
स्क्रिप्ट javascript.ru फोरम पर समान विकास के लिए लगातार अनुरोधों की प्रतिक्रिया है। विचार थे कि ब्याज प्रकट होगा
और हैब्रोज़िटेल पर।
प्लगइन जल्दी से बनाया गया था - मैं स्क्रिप्ट के निर्माण के बिना टैब के मनमाने ढंग से घोंसले के शिकार के विचार में रुचि रखता था। भक्त द्वारा बड़ी मदद की गई। बाद में, अनुरोध पर, जोड़ा गया: कुकी-मेमोरी और सक्रिय टैब पर कक्षाएं स्थापित करना।
HTML घटक के बारे में:
पहले स्तर के टैब के लिए HTML कोड इस तरह दिखता है:
<Ul>
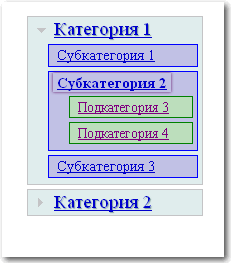
<li> <a href="#"> श्रेणी 1 </a> V </ li>
<li> <a href="#"> श्रेणी 2 </a> </ li>
...
</ Ul>लाल शो अगले उप मेनू की प्रविष्टि (शेष पैराग्राफ को केवल पहले संदर्भ के लिए प्रविष्टि मार्क - सादृश्य द्वारा, नेस्टिंग स्तर मेनू आइटम भिन्न हो सकते हैं), - नेस्टिंग स्तर को समायोजित खुद से तीन 4x स्तरों बाधित प्रयोज्य अधिक IMHO * ...
प्रत्येक शाखा के
अंतिम स्तर में,
<a ...> टैग में
हम वास्तविक लिंक को
href = "#" विशेषताओं में रखते हैं
(यदि आवश्यक हो)।
पिछले मेनू टैग के बाद कोड
<script> $ ('# nav_menu_content'), ट्री_मेनू () </ script> सेट करके प्लगइन लॉन्च किया गया है; मेनू पहचानकर्ता
#nav_menu_content कहां है।
HTML कोड - स्क्रिप्ट के साथ पेज, स्पॉइलर के नीचे, jQuery पुस्तकालयों के संस्करण के लिए - असंवेदनशील लगता है, यह संस्करण 1.4.1 से 1.9.1 तक परीक्षण किया गया था।
HTML + स्क्रिप्ट<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru" dir="ltr"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <script type="text/javascript" src="http://yandex.st/jquery/1.9.1/jquery.min.js"></script> <style> #nav_menu_content * { margin: 0; padding: 0; margin: 0; padding: 0; -moz-user-select: none; -khtml-user-select: none; user-select: none; } #nav_menu_content{ list-style: none; padding-left: 12px; display:inline:block; width:180px; } #nav_menu_content ul { list-style-position: outside; text-align:left; padding-left: 12px; list-style: none; display: none; } #nav_menu_content li { list-style: none; margin:4px auto 4px 4px; padding:2px 4px; } #nav_menu_content li { border:1px solid #C4C4C6; background-color: #E0EDED; font-size:120%; text-shadow:1px 1px 1px #83A0A0; } #nav_menu_content li ul li{ border:1px solid blue; text-shadow:none; font-size:80%; background-color: #C1C1E5; } #nav_menu_content li ul li ul li{ font-size:90%; border:1px solid green; background-color: #BCDEBC; } #nav_menu_content > li > a:before { background: url(http://hostjs-mybb2011.narod.ru/img/icon.png) 0 0 no-repeat transparent; content: " "; display: block; float: left; height: 16px; margin-left: 2px; margin-top: 2px; width: 16px; } #nav_menu_content > li > a.active:before { background-position:0 -16px; } #nav_menu_content a { padding: 1px 4px!important; -moz-user-select: none; -khtml-user-select: none; user-select: none; } #nav_menu_content > li > ul > li > a.active { -moz-box-shadow: 0 0 3px #620D62; -webkit-box-shadow: 0 0 3px #620D62; box-shadow: 0 0 3px #620D62; font-weight:700; } #nav_menu_content li ul li.a-active { background-color:#D6D6FA!important; border:1px dotted #9D9DBA!important; -moz-box-shadow: 0 0 3px rgba(0,0,0,0.5); -webkit-box-shadow: 0 0 3px rgba(0,0,0,0.5); box-shadow: 0 0 3px rgba(0,0,0,0.5); } li.a-active a{ color:#0000CC!important; font-weight:700; } #nav_menu_content li ul li ul li ul li{ border:1px solid green; background-color: #C1C1E5; color:#fff!important; } #nav_menu_content li ul li ul li ul li a{ padding: 1px 0 1px 4px!important; color:#000; } </style> <script type="text/javascript"> function setcookie(a,b,c) {if(c){var d = new Date();d.setTime(d.getTime()+c);}if(a && b) document.cookie = a+'='+b+';path=/'+(c ? '; expires='+d.toUTCString() : '');else return false;} function getcookie(a) {var b = new RegExp(a+'=([^;]){1,}');var c = b.exec(document.cookie);if(c) c = c[0].split('=');else return false;return c[1] ? c[1] : false;} </script> <script type="text/javascript"> $.fn.tree_menu = function() { var nav = this; var uls = nav.find("ul"); var coci_MENU= getcookie( "MENU" ); if (coci_MENU) { setcookie( "MENU",coci_MENU ,30*3600*24*1000 ); </script> </head> <body style="padding-left:23%;padding-top:60px;"> <ul id='nav_menu_content'> <li><a href='#0'> 1</a> <ul> <li><a href="#"> 1</a> <ul> <li><a href="view_cat.php?..."> 1</a></li> <li><a href="view_cat.php?..."> 2</a></li> </ul> </li> <li><a href="#"> 2</a> <ul> <li><a href="view_cat.php?..."> 3</a></li> <li><a href="view_cat.php?..."> 4</a></li> </ul> </li> <li><a href="#"> 3</a> <ul> <li><a href="#"> 5</a> <ul> <li><a href="view_cat.php?...">№1. 1</a></li> <li><a href="view_cat.php?...">№3. 2</a></li> </ul> </li> <li><a href="view_cat.php?..."> 6</a></li> </ul> </li> </ul> </li> <li><a href='#0'> 2</a> <ul> <li><a href="#"> 4</a> <ul> <li><a href="view_cat.php?..."> 7</a></li> </ul> </li> </ul> </li> </ul> <script>$('#nav_menu_content').tree_menu();</script> </body> </html>
डेमो लिंक