अच्छी खबर है। नया साल आ रहा है।
और यदि आप चाहते हैं, तो आप नहीं चाहते हैं, लेकिन उपयोगकर्ताओं को नए साल का मूड बनाने की जरूरत है।

फ्रीलायटर्स डिज़ाइनर / चित्रकार - उन्होंने बहुत समय पहले लोगो को एक स्नोफ्लेक / हैट / टहनी दी थी और एक स्पष्ट विवेक के साथ उपहार खरीदने के लिए भागे थे। खैर, हम, बेवकूफ प्रोग्रामर - पता नहीं कितना आसान है।
सबसे पहले, निश्चित रूप से, मैंने बर्फ बनाने का फैसला किया। कई साल पहले, मैंने भी अपनी पहली साइट के लिए बर्फ बनाया था। जाहिर है ऐसी परंपरा।
मैंने
नौ पुराने एंड्रॉइड डाउनलोड किए
(तीसरे थायरॉइड से एनिमेशन का बैकपार्ट) , Droid Flakes लॉन्च किया:

मुझे याद है बर्फ की वजह से अधिकतम भुगतान। यह बहुत वायुमंडलीय था वहाँ बर्फ थी। आप बैठ कर चिपक जाते थे।

आपको लगता है कि ऊपर की तस्वीर में कितने बर्फ के टुकड़े हैं? एक हजार? तो यहाँ है। मुझे लगता है कि स्टोर में सबसे शक्तिशाली स्मार्टफोन था। और वह पहले से ही 256 वस्तुओं पर दुर्घटनाग्रस्त हो जाता है। जो एक साइनसॉइड-करीब-दूर-दाएं-बाएं-मोड़ में भी नहीं हैं, लेकिन कुंद नीचे उड़ते हैं। नहीं, हमें ऐसी बर्फ की जरूरत नहीं है। यह बिल्कुल भी बर्फ नहीं है, यह कुछ गिरने वाले रोबोट हैं। आप शायद अनुकूलन कर सकते हैं, लेकिन समय समाप्त हो रहा है।

साइरिलिक समर्थन के साथ एक सुंदर, मुफ्त न्यू ईयर फ़ॉन्ट की तलाश में कुछ घंटे मारे गए थे। मुझे लगता है कि मैं वहाँ नहीं देख रहा था।
मैंने पहले से ही लोगों को एक टहनी कील करने के अनुरोध के साथ परिचित डिजाइनरों के लिए स्काइप पर छोड़ना और कोड़ा मारने का फैसला किया, जब यह मेरे पास था -
Preloader! प्रीलोडर विनीत है। इसका करना आसान है। यह धीमा नहीं करता है, संसाधनों का उपभोग नहीं करता है, और सामान्य रूप से एक नानी है।
तो, नए साल की मेज पर आधे घंटे में एक स्नोमैन को कैसे ढालना है, इसके लिए एक सरल नुस्खा:
1. एक प्रीलोडर चुनें।
- मैंने यहां चुना:
preloaders.net2. अपने लिए अनुकूलित करें
- आकार निर्धारित करें
- पृष्ठभूमि रंग
- फ़्रेम की संख्या
स्क्रीन , बस समझदार के लिए
3. क्लिक करें - स्प्राइट के रूप में डाउनलोड करें (तुरंत स्नोमैन जैसे अक्षरों के साथ फ़ाइल का नाम बदलें)
4. फ़ोटोशॉप में खोलें
- हम गाइड सेट करते हैं
for (int i = 0; मैं <ढ्डह्म। (); i ++) {
- देखें / नई गाइड
- guide.setValue (i * फ़्रेम.गेटविथ);
}
(ठीक है, इस अर्थ में मुझे नहीं पता कि फ़ोटोशॉप में कोई स्क्रिप्टिंग भाषा है और इसका उपयोग कैसे करना है। नतीजतन, मैंने 12 बार मोरन क्लिक किया। चिंता न करें, यह सबसे कठिन हिस्सा है)
- स्लाइस टूल का चयन करें (मैंने इसे फसल आइकन पर राइट क्लिक में छिपाया)
- बटन - गाइड से टुकड़ा (अप्रत्याशित रूप से शीर्ष पर दिखाई दिया)
- वेब और उपकरणों के लिए फ़ाइल / सहेजें
5. ड्रा करने योग्य फ़ोल्डर में आइकन कॉपी / पेस्ट करें
6. आइडिया खोलें
- ड्रा करने योग्य फ़ोल्डर पर राइट क्लिक करें, नई / ड्रा करने योग्य संसाधन फ़ाइल - loader.xml
- टेक्स्ट डालें:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/snowman_01" android:duration="60"/> <item android:drawable="@drawable/snowman_02" android:duration="60"/> <item android:drawable="@drawable/snowman_03" android:duration="60"/> <item android:drawable="@drawable/snowman_04" android:duration="60"/> <item android:drawable="@drawable/snowman_05" android:duration="60"/> <item android:drawable="@drawable/snowman_06" android:duration="60"/> <item android:drawable="@drawable/snowman_07" android:duration="60"/> <item android:drawable="@drawable/snowman_08" android:duration="60"/> <item android:drawable="@drawable/snowman_09" android:duration="60"/> <item android:drawable="@drawable/snowman_10" android:duration="60"/> <item android:drawable="@drawable/snowman_11" android:duration="60"/> <item android:drawable="@drawable/snowman_12" android:duration="60"/> </animation-list>
- हमारे लेआउट को खोलें और एक नई, शानदार प्रगति पट्टी जोड़ें
<ImageView android:id="@+id/progressBar" android:layout_width="35dp" android:layout_height="35dp" android:layout_toRightOf="@+id/dlg_back" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:background="@drawable/loader"/>
7. उस गतिविधि को खोलें जिसमें हमारा सेक्सी स्नोमैन अपने कूल्हों को घुमाएगा
- घोषणा करें, आरंभ करें:
private ImageView progressBar; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v = inflater.inflate(R.layout.videos, container, false); progressBar = (ImageView)v.findViewById(R.id.progressBar); progressBar.setVisibility(View.GONE); }
- एनीमेशन चलाएँ (उदाहरण के लिए, अनुरोध पर):
private String restRequest(Bundle params,Boolean useCashe,int httpVerb,int mode,String method) { progressBar.setVisibility(View.VISIBLE); progressBar.post(new Runnable() { @Override public void run() { AnimationDrawable frameAnimation = (AnimationDrawable) progressBar.getBackground(); frameAnimation.start(); } }); }
- एनीमेशन बुझा (उदाहरण के लिए, उत्तर):
private void onRESTResult(int code, String result, int mode) { progressBar.setVisibility(View.GONE); progressBar.clearAnimation(); }
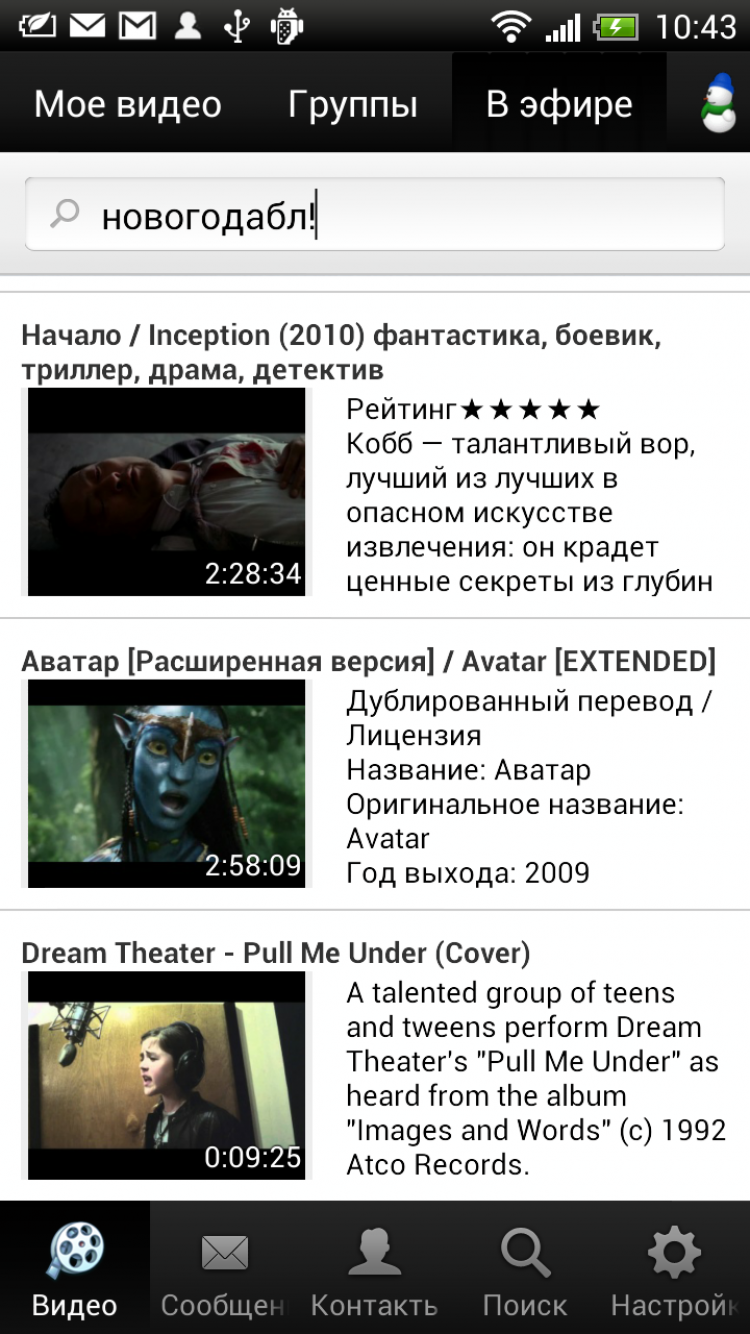
हिममानव तैयार है!यहाँ परिणाम है:
- चित्र

- आलसी लोगों के लिए कटा हुआ स्नोमैन और लेआउट के साथ संग्रह
www.dropbox.com/s/xp1bke8jztc9gbo/snowman.zip- आवेदन
[मैंने विज्ञापनों के लिंक को हटा दिया, ताकि विज्ञापन को भ्रमित न किया जा सके]