
०२/११/२०१३ को हेबरूसर ओफग ने
एक लेख प्रकाशित किया
, जिसमें
हेडट्रैक.जेएस के साथ मेरा परिचय शुरू हुआ।
इस विषय में, मैं आपको बताता हूं कि मॉनिटर के सामने उपयोगकर्ता के निर्देशांक और कोण प्राप्त करने के लिए
getUserMedia -enabled ब्राउज़र का उपयोग कैसे करें, वेब कैमरा से प्राप्त छवि के दोषों को कैसे ध्यान में रखें और उन्हें फ़िल्टर करें, और केवल html + जावास्क्रिप्ट का उपयोग करके अपनी परियोजनाओं में इस तकनीक का उपयोग कैसे करें ।
इसके लिए बहुत सारे आवेदन हैं। सादगी के लिए, इस विषय में हम एक मिनी-गेम बनाएंगे जिसमें साँप ऊपर से नीचे की ओर क्रॉल होगा और खिलाड़ी के सिर की स्थिति के आधार पर दिशा बदल देगा।
सबसे अधीर: परिणाम
यहाँ है ।
पेश है हेडट्रैक.जेएस
जैसा कि लेखक
प्रोजेक्ट पृष्ठ पर लिखते हैं, हेडट्रैक। जेएस वास्तविक समय में चेहरे और सिर को पहचानने के लिए एक पुस्तकालय है, जो वेब कैमरा और मानक webRTC / getUserMedia का उपयोग करके स्क्रीन के सापेक्ष सिर की स्थिति और उसकी स्थिति पर नज़र रखता है।
आइए एक छोटी सी हैलो वर्ल्ड बनाने की कोशिश करें:
1) एक html फ़ाइल बनाएँ।
सामग्री:<!doctype html> <html lang="en"> <head> <title></title> <meta http-equiv="X-UA-Compatible" content="IE=Edge"/> <meta charset="utf-8"> <style> body { background-color: #f0f0f0; margin-left: 10%; margin-right: 10%; margin-top: 5%; width: 40%; overflow: hidden; font-family: "Helvetica", Arial, Serif; position: relative; } </style> <script type="text/javascript" src="js/jquery.js"></script> </head> <body> <script src="js/headtrackr.js"></script> <canvas id="compare" width="320" height="240" style="display:none;"></canvas> <video id="vid" autoplay loop width="320" height="240"></video> <canvas id="overlay" width="320" height="240"></canvas> <canvas id="debug" width="320" height="240"></canvas> <p id='gUMMessage'></p> <p> : <span id='headtrackerMessage'></span></p> <br> <p><input type="button" onclick="htracker.stop();htracker.start();" value=""></input> <br/><br/> <input type="checkbox" onclick="showProbabilityCanvas()" value=""></input> </p> <button id='stop_ang'></button> <div id='tab_p' style='height:100px; overflow:scroll;'> <table id='angles' border=1 cellspacing=0> </table> </div> <div id='slider_wrap'> <div id='slider'></div> </div> <script> </script> </body> </html>
पुस्तकालय
डाउनलोड करें और हमारी परियोजना से जुड़ें:
<script src="js/headtrackr.js"></script>
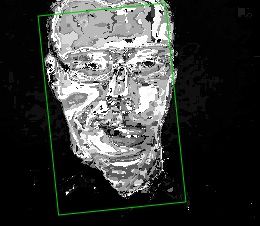
यदि हम अब एक ब्राउज़र में अपना उदाहरण खोलते हैं, तो हम निम्नलिखित चित्र देखेंगे:

और डिबग मोड में:

जैसा कि आप देख सकते हैं, हमारे आवेदन काम करता है, चेहरे को सफलतापूर्वक पहचाना जाता है।
यह लेख स्क्रीन के सामान्य से सिर के रोटेशन के कोण को हटाने की समस्या पर चर्चा करता है, इसलिए इस पैरामीटर पर ध्यान दें।
निम्नलिखित कोड को facetrackingEvent में जोड़ें:
document.getElementById('ang').innerHTML=Number(event.angle *(180/ Math.PI)-90);
और स्वयं HTML दस्तावेज़ में:
: <span id='ang'></span>
अब हमारा पृष्ठ ऊर्ध्वाधर से डिग्री में सिर के विचलन को प्रदर्शित कर सकता है।
हालाँकि, 20 सेकंड में प्राप्त कोण मानों के ग्राफ को देखें:

इस तरह की निराशाजनक तस्वीर कैमरे से ली गई छवि में शोर की बात करती है और लाइब्रेरी की गणना में त्रुटियां हैं।
घबराइए नहीं, अब हम इसे संभाल सकते हैं।
मैंने जो पहली चीज़ की,
वह चलती औसत फिल्टर के माध्यम से डेटा को चलाने की कोशिश की गई थी, लेकिन तस्वीर कृपया नहीं थी:

एक मामूली सुधार मौजूद है, लेकिन यह बिल्कुल नहीं है जो मुझे उम्मीद थी।
डिप्लोमा (जिसमें मैंने वर्तमान सेंसर पर फिल्टर का एक पूरा गुच्छा रखा था) को याद करते
हुए , मैंने
कलमन फ़िल्टर की कोशिश करने का फैसला किया, जो मेरे लिए
डी। कर्नोसोव द्वारा खोला गया था
। (मेरे विश्वविद्यालय में एक शिक्षक), (यह भी, बाद में, कार्यक्रम कोड के दृष्टिकोण से, अपने काम के सिद्धांत को समझने के कई मायनों में, एक समय में
हेबर पर लेख
justserega ने मेरी मदद की, जिसने तब मुझे बहुत मदद की, बहुत मूर्खतापूर्ण जवाब दिया और पीएम के बहुत सवालों का जवाब नहीं दिया। ):

पहले से बहुत बेहतर। हालाँकि, यह एक फिल्टर है जिसे मनमाना सेटिंग्स के साथ लिया जाता है।
हम सहसंयोजक का चयन करते हैं और माप त्रुटि को समायोजित करते हैं और प्राप्त करते हैं:

बस अद्भुत है। यहाँ वह है, लेकिन यहाँ मैंने अपना सिर बाएँ और दाएँ घुमाया:

ऐसी तस्वीर हमें सूट करती है।
यहाँ फ़िल्टर के लिए कोड है: var Q = 2; var R = 85; var F = 1; var H = 1; var X0; var P0; var State = 0; var Covariance = 0.1; function SetState(state_s,covariance_s){ State = state_s; Covariance = covariance_s; } function Correct(data) { X0 = F*State; P0 = F*Covariance*F + Q; var K = H*P0/(H*P0+R); State = X0 + K*(data - H*X0); Covariance = (1 - K*H)*P0; } SetState(0,0.1);
अंतिम संग्रह में, यह एक अलग फ़ाइल kalman.js है
कसौटी
परिणामी प्रणाली का परीक्षण करने के लिए, मैंने एक स्लाइडर को बाएँ या दाएँ घुमाया, जो सिर के झुकाव पर निर्भर करता है:

परिणामों से प्रेरित होकर, मैंने निर्देशांक में एक सहज परिवर्तन प्रदर्शित करने के दृष्टिकोण से कुछ और "नेत्रहीन" समझने का फैसला किया:
कैनवास पर एक सांप का चित्रण कोड var angles = [0]; var canvas = document.getElementById("canvas"); var rc=document.getElementById("canvas").getContext('2d'); rc.clearRect(0, 0, canvas.width, canvas.height); setInterval(function(){redraw(angles);},20); function redraw(angles){ rc.clearRect(0, 0, canvas.width, canvas.height); rc.beginPath(); for (var i=0;i<=angles.length-1;i++){ rc.lineTo(angles[i]+150,i+0); rc.moveTo(angles[i]+150,i+0); } rc.arc(angles[angles.length-1]+153, 200, 6, 0 , 2 * Math.PI, false); rc.stroke(); rc.moveTo(angles[angles.length-1]+150,200); rc.fillStyle = 'green'; rc.fill(); }
कोणों का कोण, कोण के अंतिम 200 मूल्यों को जमा और संग्रहीत करता है; नए मूल्यों को प्राप्त करते समय, एक बाईं पारी बनाई जाती है:
angles[angles.length] = (angle*1.5); if (angles.length > 200){ angles.shift(); }
परिणाम:

यदि उदाहरण में सांप ऐंठने लगता है, तो कैमरे से दूर जाने और पृष्ठ को फिर से लोड करने का प्रयास करें।
एक काम करने वाले उदाहरण के साथ पुरालेख
यहां डाउनलोड किया जा सकता
है1.html फ़ाइल चलाएँ
ध्यान दें, यदि आप इसे स्थानीय कंप्यूटर से चलाते हैं, तो उदाहरण काम नहीं कर सकता है, इसलिए
यहां आप इसे लाइव देख सकते हैं ।
साफ संकेत के लिए हटाए गए मानों के साथ एक्सेल फाइल और इन सभी के लिए फिल्टर और आरेखों के माध्यम से पारित किया गया है:
http://goo.gl/FWMBEअगला, मुझे लगता है कि या तो
छद्म 3 डी की दिशा में विषय को विकसित करना है, या मैं लेख से उदाहरण को और अधिक गंभीर (एक नज़र द्वारा नियंत्रित मेनू) अपने सिर को झुकाकर नक्शे के चारों ओर स्थानांतरित कर रहा हूं? आदि।
आपका ध्यान देने के लिए धन्यवाद, आपका दिन शुभ हो।
UPD: मुफ्त होस्टिंग कवर किया गया था, github पर एक पृष्ठ:
http://paulsmith220.github.com/htrack/