
एक बिंदु पर, कार्य डिज़ाइन किए गए डिज़ाइन के अनुसार TabControl बनाने के लिए हुआ, बाईं ओर टैब के साथ। कठिनाई यह थी कि परियोजना पहले से ही winform का उपयोग करके लिखी गई थी, और मैं इसे पूरी तरह से फिर से नहीं करना चाहता था। मैंने क्लासिक टास्क कंट्रोलर का उपयोग करके इस कार्य को लागू करने की कोशिश की, लेकिन इससे जुड़ी कई समस्याओं से मुलाकात की।
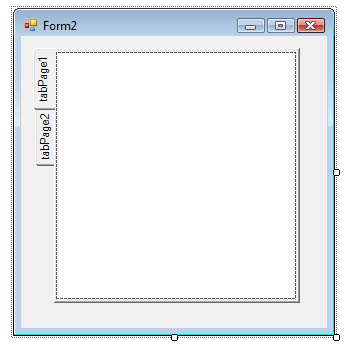
पहली समस्या यह थी कि यदि हम बाईं ओर स्थित टैब को रखते हैं, तो हमें निम्न चित्र मिलते हैं:

लेकिन मुझे गैर-कानूनी रूप से जाने के लिए शिलालेखों की आवश्यकता थी। इस नियंत्रण का थोड़ा गहरा अध्ययन करने के बाद, मैंने DrawMode = OwnerDrawFixed पैरामीटर का उपयोग करने का निर्णय लिया। सभी शिलालेख मिट गए, और बटन पर लिखना और आकर्षित करना संभव हो गया। लेकिन बटन की पृष्ठभूमि ही बनी रही, जिसे पूरी तरह से चित्रित नहीं किया जा सका।
अगले चरण में मैंने उपस्थिति को सामान्य से बटन में बदल दिया, एक फ्लैटबुटन विकल्प भी था, लेकिन मैं इसे कंस्ट्रक्टर के माध्यम से स्थापित नहीं कर सका, और कोड सेट करने से कुछ भी प्रभावित नहीं हुआ।
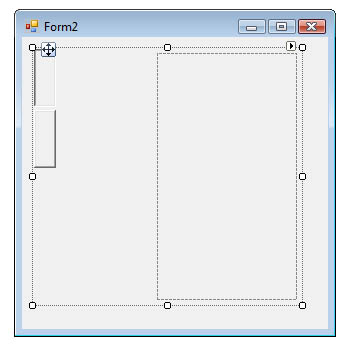
बटन मोड में, ऐसी बकवास निकली:

तस्वीर से पता चलता है कि बटन और टैबपेज सेट के बीच एक दूरी है। यह वहां से आया और क्या पैरामीटर विनियमित है, मुझे पता नहीं चल पाया।
कुछ समय के लिए मैंने अपने लिए TabControl टैब बदलने की संभावना के लिए मौजूदा भुगतान और मुफ्त नियंत्रण पुस्तकालयों का अध्ययन किया, लेकिन उन्होंने या तो पूर्व-निर्मित शैलियों का उपयोग करने का सुझाव दिया, या रंग को यथासंभव बदलने दिया।
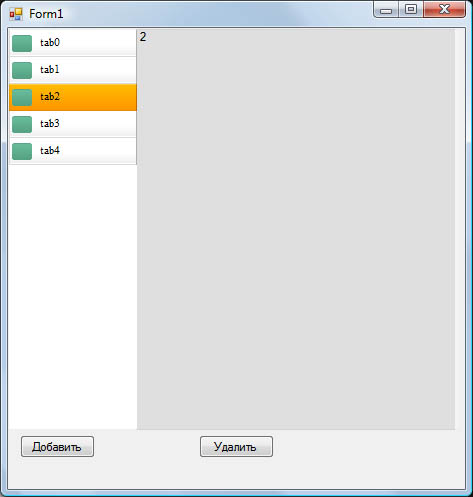
नतीजतन, अपने आप को इसके साथ सताया, मैंने अपने नियंत्रण को लिखने का फैसला किया, मानक को आधार के रूप में लिया। लक्ष्य मानक टैब को छिपाना और उन्हें नियंत्रित करने के लिए बांधना, उन्हें अपने स्वयं के साथ बदलना था।
मैं विस्तार से वर्णन करने की कोशिश करूंगा कि इसके लिए क्या करना है।
चरण 1सबसे पहले आपको परियोजना में एक नया नियंत्रक बनाने की आवश्यकता है। ऐसा करने के लिए, समाधान एक्सप्लोरर पैनल में, प्रोजेक्ट पर राइट-क्लिक करें, फिर जोड़ें-> घटक, जो पैनल खुलता है, नए नियंत्रण का नाम दर्ज करें (मेरे पास NewTabControl है)
चरण 2बनाने के बाद, बनाए गए नियंत्रण का कोड खोलें। कोड में हम निम्नलिखित संपादन करते हैं:
संलग्न कर देता है
System.Windows.Forms का उपयोग कर;
System.Drawing का उपयोग करना;
हम तीन कक्षाएं बनाते हैं, उन्हें मानक नियंत्रण की कक्षाओं से विरासत में मिला है।
क्लास न्यू टैबकंट्रोल
सार्वजनिक आंशिक वर्ग NewTabControl: System.Windows.Forms.TabControl
कक्षा नया नियंत्रण
सार्वजनिक वर्ग NewTabPanel: System.Windows.Forms.Panel
एकल टैब वर्ग
सार्वजनिक वर्ग पैनलटीपी: System.Windows.Forms.Panel
अब हमें NewTabControl वर्ग में निम्नलिखित विधि को पुनः लोड करने की आवश्यकता है:
protected override void WndProc(ref Message m) { if (m.Msg == 0x1328 && !DesignMode) m.Result = (IntPtr)1; else base.WndProc(ref m); }
यह क्रिया हमें मानक टैब को छिपाने की अनुमति देगी।
अब हमें सभी वर्गों को एक साथ जोड़ने की जरूरत है। मैं पूरे कोड का वर्णन नहीं करूंगा, मैं इसे इस लेख में संलग्न करूंगा। मैं केवल सबसे दिलचस्प बिंदुओं का वर्णन करूंगा।
चरण 3NewTabPanel वर्ग के सभी तत्वों की रचना करें:
private void InitializeComponent() { this.panel2 = new System.Windows.Forms.Panel();
चरण 4अब आप इस प्रारूप को सेट कर सकते हैं कि टैब खुद कैसे दिखेगा।
इस स्तर पर, आप भविष्य के टैब पर पाठ, छवि या किसी अन्य तत्व को व्यवस्थित कर सकते हैं। और स्वयं टैब का आकार और पृष्ठभूमि भी सेट करें।
घर पर, मैं आइकन और टैब का नाम प्रदर्शित करता हूं।
पैनलटीपी वर्ग में, एक विधि बनाएँ:
private void InitializeComponent() { this.Height = 27; this.Width = 128; this.BackgroundImage = Tabpanel.Properties.Resources.tab_c_74; this.Click += new EventHandler(Select_Item); PictureBox Icon; Icon = new PictureBox(); Icon.Width = 25; Icon.Height = 26; Icon.Left = 3; Icon.Top = 5; Icon.Image = Tabpanel.Properties.Resources.green_dialbut_611; this.Controls.Add(Icon); Label lname; lname = new Label(); lname.Width = 95; lname.Height = 25; lname.Left = 28; lname.Top = 5; lname.Font = new System.Drawing.Font("Times New Roman", 8f, FontStyle.Regular); lname.Text = this.name; lname.Click += new EventHandler(Select_Item); this.Controls.Add(lname); }
चरण 5मैं उन तरीकों का वर्णन नहीं करूंगा जो घटनाओं को संभालते हैं; उन्हें संलग्न परियोजना में विस्तार से वर्णित किया गया है। मैं आवेदन करने के लिए पारित कर दूंगा।
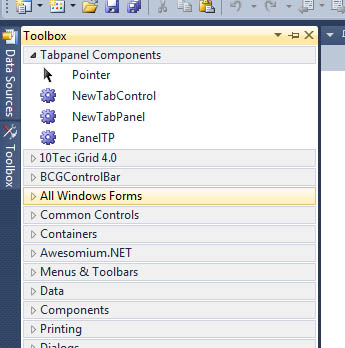
हमने सब कुछ सहेजने के बाद, नए घटक टूलबॉक्स में दिखाई देंगे

अब हम इसे अपने रूप में रख सकते हैं जैसा हम चाहते हैं।
टैब जोड़ने के लिए, उपयोग करें:
newTabPanel1.TabPages.Add("TabName");
निकालने के लिए:
newTabPanel1.TabPages.Remove(newTabPanel1.TabPages[id])
जहां आईडी vkadka नंबर है
TabControl के इस कार्यान्वयन के साथ, आप टैब के बीच छँटाई को हमेशा कॉन्फ़िगर कर सकते हैं या चयनित टैब को छिपा सकते हैं, किसी भी आकार और डिज़ाइन का टैब बना सकते हैं, टैब किए गए पैनल को प्रबंधनीय और विस्तार योग्य बना सकते हैं।
उसी सिद्धांत से, आप अपने किसी भी नियंत्रण को मौजूदा लोगों से व्यवस्थित और प्रोग्रामिंग करके बना सकते हैं।
शायद किसी के लिए मैंने स्पष्ट चीजों का वर्णन किया है, लेकिन मुझे आशा है कि ऐसे लोग हैं जिनके लिए यह लेख उपयोगी होगा।
परियोजना के स्रोत
यहां से डाउनलोड किए जा सकते
हैं ।
बाइनरी
यहाँ है ।
आपको मेरे लेख में दिलचस्पी हो सकती है
कि C # एप्लिकेशन में किसी तृतीय-पक्ष ब्राउज़र को कैसे कनेक्ट किया जाए