शुभ दोपहर
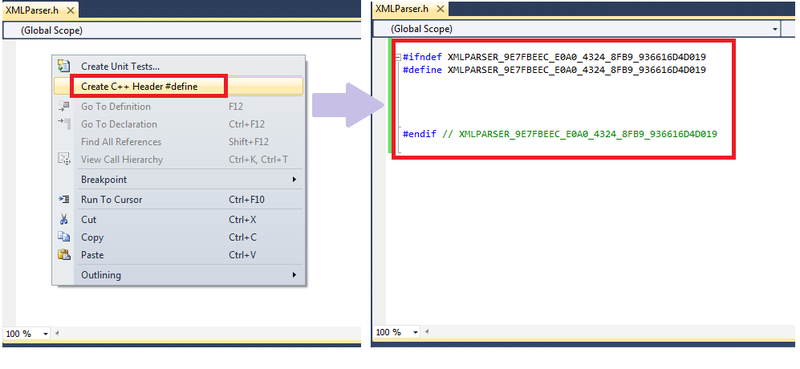
हम संपादक के संदर्भ मेनू में "Create C ++ Header #define" फ़ील्ड को एम्बेड करने वाला एक विजुअल स्टूडियो एक्सटेंशन करेंगे, जब आप उस पर क्लिक करते हैं, तो अद्वितीय
#define निर्देश उत्पन्न होता है (निर्देश आपको केवल एक बार हेडर शामिल करने की अनुमति देता है)।
अंत में, यह इस तरह दिखेगा:

वास्तव में, यह आमतौर पर स्टूडियो के मैक्रो का उपयोग करके स्वचालित रूप से होता है (और नेटवर्क पर कई मैक्रो विकल्प हैं), लेकिन मैं संदर्भ मेनू का उपयोग करके अधिक प्रसन्न हूं, खासकर जब से एक्सटेंशन स्वयं बनाना सरल है, VSPackage बिल्डर सभी काम करेगा, हमें बस कुछ पंक्तियां दर्ज करने की आवश्यकता है मेनू आइटम पर क्लिक करने के लिए हैंडलर को कोड।
तो चलिए शुरू करते हैं। हमें Visual Studio 2010 Pro या बाद के संस्करण की आवश्यकता होगी। आपको अतिरिक्त रूप से
Visual Studio 2010 SDK और विशेष ऐड-इन
VSPackage बिल्डर स्थापित करना होगा, जो संभव के रूप में नए एक्सटेंशन बनाता है।
एक्सटेंशन बनाएं
Visual Studio में एक नया प्रोजेक्ट बनाएँ:
विजुअल C # -> एक्स्टेंसिबिलिटी -> VSPackage बिल्डरहम इस परियोजना को एक नाम देते हैं - मैंने इसे हेडरडेफिनकॉर्टर नाम दिया।

खोले गए प्रोजेक्ट में, हम एक्सटेंशन डिज़ाइनर (HeaderDefineCustrator.vspackage फ़ाइल) पर आवश्यक सभी तत्वों को डालेंगे। आइए पहले तत्व से शुरू करें - एक संदर्भ मेनू जोड़ें। स्थान फ़ील्ड के विपरीत इसके गुणों में, स्थान चुनें - "संदर्भ मेनू | संपादक »

फिर एक समूह बनाएँ, एक बटन (चलो इसे CreateHeaderDefineButton कहते हैं) और सभी तत्वों के बीच दो कनेक्शन। बाईं ओर स्क्रीनशॉट बटन के लिए गुण दिखाता है। वहां सब कुछ मानक है, सिवाय इसके कि आपको ध्यान देना चाहिए कि बटन (संदर्भ मेनू में लाइन) केवल संपादक में दिखाई देगा (
दृश्यता की कमी: TextEditor )। शॉर्टकट के लिए, इन फ़ील्ड को खाली छोड़ दिया जा सकता है, क्योंकि एक्सटेंशन का उपयोग करते समय उन्हें अलग से कॉन्फ़िगर किया जा सकता है।

खैर, सब कुछ तैयार है। यह केवल संदर्भ मेनू आइटम पर क्लिक करने के लिए हैंडलर भरने के लिए रहता है।
स्वचालित रूप से जेनरेट किया गया क्लिक हैंडलर इस तरह दिखता है:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Runtime.InteropServices; using Microsoft.VisualStudio; using Microsoft.VisualStudio.Shell.Interop; using Microsoft.VisualStudio.OLE.Interop; using Microsoft.VisualStudio.Shell; namespace HeaderDefineCreater { [Guid(GuidList.guidHeaderDefineCreaterPkgString)] public class HeaderDefineCreaterPackage : HeaderDefineCreaterPackageBase { protected override void CreateHeaderDefineButtonExecuteHandler(object sender, EventArgs e) { } } }
हैंडलर भरें। स्टूडियो के लिए कई समान कार्यक्षमता वाले मैक्रोज़ हैं, जो VB में लिखे गए हैं, इसलिए मुझे स्वयं कुछ भी आविष्कार करने की आवश्यकता नहीं थी, मैंने इसे C # में थोड़ा सा लिखा।
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Runtime.InteropServices; using Microsoft.VisualStudio; using Microsoft.VisualStudio.Shell.Interop; using Microsoft.VisualStudio.OLE.Interop; using Microsoft.VisualStudio.Shell;
हमें केवल मैनिफ़ेस्ट में फ़ील्ड भरना है (एक आइकन, विवरण, आदि जोड़ें) और सब कुछ संकलित करें।

संकलन के बाद, हमें समाप्त एक्सटेंशन HeaderDefineCustrator.vsix मिलता है।
एक्सटेंशन इंस्टॉल करें और शॉर्टकट बदलें
एक्सटेंशन को साधारण डबल क्लिक के साथ स्थापित किया गया है।
आप
टूल-> एक्सटेंशन मैनेजर पर जाकर इसे हटा सकते हैं।

एक्सटेंशन के लिए शॉर्टकट सेट करने के लिए, आपको
टूल्स -> विकल्प -> कीबोर्ड पर जाना होगा , वहां बटन का नाम ढूंढें (हम बटन CreateHeaderDefineButton कहते हैं, लेकिन, सरलता के लिए, हम इसे एक्सटेंशन नाम भी कह सकते हैं)। पाया बटन के लिए, कोई भी मुफ्त संयोजन लगाएं:

आपका ध्यान देने के लिए धन्यवाद। टिप्पणियों का स्वागत है। मैं ध्यान देता हूं कि मैं C # में नहीं लिखता, लेकिन मैं C ++ का अध्ययन करता हूं और विस्तार मुख्य रूप से प्लसस पर और आंतरिक उपयोग के लिए नियमित संचालन की सुविधा के लिए बनाया गया था। मुझे लगता है कि संदर्भ मेनू फ़ील्ड के लिए एक नाम बेहतर हो सकता था ... और आइकन सामग्री के अनुरूप नहीं है :) लेकिन यहां मैं सिर्फ यह दिखाना चाहता था कि कैसे जल्दी से अपना विस्तार करना है, मुझे उम्मीद है कि यह किसी और के लिए उपयोगी होगा।
मैंने पूरी परियोजना यहां पोस्ट नहीं की, क्योंकि विस्तार बहुत सरल है, सभी चरणों का वर्णन किया गया है, और क्लिक हैंडलर में सभी कोड भी यहां दिए गए हैं। इसलिए, मैं उदाहरण के लिए केवल एक्सटेंशन ही संलग्न करूंगा, जो कि परिणाम है -
HeaderDefineCrait.vsix