इस पोस्ट में लेआउट गुरुओं को अपने लिए कुछ भी नया नहीं मिलेगा। यह पोस्ट शुरुआती टाइपसेटर्स के लिए अधिक संभावना है जो मेरे जैसे, सार्वभौमिक टूलटिप्स बनाने और स्टाइल करने में समस्याएं थीं।

हाल ही में, जब मैं एक छोटा ब्लॉग बना रहा था, तो मुझे स्टाइलिश बनाने के काम का सामना करना पड़ा, लेकिन एक ही समय में सरल टूलटिप्स। संकेत के लिए अलग-अलग डिव कंटेनर बनाने के लिए या शुद्ध सीएसएस में टूलटिप्स बनाने के लिए विभिन्न तरीकों की कोशिश करने के बाद, मुझे एक सार्वभौमिक समाधान मिला जो कोड को अव्यवस्थित नहीं करेगा, क्रॉस-ब्राउज़र होगा, और साथ ही इसे लागू करना बहुत सरल होगा।
सभी जो इस सरल समस्या को हल करने के मेरे तरीके में रुचि रखते हैं, मैं बिल्ली के नीचे पूछता हूं।
निर्णय
जो विधि मैं आपको पेश करूंगा वह काफी सरल और प्रभावी है। यह सभी ब्राउज़रों में काम करता है, यहां तक कि IE 6 में (मेरे द्वारा बार-बार परीक्षण किया गया)। बदलने के लिए आसान और आरामदायक। यह कोड को अव्यवस्थित नहीं करता है और इसे दृश्य बनाता है। अपनी आवश्यकताओं को पूरा करने के लिए इसे आसानी से बदला जा सकता है। उदाहरण के लिए, सेटटाइमआउट या अन्य के माध्यम से प्रॉम्प्ट के उत्पादन में देरी करने के लिए।
एचटीएमएल
मान लें कि हमारे पास एक लिंक के साथ एक HTML पृष्ठ है, जब आप इस पर होवर करते हैं तो हमें संकेत प्रदर्शित करने की आवश्यकता होती है:
<!DOCTYPE html> <html> <head> <title> </title> <meta charset="utf-8" /> <link href="style.less" rel="stylesheet/less" type="text/css" /> <script type="text/javascript" src="js/less.lib.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="scripts.js"></script> </head> <body> <a href="#" ></a> <div id="tooltip"></div> </body> </html>
जैसा कि आप लिस्टिंग से देख सकते हैं, मैं सीएसएस प्रीप्रोसेसर लेस का उपयोग कर रहा हूं।
हमने सीएसएस शैलियों और स्क्रिप्ट को अलग-अलग फाइलों में शामिल किया। हमारे पास एक लिंक और एक डिव ब्लॉक भी है, जो टिप के लिए कंटेनर होगा।
एचटीएमएल 5 विनिर्देश डेटा-एट्रीब्यूट प्रकार के उपयोगकर्ता-परिभाषित विशेषताओं के उपयोग की अनुमति देता है, जिसमें आप किसी तत्व या ब्लॉक के बारे में कुछ जानकारी संग्रहीत कर सकते हैं। यह डेटा विशेषताओं में है कि हम टूलटिप्स के पाठ को बचाएंगे।
<a href="#" alt="" data-tooltip=" "></a>
भंडारण के लिए, मैं डेटा-टूलटिप विशेषता का उपयोग करता हूं।
C HTML समाप्त - आप शैलियों पर जा सकते हैं।
सीएसएस
मैं
एलईएस एलिमेंट्स लाइब्रेरी का उपयोग करता हूं और सभी को सलाह देता हूं, इसलिए मैं इस ढांचे का उपयोग करते हुए कुछ गुण लिखूंगा।
@import "css/elements.less"; #tooltip { z-index: 9999; position: absolute; display: none; top:0px; left:0px; background-color: #000; padding: 5px 10px 5px 10px; color: white; .opacity(0.5); .rounded(5px); }
लिस्टिंग से, यह स्पष्ट है कि पहली पंक्ति में हम LE कनेक्ट करते हैं, div # टूलटिप को पूर्ण स्थिति में सेट करते हैं और इसे छिपाते हैं। अगला, हम ब्लॉक के लिए पृष्ठभूमि का रंग और पाठ रंग सेट करते हैं, कोनों (5 पीएक्स) को गोल करते हैं और पारदर्शिता मूल्य को 50% तक सेट करते हैं।
jQuery
खैर, अब मजेदार हिस्सा jQuery है।
$.jQuery(document).ready(function() { $("[data-tooltip]").mousemove(function (eventObject) { $data_tooltip = $(this).attr("data-tooltip"); $("#tooltip").text($data_tooltip) .css({ "top" : eventObject.pageY + 5, "left" : eventObject.pageX + 5 }) .show(); }).mouseout(function () { $("#tooltip").hide() .text("") .css({ "top" : 0, "left" : 0 }); }); });
अब हम डेटा-टूलटिप विशेषता के साथ सभी तत्वों का चयन करते हैं, और जब हम माउस के साथ वांछित तत्व पर मंडराते हैं, तो हमें प्रॉम्प्ट का मूल्य मिलता है और इसे एक चर में सहेजते हैं। इसके बाद, #tooltip ब्लॉक में संकेत पाठ जोड़ें, इसे पृष्ठ के किनारे से कर्सर के निर्देशांक + 5 px दें और अंत में संकेत ब्लॉक को सही जगह पर प्रदर्शित करें। माउस द्वारा तत्व छोड़ने के बाद, हम #tooltip ब्लॉक को छिपाते हैं, इसकी सामग्री को साफ करते हैं और इसे 0 पर लौटाते हैं; 0;
वह सब है!
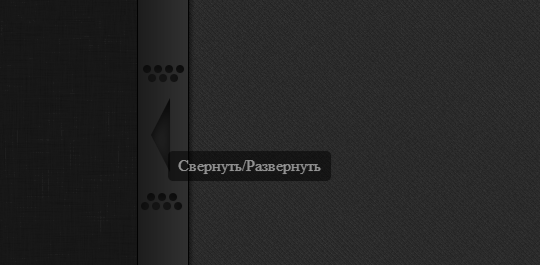
नतीजतन, हमें कुछ ऐसा मिलता है:
डेमोइस सरल स्क्रिप्ट के लिए धन्यवाद, डेटा-टूलटिप विशेषता वाले पृष्ठ पर सभी तत्व एक संकेत प्राप्त करेंगे।
आपका ध्यान के लिए धन्यवाद!