है। यह आदेशों के एक समूह द्वारा दर्शाया गया है, जिसकी तुलना एक बिंदु से दूसरे बिंदु पर कलम के साथ की जा सकती है। "मूव," "लाइन," "कर्व," या "आर्क," पथ जैसे कमांड का उपयोग करके पथ आश्चर्यजनक रूप से जटिल आकार को पुन: उत्पन्न कर सकता है। और पाथ समूहों (PathGroup) की सहायता से, सब कुछ संभव हो जाता है।
फैब्रिक में पथ
एसवीजी <पथ> तत्वों के समान
हैं । वे कमांड के एक ही सेट का उपयोग करते हैं, <पथ> तत्वों से बनाया जा सकता है और उनमें धारावाहिक किया जा सकता है। हम क्रमबद्धता और एसवीजी पार्सिंग के बारे में बाद में बात करेंगे। अब यह कहने योग्य है कि आप पथ ऑब्जेक्ट के साथ मैन्युअल रूप से काम करने की संभावना नहीं है। इसके बजाय, फैब्रिक में निर्मित एसवीजी पार्सर का उपयोग करना समझ में आता है। यह समझने के लिए कि ये पथ ऑब्जेक्ट क्या हैं, आइए उनमें से एक बनाएं।
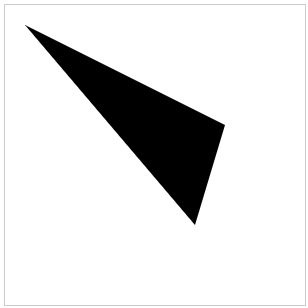
var canvas = new fabric.Canvas('c'); var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z'); path.set({ left: 120, top: 120 }); canvas.add(path);

fabric.Path ऑब्जेक्ट बनाते समय, हम कर्व को "प्लॉटिंग" करने के निर्देश के साथ एक लाइन पास करते हैं। यह निर्देश निश्चित रूप से बहुत रहस्यमय है, लेकिन इसे समझना वास्तव में काफी आसान है। "M" का अर्थ है "चाल" और अदृश्य कलम को 0 पर जाने के लिए कहता है, 0. "L" का अर्थ है "रेखा" और बिंदु 200, 100 तक एक रेखा खींचता है। तब "L" कमांड 170 तक एक रेखा खींचता है , 200. और अंत में, "z" अदृश्य पथ को वर्तमान पथ को बंद करने और आकार को पूरा करने के लिए मजबूर करता है। नतीजतन, हमें ऐसा त्रिकोणीय आकार मिलता है।
fabric.Path ऑब्जेक्ट फैब्रिक की बाकी वस्तुओं की तरह ही होता है, इसलिए हमने आसानी से इसके मापदंडों (बाएं, ऊपर) को बदल दिया। लेकिन आप और अधिक बदल सकते हैं:
... var path = new fabric.Path('M 0 0 L 300 100 L 200 300 z'); ... path.set({ fill: 'red', stroke: 'green', opacity: 0.5 }); canvas.add(path);

मज़े के लिए, आइए एक और सर्किट देखें, इस बार अधिक जटिल। आप समझेंगे कि मैन्युअल रूप से आकृति बनाना सबसे मज़ेदार गतिविधि क्यों नहीं है।
... var path = new fabric.Path('M121.32,0L44.58,0C36.67,0,29.5,3.22,24.31,8.41\ c-5.19,5.19-8.41,12.37-8.41,20.28c0,15.82,12.87,28.69,28.69,28.69c0,0,4.4,\ 0,7.48,0C36.66,72.78,8.4,101.04,8.4,101.04C2.98,106.45,0,113.66,0,121.32\ c0,7.66,2.98,14.87,8.4,20.29l0,0c5.42,5.42,12.62,8.4,20.28,8.4c7.66,0,14.87\ -2.98,20.29-8.4c0,0,28.26-28.25,43.66-43.66c0,3.08,0,7.48,0,7.48c0,15.82,\ 12.87,28.69,28.69,28.69c7.66,0,14.87-2.99,20.29-8.4c5.42-5.42,8.4-12.62,8.4\ -20.28l0-76.74c0-7.66-2.98-14.87-8.4-20.29C136.19,2.98,128.98,0,121.32,0z'); canvas.add(path.set({ left: 100, top: 200 }));
वाह, यहाँ क्या चल रहा है?! चलो ठीक है।
"M" का अर्थ अभी भी "चाल" कमांड है, और यहाँ अदृश्य हैंडल बिंदु "121.32, 0" से अपनी यात्रा शुरू करता है। इसके बाद "L" कमांड आती है, जो इसे "44.58, 0" बिंदु तक ले जाती है। अब तक, सब कुछ सरल है। निम्नलिखित के बारे में क्या? "C" कमांड का अर्थ है "घन bezier" (bezier
वक्र )। वह पेन को "36.67, 0" बिंदु पर एक वक्र खींचने के लिए मजबूर करती है। वक्र लाइन के आरंभ में नियंत्रण बिंदु के रूप में "29.5, 3.22" और लाइन के अंत में नियंत्रण बिंदु के रूप में "24.31, 8.41" का उपयोग करता है। इसके बाद अन्य बीज़ियर वक्रों की एक पूरी असंख्यता होती है, जो अंततः अंतिम आकार बनाती है।

आपने शायद ऐसे "राक्षसों" के साथ मैन्युअल रूप से काम नहीं किया है। इसके बजाय, आप बहुत सुविधाजनक
fabric.loadSVGFromString या
fabric.loadSVGFromURL उपयोग कर सकते हैं, जो संपूर्ण SVG फ़ाइल को लोड करता है। फैब्रिक पार्सर बाकी सभी एसवीजी तत्वों के माध्यम से जाकर और संबंधित पथ ऑब्जेक्ट बनाकर करेगा।
वैसे, एसवीजी दस्तावेजों के संबंध में, पथ इन फेब्रिक आमतौर पर एक एसवीजी <पथ> तत्व का प्रतिनिधित्व करता है, लेकिन ऐसे तत्वों के समूह जो अक्सर एसवीजी दस्तावेजों में पाए जा सकते हैं, आमतौर पर पथग्रेप (फैब्रिक.पैथग्रुप ऑब्जेक्ट्स) के माध्यम से दर्शाए जाते हैं। PathGroup केवल Path ऑब्जेक्ट्स का एक समूह है। चूंकि
fabric.PathGroup फैब्रिक से विरासत में मिला है। विशेष रूप से, ऐसी वस्तुओं को किसी अन्य फैब्रिक ऑब्जेक्ट की तरह ही कैनवास में जोड़ा जा सकता है। बेशक, उन्हें नियंत्रित किया जा सकता है, बाकी सभी की तरह।
सबसे अधिक संभावना है, आपको सीधे उनके साथ काम नहीं करना होगा। यदि आप फैब्रिक के साथ काम करते समय उनके सामने आते हैं, तो बस यह ध्यान रखें कि आप क्या काम कर रहे हैं और आपको उनकी आवश्यकता क्यों है।
अंतभाषण
हमने फैब्रिक के केवल सबसे बुनियादी पहलुओं को कवर किया। उनके साथ निपटाकर, आप आसानी से सरल और जटिल आकार, या चित्र दोनों बना सकते हैं। आप उन्हें कैनवास पर दिखा सकते हैं, उन्हें बदल सकते हैं (स्थिति, पैमाने, कोण, रंग, समोच्च, पारदर्शिता की विशेषताओं के माध्यम से), और जो कुछ भी आपके दिल की इच्छा है, उनके साथ करें।
अगले भाग में, हम समूहों, एनीमेशन, पाठ, एसवीजी पार्सिंग, प्रतिपादन और क्रमांकन, घटना प्रबंधन, छवि फिल्टर और अन्य दिलचस्प चीजों के साथ काम करने के बारे में बात करेंगे।
इस बीच, व्याख्यात्मक कोड या बेंचमार्क के साथ डेमो पर एक नज़र डालें , Google समूह या Stackoverflow में चर्चा में शामिल हों , दस्तावेज़ , विकी और कोड देखें ।मुझे आशा है कि आपको फैब्रिक के साथ प्रयोग करने में मजा आएगा! लेख लिखने और अनुवाद करने में मदद केलिए मैक्सिम चेरिनैक का बहुत धन्यवाद ।