यह आलेख BEM तकनीकों का उपयोग करके प्रोजेक्ट बनाने के तरीके के बारे में बताता है।
हम सीएसएस में BEM के सिद्धांतों का उपयोग करके,
i-bem.js पर घोषणात्मक जावास्क्रिप्ट लिखने की क्षमता और
BEMHTML टेम्पलेट
BEMHTML का उपयोग करके एक
उत्पाद कैटलॉग पेज चरण
BEMHTML ।
bem tools यह सब करने में मदद करेगा, विशेष रूप से,
bem server डेवलपमेंट टूल।

महत्वपूर्ण: लेख में कोई विशेष विवरण नहीं हैं, इसका उद्देश्य परियोजना को जल्द से जल्द प्राप्त करना है। अधिक जानकारी प्रकट करने वाला पाठ अगली पोस्ट में होगा।
BEM क्या है?
शुरू करने के लिए, उन लोगों के लिए एक छोटा विषयांतर, जो इस संक्षिप्त नाम का मतलब नहीं जानते हैं।
BEM का अर्थ "ब्लॉक, एलीमेंट, मोडिफायर" है। यह एक वेब परियोजना विकास पद्धति है, जो किसी भी तकनीक के लिए इंटरफ़ेस को अलग-अलग टुकड़ों में आसानी से विभाजित करने का एक तरीका है। इसके अलावा, बीईएम काम को स्वचालित करने के लिए उपकरणों का एक सेट है। और अंत में, बीईएम तेज और कुशल विकास के लिए फ्रंट-एंड लाइब्रेरी बनाने की क्षमता है।
यदि आपने पहले BEM का सामना नहीं किया है, तो आपको पहले साइट
bem.info की सामग्री को देखना चाहिए, और फिर इस लेख पर वापस लौटना होगा।
उन लोगों के लिए जो वीडियो को अधिक पसंद करते हैं, मैं
वेबकॉन्फ़ रीगा 2012 (अंग्रेजी में)
से रिपोर्ट की रिकॉर्डिंग की पेशकश कर सकता हूं या
आरआईटी 2011 में सर्गेई बेरेज़ोय (@veged) द्वारा एक
भाषण ।
आवश्यक उपकरण
इस मैनुअल के सभी चरणों से गुजरने के लिए, आपको
बीम टूल्स को स्थापित
करना होगा । यह BEM संस्थाओं के संचालन के लिए एक कमांड लाइन इंटरफेस के साथ टूल का एक सेट है और एक प्रोजेक्ट का निर्माण करता है। स्थापना निर्देश रिपॉजिटरी के विवरण में हैं।
इस लेखन के समय, संस्करण
0.5.21 प्रासंगिक था।
अपनी खुद की परियोजना रिपोजिटरी बनाना
अपनी परियोजना बनाने का सबसे आसान तरीका है कि किसी मौजूदा भंडार को एक उपयुक्त संरचना के साथ कॉपी करना। पूर्ण बीईएम स्टैक का उपयोग करने वाले प्रोजेक्ट के लिए,
प्रोजेक्ट-स्टब रिपॉजिटरी उपयुक्त है। लेखन के समय, संशोधन
5ac5d2d2567ca6d52d82f95b219bca6f49ef5cc4 ।
$ git clone git://github.com/bem/project-stub.git my-pretty-project $ cd my-pretty-project/ $ git reset --hard 5ac5d2d2567ca6d52d82f95b219bca6f49ef5cc4 $ rm -rf .git $ git init
फिर परियोजना को इकट्ठा करने की आवश्यकता है। ऐसा करने के लिए, कमांड चलाएँ
make
इसमें कुछ समय लगता है, क्योंकि उसी क्षण सभी आवश्यक npm संकुल परियोजना निर्देशिका में स्थापित हो जाते हैं।
अंत में आपको निम्न संदेश दिखाई देगा:
info: Server is listening on port 8080. Point your browser to http://localhost:8080/
bem server आपके कंप्यूटर पर लॉन्च किया
bem server - एक विकास उपकरण जो आपकी परियोजना को स्वचालित रूप से पुनर्निर्माण करेगा यदि आप इसमें बदलाव करते हैं।
बदलते पृष्ठ
आपकी परियोजना में अब एक
index.html पृष्ठ है जिसे आप एक ब्राउज़र में खोल सकते हैं।
पृष्ठ के लिए पहला अनुरोध ध्यान देने योग्य समय के लिए संसाधित किया जाएगा, क्योंकि इस समय बीम सर्वर अपनी विधानसभा के लिए आवश्यक पुस्तकालयों को लोड करता है।
प्रोजेक्ट संरचना मानती है कि ब्लॉक को
desktop.blocks डायरेक्टरी में, और
desktop.blocks डायरेक्टरी के पन्नों में रखा जाएगा।
आम तौर पर, कड़ाई से बोलते हुए,
desktop.bundles ब्लॉकों का एक "सेट" संग्रहीत करता है। इन्हें अक्सर कई पृष्ठों के ब्लॉक का उपयोग किया जा सकता है (जिसे आमतौर पर
common कहा जाता
common ), सेट करता है जो कई पृष्ठों को जोड़ती है (
all यदि सभी पृष्ठ संयुक्त हैं) या, सरलतम मामले में, ब्लॉकों के सेट, जिनमें से प्रत्येक एक पृष्ठ से मेल खाता है। यहां अंतिम, सरल विकल्प माना जाएगा।
आप फ़ाइल
desktop.bundles/index/index.bemjson.js को बदलकर पेज को संपादित कर सकते हैं।
बम्जसन में ब्लॉक विवरण
सबसे पहले, हम पेज पर हैट डालेंगे। BEM के संदर्भ में, यह
head ब्लॉक है:
{ block: 'head' }
इसके बाद, विभिन्न चरणों में पृष्ठ का पूरा कोड Gist:
https://gist.github.com/4175550 पर देखा जा सकता है।
पृष्ठ को पुनः लोड करने के बाद, आप देखेंगे कि संबंधित
<div> इसमें दिखाई दिया है।
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="head"></div> </body> </html>
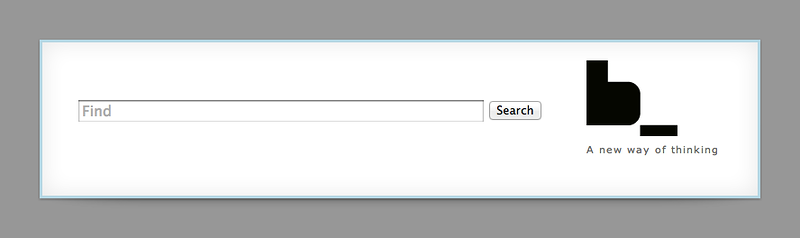
हम टोपी को सामग्री से भर देंगे: खोज प्रपत्र, लोगो और लेआउट, सामग्री को आवश्यकतानुसार स्थिति में लाना।
सबसे पहले, पेज के BEMJSON विवरण में,
head ब्लॉक के अंदर, हम
layout ब्लॉक को दो तत्वों के साथ रखते हैं:
left और
right ।
content: [ { block: 'head', content: { block: 'layout', content: [ { elem: 'left', content: 'left here' }, { elem: 'right', content: 'right here' } ] } } ]
https://gist.github.com/4175573 <!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="head"> <div class="layout"> <div class="layout__left">left here</div> <div class="layout__right">right here</div> </div> </div> </body> </html>
यह आवश्यक मार्कअप बनाएगा (आप इसे पृष्ठ को ताज़ा करके देख सकते हैं), जिसके लिए आपको शैलियों को लिखने की आवश्यकता है। यही है, सीएसएस तकनीक में
layout ब्लॉक को लागू करें।
ब्लॉक निर्माण
प्रौद्योगिकी फ़ाइल बनाने के लिए,
bem create कमांड का उपयोग करें।
$ bem create -l desktop.blocks/ -T css -b layout
कमांड एक
desktop.blocks/layout/layout.css बनाएगा, जिसमें पहले से ही ब्लॉक फ़ाइल के लिए एक चयनकर्ता है। नियम को ब्लॉक के उद्देश्य के अनुसार पूरक होना चाहिए।
अब आप केवल कॉपी कर सकते हैं:
https://gist.github.com/4175598पुस्तकालयों से ब्लॉक का उपयोग करना
layout में एम्बेडेड खोज फ़ॉर्म और लोगो ब्लॉक को स्वतंत्र रूप से लागू करने की आवश्यकता नहीं है। उन्हें पहले से ही
बीम-ब्ल पुस्तकालय में लागू किया
गया है , यह केवल पृष्ठ पर उन्हें घोषित करने के लिए पर्याप्त है। यही है, पृष्ठ
desktop.bundles/index/index.bemjson.js में ब्लॉक के BEMJSON विवरण डालें।
हमारे पेज के लिए, हम
बी-सर्च और
बी-लोगो ब्लॉक का उपयोग करेंगे।
https://gist.github.com/4175640आप
यहां से लोगो के लिए एक तस्वीर ले सकते हैं या अपना खुद का निर्दिष्ट कर सकते हैं।

लाइब्रेरी ब्लॉक को फिर से परिभाषित करना
सीएसएस रिडिफाइनमेंट
हमारे द्वारा उपयोग किया जाने वाला
b-logo ब्लॉक केवल आपको आवश्यक मार्कअप प्रदान करता है। प्रत्येक डेवलपर अपने लिए CSS लिख सकता है, क्योंकि सभी को अलग-अलग मार्कअप की आवश्यकता होती है।
हम इस मार्कअप को अपने पुनर्परिभाषित स्तर पर
b-logo ब्लॉक में रखेंगे।
$ bem create -l desktop.blocks/ -T css -b b-logo
ब्लॉक के लिए मार्कअप यहां से लिया जा सकता है:
https://gist.github.com/4175675b-search ब्लॉक के लिए समान:
$ bem create -l desktop.blocks/ -T css -b b-search
https://gist.github.com/4195433
BEMHTML को फिर से परिभाषित करना
पृष्ठ को केंद्रित बनाने के लिए, आपको एक अतिरिक्त कंटेनर की आवश्यकता है। ऐसा करने के लिए, हम अपने स्तर पर एक ही ब्लॉक बनाकर
b-page ब्लॉक टेम्पलेट्स को फिर से परिभाषित करेंगे। BEMHTML का उपयोग टेम्पलेट इंजन के रूप में किया जाता है।
$ bem create -l desktop.blocks/ -b b-page -T bemhtml
परिणामी फ़ाइल
desktop.blocks/b-page/b-page.bemhtml आपको कोड लिखना होगा जो ब्लॉक के कंटेंट को एक अतिरिक्त कंटेनर में लपेटता है।
block b-page, content: { elem: 'body-i', content: this.ctx.content }
https://gist.github.com/4175742 <!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head"> <div class="layout">...</div> </div> </div> </body> </html>
परिणामस्वरूप मार्कअप के लिए, सीएसएस नियम बनाए गए हैं:
$ bem create -l desktop.blocks/ -T css -b b-page
परिणामी
desktop.blocks/b-page/b-page.css यहां से कॉपी की जा सकती है:
https://gist.github.com/4175763और पृष्ठ पर दिखाई देने वाले शीर्ष लेख ब्लॉक के लिए, मैं इसे एक सीमा प्रदान करूंगा:
$ bem create -l desktop.blocks/ -T css -b head
फ़ाइल के लिए सामग्री।
desktop.blocks/head/head.css :
https://gist.github.com/4175776 ।

BEMHTML टेम्पलेट
BEMHTML टेम्प्लेट न केवल ब्लॉक और उनकी विशेषताओं का प्रतिनिधित्व करने वाले टैग निर्धारित कर सकते हैं, बल्कि डिज़ाइन सामग्री भी उत्पन्न कर सकते हैं।
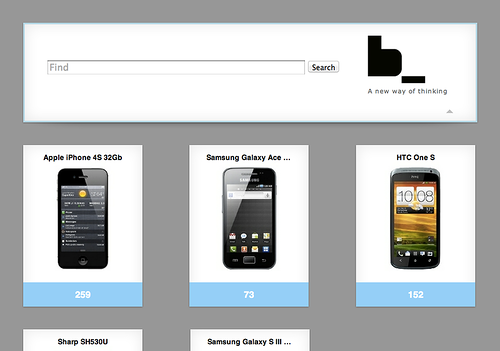
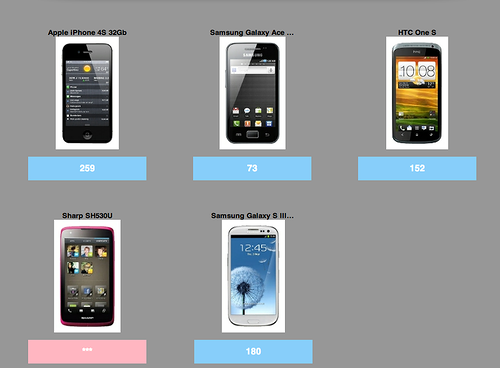
उदाहरण के लिए, आइए एक पृष्ठ पर उत्पादों की सूची दें। यह
goods ब्लॉक के साथ पृष्ठ के BEMJSON घोषणा में प्रस्तुत किया गया है, और घोषणा में आवश्यक डेटा शामिल है।
{ block: 'goods', goods: [ { title: 'Apple iPhone 4S 32Gb', image: '1450827127820366493466', price: '259', url: '/' }, { title: 'Samsung Galaxy Ace S5830', image: 'http://mdata.yandex.net/i?path=b0206005907_img_id5777488190397681906.jpg', price: '73', url: '/' }, ... }
https://gist.github.com/4176078इस डेटा को आवश्यक मार्कअप में बदलने के लिए, ब्लॉक को BEMHTML तकनीक में लागू किया जाना चाहिए। उपस्थिति के लिए - सीएसएस प्रौद्योगिकी। इसलिए, आप डिफ़ॉल्ट रूप से प्रदान की गई सभी तकनीकों में एक ब्लॉक बना सकते हैं।
$ bem create -l desktop.blocks -b goods
Desktop.blocks
desktop.blocks/goods/goods.bemhtml लिए BEMHTML ब्लॉक टेम्पलेट में
desktop.blocks/goods/goods.bemhtml आपको कोड लिखना होगा जो JSON को ब्लॉक तत्वों में डेटा के साथ बदल देता है। और यह भी,
tag मॉड का उपयोग करके, निर्दिष्ट करें कि ब्लॉक और इसके तत्वों का प्रतिनिधित्व करने के लिए कौन से डोम तत्व हैं।
block goods { tag: 'ul' ... elem item, tag: 'li' elem title, tag: 'h3' }
https://gist.github.com/4176118 <!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head">...</div> <ul class="goods"> <li class="goods__item"> <h3 class="goods__title">Apple iPhone 4S 32Gb</h3> <img class="goods__image" src="1450827127820366493466"/> <span class="goods__price">259</span> </li> <li class="goods__item">...</li> <li class="goods__item">...</li> </ul> </div> </body> </html>
एक टेम्पलेट न केवल ब्लॉक तत्व बना सकता है, बल्कि अन्य ब्लॉक भी बना सकता है। उदाहरण के लिए, इसके लिए
bem-bl b-link लाइब्रेरी से
b-link ब्लॉक का उपयोग करके किसी उत्पाद की कीमत को लिंक में लपेटा जा सकता है।
{ elem: 'price', content: { block: 'b-link', url: item.url, content: item.price } }
https://gist.github.com/4176996इसके अलावा, शैलियों द्वारा इस लिंक के डिजाइन के दौरान एक झरना से बचने के लिए, इसे
goods ब्लॉक के एक तत्व के रूप में चिह्नित किया जा सकता है।
{ block: 'b-link', mix: [{ block: 'goods', elem: 'link' }], url: item.url, content: item.price }
https://gist.github.com/4177113 ... <ul class="goods"> <li class="goods__item"> <h3 class="goods__title">Apple iPhone 4S 32Gb</h3> <img class="goods__image" src="1450827127820366493466"/> <span class="goods__price"> <a class="b-link goods__link" href="/">259</a> </span> </li> <li class="goods__item">...</li> <li class="goods__item">...</li> </ul>
आपको एक संशोधक के साथ नए उत्पादों के बारे में तत्वों को चिह्नित करने और समतल तत्वों को जोड़ने की भी आवश्यकता है।
https://gist.github.com/4177157ब्लॉक के लिए सीएसएस को यहां से
https://gist.github.com/4177163 पर कॉपी किया जा सकता है।
CSS तकनीक में अलग से एक ब्लॉक बनाना आवश्यक नहीं है, क्योंकि यह मूल रूप से सभी आवश्यक फाइलों के साथ बनाया गया था।

IE के लिए आपको CSS की भी आवश्यकता होगी। यह डिफ़ॉल्ट प्रौद्योगिकी सूची में शामिल नहीं है।
$ bem create block -l desktop.blocks/ -T ie.css goods
परिणामी
desktop.blocks/goods/goods.ie.css लिए सामग्री
desktop.blocks/goods/goods.ie.css https://gist.github.com/4177174 पर ली जा सकती है।
निर्भरता को अवरुद्ध करें
घोषणा के अलावा, आपको पेज टेम्प्लेट, सीएसएस और जावास्क्रिप्ट ब्लॉक से कनेक्शन की गारंटी देने की आवश्यकता है। ऐसा करने के लिए, आप एक ब्लॉक की निर्भरता का वर्णन कर सकते हैं, यह ब्लॉक को
deps.js टेक्नोलॉजी में
deps.js है।
$ bem create -l desktop.blocks/ -T deps.js -b goods
आप एक
b-link ब्लॉक की जरूरत है, यह निर्दिष्ट करके
shouldDeps निर्भरता का लाभ उठा सकते हैं।
({ shouldDeps: [ { block: 'b-link' } ] })
https://gist.github.com/4177031पुस्तकालयों को जोड़ना
मैं एक छाया के साथ फैशनेबल आयतों के साथ एक टोपी और प्रत्येक उत्पाद पेश करना चाहूंगा। इसके लिए ब्लॉक मैं
अपने दोस्त की
लाइब्रेरी से उधार
लूंगा ।
केवल एक ब्लॉक है जिसे
box कहा जाता है
box और यह वही करता है जो मुझे चाहिए।
पुस्तकालय कोड प्राप्त करने के लिए, मुझे पड़ोसी पुस्तकालयों के साथ सादृश्य द्वारा
./bem/make.js में अपना पता निर्दिष्ट करने की आवश्यकता है।
getLibraries: function() { return { 'bem-bl': { type: 'git', url: 'git://github.com/bem/bem-bl.git', treeish: '0.3' }, 'bemhtml' : { type: 'git', url: 'git://github.com/bem/bemhtml.git' }, 'john-lib' : { type: 'git', url: 'git://github.com/john-johnson/j.git' } }; }
https://gist.github.com/4177229और बंडलों (पृष्ठ) की सेटिंग में यह भी इंगित करें कि इस स्तर का उपयोग विधानसभा के दौरान किया जाना चाहिए। यह
desktop.bundles/.bem/level.js ।
exports.getConfig = function() { return BEM.util.extend(this.__base() || {}, { bundleBuildLevels: this.resolvePaths([ '../../bem-bl/blocks-common', '../../bem-bl/blocks-desktop', '../../bemhtml/common.blocks', '../../john-lib/blocks/', '../../desktop.blocks' ]) }); };
https://gist.github.com/4177250दुर्भाग्य से, अभी के लिए, प्रोजेक्ट का कॉन्फ़िगरेशन बदलते समय, आपको
bem server को पुनरारंभ करना होगा। आपको वर्तमान प्रक्रिया को बाधित करना होगा और फिर से
make कमांड टाइप
make ।
भविष्य के संस्करणों में, पुनरारंभ का वादा हटाया जाने का वादा किया गया है।
ब्लॉक और तत्वों का मिश्रण
अब आप
box ब्लॉक का उपयोग कर सकते हैं। मैं बस उन्हें अपने ब्लॉकों में लपेट सकता हूं। लेकिन मार्कअप को बचाने के लिए, आप एक डोम नोड पर 2 ब्लॉक मिला सकते हैं। इसे
mix कहा जाता है।
मिश्रण करने का एक तरीका इनपुट (BEMJSON) में इसका वर्णन करना है।
इस स्थिति में, आपको पेज कोड को बदलकर
box ब्लॉक के साथ
head ब्लॉक को मिलाना होगा।
{ block: 'head', mix: [ { block: 'box' } ], content: ... }
https://gist.github.com/4177292 <!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head box"> <div class="layout">...</div> </div> <ul class="goods">...</ul> </div> </body> </html>
head ब्लॉक के आधार पर
box ब्लॉक लिखना न भूलें
$ bem create -l desktop.blocks/ -T deps.js -b head ({ shouldDeps: [ { block: 'box' } ] })
https://gist.github.com/4235143
आप न केवल ब्लॉक, बल्कि ब्लॉक वाले तत्वों को भी मिला सकते हैं।
goods ब्लॉक टेम्पलेट में, प्रत्येक आइटम तत्व को एक
box ब्लॉक के साथ मिलाएं।
content.push({ elem: 'item', mods: mods, mix: [{ block: 'box' }], content: ...
https://gist.github.com/4177350 <!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head box"> <div class="layout">...</div> </div> <ul class="goods"> <li class="goods__item box">...</li> <li class="goods__item box">...</li> <li class="goods__item box">...</li> <li class="goods__item goods__item_new_yes box">...</li> <li class="goods__item box">...</li> <li class="goods__sizer">...</li> ... </ul> </div> </body> </html>

घोषणात्मक जावास्क्रिप्ट
जावास्क्रिप्ट कार्यक्षमता के साथ ब्लॉक
box ब्लॉक, जो कनेक्टेड थर्ड-पार्टी लाइब्रेरी के लिए मेरे प्रोजेक्ट पर दिखाई देता है, गतिशील जावास्क्रिप्ट कार्यक्षमता भी प्रदान करता है - इसे ध्वस्त किया जा सकता है।
यह बताने के लिए कि मैं शीर्ष लेख में इस जावास्क्रिप्ट कार्यक्षमता का उपयोग करना चाहता हूं, मुझे
head ब्लॉक के विवरण को बदलने की आवश्यकता है, यह दर्शाता है कि मिश्रित होने वाले
box में जावास्क्रिप्ट कार्यान्वयन है:
mix: [{ block: 'box', js: true }]
https://gist.github.com/4202622ब्लॉक के अंदर
switcher तत्व को रखना भी आवश्यक है
content: [ { block: 'layout', ... }, { block: 'box', elem: 'switcher' } ]
https://gist.github.com/4202651यह एक तीर के साथ एक ब्लॉक निकलता है, जो इसे ढह सकता है और इसका विस्तार कर सकता है।

जावास्क्रिप्ट ओवरराइड
मेरे लिए जावास्क्रिप्ट
box कार्यक्षमता पर्याप्त नहीं है। मैं चाहता हूं कि यह न केवल लंबवत रूप से गुना हो, बल्कि क्षैतिज रूप से भी हो। हालाँकि, मैं किसी और के पुस्तकालय में परिवर्तन नहीं कर सकता। लेकिन इस तथ्य के कारण कि जावास्क्रिप्ट ब्लॉक को
i-bem ब्लॉक से एक
घोषणात्मक ढांचे का उपयोग करके लिखा
गया है , मेरे पास अपने स्तर पर ब्लॉक के व्यवहार को बदलने (ओवरराइड या ओवरराइड) करने का अवसर है।
bem create -l desktop.blocks -T js -b box
परिणामी
desktop.blocks/box/box.js आपको केवल
onSetMod सेक्शन को छोड़ने की आवश्यकता होती है जो संशोधक की स्थापना के लिए प्रतिक्रिया का वर्णन करता है।
onSetMod : { }
https://gist.github.com/4195865इस मामले में, आपको
closed संशोधक की स्थापना और हटाने का जवाब देना होगा:
onSetMod : { 'closed': { 'yes': function() {
https://gist.github.com/4195879नए पेज बनाएँ
पृष्ठ भी पुनर्वितरण के अपने स्तर पर ब्लॉक हैं। इसलिए, उन्हें बनाने के लिए, आप
bem create कमांड का भी उपयोग कर सकते हैं:
bem create -l desktop.bundles -b contact
-T ध्वज को छोड़ा जा सकता है, क्योंकि यह
desktop.bundles की सेटिंग के
bem create धन्यवाद बनाता है। बंडलों का स्तर जानता है कि इस स्तर पर बनाए गए ब्लॉक को BEMJSON तकनीक में दर्शाया जाना चाहिए। इसलिए,
desktop.bundles/contact/contact.bemjson.js फ़ाइल पृष्ठ के लिए न्यूनतम सामग्री के साथ दिखाई देती है।
नया पेज
http: // localhost: 8080 / desktop.bundles / contact / contact.html पर देखा जा सकता है
bem server पहली कॉल के समय अपनी HTML, JS और CSS फाइलें एकत्रित करेगा।
रोल आउट करें
हर समय जब हम परियोजना का विकास कर रहे थे, तो
bem server काम कर रहा
bem server और परियोजना के उन हिस्सों को फिर से जोड़ रहा
bem server , जिन्हें पृष्ठों को अपडेट करते समय बदलना आवश्यक है।
उत्पादन में रोल आउट के लिए, आपको प्रोजेक्ट बनाने की भी आवश्यकता है, लेकिन पूरी परियोजना पहले से ही है, भले ही कुछ बदल गया हो या नहीं। ऐसा करने के लिए आप
bem make कमांड का उपयोग कर सकते हैं।
इस परियोजना के लिए पैकेज के स्थानीय संस्करण को चलाने की सिफारिश की गई है:
./node_modules/bem/bin/bem make
आभार साइट के लेआउट की तैयारी के लिए, बहुत धन्यवाद
tyv और
gela-d ।