
कई पोर्टफोलियो साइटों पर, काम छोटे मंडराना छवियों के रूप में प्रस्तुत किया जाता है जिसमें अच्छे होवर प्रभाव होते हैं। यह आलेख सीएसएस मास्क का उपयोग करके इस प्रभाव को बनाने के तरीके के बारे में बात करेगा। यह केवल आधुनिक ब्राउज़रों में काम करता है, लेकिन सौभाग्य से पुराने ब्राउज़रों में लेआउट सही दिखता है और बाहर नहीं निकलता है।
उदाहरण
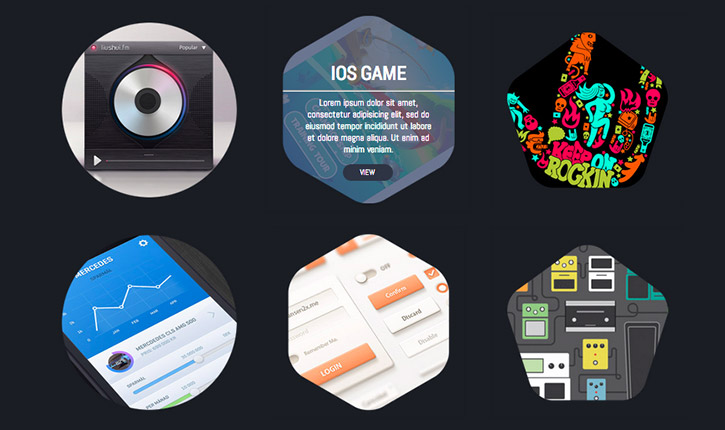
शुरू करने के लिए,
सुंदर पोर्टफोलियो पृष्ठों के साथ एक
संग्रह से कुछ उदाहरण -
रैली इंटरएक्टिव ,
आई एम यूना ,
मिकेल लारचेट ,
हॉस :

कार्यान्वयन
प्रभाव के लिए केवल HTML और CSS का उपयोग किया जाता है। यह सुनिश्चित करने के लिए कि पृष्ठ सभी ब्राउज़रों में सही तरीके से प्रदर्शित होता है, हम पारदर्शी PNG का उपयोग मास्क के रूप में करते हैं, न कि CSS Shapes या किसी अन्य असामान्य तकनीक के लिए:

संपूर्ण संरचना का स्पष्ट आरेख:

- .overlay - मास्क PNG फ़ाइल
- .details - सामग्री: शीर्षक, विवरण, लिंक
- .bg - पृष्ठभूमि रंग के साथ परत
- .base - पोर्टफोलियो थंबनेल चित्र
- .शाप - एक परत जो सब कुछ एक साथ लाती है
HTML मार्कअप:
<div class="shape"> <a href="{URL}" class="overlay {round|hexagon|pentagon}"></a> <div class="details"> <span class="heading">{TITLE}</span> <hr /> <p>{DESCRIPTION}</p> <a href="{URL}" class="button">VIEW</a> </div> <div class="bg"></div> <div class="base"> <img src="{IMAGE URL}" alt="" /> </div> </div>
प्रभाव को लागू करने के लिए जावास्क्रिप्ट की आवश्यकता नहीं है। छद्म कोड
: होवर और सीएसएस एनीमेशन लागू होते हैं।
सीएसएस एनीमेशन के लिए कोड का एक टुकड़ा .shape .overlay { display:block; width: 310px; height: 310px; position: absolute; top:-5px; left:-5px; -webkit-transform: scale(1,1); -webkit-transition-timing-function: ease-out; -webkit-transition-duration: 0.6s; -moz-transform: scale(1,1); -moz-transition-timing-function: ease-out; -moz-transition-duration: 0.6s; transform: scale(1,1); transition-timing-function: ease-out; transition-duration: 0.6s; z-index:500; pointer-events:none; background-repeat: no-repeat; } ...... .shape:hover .overlay { -webkit-transform: scale(1.07,1.07); -webkit-transition-timing-function: ease-out; -webkit-transition-duration: 0.3s; -moz-transform: scale(1.07,1.07); -moz-transition-timing-function: ease-out; -moz-transition-duration: 0.3s; } .shape:hover .bg { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80); -moz-opacity: 0.8; -khtml-opacity: 0.8; opacity: 0.8; display:block; } .shape:hover .details { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); -moz-opacity: 1; -khtml-opacity: 1; opacity: 1; z-index:450; display:block; }
पूर्ण सीएसएस .shape { width: 300px; height: 300px; position: relative; } .shape .overlay { display:block; width: 310px; height: 310px; position: absolute; top:-5px; left:-5px; -webkit-transform: scale(1,1); -webkit-transition-timing-function: ease-out; -webkit-transition-duration: 0.6s; -moz-transform: scale(1,1); -moz-transition-timing-function: ease-out; -moz-transition-duration: 0.6s; transform: scale(1,1); transition-timing-function: ease-out; transition-duration: 0.6s; z-index:500; pointer-events:none; background-repeat: no-repeat; } .shape .overlay.round { background: url(round.png); } .shape .overlay.hexagon { background: url(hexagon.png); } .shape .overlay.pentagon { background: url(pentagon.png); } .shape:hover .overlay { -webkit-transform: scale(1.07,1.07); -webkit-transition-timing-function: ease-out; -webkit-transition-duration: 0.3s; -moz-transform: scale(1.07,1.07); -moz-transition-timing-function: ease-out; -moz-transition-duration: 0.3s; } .shape:hover .bg { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)"; filter: alpha(opacity=80); -moz-opacity: 0.8; -khtml-opacity: 0.8; opacity: 0.8; display:block; } .shape:hover .details { -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); -moz-opacity: 1; -khtml-opacity: 1; opacity: 1; z-index:450; display:block; } .shape .bg, .shape .details { position: absolute; width: 300px; height:300px; display:table-cell; vertical-align:middle; text-align:center; top:0; left:0; opacity:0; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; display:none; } .shape .bg { background: #4b5a78; } .shape .details span.heading { font-family: 'Roboto Condensed', serif; font-size:30px; display:block; margin-top:70px; color:#fff; text-decoration:none; } .shape .details p { font-family: 'Abel', sans-serif; color:#fff; width: 70%; font-size:14px; margin:0 auto; } .shape a.button { padding:5px 15px; font-family: 'Abel', sans-serif; font-size:12px; -webkit-border-radius: 20px; -moz-border-radius: 20px; -ms-border-radius: 20px; -o-border-radius: 20px; border-radius: 20px; background: #2f3644; text-decoration:none; color:#fff; display:block; width:50px; margin:0 auto; text-align:center; margin-top:15px; } .shape a.button:hover { background: #fff; color: #2f3644; }
परिणामी प्रभाव का प्रदर्शन । क्रॉस-ब्राउज़र संगतता के लिए, प्रभाव आधुनिक ब्राउज़रों में, साथ ही साथ इंटरनेट एक्सप्लोरर 8 में सही ढंग से काम करता है।
यहां सीएसएस ट्रांसफॉर्म और मास्किंग (
डेमो ) का उपयोग करके साइट पर पोर्टफोलियो तत्वों
को प्रदर्शित
करने का एक और तरीका है :

यह उत्सुक है कि इस उदाहरण में एक षट्भुज के रूप में एक मुखौटा का निर्माण कैसे किया जाता है:

उपयोगी पठन और प्रयुक्त सामग्री:
