यह खुले जावास्क्रिप्ट कैनवास लाइब्रेरी फैब्रिक.जे के बारे में लेखों की एक श्रृंखला का दूसरा भाग है।इस श्रृंखला के
पहले भाग में , हम कैनवास
फैब्रिक.जेएस लाइब्रेरी के सबसे बुनियादी पहलुओं पर गए। हमने सीखा कि फैब्रिक कैसे उपयोगी हो सकता है, इसके ऑब्जेक्ट मॉडल और वस्तुओं के पदानुक्रम की जांच की; देखा कि दोनों साधारण आकार (आयत, त्रिकोण, वृत्त), और जटिल (SVG) हैं। इन वस्तुओं पर सरल संचालन करने का तरीका सीखा।
खैर, हमने मूल बातें पता लगा ली हैं, चलिए और अधिक दिलचस्प बातों पर आते हैं!
एनीमेशन
आजकल किसी भी स्वाभिमानी कैनवस लाइब्रेरी में एनीमेशन टूल शामिल हैं। कपड़ा कोई अपवाद नहीं है। आखिरकार, हमारे पास एक शक्तिशाली वस्तु मॉडल और लचीली चित्रमय क्षमताएं हैं। यह एक पाप होगा जो इसे गति में स्थापित करने में सक्षम नहीं होगा।
आपको शायद याद है कि किसी ऑब्जेक्ट की विशेषता को कैसे बदलना है। हम उचित मूल्य से गुजरते हुए बस
set विधि को कहते हैं:
rect.set('angle', 45);
आप एक ही सिद्धांत द्वारा और समान सहजता से किसी वस्तु को चेतन कर सकते हैं। फैब्रिक में प्रत्येक ऑब्जेक्ट का एक
animate तरीका (फैब्रिक से प्राप्त होता है।
fabric.Object ) जो इस ऑब्जेक्ट को एनिमेट करता है।
rect.animate('angle', 45, { onChange: canvas.renderAll.bind(canvas) });
पहला तर्क वह विशेषता है जिसे हम बदलना चाहते हैं। दूसरा तर्क इस विशेषता का अंतिम मूल्य है। उदाहरण के लिए, यदि आयत -15 ° के कोण पर है, और हम "45" इंगित करते हैं, तो कोण धीरे-धीरे -15 ° से 45 ° तक बदल जाएगा। खैर, अंतिम तर्क अधिक विस्तृत सेटिंग्स (अवधि, कॉल, सहजता, आदि) के लिए एक वैकल्पिक वस्तु है।
वैसे
animate में बहुत उपयोगी कार्यक्षमता है - सापेक्ष मूल्यों के लिए समर्थन। उदाहरण के लिए, यदि आप ऑब्जेक्ट को 100px दाईं ओर ले जाना चाहते हैं, तो यह बहुत सरल है:
rect.animate('left', '+=100', { onChange: canvas.renderAll.bind(canvas) });
एक ही सिद्धांत के अनुसार, किसी वस्तु को 5 डिग्री वामावर्त घुमाने के लिए:
rect.animate('angle', '-=5', { onChange: canvas.renderAll.bind(canvas) });
आपने शायद ध्यान दिया कि हम लगातार "onChange" के कॉल का संकेत देते हैं। क्या तीसरा तर्क वैकल्पिक नहीं है? हाँ, बिल्कुल। तथ्य यह है कि एनीमेशन के प्रत्येक फ्रेम पर बस
canvas.renderAll को कॉल करने से आप स्वयं एनीमेशन देख सकते हैं! चेतन
animate केवल निर्दिष्ट समय के लिए विशेषता मान बदलती है, और एक निश्चित एल्गोरिथ्म (सहजता) के अनुसार।
rect.animate('angle', 45) के मूल्य को बदलता है, प्रत्येक परिवर्तन के बाद स्क्रीन को फिर से
rect.animate('angle', 45) किए बिना। और एनीमेशन को देखने के लिए स्क्रीन को फिर से खोलना आवश्यक है।
ठीक है, क्यों
animate स्क्रीन स्वचालित रूप से redraw नहीं करता है? प्रदर्शन के कारण। दरअसल, सैकड़ों या हजारों वस्तुएं कैनवास पर हो सकती हैं। यह बहुत भयानक होगा यदि प्रत्येक वस्तु बदलते समय स्क्रीन को फिर से खोलती है। इस मामले में, उदाहरण के
requestAnimationFrame लिए उपयोग करना बेहतर है। प्रत्येक वस्तु के लिए
renderAll को कॉल किए बिना कैनवास को लगातार आकर्षित करने के लिए
requestAnimationFrame । हालाँकि, ज्यादातर मामलों में, आप सबसे अधिक संभावना
canvas.renderAll उपयोग करेंगे। एक "
canvas.renderAll " कॉल के रूप में।
एनीमेशन के लिए विकल्पों पर लौटते हुए, हम वास्तव में क्या बदल सकते हैं?
- से : आपको एनीमेशन के लिए प्रारंभिक विशेषता मान बदलने की अनुमति देता है (यदि आप वर्तमान का उपयोग नहीं करना चाहते हैं)।
- अवधि : एनीमेशन की अवधि। डिफ़ॉल्ट 500 (एमएस) है।
- onComplete : एनीमेशन के अंत में कॉल करने का कार्य।
- सहजता : आसान कार्य।
ये सभी विकल्प कम या ज्यादा स्पष्ट हैं, सिवाय शायद आसानी के। आइए एक नज़र डालें।
डिफ़ॉल्ट रूप से,
animate को नरम करने के लिए
animate एक रैखिक फ़ंक्शन का उपयोग करता है। यदि यह विकल्प उपयुक्त नहीं है, तो फैब्रिक में लोकप्रिय सहजता कार्यों का एक बड़ा सेट होता है (फैब्रिक के माध्यम से सुलभ। ऑब्जेक्ट)। उदाहरण के लिए, इस तरह आप ऑब्जेक्ट को दाईं ओर ले जा सकते हैं, जबकि अंत में स्प्रिंगिंग:
rect.animate('left', 500, { onChange: canvas.renderAll.bind(canvas), duration: 1000, easing: fabric.util.ease.easeOutBounce });
ध्यान दें कि हम एक शमन विकल्प के रूप में
fabric.util.ease.easeOutBounce उपयोग करते हैं। अन्य लोकप्रिय विशेषताएं हैं -
easeInCubic ,
easeOutCubic ,
easeInElastic ,
easeOutElastic ,
easeInBounce ,
easeOutExpo , आदि।
यह मूल रूप से आप सभी एनीमेशन के बारे में जानने की जरूरत है। अब आप आसानी से दिलचस्प चीजें कर सकते हैं - इसे घुमाने के लिए किसी वस्तु के कोण को बदल दें; इसे स्थानांतरित करने के लिए बाएं / ऊपर चेतन; चेतन चौड़ाई / ऊँचाई बढ़ाने / घटाने के लिए; प्रकट / गायब होने की चेतन अपारदर्शिता; आदि
छवि फ़िल्टर
इस श्रृंखला के पहले भाग में, हमने सीखा कि फैब्रिक में चित्रों के साथ कैसे काम किया जाए। जैसा कि आप शायद याद करते हैं,
fabric.Image कंस्ट्रक्टर का उपयोग इसके लिए किया जाता है, इसके लिए एक <img> तत्व पास करना। एक
fabric.Image.fromURL भी है।
fabric.Image.fromURL विधि, जिसके साथ आप URL स्ट्रिंग से सीधे ऑब्जेक्ट बना सकते हैं। और हां, ये
fabric.Image ऑब्जेक्ट्स को कैनवस पर फेंका जा सकता है जहां उन्हें हर चीज की तरह प्रदर्शित किया जाएगा।
छवियों के साथ काम करना मजेदार है, और छवि फिल्टर के साथ - और भी मजेदार है!
फैब्रिक में पहले से ही कई फिल्टर होते हैं, और इससे आप आसानी से अपने खुद को परिभाषित कर सकते हैं। फैब्रिक के कुछ फिल्टर शायद आपके लिए परिचित हैं - एक सफेद पृष्ठभूमि को हटाने, काले और सफेद में रूपांतरण, नकारात्मक या चमक। और कुछ कम लोकप्रिय हैं - ढाल पारदर्शिता, सीपिया, शोर।
तो आप एक छवि के लिए एक फ़िल्टर कैसे लागू करते हैं? प्रत्येक
fabric.Image ऑब्जेक्ट में एक "फिल्टर" विशेषता होती है, जो कि फिल्टर की एक सरणी है। इस सरणी में प्रत्येक तत्व फैब्रिक या उसके स्वयं के फ़िल्टर में से एक है।
खैर, उदाहरण के लिए, आइए तस्वीर को काले और सफेद बनाते हैं:
fabric.Image.fromURL('pug.jpg', function(img) {

और इसलिए आप सीपिया कर सकते हैं:
fabric.Image.fromURL('pug.jpg', function(img) { img.filters.push(new fabric.Image.filters.Sepia()); img.applyFilters(canvas.renderAll.bind(canvas)); canvas.add(img); });

"फ़िल्टर" विशेषता के साथ, आप एक नियमित सरणी के साथ भी ऐसा ही कर सकते हैं - फ़िल्टर को
हटा दें (
pop ,
splice , या
shift का उपयोग करके), फ़िल्टर
जोड़ें (
push ,
splice ,
unshift का उपयोग करके), या यहां तक कि कई फ़िल्टर कनेक्ट करें। जब
applyFilters , तो सरणी के सभी फ़िल्टर बदले में चित्र पर लागू होते हैं। यहां, उदाहरण के लिए, आइए एक चित्र बनाएं जिससे चमक बढ़े और सीपिया प्रभाव के साथ:
fabric.Image.fromURL('pug.jpg', function(img) { img.filters.push( new fabric.Image.filters.Sepia(), new fabric.Image.filters.Brightness({ brightness: 100 })); img.applyFilters(canvas.renderAll.bind(canvas)); canvas.add(img); });

गौर करें कि हमने ब्राइटनेस फिल्टर के लिए
{ brightness: 100 } ऑब्जेक्ट पास किया। ऐसा इसलिए है क्योंकि कुछ फिल्टर को अतिरिक्त कुछ भी करने की आवश्यकता नहीं है, और कुछ (उदाहरण के लिए ग्रेस्केल, इनवर्ट, सीपिया) को अन्य मापदंडों को निर्दिष्ट करने की आवश्यकता है। एक luminance फ़िल्टर के लिए, यह luminance मान स्वयं (0-255) है। शोर फिल्टर के लिए, यह शोर मूल्य (0-1000) है। और फिल्टर सफेद पृष्ठभूमि ("सफेद हटाएं") को हटा दें, एक दहलीज (दहलीज) और दूरी (दूरी) है।
अच्छी तरह से, छांटे गए फिल्टर; यह अपना खुद का बनाने का समय है!
फिल्टर बनाने का एक नमूना काफी सरल होगा। हमें एक "क्लास" बनाने की जरूरत है, और
applyTo विधि को लिखना होगा। वैकल्पिक रूप से, हम फ़िल्टर को एक
toJSON विधि (JSON क्रमांकन के लिए समर्थन), और / या
initialize (यदि फ़िल्टर में अतिरिक्त पैरामीटर हैं)।
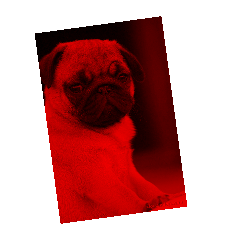
fabric.Image.filters.Redify = fabric.util.createClass({ type: 'Redify', applyTo: function(canvasEl) { var context = canvasEl.getContext('2d'), imageData = context.getImageData(0, 0, canvasEl.width, canvasEl.height), data = imageData.data; for (var i = 0, len = data.length; i < len; i += 4) { data[i + 1] = 0; data[i + 2] = 0; } context.putImageData(imageData, 0, 0); } }); fabric.Image.filters.Redify.fromObject = function(object) { return new fabric.Image.filters.Redify(object); };

कोड के विवरण को गहराई से समझने के बिना, यह ध्यान देने योग्य है कि सबसे महत्वपूर्ण चीज लूप में होती है, जहां हम हरे (डेटा [i + 1]) और नीले (डेटा [i + 2]) घटकों को प्रत्येक पिक्सेल के 0 से बदलते हैं, अनिवार्य रूप से उन्हें हटा रहे हैं। लाल घटक अछूता रहता है, जिससे पूरी छवि लाल हो जाती है। जैसा कि आप देख सकते हैं,
applyTo विधि एक कैनवास तत्व प्राप्त करता है, जो एक छवि है। इस तरह के एक कैनवास होने के बाद, हम छवि के सभी पिक्सेल (
getImageData().data ) के माध्यम से जा सकते हैं जैसे हम उन्हें पसंद करते हैं।
रंग
कोई फर्क नहीं पड़ता कि आप किसके साथ काम करना पसंद करते हैं - हेक्स, आरजीबी, या आरजीबीए रंग प्रारूप - कपड़ा थकाऊ ऑपरेशन को सरल करता है और एक प्रारूप से दूसरे में स्थानांतरित करता है। आइए फैब्रिक में रंग को परिभाषित करने के कुछ तरीके देखें:
new fabric.Color('#f55'); new fabric.Color('#123123'); new fabric.Color('356735'); new fabric.Color('rgb(100,0,100)'); new fabric.Color('rgba(10, 20, 30, 0.5)');
प्रारूप अनुवाद बहुत सरल है।
toHex() रंग को हेक्स में परिवर्तित करता है।
toRgb() आरजीबी में है, और
toRgba() अल्फा चैनल (पारदर्शिता) के साथ आरजीबी में है।
new fabric.Color('#f55').toRgb();
वैसे, आप केवल अनुवाद से अधिक कर सकते हैं। आप एक के ऊपर एक रंग "ओवरले" कर सकते हैं, या उनमें से एक काले और सफेद संस्करण बना सकते हैं।
var redish = new fabric.Color('#f55'); var greenish = new fabric.Color('#5f5'); redish.overlayWith(greenish).toHex();
ढ़ाल
रंगों के साथ काम करने का एक और अधिक स्पष्ट तरीका ग्रेडिएंट का उपयोग करना है। स्नातक आपको आसानी से एक रंग को दूसरे के साथ मिलाने की अनुमति देता है, जिससे काफी आश्चर्यजनक प्रभाव की संभावना खुल जाती है।
फैब्रिक
setGradient विधि का उपयोग करके उनका समर्थन करता है, जो सभी वस्तुओं पर मौजूद है।
setGradient('fill', ...) को
setGradient('fill', ...) करना लगभग किसी ऑब्जेक्ट के फिल वैल्यू को सेट करने जैसा है, केवल रंग के बजाय एक ग्रेडिएंट का उपयोग किया जाता है।
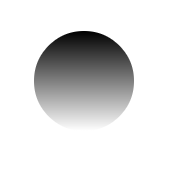
var circle = new fabric.Circle({ left: 100, top: 100, radius: 50 }); circle.setGradient('fill', { x1: 0, y1: 0, x2: 0, y2: circle.height, colorStops: { 0: '#000', 1: '#fff' } });

इस उदाहरण में, हम 50px की त्रिज्या के साथ 100,100 पर एक सर्कल बनाते हैं। फिर हम इसके लिए ढाल निर्धारित करते हैं, जो वस्तु की पूरी ऊंचाई के साथ काले से सफेद तक चलती है।
जैसा कि आप देख सकते हैं, विधि एक कॉन्फ़िगरेशन ऑब्जेक्ट प्राप्त करती है, जिसमें निर्देशांक (X1, y1 और x2, y2) के 2 जोड़े हो सकते हैं, और एक ऑब्जेक्ट "colorStops" हो सकता है। निर्देशांक इंगित करते हैं कि कहां ढाल शुरू होती है और कहां समाप्त होती है। colorStops इंगित करता है कि इसमें कौन से रंग शामिल हैं। आप जितने चाहें उतने रंगों को परिभाषित कर सकते हैं; मुख्य बात यह है कि उनकी स्थिति 0 से 1 तक है (उदाहरण के लिए, 0, 0.1, 0.3, 0.5, 0.75, 1)। 0 ढाल की शुरुआत का प्रतिनिधित्व करता है, 1 इसके अंत का प्रतिनिधित्व करता है।
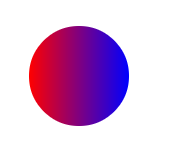
यहाँ लाल से नीली ढाल को बाएँ से दाएँ जाने का एक उदाहरण दिया गया है:
circle.setGradient('fill', { x1: 0, y1: circle.height / 2, x2: circle.width, y2: circle.height / 2, colorStops: { 0: "red", 1: "blue" } });

और यहां एक 5-चरण ढाल वाला इंद्रधनुष है, जिसमें पूरी लंबाई के 20% फूल हैं:
circle.setGradient('fill', { x1: 0, y1: circle.height / 2, x2: circle.width, y2: circle.height / 2, colorStops: { 0: "red", 0.2: "orange", 0.4: "yellow", 0.6: "green", 0.8: "blue", 1: "purple" } });

क्या आप कुछ दिलचस्प लेकर आ सकते हैं?
टेक्स्ट
क्या होगा यदि आपको कैनवास पर न केवल चित्रों और वेक्टर आकृतियों को प्रदर्शित करने की आवश्यकता है, बल्कि पाठ भी? कपड़े भी कर सकते हैं!
fabric.Text मिलो।
पाठ के बारे में बात करने से पहले, यह ध्यान देने योग्य है कि हम आम तौर पर पाठ के साथ काम करने के लिए समर्थन क्यों प्रदान करते हैं। आखिरकार, कैनवस में बिल्ट-इन तरीके फिलटेक्स्ट और स्ट्रोकटेक्स्ट हैं।
सबसे पहले, वस्तुओं के रूप में पाठ के साथ काम करने में सक्षम होने के लिए। बिल्ट-इन कैनवास विधियां - हमेशा की तरह - आपको बहुत कम स्तर पर पाठ प्रदर्शित करने की अनुमति देती है। लेकिन प्रकार के
fabric.Text की एक वस्तु बनाई गई है। इसके बाद, हम इसके साथ काम कर सकते हैं जैसे कि कैनवास पर किसी अन्य ऑब्जेक्ट के साथ - इसे स्थानांतरित करें, इसे स्केल करें, विशेषताओं को बदलें, आदि।
दूसरा कारण यह है कि कैनवास हमें क्या देता है, इसकी तुलना में समृद्ध कार्यक्षमता है। कुछ चीजें जो फैब्रिक में हैं, लेकिन देशी तरीकों में नहीं:
- मल्टी लाइन । मूल विधियां आपको केवल एक पंक्ति लिखने की अनुमति देती हैं, रेखा विराम को अनदेखा करती हैं।
- पाठ संरेखण । बायां, केंद्र, दायां। बहु-पंक्ति पाठ के साथ काम करते समय उपयोगी।
- पाठ की पृष्ठभूमि । संरेखण के आधार पर, पृष्ठभूमि केवल पाठ के नीचे ही प्रदर्शित होती है।
- पाठ की दृश्यावली । अंडरस्कोर, ओवरलाइन, स्ट्राइकआउट।
- लाइन की ऊंचाई बहु-पंक्ति पाठ के साथ काम करते समय उपयोगी।
ठीक है, तो आइए सर्वव्यापी हैलो दुनिया को देखें?
var text = new fabric.Text('hello world', { left: 100, top: 100 }); canvas.add(text);
वह सब है! पाठ प्रदर्शित करने के लिए, आपको बस इच्छित
fabric.Text का एक प्रकार
fabric.Text होगा। कैनवास पर, वांछित स्थिति को दर्शाता है। पहले पैरामीटर की आवश्यकता है - यह वास्तव में पाठ की रेखा है। दूसरा तर्क एक वैकल्पिक कॉन्फ़िगरेशन है, हमेशा की तरह; आप बाएं, ऊपर, भरण, अस्पष्टता आदि निर्दिष्ट कर सकते हैं।
सामान्य विशेषताओं के अलावा, पाठ ऑब्जेक्ट्स, निश्चित रूप से, अपने स्वयं के हैं, पाठ से संबंधित हैं। संक्षेप में, इन विशेषताओं के बारे में:
FontFamily
डिफ़ॉल्ट टाइम्स न्यू रोमन है। आपको पाठ के लिए फ़ॉन्ट परिवार बदलने की अनुमति देता है।
var comicSansText = new fabric.Text("I'm in Comic Sans", { fontFamily: 'Comic Sans' });

fONTSIZE
पाठ के आकार को नियंत्रित करता है। ध्यान दें कि फैब्रिक में अन्य वस्तुओं के विपरीत, हम चौड़ाई / ऊंचाई का उपयोग करके टेक्स्ट का आकार बदल नहीं सकते हैं। इसके बजाय, फॉन्टसाइज़ का उपयोग किया जाता है, और निश्चित रूप से स्केलएक्स / स्केल।
var text40 = new fabric.Text("I'm at fontSize 40", { fontSize: 40 }); var text20 = new fabric.Text("I'm at fontSize 20", { fontSize: 20 });

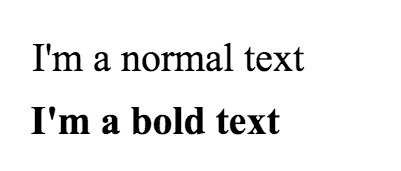
fontWeight
आपको पाठ को मोटा या पतला बनाने की अनुमति देता है। सीएसएस की तरह, आप या तो शब्दों ("सामान्य", "बोल्ड") या संख्यात्मक मानों (100, 200, 400, 600, 800) का उपयोग कर सकते हैं। यह समझना महत्वपूर्ण है कि एक निश्चित मोटाई के लिए आपके पास एक उपयुक्त फ़ॉन्ट होना चाहिए। यदि फ़ॉन्ट में "बोल्ड" (बोल्ड) विकल्प नहीं है, उदाहरण के लिए, तो बोल्ड टेक्स्ट प्रदर्शित नहीं हो सकता है।
var normalText = new fabric.Text("I'm a normal text", { fontWeight: 'normal' }); var boldText = new fabric.Text("I'm a bold text", { fontWeight: 'bold' });

textDecoration
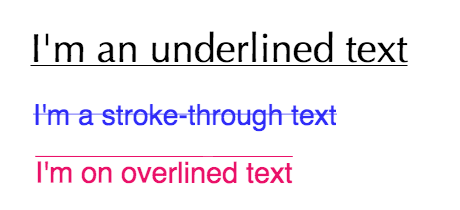
आपको पाठ में स्ट्राइकथ्रू, अंडरलाइनिंग या अंडरलाइनिंग जोड़ने की अनुमति देता है। फिर से, यह घोषणा सीएसएस की तरह ही काम करती है। हालाँकि, फैब्रिक आपको इन सजावटों को एक साथ उपयोग करने की अनुमति देकर और भी कुछ कर सकता है (उदाहरण के लिए, रेखांकन और स्ट्राइकआउट) बस उन्हें एक स्थान के साथ सूचीबद्ध करके।
var underlineText = new fabric.Text("I'm an underlined text", { textDecoration: 'underline' }); var strokeThroughText = new fabric.Text("I'm a stroke-through text", { textDecoration: 'line-through' }); var overlineText = new fabric.Text("I'm an overline text", { textDecoration: 'overline' });

छाया
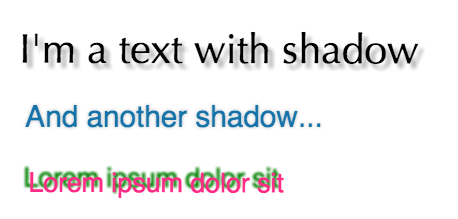
पाठ के लिए छाया। इसमें 4 घटक होते हैं: रंग, क्षैतिज इंडेंटेशन, वर्टिकल इंडेंटेशन और ब्लर साइज। यदि आप सीएसएस में छाया के साथ काम कर चुके हैं तो यह सब परिचित होना चाहिए। इन 4 विकल्पों को बदलकर, आप कई दिलचस्प प्रभाव प्राप्त कर सकते हैं।
var shadowText1 = new fabric.Text("I'm a text with shadow", { shadow: 'rgba(0,0,0,0.3) 5px 5px 5px' }); var shadowText2 = new fabric.Text("And another shadow", { shadow: 'rgba(0,0,0,0.2) 0 0 5px' }); var shadowText3 = new fabric.Text("Lorem ipsum dolor sit", { shadow: 'green -5px -5px 3px' });

fontStyle
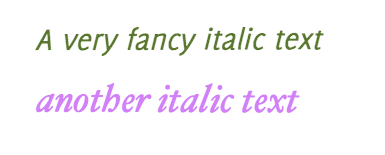
पाठ शैली। केवल दो में से एक हो सकता है: "सामान्य" या "इटैलिक"। फिर से, यह CSS की तरह ही काम करता है।
var italicText = new fabric.Text("A very fancy italic text", { fontStyle: 'italic', fontFamily: 'Delicious' }); var anotherItalicText = new fabric.Text("another italic text", { fontStyle: 'italic', fontFamily: 'Hoefler Text' });

स्ट्रोक और स्ट्रोक
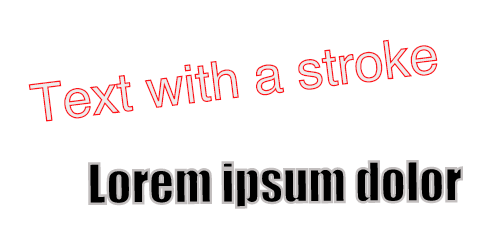
स्ट्रोक (बाहरी स्ट्रोक का रंग) और स्ट्रोक के संयोजन से (बाहरी स्ट्रोक की चौड़ाई), बहुत दिलचस्प प्रभाव प्राप्त किया जा सकता है। यहाँ कुछ उदाहरण हैं:
var textWithStroke = new fabric.Text("Text with a stroke", { stroke: '#ff1318', strokeWidth: 1 }); var loremIpsumDolor = new fabric.Text("Lorem ipsum dolor", { fontFamily: 'Impact', stroke: '#c3bfbf', strokeWidth: 3 });

textAlign
बहु-पंक्ति पाठ के साथ काम करते समय संरेखण उपयोगी है। सिंगल-लाइन टेक्स्ट में, संरेखण दिखाई नहीं देता है, क्योंकि टेक्स्ट ऑब्जेक्ट की चौड़ाई स्वयं लाइन की लंबाई के समान है।
संभव मान: "बाएं", "केंद्र", "सही", और "उचित"
var text = 'this is\na multiline\ntext\naligned right!'; var alignedRightText = new fabric.Text(text, { textAlign: 'right' });

lineHeight
सीएसएस से सबसे अधिक परिचित एक अन्य विशेषता लाइनहाइट (लाइन ऊंचाई) है। आपको बहु-पंक्ति पाठ में लाइनों के बीच की दूरी को बदलने की अनुमति देता है। यहाँ लाइनहाइट 3 के साथ पाठ का एक उदाहरण है, और लाइनहाइट 1 के साथ दूसरा है।
var lineHeight3 = new fabric.Text('Lorem ipsum ...', { lineHeight: 3 }); var lineHeight1 = new fabric.Text('Lorem ipsum ...', { lineHeight: 1 });

textBackgroundColor
अंत में, आप textBackgroundColor का उपयोग करके पाठ को पृष्ठभूमि दे सकते हैं। ध्यान दें कि पृष्ठभूमि केवल पाठ के नीचे ही भरी हुई है, न कि पूरे "बॉक्स" पर। संपूर्ण पाठ ऑब्जेक्ट पर पेंट करने के लिए, आप विशेषता "बैकग्राउंडरेलर" का उपयोग कर सकते हैं। आप यह भी देख सकते हैं कि पृष्ठभूमि पाठ और लाइनहाइट के संरेखण पर निर्भर करती है। यदि लाइनहाइट बहुत बड़ी है, तो पृष्ठभूमि केवल पाठ के नीचे दिखाई देगी।
var text = 'this is\na multiline\ntext\nwith\ncustom lineheight\n&background'; var textWithBackground = new fabric.Text(text, { textBackgroundColor: 'rgb(0,200,0)' });

घटनाओं
जटिल अनुप्रयोग बनाने के लिए इवेंट एक अनिवार्य उपकरण हैं। उपयोग में आसानी, और अधिक विस्तृत सेटिंग्स के लिए, फैब्रिक में एक व्यापक घटना प्रणाली है; निम्न-स्तरीय माउस घटनाओं से शुरू होकर वस्तुओं की उच्च-स्तरीय घटनाओं तक।
जब कैनवास पर कुछ घटित होता है तो घटनाक्रम हमें विभिन्न क्षणों को "पकड़ने" की अनुमति देता है। जानना चाहते हैं कि माउस को कब क्लिक किया गया था? हम माउस का पालन करते हैं: घटना। कैसे जब एक वस्तु को कैनवास में जोड़ा गया था? इसके लिए एक "ऑब्जेक्ट: जोड़ा गया" है। खैर, कैनवास को फिर से बनाने के बारे में क्या? हम "के बाद: रेंडर" का उपयोग करते हैं।
ईवेंट API बहुत सरल है, और आपके द्वारा jQuery, Underscore.js, या अन्य लोकप्रिय JS पुस्तकालयों में उपयोग की जाने वाली संभावना के समान है। ईवेंट श्रोता को इनिशियलाइज़ करने के लिए
on मेथड है, और इसे डिलीट करने के लिए एक
off मेथड है।
आइए एक उदाहरण देखें:
var canvas = new fabric.Canvas('...'); canvas.on('mouse:down', function(options) { console.log(options.e.clientX, options.e.clientY); });
हमने कैनवास ऑब्जेक्ट पर "माउस: डाउन" ईवेंट श्रोता को जोड़ा, और एक हैंडलर निर्दिष्ट किया जो इस घटना के निर्देशांक को रिकॉर्ड करेगा जहां यह घटना हुई थी। इस प्रकार, हम ठीक से देख सकते हैं कि कैनवास पर क्लिक कहां हुआ। ईवेंट हैंडलर को दो मापदंडों के साथ एक विकल्प ऑब्जेक्ट प्राप्त होता है:
e - मूल घटना, और
target - कैनवास पर फैब्रिक ऑब्जेक्ट, यदि यह पाया जाता है। पहला पैरामीटर हमेशा मौजूद होता है, लेकिन केवल तभी क्लिक करें जब ऑब्जेक्ट पर एक क्लिक हुआ हो। और निश्चित रूप से,
target केवल उन घटनाओं के डेवलपर्स को पारित किया जाता है जहां यह समझ में आता है। उदाहरण के लिए, "माउस: डाउन" के लिए, लेकिन "के बाद: रेंडर" के लिए नहीं (क्योंकि इस घटना में "कोई वस्तु" नहीं है, इसका सीधा सा मतलब है कि कैनवास फिर से तैयार हो गया था)।
canvas.on('mouse:down', function(options) { if (options.target) { console.log('an object was clicked! ', options.target.type); } });
यदि हम किसी ऑब्जेक्ट पर क्लिक करते हैं, तो यह उदाहरण आउटपुट करेगा। इस ऑब्जेक्ट का प्रकार भी दिखाई देगा।
फैब्रिक में अन्य कौन से इवेंट उपलब्ध हैं? माउस स्तर पर, हमारे पास "
माउस: डाउन ", "
माउस: मूव ", और "
माउस: अप " है। सामान्य लोगों में से, "के
बाद: प्रस्तुत करना " है। वस्तुओं के चयन के बारे में घटनाएँ हैं: "
पहले: चयन: साफ़ किया गया ", "
चयन: बनाया गया ", "
चयन: साफ़ "। और निश्चित रूप से, वस्तुओं की घटनाएं: "
ऑब्जेक्ट: संशोधित ", "
ऑब्जेक्ट: चयनित ", "
ऑब्जेक्ट: मूविंग ", "
ऑब्जेक्ट: स्केलिंग ", "
ऑब्जेक्ट: रोटेटिंग ", और "
ऑब्जेक्ट: एडेड "।
यह ध्यान देने योग्य है कि "ऑब्जेक्ट: मूविंग" (या "ऑब्जेक्ट: स्केलिंग") प्रकार की घटनाएँ किसी ऑब्जेक्ट की गति या स्केलिंग के दौरान लगातार होती रहती हैं, भले ही वह लंबाई में एक पिक्सेल हो। उसी समय, "ऑब्जेक्ट: संशोधित" या "चयन: निर्मित" जैसी घटनाएं केवल कार्रवाई के अंत में होती हैं (ऑब्जेक्ट को बदलना, ऑब्जेक्ट का एक समूह बनाना, आदि)।
पिछले उदाहरणों में, हमने एक श्रोता को एक कैनवास ऑब्जेक्ट (
canvas.on('mouse:down', ...) । जैसा कि आप शायद अनुमान लगाते हैं, इसका मतलब है कि घटनाएं केवल उस कैनवास पर लागू होती हैं जिससे हमने उन्हें जोड़ा था। यदि आपके पास प्रति पृष्ठ कई कैनवस हैं, तो आप उन्हें अलग-अलग श्रोता दे सकते हैं। एक कैनवस पर कार्यक्रम अन्य कैनवस पर लागू नहीं होते हैं।
सुविधा के लिए, फैब्रिक आपको श्रोताओं को फैब्रिक ऑब्जेक्ट से सीधे जोड़ने की अनुमति देता है!
var rect = new fabric.Rect({ width: 100, height: 50, fill: 'green' }); rect.on('selected', function() { console.log('selected a rectangle'); }); var circle = new fabric.Circle({ radius: 75, fill: 'blue' }); circle.on('selected', function() { console.log('selected a circle'); });
इस उदाहरण में, श्रोता सीधे आयत और वृत्त से "जुड़ते हैं"। "ऑब्जेक्ट: चयनित" के बजाय, हम "चयनित" ईवेंट का उपयोग करते हैं। उसी सिद्धांत द्वारा, आप "संशोधित" ("वस्तु: संशोधित" जब कैनवास पर "लटका"), "घूर्णन" ("वस्तु का एनालॉग: घूर्णन"), आदि घटना का उपयोग कर सकते हैं।
आप इस
डेमो में वास्तविक समय में करीब और सीधे घटनाओं से परिचित हो सकते हैं।
इस पर, दूसरा भाग समाप्त हो गया। बहुत सारी नई चीजें, लेकिन यह सब नहीं है! तीसरे भाग में, हम वस्तुओं के समूह, क्रमांकन / कैनवास के निर्वनीकरण और JSON प्रारूप, SVG पार्सर के साथ-साथ उपवर्गों के निर्माण पर विचार करेंगे।