Ext.NET में, विभिन्न प्रकार की घटनाओं और उनके घटना संचालकों के बीच अंतर को समझना बहुत महत्वपूर्ण है। चुनाव उस विशिष्ट परिदृश्य पर निर्भर करता है जिसे आप अपने आवेदन को लागू करना चाहते हैं।
चार लेखों की इस श्रृंखला में, हम क्लाइंट और सर्वर पर विभिन्न घटनाओं पर विचार करेंगे कि उन्हें कैसे कहा जाता है, संसाधित किया जाता है, और जिनके फायदे हैं। यह आलेख
श्रोताओं पर चर्चा करेगा - आपको क्लाइंट पर घटनाओं को "सुनने" और सर्वर पर अनुरोध को टालते हुए, क्लाइंट पर इसे संसाधित करने की अनुमति देगा।
Ext.NET में सभी घटक, जैसे कि
पैनल, विंडो, बटन , में निम्नलिखित चार प्रकार के ईवेंट हैंडलर हैं:
श्रोता
| वे क्लाइंट पर घटनाओं को सुनते हैं और क्लाइंट साइड पर उसी तरह से प्रोसेस करते हैं।
|
DirectEvents
| वे क्लाइंट पर घटनाओं को सुनते हैं, लेकिन वे सर्वर साइड पर संसाधित होते हैं, कॉल AJAX अनुरोध के माध्यम से किया जाता है।
|
DirectMethods
| वे सर्वर पर कॉलिंग फ़ंक्शन की अनुमति देते हैं, उदाहरण के लिए, C # या VB में लिखा गया है; कॉल AJAX अनुरोध के माध्यम से किया जाता है।
|
MessageBus
| MessageBus आपको उन घटकों के बीच विभिन्न घटनाओं को भेजने की अनुमति देता है जो एक दूसरे के बारे में नहीं जानते होंगे। संदेश प्रसंस्करण कुछ संदेशों की सदस्यता लेने और MessageBus के माध्यम से घटना संदेश भेजने के माध्यम से होता है। क्लाइंट पर प्रत्येक घटक में एक विशेष MessageBusListeners हैंडलर होता है, साथ ही साथ संदेश को सर्वर साइड पर प्रसंस्करण स्थानांतरित करने के लिए MessageBusDirectDirectEvents होता है।
|
श्रोता
श्रोता क्लाइंट पर ईवेंट हैंडलर हैं। वे किसी घटना की उपस्थिति के बाद आपके कोड को निष्पादित करते हैं, उदाहरण के लिए, बटन (
बटन ) पर क्लिक करना।
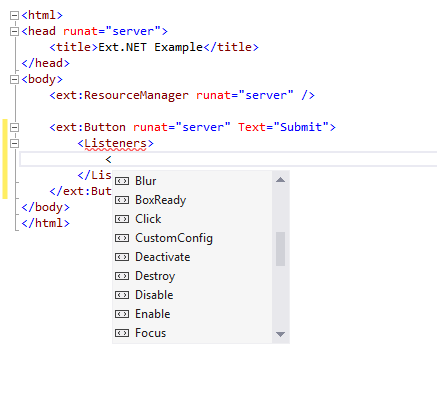
Visual Studio में
Intellisense का उपयोग करना यह पता लगाना संभव बनाता है कि प्रत्येक घटक में क्या विशिष्ट घटनाएं हैं। प्रत्येक घटक अपने पूर्वज से घटनाओं को विरासत में लेता है और आमतौर पर अपने स्वयं के जोड़ता है।
एक्स्ट.नेट में सभी कक्षाएं बेस क्लास ओब्जर्वेबल से घटनाओं का वारिस करती हैं। सभी कार्यक्रम
श्रोताओं में हैं ।

Intellisense का उपयोग करके सभी उपलब्ध घटनाओं को देखा जा सकता है ।
यदि कोई घटक क्लाइंट पर कुछ ईवेंट उठाता है, तो इस ईवेंट को संसाधित करने के लिए क्लाइंट पर आपके कोड के लिए, आपको जावास्क्रिप्ट फ़ंक्शन जोड़कर इस ईवेंट की सदस्यता लेनी होगी।
श्रोताओं को स्थापित करना
श्रोताओं को मार्कअप और कोड-बिहाइंड दोनों में कॉन्फ़िगर किया जा सकता है। उदाहरण के लिए, एक बटन (
बटन ) पर एक क्लिक ईवेंट को संसाधित करने के लिए, आपको क्लिक पर
हैंडलर फ़ील्ड का उपयोग करना होगा, इस क्षेत्र में आपको अपना जावास्क्रिप्ट कोड दर्ज करने की आवश्यकता है जिसे इस बटन पर क्लिक करने पर ब्राउज़र द्वारा निष्पादित किया जाएगा।
// C# Button1.Listeners.Click.Handler = "alert('Hello World');"; // ASPX <ext:Button runat="server" Text="Submit"> <Listeners> <Click Handler="alert('Hello World');" /> </Listeners> </ext:Button> // Razor (ASP.NET MVC) @(Html.X().Button() .Listeners(ev => ev.Click.Handler = "alert('Hello World');" ) )

बटन पर क्लिक करने से 'हैलो वर्ल्ड' विंडो आती है।
श्रोता की एक और महत्वपूर्ण संपत्ति
एफएन है ।
Fn संपत्ति में जावास्क्रिप्ट फ़ंक्शन या अनाम फ़ंक्शन (इनलाइन फ़ंक्शन) का नाम होना चाहिए:
// JavaScript , // - var doSomething = function () { alert('Hello World'); }; // #1 // Fn JavaScript Fn="doSomething"; // #2 // JavaScript Fn="function () { alert('Hello World'); }" // #2b // , , Fn="function (item, e) { alert('Hello World'); }"
हैंडलर में घोषित किया गया जावास्क्रिप्ट कोड फंक्शन की बॉडी होना चाहिए और जब एक्स्ट.नेट पेज पर प्रदर्शित होता है, तो यह अपने आप इसे फंक्शन टेम्पलेट के साथ लपेट देगा जो इस ईवेंट से मेल खाती है।
उदाहरण के लिए:
<ext:Button runat="server" Text="Submit"> <Listeners> <Click Handler="alert('Hello World');" /> </Listeners> </ext:Button>
Ext.NET स्वचालित रूप से इस कोड को लपेटेगा और इसे निम्नानुसार पृष्ठ पर प्रदर्शित करेगा:
Ext.create("Ext.button.Button", { text: "Submit", listeners: { click: function (item, e) { alert('Hello World'); } } });
प्रत्येक घटना के पास अपने तर्कों की एक सूची होती है, जिसे आप या तो
Sencha Ext JS API डॉक्यूमेंटेशन डॉक्यूमेंटेशन मदद वेबसाइट पर पा सकते हैं या श्रोता के सोर्स कोड का अध्ययन कर सकते हैं, जिसमें आप रुचि रखते हैं (यदि आपके पास Ext.NET स्रोत कोड है, तो आप
< एक्स्ट डायरेक्टरी में सभी हियरिंग क्लासेस को देख सकते हैं।
.Net> \ घटनाएँ (श्रोता )।
उदाहरणों के साथ Ext.NET पेज पर भी एक विशेष उदाहरण है -
श्रोताओं के तर्क प्रतिबिंब , जिसमें आप किसी भी घटक के लिए किसी भी घटना के सभी फ़ंक्शन हस्ताक्षर देख सकते हैं।

बटन घटक के क्लिक इवेंट हस्ताक्षर का विवरण
उदाहरण के लिए,
बटन घटक के
क्लिक इवेंट में दो तर्क होते हैं:
आइटम और
ई : आइटम
बटन के लिए ही एक संदर्भ है,
ई एक वस्तु है जो घटना के बारे में जानकारी संग्रहीत करता है।
GridPanel घटक के लिए
पुन: कॉन्फ़िगर इवेंट हैंडलर को निम्न तर्कों के साथ कहा जाता है:
आइटम, स्टोर, और
कॉलम ।

GridPanel घटक के पुन: कॉन्फ़िगर करने की घटना के लिए तर्क
यदि आप
Fn प्रॉपर्टी का उपयोग करते हैं, तो आपको फ़ंक्शन को अपने आप से जोड़ना होगा। तर्क में मनमाने नाम हो सकते हैं, लेकिन तर्कों का क्रम बहुत महत्वपूर्ण है। उदाहरण के लिए, निम्नलिखित दो कार्यों के अलग-अलग तर्क नाम हैं, लेकिन वे ठीक उसी तरह काम करते हैं।
var doSomething = function (item, e) { alert(item.id);
प्रत्येक श्रोता के निम्नलिखित गुण होते हैं:
AutoPostBack
| इंगित करता है कि घटक की स्थिति को स्वचालित रूप से सर्वर पर भेजना है या नहीं। ASP.NET नियंत्रण में एक नियमित क्षेत्र की पहचान।
| झूठा
|
BroadcastOnBus
| इंगित करता है कि क्या ईवेंट मैसेजबस को भेजा जाना चाहिए (यह मैसेजबस पर लेख में विस्तार से बताया जाएगा)
| झूठा
|
बफर
| मिलीसेकंड की संख्या को इंगित करता है जिसके द्वारा घटना प्रसंस्करण में देरी होगी; यदि इस समय के दौरान यह घटना फिर से दिखाई देती है, तो मूल हैंडलर को एक नए के साथ बदल दिया जाएगा। उदाहरण के लिए, किसी घटना के लिए (इसे 'क्लिक' होने दें) यह फ़ील्ड 1000 के बराबर है और यदि 1000 मिलीसेकंड में इस तरह के 10 इवेंट ('क्लिक') आते हैं, तो इवेंट हैंडलर को केवल एक बार बुलाया जाएगा, सबसे हालिया इवेंट के लिए।
| 0
|
विलंब
| यह दर्शाता है कि एक ईवेंट हैंडलर कॉल में कितनी देरी होगी।
| 0
|
प्रतिनिधि
| HTML तत्व को फ़िल्टर करता है जिसके लिए यह ईवेंट उठाया जा सकता है। उदाहरण के लिए, यदि आप इस गुण को निम्न मान निर्दिष्ट करते हैं: प्रतिनिधि = <a>, क्लिक करें घटना के लिए हैंडलर को केवल तभी बुलाया जाएगा जब आप घटक के HTML मार्कअप के अंदर HTML तत्व <a> लिंक पर क्लिक करते हैं।
| ""
|
PreventDefault
| यदि मान सत्य है, तो डिफ़ॉल्ट ब्राउज़र हैंडलर को कॉल करने से रोका जाएगा। (उदाहरण के लिए, लिंक का अनुसरण करते हुए)
| झूठा
|
क्षेत्र
| इवेंट हैंडलर फ़ंक्शन के लिए इस चर के संदर्भ को निर्दिष्ट करता है। यदि कोई मान निर्दिष्ट नहीं किया गया है, तो डिफ़ॉल्ट रूप से यह उस ऑब्जेक्ट को इंगित करता है जिसने घटना को उठाया था।
| यह
|
एक
| यदि मान सत्य है, तो ईवेंट हैंडलर केवल एक बार कॉल किया जाएगा और इसके पहले और अंतिम कॉल के बाद स्वचालित रूप से हटा दिया जाएगा।
| झूठा
|
StopEvent
| यदि मान सत्य है, तो यह ईवेंट को रोक देता है, जो ईवेंट के आगे भेजने को रोकता है और ब्राउज़र को इसे संसाधित करने से रोकता है। इसका उपयोग केवल उन घटनाओं के लिए किया जाना चाहिए जो ब्राउज़र द्वारा संसाधित की जाती हैं। (क्लिक करें, मूसमव, कीप आदि)
| झूठा
|
StopPropagation
| यदि मान सत्य है, तो ईवेंट के आगे भेजने को रोकता है।
| झूठा
|
सर्वर के तरीकों का उपयोग करते हुए .On और .AddListener
ये तरीके
DirectEvent के दौरान किसी ईवेंट के लिए एक श्रोता को जोड़ने के लिए उपयोग किए जाते हैं, क्योंकि घटक को ब्राउज़र में पहले ही प्रदर्शित किया जा चुका है (सर्वर-साइड इवेंट प्रोसेसिंग आगे के लेखों में चर्चा की जाएगी)।
इन विधियों से आप क्लाइंट-साइड हैंडलर को उन घटकों में जोड़ सकते हैं जो पहले से ही पृष्ठ पर प्रदर्शित हैं, और आमतौर पर
DirectEvent द्वारा रनटाइम पर उपयोग किया जाता है।
<श्रोताओं> का उपयोग करने के विपरीत,
ऑन मेथड आपको कई हैंडलर को एक ईवेंट में जोड़ने (एक हैंडलर प्रति कॉल
ऑन मेथड) की अनुमति देता है।
Button1.On("click", new JFunction("alert('The button is clicked');", "button", "e"));
यदि आप उन्हें किसी हैंडलर में उपयोग नहीं करते हैं तो तर्क छोड़े जा सकते हैं।
हालांकि, यह याद रखना चाहिए कि यदि हैंडलर
झूठे लौटता
है , तो अन्य हैंडलर को नहीं बुलाया जाएगा, न ही
डायरेक्टवेंट इवेंट
हैंडलर को बुलाया जाएगा।
क्लाइंट की तरफ .on और .addListener विधियों का उपयोग करना
यदि आप जावास्क्रिप्ट का उपयोग करके एक घटना हैंडलर जोड़ना चाहते हैं, तो आप कुछ घटक इकाई के लिए फ़ंक्शन को कॉल कर सकते हैं:
Button1.on( "click", function (button, e) { alert('The button is clicked'); } );
आप
इस मैन पेज पर अधिक जानकारी और उपयोग के उदाहरण पा सकते हैं।
आप जावास्क्रिप्ट
फायरएवेंट फ़ंक्शन का उपयोग करके मैन्युअल रूप से एक घटना को भी ट्रिगर कर सकते हैं। आपको पहले तर्क के रूप में घटना का नाम पास करना होगा और फिर तर्कों की सूची को सूचीबद्ध करना होगा। निम्न उदाहरण
फायरवेंट फ़ंक्शन को कॉल दिखाता है:
ध्यान रखें कि सर्वर-साइड ईवेंट हैंडलर (
DirectEvents ) को
फायरएवेंट फ़ंक्शन का उपयोग करके भी कहा जा सकता है (
क्लाइंट-साइड हैंडलर (
DirectEvent ) क्लाइंट (
श्रोताओं ) के बाद कहा जाता है, लेकिन
डेलिवरी संपत्ति का उपयोग करके इस अनुक्रम को बदला जा सकता है)।
सर्वर हैंडलर (
DirectEvent ) को कॉल को रद्द किया जा सकता है यदि कोई भी हैंडलर (बिना
विलंब प्रॉपर्टी सेट के)
गलत देता
है । आप
फायरईवेंट विधि के मैन पेज पर अधिक जानकारी पढ़ सकते हैं।
निष्कर्ष
लेख के इस भाग में, हमने
श्रोताओं को देखा, जो क्लाइंट-साइड ईवेंट हैंडलर हैं। वे क्लाइंट साइड पर घटनाओं को जल्दी से संसाधित करना और सर्वर के साथ अनावश्यक बातचीत से बचने के लिए संभव बनाते हैं।
निम्न आलेख सर्वर-साइड ईवेंट हैंडलर -
DirectEvents का वर्णन करेगा।