
नए साल से
पहले , एचटीएमएल 5 कैनवस में "सौर प्रणाली" बनाने के बारे में हब (
पहले ,
दूसरे ) पर दो विषयों को प्रकाशित किया गया था। उन्हें धाराप्रवाह पढ़ने और प्रोफाइलिंग परिणामों की जांच करने के बाद, मुझे आश्चर्य हुआ कि इतना सरल कार्यक्रम इतनी अक्षमता से काम करता है। नोटपैड ++ के साथ सशस्त्र, मैंने यह जांचने का निर्णय लिया कि क्या सब कुछ इतना बुरा है कि मैं अपना स्वयं का कार्यान्वयन लिखूं।
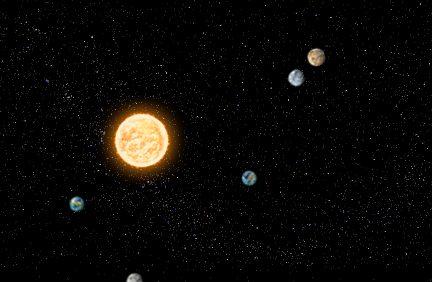
टीके वही रहता है। 12 ग्रह, पहले का परिसंचरण काल 40 सेकंड है, प्रत्येक बाद में 20 सेकंड लंबा है। प्रारंभ में, ग्रहों की अपनी कक्षाओं में एक यादृच्छिक व्यवस्था होती है। प्रत्येक ग्रह का एक विवरण होता है जो आपके ऊपर मंडराने पर दिखाई देता है। जब आप किसी ग्रह पर क्लिक करते हैं, तो वह रुक जाता है। यदि कर्सर कक्षा से ऊपर है, तो इसे उजागर करें। यह सब ओपेरा 12+, IE9 +, क्रोम और एफएफ में काम करना चाहिए।
- मैं कुछ भी पढ़ना नहीं चाहता, परिणाम दो!
- पकड़ो:
निचोड़ो चलिए शुरू करते हैं। मैं ड्रॉपबॉक्स सार्वजनिक फ़ोल्डर में एक नई निर्देशिका बनाता हूं। डिफ़ॉल्ट रूप से, मैं प्रोजेक्ट को js / css / img निर्देशिकाओं में विभाजित करता हूं, रूट में मैं main.html फ़ाइल बनाता हूं, जो स्क्रिप्ट के सेट को एक पूरे में जोड़ती है।
पहली लाइनें
पिछले कार्यान्वयन से विरासत के रूप में, मुझे तीन तस्वीरें मिलीं: सूर्य, पृष्ठभूमि और ग्रह टाइलें (वास्तव में, अधिक चित्र हैं)। खैर, अब आपको किसी तरह संसाधनों को आवेदन में और एक के लिए लोड करने की जरूरत है, और संरचनात्मक वस्तुओं का वर्णन करें। वैसे, मेरे पास चार ऑब्जेक्ट होंगे: प्वाइंट, ऑर्बिट, प्लेनेट और टाइल। प्रत्येक के बारे में। बिंदु एक सेवा वस्तु है, दो फ़ील्ड हैं, x और y - कैनवास पर बिंदु की स्थिति, और कई विधियाँ: (), .clone (), .getDis () - समन्वित मान सेट करें, ऑब्जेक्ट को क्लोन करें और दूसरे बिंदु तक दूरी की गणना करें। ऑर्बिट ऑब्जेक्ट में ऑर्बिट का केंद्र, उसकी त्रिज्या और उसके साथ चलने वाला ग्रह होता है। (आदर्श रूप से, कक्षाओं को सूत्रों द्वारा वर्णित किया जाना चाहिए, लेकिन यह आदर्श है, और मेरे पास सभी कक्षाओं - मंडलियां हैं)। तीसरी वस्तु ग्रह है। ग्रह का एक नाम, कैनवास पर एक केंद्र बिंदु, त्रिज्या, गति की गति और डिग्री में झुकाव का कोण है। अंतिम टाइल वस्तु छवि में ग्रह की छवि की स्थिति का वर्णन करते हुए छवि और चार मूल्यों को संग्रहीत करती है: ऊपरी बाएं कोने, ऊंचाई और चौड़ाई के निर्देशांक। टाइल में विदड्रॉल (x, y) विधि है, जो इसे निर्दिष्ट बिंदु पर कैनवास पर खींचती है।
लेकिन इतना टेक्स्ट, बेहतर कोड क्यों प्रत्येक ऑब्जेक्ट के लिए अपना सेटर नहीं लिखने के लिए, मैंने ऑब्जेक्ट प्रोटोटाइप में .setProperty () फ़ंक्शन को गिनने और बनाने का निर्णय लिया। फ़ंक्शन नए फ़ील्ड जोड़ता है और पुराने के मूल्यों को बदलता है।
छवि डाउनलोडर पर वापस जाएं। इसके कार्यान्वयन के साथ, मैंने फ्रीज नहीं किया, और इसे पारंपरिक विधि बनाया: एक नई छवि जोड़ते समय, मैं जोड़े गए चित्रों के काउंटर को बढ़ाता हूं, छवि को लोड करने के बाद - डाउनलोड किए गए लोगों का काउंटर। यदि काउंटरों के मूल्य मेल खाते हैं, तो सभी संसाधन लोड हो गए हैं और आप आवेदन शुरू कर सकते हैं। इस अनलोडर में एक बड़ा ऋण है, आप गतिशील रूप से डेटा लोड नहीं कर सकते हैं, लेकिन मेरे मामले में यह आवश्यक नहीं है।
ग्रह
ग्रहों को आकर्षित करने का समय आ गया है, लेकिन पहले आपको उन्हें आरंभ करने की आवश्यकता है। हम ग्रह ऑब्जेक्ट का एक नया उदाहरण बनाते हैं, इसमें हम कक्षा, ग्रह की त्रिज्या और सिस्टम के केंद्र के चारों ओर पूर्ण रोटेशन के समय (सेकंड में), साथ ही अतिरिक्त गुण: नाम, टाइल और संदर्भ को स्थानांतरित करते हैं। वैसे, सूर्य, एक ग्रह भी है, लेकिन कक्षा में एक शून्य त्रिज्या के साथ है।
var planets = [];
ठीक है, अब ग्रह हैं, लेकिन समस्या यह है कि वे अभी भी नहीं जानते कि कैसे आगे बढ़ना है और खुद को कैसे खींचना है। इसे ठीक करने की आवश्यकता है! मैं एक रेंडर (अंतिम समय) फ़ंक्शन बनाता हूं जो उस दृश्य को अपडेट किए जाने के समय लेता है। रेंडेन ने ग्रहों के प्रतिपादन के तरीकों को लॉन्च किया और समय का ध्यान रखा। अगला, प्लैनेट प्रोटोटाइप में, मैं .redner (डेल्टा टाइम) विधि बनाता हूं, जो अंतिम दृश्य अपडेट के बाद से गुजरे समय को लेता है। फ़ंक्शन समय के आधार पर ग्रह की स्थिति की गणना करता है और अद्यतन निर्देशांक में ग्रह को खींचता है। भविष्य के लिए भी मैं ग्रह के बारे में जानकारी प्रदर्शित करने के लिए .showInfo () फ़ंक्शन बनाऊंगा।
नज़र function render(lastTime) { var curTime = new Date(); requestAnimationFrame(function(){ render(curTime); }); ctx.clearRect(0, 0, canvas.width, canvas.height); for (var i = 0, il = planets.length; i < il; ++i) { planets[i].render(curTime - lastTime); } } Planet.prototype = { drawBorder: function() {
मैं लॉन्च करता हूं, त्रुटियों को ठीक करता हूं, मैं फिर से लॉन्च करता हूं और चीयर्स करता हूं: ग्रह स्थिर सूर्य के चारों ओर घूमते हैं।

यह बस थोड़ा सा ही रहता है: कक्षाओं को दिखाने के लिए, उनके चयन का एनीमेशन और ग्रहों के बारे में जानकारी प्रदर्शित करने के लिए। हमें माउस के बारे में जानकारी की आवश्यकता होती है, अर्थात्, यह कहाँ जा रहा है, चाहे उस पर बटन हिलें, दबें या दबें। माउसकंट्रोलर कैनवास पर अपने व्यवहार की निगरानी करेगा। पॉइंटर के निर्देशांक के बारे में जानकारी होने पर, आप हॉवर ईवेंट का निर्धारण कर सकते हैं। यदि कर्सर की स्थिति और कक्षा के केंद्र के अंतर का मापांक एक निश्चित मान (मेरे पास 14px) से कम है, तो यह हॉवर है। अब, यदि हॉवर घटना मौजूद है, तो एक वृत्त की रेखा के चारों ओर एक चक्र रेखा के साथ एक घेरा खींचा जाता है, उसके ऊपर का वह भाग जहां ग्रह स्थित होता है और एक और चक्र उसके चारों ओर खींचा जाता है, लेकिन ग्रह के चारों ओर। यदि कोई मंडराना नहीं है, तो एक पतली रेखा के साथ एक ठोस चक्र खींचा जाता है।
ग्रहों के विवरण के साथ, सब कुछ आसान है। हम यह निर्धारित करते हैं कि किस ग्रह पर कर्सर स्थित है, और इस ग्रह पर .showInfo () कॉल करें। एक बात है लेकिन, कैनवास के संकेत को अंतिम रूप से खींचने की आवश्यकता है, अन्यथा इसके ऊपर अन्य वस्तुओं को खींचा जा सकता है।
नज़र Orbit.prototype = { draw: function() { var ctx = this.ctx; var hover = this.mouse && Math.abs(mouse.pos.getDis(this.center) - this.radius) < 13;
डेमो |
डाउनलोडनिष्कर्ष
सिद्धांत रूप में, विचार जहां प्रत्येक तत्व को एक विशिष्ट कैनवास पर खींचा जाता है, उसे बेहतर प्रदर्शन प्रदान करना चाहिए, और यह सुनिश्चित करने के लिए कि यह बड़े अनुप्रयोगों के लिए सच है। लेकिन छोटे अनुप्रयोगों में, यह नियम काम नहीं करता है, जहां कोई जटिल एनिमेशन नहीं हैं, कई पेंटिंग बनाने की आवश्यकता नहीं है।
मेरे पीसी (AMD Athlon64 x2 4600+ 2.4GHz, GeForce 210) पर प्रोफाइलिंग परिणाम।
मूल:

LibCanvas पर (ऐसा लगता है कि इसमें 60 एफपीएस की सीमा है):

मेरा कार्यान्वयन:

आपका ध्यान देने के लिए धन्यवाद।