
मुझे ट्विटर बूटस्ट्रैप बहुत पसंद है। कुछ जगहों पर सरल, तार्किक, सुंदर पर्याप्त, वेब इंटरफेस के तेजी से प्रोटोटाइप के लिए उपयुक्त। लेकिन इतना ही काफी नहीं था। एक बड़ी परियोजना में ट्विटर बूटस्ट्रैप लेते हुए, मुझे इसे पूरी तरह से अलग करना पड़ा और वेब परियोजनाओं में लड़ाकू इकाइयों के रूप में सीएसएस रूपरेखाओं पर पुनर्विचार करना पड़ा। पुनर्विचार के परिणामस्वरूप, किसी भी सीएसएस ढांचे के लिए आवश्यकताओं का जन्म हुआ, दोनों टाइप्टर और सामने वाले डेवलपर के लिए सुविधाजनक।
फ्रेमवर्क की आवश्यकताएं
- फ़्रेमवर्क कक्षाओं के लिए, नामस्थान का उपयोग करना होगा। यह आपको यह देखने की अनुमति देता है कि कौन सा वर्ग फ्रेमवर्क से संबंधित है और कौन सा आपने लिखा है। इसके अलावा, यह फ्रेमवर्क क्लास को ओवरराइड करने के जोखिम को समाप्त करता है, क्योंकि इससे सब कुछ टूट सकता है।
- फ़्रेम के सभी घटक, चाहे वह बटन हो या ड्रॉप-डाउन मेनू, स्वतंत्र विजेट होना चाहिए, जब हटा दिया जाता है, तो फ्रेमवर्क बाहरी रूप से प्रभावित नहीं होगा (मैं संकलन की संभावना के बारे में चुप हूं)।
- फ्रेमवर्क के बाहरी संशोधन के लिए एक थीम के साथ एक अलग फाइल होनी चाहिए, जिसे बदलते हुए आपको स्पष्ट रूप से पूरी तरह से अलग फ्रेमवर्क मिले।
- आपको कक्षा के नाम बदलने में सक्षम होना चाहिए! और यह विषय फ़ाइल में करते हैं।
- स्टाइलिंग बटन, मेनू, पॉपअप के लिए एक टन कक्षाओं को याद रखने की आवश्यकता से सीमांत डेवलपर को बचाना आवश्यक है। यहां, मैं शैलीीकरण द्वारा, विभिन्न राज्यों और उनके लिए स्थितियों के आवेदन को समझता हूं, उदाहरण के लिए, त्रुटि, लोडिंग, अक्षम, आदि।
- जब आप फ्रेमवर्क के विषय में एक संशोधक जोड़ते हैं (मैं उनके बारे में बाद में बात करूंगा), उदाहरण के लिए, स्थिति, सभी कनेक्ट किए गए विजेट इस विजेट के स्रोत कोड को संपादित किए बिना इस नई स्थिति को दिखाने में सक्षम होना चाहिए। उदाहरण के लिए, थीम फ़ाइल में एक नया "डीपस्पेस" स्थिति जोड़ें, जिसमें पृष्ठभूमि का रंग # 000 है। उसके बाद, "डीपस्पेस" स्थिति को लागू करते समय बिल्कुल सभी विजेट (टैब, बटन, पॉपअप) के तत्व काले हो जाते हैं।
- जब कोई संशोधक मूल विजेट पर लागू होता है, तो सभी बच्चे विजेट इस संशोधक को प्राप्त करते हैं। उदाहरण के लिए, यदि हमारे पास एक समूह है जिसके अंदर बटन और पाठ क्षेत्र हैं, और कार्य इस पूरे समूह को बड़ा करना है और समूह के भीतर सभी तत्वों के लिए "अक्षम" वर्ग रखा है। ऐसा करने के लिए, हम आंतरिक तत्वों में नहीं, बल्कि समूह में संशोधक (वर्ग, उदाहरण के लिए, बड़ा और अक्षम) जोड़ते हैं।
- सभी मानक चिह्न फ़ॉन्ट हैं। यह बहुत सारी समस्याओं का हल करता है।
- उपरोक्त आवश्यकताओं को ध्यान में रखते हुए, आपको नए विजेट्स को जल्दी से इकट्ठा करने में सक्षम होना चाहिए।
आवश्यकताओं को पढ़ने के बाद, जो मैंने खुद बनाया था, मुझे एहसास हुआ कि मुझे ऐसे ढांचे के बारे में नहीं पता है। इसलिए काम करना है।
सृष्टि का संक्षिप्त इतिहास
बहुत संक्षेप में। मैंने तीन संस्करण बनाए। पहले तीन दिनों में बनाया गया था। स्वाभाविक रूप से, आप इसे शुद्ध css पर नहीं लिख सकते, इसलिए पहले संस्करण के लिए मैंने LESS को चुना। चीनी पर्याप्त मीठा नहीं था, और दूसरे संस्करण के लिए मैंने एसएएसएस को चुना। यह बहुत अधिक लचीला निकला और आपको उन चीजों को करने की अनुमति देता है जो लेस पर लागू करना मुश्किल है, और कभी-कभी संभव नहीं है। मैंने लगभग तीन हफ्तों के लिए दूसरा संस्करण किया, लेकिन इस तथ्य के कारण कि मैं बस एसएएसई में मास्टर करना शुरू कर रहा था, बजाय एक हल किए हुए खेत में मुझे एक गड्ढा मिला। जो पहले से ही है उसे फिर से लिखने की कोशिश ने ही सब कुछ बढ़ा दिया है, इसलिए मैं तीसरे संस्करण पर आगे बढ़ा, जिसे आप अभी देख सकते हैं। मैं नाम नहीं दे सकता, इसलिए मैंने सिर्फ अपने उपनाम में किट जोड़ी है। वेबसाइट -
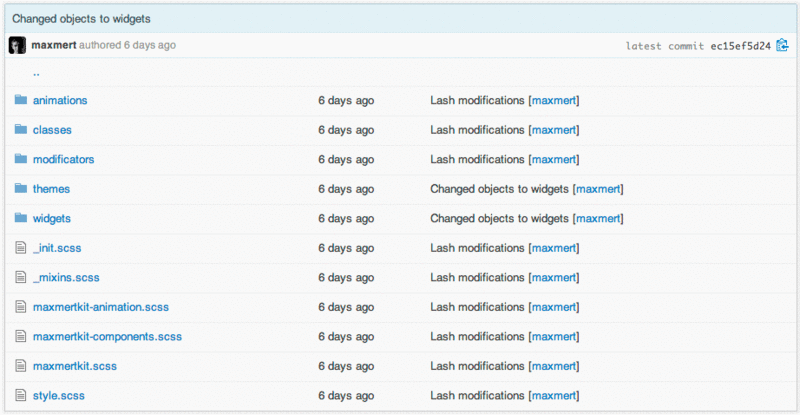
maxmert.comMaxmertkit। फ़ाइल संरचना।
किसी भी मामले में सभी फाइलें एक बड़े ढेर में नहीं होनी चाहिए। यह, सब के बाद, न केवल सुंदर है, बल्कि व्यावहारिक भी नहीं है।
 क्लासेस।
क्लासेस। फ़ोल्डर में सभी आधार वर्ग होते हैं जिसमें से अन्य सभी विजेट्स विरासत में मिले हैं। फिलहाल, वह अकेली है - वस्तु।
अधधकारी । विगेट्स पर लागू सभी संभव संशोधक शामिल हैं। फिलहाल, यह स्थिति, आकार और अधिक।
विजेट। सभी विजेट के अंदर, बटन से गैलरी तक।
एनिमेशन। विजेट के लिए सीएसएस एनिमेशन।
_init.scss । टाइपोग्राफी और बेस कक्षाओं का प्रारंभ।
_mixins.scss । दोष।
maxmertkit * .scss संकलन के लिए फाइलें। वास्तव में, वे बस आवश्यक मॉड्यूल में प्लग करते हैं। अगर आपको किसी चीज़ की ज़रूरत नहीं है, तो बस आयात पर टिप्पणी करें
style.scss आपकी शैली।
द क्रेडो।
इस खंड में, मैं उन मूल सिद्धांतों का वर्णन करूंगा जिनका पालन मैक्सिमकिट के विकास के दौरान किया गया था। सभी, एक ही रास्ता या किसी अन्य, लेख की शुरुआत में निर्धारित आवश्यकताओं का अनुपालन करते हैं।
नेमस्पेस।
फ्रेमवर्क में आपकी कक्षाओं के समुचित लेखन के लिए, नाम स्थान महत्वपूर्ण हैं। किस लिए? मुझे लगता है कि अक्सर एक
बिल्ला बैज के लिए एक क्लास का नाम रखने की इच्छा होती है, और एक टेबल -
टेबल के लिए । केवल हर समय आपको फ्रेमवर्क में उपयोग किए जाने वाले सभी वर्गों को याद रखना होगा। काफी व्यावहारिक नहीं है। मैक्समार्टकिट में ऐसी कोई खामी नहीं है।
वर्ग = ”
- {विजेट नाम} ” - उदाहरण के लिए सभी विजेट नाम,
-tooltip ,
-badge ,
-modal , आदि।
वर्ग = "
- {StatusName} - " - स्थिति का नाम, उदाहरण के लिए,
-error- ,
-warning- ,
-info- ,
-disabled- ,
-unstyled- , आदि।
वर्ग = "
_ {SizeName} " - आकार का नाम, उदाहरण के लिए,
_tiny ,
_small ,
_big ,
_huge ।
वर्ग = "
_ {अन्य संशोधक नाम} _ " - उदाहरण के लिए, _loading_, _unclickable_, _fin__ आदि।
जो महत्वपूर्ण है, वही विजेट किसी भी विजेट के लिए उपयोग किया जाता है। उदाहरण के लिए, _loading_ modifier को बटन या टेबल या टैबू में सेट किया जा सकता है। यह प्रत्येक विजेट के लिए लंबी मिश्रित कक्षाओं को याद रखने की आवश्यकता को समाप्त करता है।
एक साधारण उदाहरण पर विचार करें। एक बटन है जो किसी भी सामग्री को हटाता है। कई शर्तें हैं। पृष्ठ लोड करने के तुरंत बाद, हमें यह देखना होगा कि क्या यह उपयोगकर्ता इस सामग्री को हटा सकता है या नहीं (उदाहरण के लिए, यदि पर्याप्त कर्म है)। और यदि आप बटन को वैसे भी नहीं दिखा सकते हैं, लेकिन
अक्षम स्थिति के साथ, यदि आप कर सकते हैं, तो
त्रुटि स्थिति के साथ (ताकि बटन लाल हो)। जबकि कार्य पूरी तरह से सीएसएस के लिए निर्धारित है। कदम से कदम।
- पृष्ठ लोड किया गया है, हम डाउनलोड स्थिति के साथ अक्षम बटन दिखाते हैं।

<a class="-btn -disabled- _loading_ -error-">Button</a>
- अगला, हम कर्म की जांच करते हैं। मान लीजिए कि कोई उपयोगकर्ता सामग्री नहीं हटा सकता है। फिर बस _loading_ modifier को हटा दें।

<a class="-btn -disabled- -error-">Button</a>
- यदि अभी भी पर्याप्त कर्म है और उपयोगकर्ता सामग्री को हटा सकता है, तो _loading_ और -disabled- संशोधक हटाएं।

<a class="-btn -error-">Button</a>
- यदि उपयोगकर्ता बटन पर क्लिक करता है, तो _active_ संशोधक जोड़ें।

<a class="-btn -error- _active_">Button</a>
- जब सर्वर पर कॉल शुरू हुई, तो _loading_ संशोधक जोड़ें।

<a class="-btn -error- _active_ _loading_">Button</a>
मैं दोहराता हूं कि प्रदर्शन किए गए संशोधक सभी विगेट्स के लिए काम करते हैं, न कि केवल बटनों के लिए। मुख्य पृष्ठ
www.maxmert.com पर एक छोटा
रचनाकार है जो आपको यह समझने की अनुमति देता है कि वे अन्य विजेट के लिए कैसे काम करते हैं।
संशोधक वंशानुक्रम
जब आप एक पैरेंट विजेट में एक मॉडिफ़ायर लागू करते हैं, तो सभी चाइल्ड विजेट उसे विरासत में देते हैं। इसके अलावा, यदि किसी बच्चे के पास एक ही प्रकार का संशोधक है, तो वह माता-पिता को फिर से परिभाषित करता है। यह समूह के उदाहरण में स्पष्ट रूप से देखा जाता है।
यह एक ऐसा समूह है जो बिना संशोधक के है।

<div class="-group"> <a class="-btn">I like it</a> <a class="-btn"> <i class="-icon-thumbs-up"></i> </a> </div>
स्टेटस जोड़ें
-प्रतिष्ठा- ।

<div class="-group -primary-"> <a class="-btn">I like it</a> <a class="-btn"> <i class="-icon-thumbs-up"></i> </a> </div>
समूह के अंदर स्थिति
-dark- बटन जोड़ें।

<div class="-group -primary-"> <a class="-btn">I like it</a> <a class="-btn -dark-"> <i class="-icon-thumbs-up"></i> </a> </div>
यदि आप अधिक बटन चाहते हैं, तो समूह में आकार संशोधक असाइन करें। सभी आंतरिक विजेट (आइकन सहित) इसे विरासत में मिलेंगे।

<div class="-group -primary- _huge"> <a class="-btn">I like it</a> <a class="-btn -dark-"> <i class="-icon-thumbs-up"></i> </a> </div>
उप-योगों
इसलिए, जब हमने निम्नलिखित समस्याओं को हल कर लिया है (नंबरिंग शुरुआत में सूची से मेल खाती है):
1. हम आसानी से याद किए गए नामस्थान का उपयोग करते हैं।
2. हम एक दूसरे से स्वतंत्र विगेट्स का उपयोग करते हैं, जिसे आसानी से विधानसभा से बाहर रखा जा सकता है।
5. विभिन्न विगेट्स के लिए कई समग्र कक्षाओं को याद रखने की आवश्यकता नहीं है, क्योंकि सभी विजेट पर एक ही संशोधक लागू होता है।
7. संशोधक बच्चे विजेट द्वारा विरासत में मिले हैं।
8. फ़ॉन्ट आइकन।
आइटम रहते हैं:
4. आसानी से विगेट्स और संशोधक के नाम बदलने की क्षमता।
6. जब संशोधक (रंग, आकार, आदि) बदल दिए जाते हैं, हटा दिए जाते हैं या जोड़ दिए जाते हैं, तो सभी विगेट्स पर सभी परिवर्तन लागू होने चाहिए। यही है, अगर हमने किसी तरह का स्टेटस मॉडिफ़ायर जोड़ा है, तो इसके कोड को एडिट किए बिना किसी भी विजेट पर तुरंत लागू किया जा सकता है।
9. नए विजेट्स की आसान विधानसभा, उपरोक्त आवश्यकताओं को ध्यान में रखते हुए।
थीम फ़ाइल
थीम फ़ाइल समस्याओं को सफलतापूर्वक हल करती है 4 और 6. आइए देखें कि कैसे। यह
थीम फ़ोल्डर में स्थित है। इस फ़ाइल का नाम अंडरस्कोर (SASS आवश्यकता, इस तरह के नाम वाली फाइलें अलग से संकलित नहीं है) के साथ कुछ भी शुरू हो सकता है, बस प्रोजेक्ट में वांछित विषय फ़ाइल आयात करना याद रखें।
थीम फ़ाइल के अंदर परिवर्तनशील नाम निम्नानुसार हैं:
$ {objectParent} __ {thisObject} - {संपत्ति} __ {घटक} - {संपत्ति}उदाहरण के लिए
$ object__groupऑब्जेक्ट - माता-पिता (जैसा कि मैंने कहा, अब तक वह अकेला है);
समूह एक घोषित विजेट है।
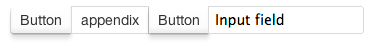
$ object__group__appendixपरिशिष्ट समूह विजेट के अंदर स्थित एक घटक है (यह हेडर, सामग्री और आमतौर पर कुछ भी हो सकता है)
$ object__group__appendix- बॉर्डर-चौड़ाईयह समूह के भीतर पाठ उपांग की सीमा की मोटाई की घोषणा है।
$ object__dropdown__header- गद्दीड्रॉपडाउन हेडर के ड्रॉपडाउन को इंडेंट करें।
तो, विजेट नाम कैसे घोषित किए जाते हैं? बहुत सरल है। अपने गुणों के बिना विजेट की घोषणा करते समय, वर्ग नाम हमेशा संकेत दिया जाता है। इस प्रकार, यदि आपको कक्षाओं के नाम पसंद नहीं हैं, तो आप उन्हें थीम फ़ाइल में आसानी से बदल सकते हैं:
$object__modal: -modal; $object__dropdown: -dropdown; $object__tooltip: -tooltip; $object__toolbar: -toolbar; $object__progressbar: -progress; $object__progressbar__bar: #{$object__progressbar}-bar;
आइए मॉडिफायर्स को देखें। आरंभ करने के लिए, आइए स्थिति संशोधक देखें।

प्रत्येक संशोधक का एक अलग कॉलम होता है। शीर्ष रेखा का नाम है। एक संशोधक के साथ एक कॉलम को हटाने, उदाहरण के लिए,
त्रुटि , हमें अपेक्षित परिणाम मिलता है:
त्रुटि संशोधक गायब हो जाएगा और इसी
-रोर- वर्ग को
जोड़ने पर कोई भी विजेट नहीं बदलेगा।
इसके अलावा, आप नाम बदल सकते हैं, उदाहरण के लिए,
त्रुटि 1 , और अब केवल
-error1- कक्षा को विजेट में जोड़ने
से आप इसकी स्थिति बदल
देंगे ।
आप इसकी स्थिति के साथ एक कॉलम भी जोड़ सकते हैं और यह तुरंत सभी विजेट के साथ काम करेगा।
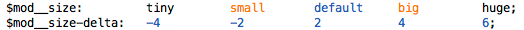
अब आकार संशोधक के बारे में।

यहां आप कॉलम में संशोधक का नाम भी बदल सकते हैं, विजेट आकार का कारक बदल सकते हैं, अपना आकार हटा सकते हैं या जोड़ सकते हैं। सभी परिवर्तन सभी विजेट को भी प्रभावित करेंगे।
अधिक से अधिक विजेट उपलब्ध
स्क्रीनशॉट उन सभी चीज़ों से दूर हैं जो ये विजेट कर सकते हैं। विभिन्न संशोधक के संयोजन में, वे पूरी तरह से अलग दिखते हैं, एक विजेट के दर्जनों विकल्प दिखाई देते हैं।
Maxmert.com पर जाएं, उदाहरण देखें, डॉक देखें।
- तालिकाएँ,

- रूपों -form

- -इकन आइकन
- सामाजिक प्रतीक -सामाजिक-सामाजिक
- -ग्रिड ग्रिड

- -बटन बटन

- समूह- समूह

- टैब्स -टैब्स

- बैज -बड़े

- लेबल -लैबल्स

- ड्रॉपडाउन सामग्री- पृष्ठभूमि

- मीनू -मेनू

- ड्रॉपडाउन में मेनू (मैं दोहराने के लिए पश्चाताप करता हूं, लेकिन मैं विरोध नहीं कर सकता; यह बहुत दर्द देता है; ड्रॉपडाउन में मेनू थोड़ा अलग दिखता है)

- टूलटिप-टूलटिप

- प्रोग्रेसबार -प्रगति

- अधिसूचना -नोटिफाइ , जावास्क्रिप्ट प्लगइन्स के साथ संयोजन में उपयोग किया जाता है
- -Modal विंडोज़, जावास्क्रिप्ट प्लगइन्स के साथ संयोजन में उपयोग किया जाता है
विजेट फ़ोल्डर के अंदर एक पूरी सूची देखी जा सकती है।
जावास्क्रिप्ट
फिलहाल, मैंने 8 प्लगइन्स लिखे हैं।
- पॉपअप। टूलटिप्स और ड्रॉपडाउन के लिए।
- टैब्स।
- बटन। चेकबॉक्स और रेडियो बटन बटन बनाने के लिए।
- मॉडल।
- Affix।
- Scrollspy।
- सूचित करें।
- हिंडोला।
यहां किसी को भी आश्चर्यचकित करना मुश्किल है। सब कुछ धरने पर है। केवल कुछ बिंदु हैं जिनके बारे में मैं बात करना चाहता था।
- कई प्लगइन्स में, आप $ .ajax लिख सकते हैं (या कॉलबैक के अंदर $ .Deferred का उपयोग करें) से पहले कॉलबैक के रूप में, ओपेन से पहले , ऑक्शन के बाद , इत्यादि (सभी डॉक्स में )। डेटा प्राप्त होने तक, प्लगइन कोई और कार्रवाई नहीं करेगा (आप प्राप्त कर सकते हैं, उदाहरण के लिए, ड्रॉपडाउन के लिए सामग्री)। यह बहुत सुविधाजनक है और आपको चल रही प्रक्रियाओं पर ध्यान केंद्रित करने की अनुमति देता है, न कि उन्हें लागू करने के तरीके पर।
- जावास्क्रिप्ट एनीमेशन के अलावा, सीएसएस एनीमेशन लागू किया गया है। यह मेरे स्वाद के लिए, अद्भुत लग रहा है।
- सभी प्लगइन्स अपने भीतर मापदंडों के परिवर्तन को ट्रैक करते हैं। यही है, विषय को बदलने के लिए, आपको बस {थीम:} डार्क ’} प्लगइन पास करना होगा, यह बाकी काम करेगा। निरंतर पद्धति कॉल के लिए न कहें।
- कई प्लगइन्स में एक "रसातल" होता है जहां प्लगइन के प्रत्येक उदाहरण को डंप किया जाता है। यही है, प्लगइन के उदाहरण से आप उसी प्लगइन के अन्य उदाहरणों तक पहुंच सकते हैं। यह बेहद सुविधाजनक है, उदाहरण के लिए, वर्तमान उदाहरण को खोलने पर आपको सभी ड्रॉपडाउन को बंद करना होगा।
- कुछ और भी है जिसके बारे में मैं भूल गया हूँ।
सभी प्लगइन्स शुद्ध जावास्क्रिप्ट में लिखे गए थे। लेकिन मैंने कॉफ़ीस्क्रिप्ट को फिर से लिखना शुरू कर दिया, क्योंकि कॉफी के साथ स्रोत कोड को बनाए रखना और समझना बहुत आसान है। मैं चीनी के साथ कॉफी के लिए हूँ।
एक नया विजेट बनाएँ
मैटरियल और आगे बढ़ गया, इसलिए यदि आप अपने लिए विजेट नहीं बनाने जा रहे हैं या रिपॉजिटरी में मैक्समार्टकिट नहीं जोड़ना चाहते हैं, तो आप इसे नहीं पढ़ सकते हैं।
मैं आपको चेतावनी देता हूं कि आप अभी भी बिंदु 9 पर काम कर सकते हैं, क्योंकि मेरे विचार में, नए विजेट जोड़ने से इसे सरल बनाया जा सकता है। लेकिन फिलहाल मेरे पास केवल ऐसा विकल्प है।
आइए एक बटन के उदाहरण का विश्लेषण करें।
विजेट फ़ोल्डर में एक नया विजेट रखा गया है, फ़ाइल का नाम अंडरस्कोर (आत्म-संकलन को रोकने के लिए) से शुरू होता है। सबसे पहले, सभी शैलियों जो संशोधक से संबंधित नहीं हैं जो इस विजेट के लिए अद्वितीय हैं, लिखा गया है।
button, .#{$object__button}, input[type="button"] { @extend %__object; text-decoration: none; cursor: pointer; border-width: $object__button-border-width; border-style: solid; @include border-radius( $object__button-border-radius ); @include box-shadow( $object__button-shadow ); }
@% __ वस्तु का विस्तार करें - वर्ग वस्तु से विरासत, जिसका उल्लेख ऊपर कई बार किया गया था। यह अच्छी तरह से इस विजेट के लिए संशोधक का उपयोग करना संभव बनाता है।
सभी चर, निश्चित रूप से, थीम फ़ाइल से लिए गए हैं।
आगे सबसे दिलचस्प। हमें यह संकेत देना चाहिए कि कुछ विजेट बटन विजेट पर लागू होते हैं। इसके अलावा, जब किसी एक संशोधक को विजेट पर लागू किया जाता है, तो यह जरूरी नहीं है कि इसमें टेक्स्ट के रंग से लेकर छाया तक सब कुछ बदल जाए, यह केवल इसमें एक छोटा सा हिस्सा बदल सकता है (उदाहरण के लिए, बटन में -err-modifier को जोड़ने पर, केवल टेक्स्ट का रंग, बैकग्राउंड और बाकी सब कुछ बदल दें। मत छुओ)। हमारे मामले में
$__inheritance: object; $__before-object: ''; $__object: 'button' 'input[type="button"]' '.#{$object__button}'; $__after-object: ''; @include set_modificator($mod__status, color-invert, border-color, gradient-vertical, text-shadow);
$ __ विरासत : वस्तु - मूल वस्तु की श्रेणी (आप दूसरे को निर्दिष्ट कर सकते हैं, लेकिन बाद में और अधिक)
$ __ पहले-ऑब्जेक्ट और
$ __ आफ्टर-ऑब्जेक्ट - उनके बारे में थोड़ा कम (लेकिन उन्हें खाली भी संकेत दिया जाना चाहिए)।
$ __ ऑब्जेक्ट - यहां, उद्धरण में, रिक्त स्थान या टैब उन वस्तुओं को इंगित करते हैं जिनसे संशोधक सीधे लागू होंगे (यानी, जिस पर संशोधक वर्ग लटकाए जाएंगे)
@ में set_modificator ($ mod__status, color-invert, border-color, gradient-vertical, text-shadow) शामिल हैं - एक फ़ंक्शन जो विजेट के लिए स्टेटस मॉडिफ़ायर $ mod__status सेट करता है (ये थीम फ़ाइल से समान कॉलम हैं), और संशोधक में से एक को लागू करते समय, वे सेट होते हैं। केवल उल्टे पाठ रंग, सीमा रंग, ऊर्ध्वाधर ढाल और पाठ के लिए छाया।
जब उपयोगकर्ता इस पर हो जाए तो बटन को बदलने का प्रयास करें:
$__inheritance: object; $__before-object: ''; $__object: append-list('button' 'input[type="button"]' '.#{$object__button}', '', ':hover'); $__after-object: ''; @include set_modificator($mod__status, gradient-vertical-darken);
जैसा कि आपने देखा, सामान्य सूची के बजाय, एपेंड-लिस्ट फ़ंक्शन का उपयोग किया जाता है, जो प्रत्येक सूची आइटम के अंत में एक ': होवर' जोड़ता है। हम इसका उपयोग नहीं कर सकते, लेकिन बस लिख सकते हैं
'button:hover' 'input[type="button"]:hover' '.#{$object__button}:hover'
इसके अलावा, पहले इस्तेमाल किए गए संशोधक के घटक अब निर्दिष्ट नहीं किए जाते हैं, केवल नए घटक निर्दिष्ट किए जाते हैं, या ऐसे घटक जो पुराने को ओवरराइड करेंगे (हमारे मामले में, छद्म
-क्लास बटन में: हॉवर,
ग्रेडिएंट-वर्टिकल-डार्केन घटक पुराने
ग्रेडिएंट-वर्टिकल घटक
को ओवरराइड
करेगा )
उसी के लिए
: सक्रिय $__inheritance: object; $__before-object: ''; $__object: append-list('button' 'input[type="button"]' '.#{$object__button}', '', ':active'); $__after-object: ''; @include set_modificator($mod__status, gradient-vertical-darkener);
यदि आप
$ __ ऑब्जेक्ट में एक सूची लिखने के लिए बहुत आलसी हैं, तो आप इस तरह लिख सकते हैं:
button, .#{$object__button}, input[type="button"] { $__inheritance: object; $__before-object: ''; $__object: this; $__after-object: ''; @include set_modificator($mod__status, color-invert, border-color, gradient-vertical, text-shadow); &:hover { $__inheritance: object; $__before-object: ''; $__object: this; $__after-object: ''; @include set_modificator($mod__status, gradient-vertical-darken); } &:active { $__inheritance: object; $__before-object: ''; $__object: this; $__after-object: ''; @include set_modificator($mod__status, gradient-vertical-darkener); } }
आप निश्चित रूप से, ध्यान दिया है कि ब्लॉक
$__inheritance: object; $__before-object: ''; $__object: this; $__after-object: '';
कई बार दोहराया। यह बटन घोषणा से पहले एक बार लिखा जा सकता है।
बिना अतिरिक्त कोड के:
$__inheritance: object; $__before-object: ''; $__object: this; $__after-object: ''; button, .#{$object__button}, input[type="button"] { @include set_modificator($mod__status, color-invert, border-color, gradient-vertical, text-shadow); &:hover { @include set_modificator($mod__status, gradient-vertical-darken); } &:active { @include set_modificator($mod__status, gradient-vertical-darkener); } }
लेकिन क्या होगा अगर विजेट बटन दूसरे विजेट के अंदर है? यह वह जगह है जहां
$ __ पहले वस्तु और
$ __ के बाद वस्तु काम में आते हैं:
$__inheritance: object; $__before-object: ''; $__object: '.#{$object__group}'; $__after-object: 'button' 'input[type="button"]' '.#{$object__button}'; @include set_modificator($mod__status, color-invert, border-color, gradient-vertical, text-shadow);
इसका मतलब यह है कि संशोधक अब समूह पर लागू होंगे, क्योंकि
$ __ ऑब्जेक्ट अब एक समूह है, लेकिन
$ __ के बाद जो कुछ भी है वह
वस्तु बाहरी रूप से बदल जाएगा। यही है, संकलन के परिणामस्वरूप, हमें कुछ ऐसा मिलता है
-group.-error- > button { ... } -group.-error- > input[type="button"] { ... } -group.-error- > .-btn { ... } -group.-info- > button { ... } -group.-info- > input[type="button"] { ... } -group.-info- > .-btn { ... } … .
यदि हम
$ __ से पहले वस्तु का उपयोग करते हैं,
$__inheritance: object; $__before-object: '.#{$object__menu}'; $__object: '.#{$object__group}'; $__after-object: 'button' 'input[type="button"]' '.#{$object__button}'; @include set_modificator($mod__status, color-invert, border-color, gradient-vertical, text-shadow);
हमें कुछ ऐसा ही मिलता है
.-menu > -group.-error- > button { ... } .-menu > -group.-error- > input[type="button"] { ... } .-menu > -group.-error- > .-btn { ... } .-menu > -group.-info- > button { ... } .-menu > -group.-info- > input[type="button"] { ... } .-menu > -group.-info- > .-btn { ... } … .
अंतिम प्रश्न पर विचार नहीं किया गया: इस तत्व के लिए सभी संशोधक लागू नहीं होने पर क्या करना है (यानी, हमें उनमें से कुछ को $ mod__status सूची से बाहर करने की आवश्यकता है)?
$__inheritance: $object__group-important; $__before-object: '.#{$object__group}'; $__object: 'button.#{$mod__loading}' 'input[type="button"].#{$mod__loading}' '.#{$object__button}.#{$mod__loading}'; $__after-object: ''; @include set_modificator(exclude-items($mod__status,$mod__status__disabled, default), loading);
@ में set_modificator (
बहिष्कृत आइटम ($ mod__status, $ mod__status__disabled, default), loading) शामिल हैं - $ mod__status की सूची से
अक्षम और
डिफ़ॉल्ट स्थितियों को बाहर करता है। यही है, जब आप एक समूह के भीतर एक अलग बटन पर
लोडिंग संशोधक डालते हैं, तो यह लागू नहीं होगा यदि बटन की कोई स्थिति नहीं है या यदि स्थिति
अक्षम है ।
केवल-आइटम इसी तरह काम करता है
@ में set_modificator (
केवल-आइटम ($ mod__status, $ mod__status__disabled, default), लोडिंग-डार्क) शामिल हैं - $ mod__status की सूची से केवल संकेतित स्थिति छोड़ता है।
$ Mod__status के लिए उपलब्ध घटक:
- रंग
- रंग-गहरा करें
- रंग-invert
- रंग-महत्वपूर्ण
- रंग-उलट-महत्वपूर्ण
- पाठ छाया
- सीमा-रंग
- सीमा-रंग-काला कर
- सीमा-रंग-darkener
- सीमा-रंग हल्का
- सीमा-रंग-lightener
- सीमा-रंग-महत्वपूर्ण
- पृष्ठभूमि रंग
- पृष्ठभूमि रंग-हल्का
- पृष्ठभूमि रंग-lightener
- पृष्ठभूमि रंग-काला कर
- पृष्ठभूमि रंग-darkener
- ढाल खड़ी
- ढाल खड़ी-गहरा करें
- ढाल खड़ी-darkener
- ढाल खड़ी-तीन
- ढाल-क्षैतिज-तीन
- छाया
- रूपरेखा
- लदान
- लोड हो रहा है अंधेरे
इसका मतलब है कि आप उनमें से किसी का उपयोग निम्नानुसार कर सकते हैं
set_modificator($mod__status, {}, {}, … )
$ Mod__size के लिए उपलब्ध घटक:
- line-height
- line-height-छोटे
- इनपुट-line-height
- font-size
- font-size-छोटे
- गद्दी
- गद्दी-छोटे
- गद्दी-बड़े
- गद्दी-विशाल
- इनपुट पैडिंग
उस तरह इस्तेमाल किया
set_modificator($mod__size, {}, {}, … )
यदि आप पैडिंग घटक निर्दिष्ट करते हैं, तो भी ऑब्जेक्ट का आकार आकार संशोधक के आधार पर बदल जाएगा, लेकिन कई बार ऐसा होता है जब पैडिंग को बदलना चाहिए, लेकिन यह छोटा या बड़ा होना चाहिए और थोड़ा बदलना चाहिए। इसीलिए
गद्दी-छोटे और
गद्दी-बड़े घटक दिखाई देते हैं।
एक बाद के रूप में
वेबसाइट -
maxmert.comगिथब -
https://github.com/maxmert/maxmertkitअभ्यास के बिना मेरी अंग्रेजी पूरी तरह से रूसी हो गई है, इसलिए
साइट पर आप त्रुटियां, गलत मोड़ या समय पा सकते हैं। मैं आपसे मेरी मदद करने के लिए विनती करता हूं और आपको बता देता हूं कि क्या आप इस तरह के एक बायक को देखते हैं ऐसा करने के लिए, बस टेक्स्ट के एक टुकड़े का चयन करें और बाएं फ्लोटिंग मेनू में "रिपोर्ट ए एरर" बटन पर क्लिक करें। अग्रिम धन्यवाद।
मैंने लंबे समय तक मैक्समार्टकिट का परीक्षण किया, लेकिन अगर आपको लेआउट में कीड़े दिखाई देते हैं, तो जीथब में मुद्दा लिखें।
मैं पाठकों और सभी को धन्यवाद देता हूं जो इस ढांचे का उपयोग करेंगे। मैं फ्रंटएंड डेवलपर्स की कड़ी मेहनत को सुविधाजनक बनाने की उम्मीद करता हूं।
अद्यतन:- संस्करण 0.0.2 डाउनलोड किया गया है। मेजर बग फिक्स, भाग लेने वाले सभी के लिए धन्यवाद। मैं इस दिशा में काम करना जारी रखता हूँ :)
- अनुकूली लेआउट जोड़ा गया। अब ब्लॉक में
_responsive_ संशोधक को लागू करना पर्याप्त है जिसके अंदर यह होना चाहिए (उदाहरण के लिए, शरीर के लिए)।
उदाहरण के लिए, सुझाव के लिए प्रतीक्षा कर रहा है, आप किस विजेट को पसंद करेंगे? खैर, ज़ाहिर है,
github ई में खोज त्रुटियों पर जानकारी।
संस्करण 1.0.3 में अपडेट किया गया!