यह आलेख विंडोज 8. के लिए HTML / JS में WinRT- एप्लिकेशन को विकसित करने की मूल बातें के लिए समर्पित सामग्रियों की श्रृंखला ( पहला भाग ) जारी रखता है। हम सर्वर खाली और लाइव टाइल्स के साथ एक पूर्ण अनुप्रयोग के लिए लगभग खाली टेम्पलेट शुरू करने से लगातार जाएंगे।
आपको याद दिला दूं कि पहले लेख में हमने सीखा कि कैसे अपने डेटा स्रोतों को जोड़ा जाए और एप्लिकेशन पेजों पर इस डेटा को कच्चा दिखाने के लिए समझौता किया जाए।
इस लेख में, हम अपने आवेदन की उपस्थिति को देखेंगे: चित्र जोड़ें, हेडर, स्टाइल, टाइल आदि बदलें। विजुअल स्टूडियो में सभी काम किए जा सकते हैं, हालांकि कुछ चीजें अभिव्यक्ति के मिश्रण में बदलने के लिए अधिक सुविधाजनक और आसान हैं।
XAML / C #। यदि आप XAML और C # का उपयोग करने में रुचि रखते हैं, तो मैं अपने सहयोगी, स्टास पावलोव द्वारा लेखों की एक समान श्रृंखला पर ध्यान देने की सलाह देता हूं: हम XAML / C # पर विंडोज 8 अनुप्रयोगों के विकास के साथ एक सरल RSS रीडर लागू करते हैं ।
चित्र निकालें
सबसे पहले, चलो पोस्ट से छवियों को निकालने की कोशिश करें, यदि वे हैं, तो निश्चित रूप से, वहां। ऐसा करने के लिए,
js \ data.js फ़ाइल खोलें और
getItemsFromRSSFeed फ़ंक्शन पर जाएं, जो अलग-अलग पोस्ट को पार्स करता है।
लाइन से पहले निम्नलिखित कोड
जोड़ें "var postItem = {" :
यहां हम पोस्ट की सामग्री के साथ एक अस्थायी तत्व बनाते हैं और पदों के लिए टाइल पर एक पृष्ठभूमि के रूप में इसका उपयोग करने के लिए इसमें से पहली तस्वीर (
querySelector ) का उपयोग करते हैं। यदि कोई चित्र नहीं है, तो एक खाली स्ट्रिंग का उपयोग करें, जिसे हम संबंधित सीएसएस नियम में पास करेंगे।
नोट : यहां हम ऐसी स्थिति में भी पहुंच सकते हैं जहां पोस्ट में कोई स्पष्ट तस्वीर नहीं है, लेकिन विचारों की संख्या की गणना करने के लिए उपयोग किया जाने वाला एक अदृश्य है। यह लेख के दौरान उपयोग किए जाने वाले ब्लॉगों के लिए ठीक यही स्थिति है, हालांकि, ये चित्र पारदर्शी हैं, इसलिए हमारे मामले में यह महत्वपूर्ण नहीं है।
पोस्ट विवरण ऑब्जेक्ट (पोस्ट
इटेम ) के अंत
में निम्नलिखित पंक्तियाँ
जोड़ें, ऊपर की पंक्ति के साथ अल्पविराम जोड़ना
याद रखें :
यह कुछ इस तरह दिखना चाहिए:
var postItem = { … link: post.querySelector("link").textContent,
यदि आप अब डिबगिंग के लिए प्रोजेक्ट चलाते हैं, तो आप देखेंगे कि नेत्रहीन कुछ भी नहीं बदला है।
पृष्ठ \ groupedItems \ groupedItems.html फ़ाइल खोलें। इस फ़ाइल के अंदर, पृष्ठ संरचना और डेटा बाइंडिंग का वर्णन करने के लिए टेम्पलेट्स का उपयोग किया जाता है। लाइन के साथ शुरू होने वाले तत्व टेम्पलेट का पता लगाएं:
<div class="itemtemplate" data-win-control="WinJS.Binding.Template">
नीचे दो पंक्तियों में आपको चित्र का विवरण दिखाई देगा:
<img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" />
यदि आप HTML की मूल बातों से परिचित हैं, तो आप शायद पहले से ही अनुमान लगा चुके हैं कि डिस्प्ले में कुछ भी क्यों नहीं बदला गया है: हमने जो प्रारूप ऊपर इस्तेमाल किया है वह सीएमजी में उपयोग के लिए डिज़ाइन किया गया है, बजाय स्पष्ट रूप से छवि के लिए लिंक डालने के बजाय।
नोट : इस मामले में सीएसएस बेहतर होने के कारणों में से एक और अधिक लचीला प्रदर्शन सेटिंग्स है और विशेष रूप से, पहलू अनुपात को बनाए रखने सहित छवि में हेरफेर की संभावना।
छवि डालने के लिए इस लाइन को
हटाएं ।
एक स्तर ऊपर जाओ और लाइन की जगह
<div class="item">
निम्नलिखित के लिए:
<div class="item" data-win-bind="style.backgroundImage: backgroundImage">
यहां हम HTML मार्कअप और डोम तत्वों में विशेषताओं पर डेटा में गुणों को प्रोजेक्ट करने के लिए टेम्पलेट के साथ डेटा बाइंडिंग (
डेटा-जीत-बाइंड विशेषताओं) की क्षमताओं का उपयोग करते हैं।
डिबगिंग के लिए एप्लिकेशन चलाने का प्रयास करें:

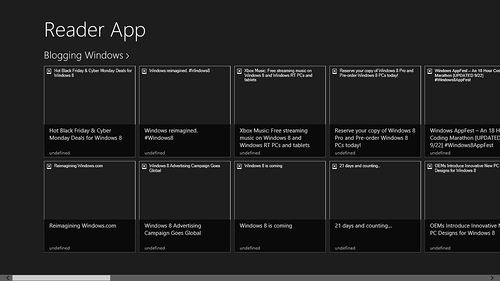
यह बेहतर हुआ, लेकिन फिर भी बहुत अच्छा नहीं हुआ। उदाहरण के लिए, जैसा कि हमने उम्मीद की थी, कुछ पोस्टों में कोई चित्र नहीं हैं - और उनके बजाय हमें चित्रों या रिक्त स्टब्स की कमी मिली। आइए ऐसे पदों के लिए रंगीन पृष्ठभूमि रखें। ऐसा करने के लिए, एक ही फ़ोल्डर में
GroupedItems.css फ़ाइल खोलें।
एक व्यक्तिगत आइटम के प्रदर्शन का वर्णन करने वाली निम्न पंक्ति खोजें:
.groupeditemspage .groupeditemslist .item {
इस सीएसएस नियम के अंत में
एक पृष्ठभूमि विवरण
जोड़ें :
background-color: rgb(0, 204, 255);
इसके अतिरिक्त, आप पृष्ठभूमि छवि पर कुछ और जोड़तोड़ कर सकते हैं, उदाहरण के लिए, इसे केंद्र करें, पुनरावृत्ति रद्द करें और ज़ूम मोड सेट करें:
background-position: 50% 50%; background-repeat: no-repeat; background-size: cover;
एप्लिकेशन लॉन्च करें:

अब टेक्स्ट सामग्री के प्रदर्शन को ठीक करने के लिए आगे बढ़ते हैं।
पाठ शैलियों को अद्यतन करना
GroupedItems.html फ़ाइल और आइटम टेम्पलेट विवरण (
आइटमटेमप्लेट ) पर वापस लौटें। तत्व के अंत में आपको उपशीर्षक (
आइटम-उपशीर्षक ) का विवरण मिलेगा। हमारे मामले में, कोई उपशीर्षक नहीं है, लेकिन एक तारीख है, इसलिए इस पंक्ति को
प्रतिस्थापित करें:
<h6 class="item-subtitle win-type-ellipsis" data-win-bind="textContent: subtitle"></h6>
निम्नलिखित के लिए:
<h6 class="item-date win-type-ellipsis"> <span data-win-bind="textContent: day"></span> <span data-win-bind="textContent: month"></span> </h6>
यदि आप अभी चलाने की कोशिश करते हैं, तो आप देखेंगे कि तारीख कहीं और बढ़ गई है और हेडर पर चढ़ गई है।
इसे ठीक करने के लिए, CSS फ़ाइल पर वापस जाएँ। उपशीर्षक विवरण प्राप्त करें:
.groupeditemspage .groupeditemslist .item .item-overlay .item-subtitle { -ms-grid-row: 2; width: 220px; }
इसे उचित तिथि प्रदर्शन विवरण के साथ
बदलें :
.groupeditemspage .groupeditemslist .item .item-overlay .item-date { -ms-grid-row: 2; width: 220px; text-transform: uppercase; text-align:right; }
इस मामले में, हमने ऊपरी मामले में सही-संरेखण और पाठ प्रदर्शन भी जोड़ा।
नोट : ध्यान दें कि यह स्थिति तत्वों के लिए CSS 3 ग्रिड लेआउट मॉड्यूल का उपयोग करता है। हम इसके उपयोग के विवरण पर ध्यान नहीं देंगे, लेकिन यदि आप HTML / JS में विंडोज स्टोर के लिए एप्लिकेशन बनाने की योजना बनाते हैं, तो हम अनुशंसा करते हैं कि आप इसकी क्षमताओं का अच्छी तरह से अध्ययन करें।
अब चलो रिकॉर्ड के शीर्षक को बड़ा बनाने की कोशिश करते हैं और टाइल पर अपनी स्थिति बदलते हैं।
पहले आपको इसे उच्च स्तर पर ले जाने की आवश्यकता है।
GroupedItems.html फ़ाइल में जाएं और तत्व टेम्पलेट के अंदर, रैपर को जोड़कर हेडर विवरण को एक स्तर ऊपर
उठाएं । यह कुछ इस तरह दिखना चाहिए:
<div class="item" data-win-bind="style.backgroundImage: backgroundImage"> <div class="item-title-container"> <h4 class="item-title" data-win-bind="textContent: title"></h4> </div> <div class="item-overlay"> <h6 class="item-date win-type-ellipsis"> <span data-win-bind="textContent: day"></span> <span data-win-bind="textContent: month"></span> </h6> </div> </div>
CSS-file पर लौटें, इसमें पदानुक्रम परिवर्तन प्रदर्शित करना और अद्यतन शैलियों को पंजीकृत करना आवश्यक है।
नियम के बाद
.groupeditemspage .groupeditemslist .item {...} एक नया जोड़ें:
.groupeditemspage .groupeditemslist .item .item-title-container { -ms-grid-row: 1; margin: 10px; padding: 8px; opacity: 0.85; }
इसके तुरंत बाद, शीर्ष लेख का विवरण नीचे स्थानांतरित करें (
.item-overlay को
.item-title-container द्वारा प्रतिस्थापित किया जाना चाहिए:
.groupeditemspage .groupeditemslist .item .item-title-container .item-title { overflow: hidden; width: 220px; display: inline; font-size: 1.6em; line-height: 1.5em; font-family: 'Segoe UI Light'; background: rgb(145, 0, 145); box-shadow: rgb(145, 0, 145) 0 0 0 8px; }
परियोजना शुरू करने का प्रयास करें:

मूल लेआउट से छोड़े गए बैकिंग को हटाने के लिए, सीएसएस फ़ाइल में लाइनों के कोड को नीचे जाएं:
.groupeditemspage .groupeditemslist .item .item-overlay { background: rgba(0,0,0,0.65); }
निर्दिष्ट रंग को
पारदर्शी के साथ
बदलें ।
स्वतंत्र रूप से तिथि का पाठ आकार बढ़ाने और फ़ॉन्ट को "सेगो यूआई सेमिबॉल्ड" और एप्लिकेशन नाम को दूसरे में बदलने का प्रयास करें:

अपने होमवर्क के रूप में, टाइल्स की उपस्थिति को बदलने की कोशिश करें ताकि वे इस उपस्थिति को लें (संकेत: ग्रेडिएंट आपकी मदद करेंगे):

समूह के अंदर और व्यक्तिगत ब्लॉग के अंदर जाएं। उपस्थिति को बदलने के लिए इसी तरह की कार्रवाई सभी आंतरिक पृष्ठों के लिए की जानी चाहिए:


एप्लिकेशन को स्नैप्ड मोड में रखें (यदि आप एक्सप्रेशन ब्लेंड में काम कर रहे हैं, तो आप डिवाइस टैब पर डिस्प्ले मोड को बदल सकते हैं)। यहां आपको चुनी हुई शैली को ध्यान में रखते हुए शैलियों को समायोजित करने की भी आवश्यकता है।

स्नैप मोड के लिए शैलियाँ मीडिया क्वेरी का उपयोग करके समायोजित की जाती हैं:
@media screen and (-ms-view-state: snapped) { ... }
नोट: इस परियोजना में हमने विषय नहीं बदला (डिफ़ॉल्ट अंधेरा है)। विषय CSS फ़ाइल में सेट किया गया है जो WinJS लाइब्रेरी से जुड़ा है। आप इसे आसानी से प्रत्येक पृष्ठ के शीर्षक में पाएंगे:
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
अंतर देखने के लिए अंधेरे को प्रकाश में बदलने की कोशिश करें। कृपया ध्यान दें कि न केवल पृष्ठभूमि का रंग बदल गया है, बल्कि पाठ और अन्य तत्वों का रंग भी बदल गया है। हमारे मामले में, यह अवांछनीय परिणाम पैदा कर सकता है, क्योंकि इस्तेमाल किए गए कुछ रंग मुख्य पृष्ठभूमि के गहरे रंग और सफेद रंग के लिए डिज़ाइन किए गए हैं।
परियोजना
वर्तमान चरण में तैयार परियोजना यहां डाउनलोड की जा सकती है:
http://aka.ms/win8jsreadertemplate_v1 ।
आगे
अगले भाग में, हम डेटा हैंडलिंग में सुधार करेंगे और कई अनुबंधों के लिए समर्थन जोड़ेंगे।
पिछले भागों