पिछले कुछ वर्षों में, मैं स्मार्टफ़ोन अनुप्रयोगों और स्मार्ट टीवी अनुप्रयोगों और कुछ गूढ़ उपकरणों जैसे टीवी के माध्यम से प्रसारण के लिए सेट-टॉप बॉक्स जैसे उपकरणों की एक विस्तृत विविधता के लिए बारीकी से इंटरफेस विकसित कर रहा हूं।

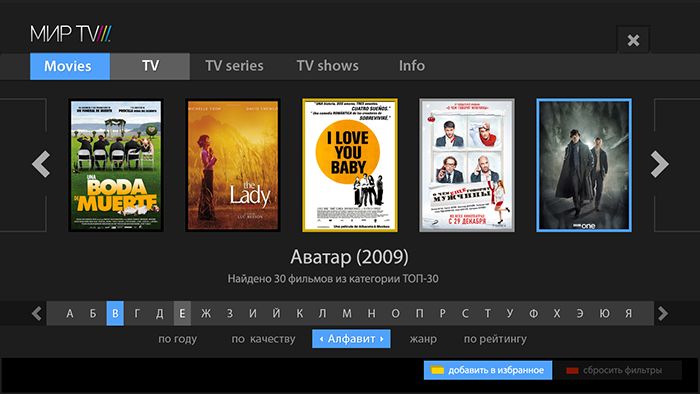
लेख में वर्णित इंटरफेस में से एक
मैं ईमानदारी से मानता हूं - मैं एक बुरा सिद्धांतवादी हूं। ऐसा लगता है कि मैंने इंटरफ़ेस के विकास या डिजाइन पर एक भी पुस्तक को पूरी तरह से महारत हासिल नहीं की है और व्यावहारिक रूप से लोकप्रिय प्रयोज्यता इंजीलवादियों के ब्लॉग को नहीं पढ़ता है। लेकिन, शायद, आपके लिए इसका एक सकारात्मक पक्ष है - मैंने अपने स्वयं के नियमों का एक सेट बनाया है जिसका उपयोग मैं इंटरफ़ेस बनाने के लिए करता हूं।
Cutscene के तहत, आपको एक लंबा पाठ, दो युक्तियां और तीन तकनीकें मिलेंगी, जो व्यक्तिगत अनुभव से उदाहरण के साथ अनुभवी हैं, जिसमें मैंने अच्छे, सहज ज्ञान युक्त अनुप्रयोगों और साइटों को बनाने की प्रक्रिया का वर्णन करने की कोशिश की, और निश्चित रूप से, इसमें लगभग इंटरफ़ेस समाधान शामिल हैं।
तो, टिप नंबर 1।
सामान्य अवधारणा केवल सिर में है।यह थोड़ा जंगली लगता है, लेकिन व्यक्तिगत रूप से, त्वरित स्केच मुझे पूरी तस्वीर को कवर करने से रोकते हैं, और शिथिलता अक्सर मुझे एक नोटबुक लेने की अनुमति भी नहीं देती है। जब मैं एक पेंसिल उठाता हूं, और साधारण मामलों में, तुरंत एक माउस, मुझे पहले से ही पता होना चाहिए कि मैं क्या करना चाहता हूं। इस चित्र को सफेद धब्बों के एक समूह के साथ होने दें, इसे मूर्त रूप में 20 बार बदलने दें, लेकिन पहला, अभी भी असंबद्ध विचार उन विचारों को जन्म देता है जो कभी भी स्केचिंग के चरण में प्रकट नहीं होते हैं।

जीवन से एक उदाहरण, मुख्य पर चित्र के बारे मेंएक उदाहरण के रूप में, मैं 5,000 पदों के साथ स्मार्टटीवी पर फिल्मों की एक सूची दे सकता हूं। वास्तव में, टीके में उनके लिए एक खोज विकसित करने का अनुरोध किया गया था। एक घंटे के प्रतिबिंब के बाद, यह स्पष्ट हो जाता है कि हमें खोज पर ध्यान केंद्रित करने की आवश्यकता नहीं है - उपयोगकर्ता को अपने अनुरोध के लिए प्रासंगिक कुछ देने के लिए 5k फिल्में बहुत कम हैं। स्मार्ट फिल्टर के साथ कोई ट्रिक उपयोगकर्ता को यह नहीं दिखाएगा कि वह क्या चाहता है - पूर्ण-पाठ खोज के लिए आवश्यक फिल्में केवल डेटाबेस में नहीं होंगी, और शैली द्वारा चयन दर्जनों अतिरिक्त स्थितियों को लिखने के बिना कुछ दिलचस्प उत्पादन करने के लिए पर्याप्त स्मार्ट नहीं है। इसलिए, मूल विचार को एक प्रकार के शोकेस में बदल दिया गया था - उपयोगकर्ता को पहली स्क्रीन पर 5 शीर्ष फिल्मों और अगले 50 शीर्ष फिल्मों का विकल्प दिया जाता है। फिल्मों को मैन्युअल रूप से ताजा और, विषयगत रूप से दिलचस्प चुना जाता है। इसके बाद, "शोकेस" उपयोगकर्ता के स्वाद को ध्यान में रखना शुरू करता है, जो उसने देखा था उसी तरह की फिल्मों का प्रतिशत बढ़ रहा है। और अपने आप को, अपने सभी फ़िल्टर के साथ, इस तरह से जाना जाता है - उन लोगों के लिए जो जानते हैं कि वे क्या चाहते हैं।
इस प्रणाली ने बहुत पहले घटनाक्रम से अपनी प्रभावशीलता दिखाई है - उच्च रूपांतरण, समझने में आसानी, सरल और सुखद उपस्थिति, यहां तक कि विज्ञापन में पहली स्क्रीन एक अच्छे पोस्टर के रूप में दिखाई देती है, और फिल्टर के रूप में नहीं।
खोज पर ध्यान केंद्रित करते हुए, अगर मैं स्केच के साथ शुरू करूँ तो क्या होगा?
लेकिन खुद को सही दिशा में सोचने के लिए कैसे करें? विचार प्रति सेकंड गायब हो जाते हैं यदि आप जानबूझकर एक शांत जगह पर बैठते हैं और ध्यान करते हैं। थोड़ा रहस्य है। कल्पना कीजिए कि सभी काम पहले ही हो चुके हैं। सब कुछ तैयार है, यह काम करता है, हजारों उपयोगकर्ता हर मिनट आपकी सेवा का उपयोग करते हैं और बिना रुके प्रशंसा करते हैं।
वे क्या चर्चा कर रहे हैं? क्या शब्द? आप स्वयं इस उत्पाद को कैसे देखते हैं? वे इसका उपयोग क्यों करना चाहते हैं? इस चित्र को अपनी कल्पना में देखिए। और उस समय यह अचानक आपके लिए स्पष्ट हो जाता है कि यह कैसे काम करना चाहिए। इस विचार को पकड़ो - यह आखिरी बार है जब आपके पास क्रिस्टल स्पष्ट है कि आपको क्या करना है :)।
कभी-कभी यह काम नहीं करता है। यदि उत्पाद बहुत अधिक विशिष्ट है, या यदि यह आपको व्यक्तिगत रूप से प्रेरित नहीं करता है। सीवर की सफाई के लिए साधनों का सामाजिक-नेटवर्क-कैटलॉग सिर में कल्पना नहीं करना चाहता है। यह बुरा है, लेकिन इससे कोई फर्क नहीं पड़ता - शायद आपको ग्राहक / डेवलपर / किसी लक्षित व्यक्ति से बात करनी चाहिए। जलती आँखों वाले ये लोग आपको अपने क्षेत्र के रहस्य बताते हैं और गंभीरता से दूर ले जा सकते हैं और बहुत सारी प्रेरणा दे सकते हैं। यह मेरे लिए एक से अधिक बार हुआ है - शुरू में एक बहुत ही संदिग्ध विचार अचानक मेरे सिर में एक सुपर-सेवा में बदल जाता है, एक व्यक्ति द्वारा उत्साह के साथ 50 वीं बार मुझे इसे वापस लेने के बाद।
लेकिन क्या होगा अगर यह वास्तव में बुरा है?ऐसा होता है कि हर कोई विचार की परवाह नहीं करता है। प्रोग्रामर बुरी तरह से रचनात्मकता का इंतजार कर रहे हैं, घृणित डिजाइनरों ने ऑटो-पूर्ति के साथ 100500 रूपों के लिए एक ग्रे बोरिंग स्केच की कल्पना की है, मैनुअल यह सुनिश्चित करता है कि किसी को काम के लिए देर न हो, और ग्राहक केवल इस बात में रुचि रखते हैं कि क्या हम 3 महीने में 1000 उपयोगकर्ताओं को पुन: निवेश कर सकते हैं, निवेशक को रिपोर्ट करने के लिए। ।
फिर हम सीधे प्रतियोगियों के पास जाते हैं - मैं इस अवसर को अंतिम मोड़ में उपयोग करने की कोशिश करता हूं, अन्यथा, नकल करके दूर किया जाता है, आप कुछ महत्वपूर्ण को छोड़ सकते हैं। लेकिन यहां तक कि अगर प्रतियोगियों से चोरी करने के लिए कुछ भी नहीं है, तो सब कुछ ग्रे और ग्रे है, हम बस बैठते हैं और कुछ करते हैं, फिर हम एक घंटे तक चलते हैं और इसे सुधारने की कोशिश करते हैं। हम एक घंटे चलते हैं - हम सुधार के लिए बैठते हैं। या फिर से तैयार करना। और इसलिए, एन पुनरावृत्तियों के माध्यम से, आप परिणाम प्राप्त कर सकते हैं।
दूसरा टिप:
पहले, डिजाइन, फिर मेष / वायरफ्रेम।
चक्र से चित्र "दुनिया उल्टा है"
हाँ, एक विरोधाभासी नियम। यह मेरे लिए अजीब है, इस तथ्य से कि मैं इसे लिखता हूं - लेकिन यह तेजी से परिणाम देता है और इसके विपरीत गुणवत्ता के उच्च स्तर के साथ। विचार और ड्राफ्ट स्केच के बाद, मुख्य बिंदुओं पर कब्जा करने के लिए, आप डिजाइन शुरू कर सकते हैं। किसी भी मामले में आपको यह सब करने की कोशिश करने की ज़रूरत नहीं है - आपको बस कुंजी स्क्रीन की एक जोड़ी के सुंदर चित्रों की आवश्यकता है। कई मायनों में बेहतर है। प्रत्येक बाद का डिज़ाइन, सार, केवल एक नई अवधारणा नहीं है, लेकिन एक विचार पर काम का एक पुनरावृत्ति - सफल चालें अगले पर जाती हैं, संदिग्ध लोग छोड़ देते हैं।
यदि तार्किक दृष्टिकोण से परियोजना काफी सरल है, और डिजाइन बहुत सफल रहा है, तो आप प्रोटोटाइप चरण को भी छोड़ सकते हैं और तुरंत डिजाइन और लेआउट को अंतिम रूप देने के लिए आगे बढ़ सकते हैं।
यह काम क्यों करता है?सबसे पहले, तत्वों के एक कठोर ग्रिड से बंधे हुए trifles
का मुफ्त अध्ययन बहुत अधिक रचनात्मक दृष्टिकोण देता है और तत्वों के मौजूदा ग्रिड के सेल में डिजाइनर को चुटकी नहीं देता है। मैं मुख्य रूप से खुद को आकर्षित करता हूं, लेकिन लंबे समय तक मैंने विज्ञापन एजेंसियों में डिजाइन समुदायों में काम किया ताकि चेहरे के अच्छे डिजाइन के हत्यारों में से एक को पता चल सके - एक खराब स्केच।
दूसरे, इस स्तर पर मुख्य क्षेत्रों पर एक एकाग्रता है - यही कारण है कि मैंने "प्रमुख बिंदुओं" का उल्लेख किया है। 3 अलग-अलग तरीकों से लॉगिन और थकाऊ भुगतान श्रृंखला का कोई रूप नहीं है, बस साइट की सामान्य शैली / इंटरफ़ेस / आवेदन। यदि आप एक अच्छी शैली बनाने में सफल होते हैं, तो यह एक इंटरफ़ेस डेवलपर सहित टीम को आगे के काम के लिए प्रेरित करेगा।
मैं कभी-कभी विभिन्न लोगों के रूप में डिजाइनर और इंटरफ़ेस डेवलपर का उल्लेख करता हूं - लेकिन यह हमेशा हमारी वास्तविकताओं के अनुरूप नहीं होता है, मैं पूरी तरह से समझता हूं। यह एक व्यक्ति हो सकता है, कोई समस्या नहीं है, आपको बस यह याद रखने की आवश्यकता है कि ये काम के विभिन्न भाग हैं, और वे विभिन्न स्थानीय लक्ष्यों का पीछा करते हैं। एक विभाजित व्यक्तित्व के लिए ऐसा विकल्प स्वयं के साथ विरोधाभास में प्रवेश करना है।
तीसरा, सबसे महत्वपूर्ण , आपके पास दिखाने के लिए कुछ है। एक निवेशक को रिपोर्ट करने की आवश्यकता है? देखो, यहाँ एक प्रस्तुति है, और यहाँ एक स्केच है। आप इसके आधार पर अतिरिक्त निवेश आकर्षित करने के लिए कई पोस्टर या बैनर बना सकते हैं। माता-पिता डींग मार सकते हैं।
लेकिन गंभीरता से, मेरा विश्वास करो, आपकी भविष्य की सेवा का एक अच्छा, प्रस्तुत करने योग्य स्क्रीनशॉट भविष्य में आपके जीवन को बहुत सरल करेगा।
समाचार का एक और टुकड़ा - सबसे अधिक संभावना है कि अंतिम संस्करण में प्रारंभिक डिजाइन से कुछ भी नहीं रहेगा। यह सामान्य है।
हम व्यावहारिक भाग से गुजरते हैं:
खुद के लिए, मैं कई तकनीकों के साथ आया हूं जो कुछ हद तक सामान्य हैं, लेकिन व्यवहार में प्रभावी हैं, जब आपको पता नहीं है कि परिणाम कहां शुरू करना है और कैसे मूल्यांकन करना है। यह पता चला कि उन्हें तैयार करना बहुत मुश्किल था, हालांकि मुझे पूरी तरह से विश्वास था कि तीनों का वर्णन अधिकांश कई पैराग्राफों में होगा।
1. तत्वों की संख्या का नियम।

आवेदन तत्वों की एक अलग संख्या के साथ चल रही है। हमें इस मात्रा का अनुमान लगाने की आवश्यकता है। उनमें से पांच हो सकते हैं, जैसे कि इंस्टाग्राम टैब, या शायद एक अरब, जैसे Google खोज परिणाम। प्रत्येक संख्या में तत्वों को अपने स्वयं के ग्राफिक और तार्किक दृष्टिकोण की आवश्यकता होती है।
इसलिए, हम तत्वों की संख्या का अनुमान लगाते हैं:
लगभग 5 - विवरण के साथ सभी तत्वों का उत्पादन।यदि यह मेनू है, तो उनके लिए विवरण बहुत संक्षिप्त होगा - बस आइकन के नीचे एक हस्ताक्षर।
ग्राहक से सवाल - आपके पास कितने टायर मॉडल हैं? यदि उत्तर पांच है, तो आपको एक ड्रॉप-डाउन सूची, एक संकेत के साथ एक खोज और स्मार्ट ऑटो-पूर्ण करने की आवश्यकता नहीं है। बस इन पाँचों टायर के प्रकारों को चश्मे से दिखाएं। वह सब है। सोचने के लिए कुछ भी नहीं है - उनके साथ कोई भी कार्रवाई उनके लिए खोज को जटिल करेगी।
7 - 15 - विवरण के बिना लिस्टिंग।श्रेणियाँ, यदि कोई हो, तत्वों के अधीनस्थ हैं और बस जानकारी के रूप में प्रस्तुत की जाती हैं।
कोई भी दो या तीन तत्वों को देखने के लिए श्रेणियों पर क्लिक करने के बजाय 10 तत्वों को तेजी से देखेगा। यदि आपके पास सोफा के 10 मॉडल हैं, तो आपको उनके लिए विभाजन बनाने की आवश्यकता नहीं है - यदि उनमें से बहुत सारे हैं, तो कटौती के तहत विवरण छिपाकर दिखाएं।
"हमें लगता है कि हमारे पास थोड़ा है, के बारे में सभी तर्क बेहतर श्रेणियों को बकवास करते हैं।" यदि कोई उपयोगकर्ता "रतन फर्नीचर" श्रेणी खोलता है और देखता है कि इसमें पहले से ही एक तत्व है, तो यह सभी मॉडलों को मुख्य पृष्ठ पर लाने की तुलना में बहुत खराब है। कोई भी छद्म तत्व आज के उपयोगकर्ता को धोखा नहीं देगा, जो इन चालों को एक मिलियन एक दिन देखता है।
15-25 तत्व - एक विस्तारित वर्गीकृत या समूहीकृत सूची।एक क्लासिक उदाहरण रेस्तरां मेनू है। इसके अनुसार 6 श्रेणियां हैं, कहते हैं, 18 व्यंजन वितरित किए जाते हैं। खराब रेस्तरां ऐसा करेंगे: एक पेज - एक श्रेणी - तीन लाइनों पर कब्जा करने वाले तीन व्यंजन। अच्छा - वे व्यंजनों की पूरी सूची को एक प्रसार में लाएंगे, उन्हें श्रेणियों में विभाजित करेंगे - सूप, गर्म व्यंजन, पेय और इतने पर।
25 - 150 आइटम - वर्गीकृत वर्गीकृत सूची।विशिष्ट छोटे ऑनलाइन स्टोर, 150 उत्पादों तक का वर्गीकरण। यह एक पृष्ठ पर इस सभी विविधता को डंप करने के लिए पागल होगा, लेकिन एक आधार के रूप में पूर्ण-पाठ खोज करने का कोई मतलब नहीं है। मनुष्य को वह नहीं मिलेगा जिसकी उसे आवश्यकता है। बेशक, एक अतिरिक्त खोज शानदार नहीं होगी, लेकिन मैं उस मुख्य विधि के बारे में बात कर रहा हूं जो उपयोगकर्ता को दी जाती है।
यदि आवश्यक हो तो आप फिल्टर और उपश्रेणी जोड़ सकते हैं, लेकिन यदि आप 100 तत्वों को पांच श्रेणियों में विभाजित करते हैं, तो यह लगभग 20 तत्व होंगे, जिन्हें केवल स्क्रीन के माध्यम से स्क्रॉल करके समस्याओं के बिना देखा जा सकता है। सबसे अधिक संभावना है कि आपके पास इन तत्वों को 3 पदों की सूची में फ़िल्टर करने का एक अच्छा कारण नहीं होगा। मैं एक बार फिर से दोहराता हूं - अतिरिक्त फ़िल्टर किए जा सकते हैं, लेकिन वे सबसे आगे नहीं होने चाहिए। धीरे, विनीत रूप से, ड्रॉप-डाउन मेनू के पीछे कहीं।
150-500 आइटम - फ़िल्टर के साथ वर्गीकृत कैटलॉग।यहां आप उपयोगकर्ता के लिए दिलचस्प और महत्वपूर्ण तत्वों की भविष्यवाणी के लिए स्मार्ट एल्गोरिदम शामिल कर सकते हैं। समाचारों के लिए, ये घरेलू उपकरणों की सूची - प्रचार और लोकप्रिय ऑफ़र के लिए, सही क्षेत्र से नवीनतम सामग्री हैं।
500-10k आइटम - फिल्टर के साथ वर्गीकृत कैटलॉग + आवश्यक पूर्ण-पाठ खोजपिछले मामले में सभी समान हैं, लेकिन पूर्ण-पाठ खोज एक अनिवार्य तत्व बन रहा है। एक उदाहरण MTG के लिए पुराने कार्डों की एक सूची है। इस गेम में बड़ी संख्या में कार्ड हैं, जिनमें से अधिकांश केवल कलेक्टरों के लिए रुचि रखते हैं। हम सभी कार्ड को संस्करणों और रंगों में विभाजित कर सकते हैं, लेकिन सैकड़ों कार्ड संपादक से संपादक तक भटकते हैं, कभी-कभी उनमें से गायब भी हो जाते हैं, क्योंकि शेष राशि को सही किया जाता है। पूर्ण-पाठ खोज के बिना, आपके पास कुछ विशिष्ट खोजने के लिए कुछ अवसर होंगे, लेकिन खिलाड़ी को केवल कुछ प्राचीन सेट देखने के लिए कार्ड के नामों को ध्यान में रखना आवश्यक होगा।
किसी को आपत्ति हो सकती है कि वे अपने वैकल्पिक संगीत के कैटलॉग के लिए वर्गीकरण के साथ आ सकते हैं, जिसमें कोई शैली या कलाकार नहीं हैं। आइए थोड़ा विस्तृत देखें - हमारे पास अभी भी एक तारीख (रिलीज़ का वर्ष), नाम (वर्णमाला), लंबी (10 सेकंड तक, एक मिनट तक, 10 मिनट तक, एक घंटे तक, एक घंटे से अधिक), रिकॉर्डिंग का स्थान (देश), औजारों का एक सेट, डाउनलोड की संख्या, उपयोगकर्ता रेटिंग ... आप लंबे समय तक जारी रख सकते हैं। और यह तब भी है जब हम कुछ अद्वितीय एल्गोरिदम लेते हैं जो उदाहरण के लिए, एक मजबूत धड़कन की ध्वनि की आवृत्ति और सीमा का मूल्यांकन करते हैं।
10k - 500k तत्व - फिल्टर के साथ पूर्ण-पाठ खोज + कैटलॉग।सब कुछ सही है, पिछले संस्करण में, ठीक इसके विपरीत। डिजाइन में, शब्दों के संदर्भ में परिवर्तन से, परिणाम बदल जाता है। खोज पहले स्थान पर आती है और दूसरे से दूसरे स्थान पर फ़िल्टर करती है। एक उदाहरण Yandex.Market है।
मैं बड़ी परियोजनाओं पर ध्यान केंद्रित नहीं करूंगा, उनमें से प्रत्येक की अपनी विशिष्टताएं हैं, और मेरे पास केवल एक परियोजना है (मेरे कंधों पर अधिक सटीक रूप से), जो कि आधे मिलियन पदों के आदेश के आधार के साथ है - लेकिन एक स्मार्ट खोज जो कि ज्ञात जानकारी की अधिकतम मात्रा को ध्यान में रखती है, जिसकी आपको आवश्यकता है।
हमारी परियोजना (एप्लिकेशन कैटलॉग) के लिए हम रैंकिंग के लिए निम्नलिखित जानकारी का उपयोग करते हैं: आवेदन पर समीक्षाओं की संख्या, ऐप पर टिप्पणियों की संख्या, उपयोगकर्ता आवेदन की रेटिंग, जारी करने की तारीख, जारी किए गए अपडेट की संख्या और बहुत कुछ। लेकिन मुझे ऐसा लगता है कि यह पर्याप्त नहीं है और मैं इस तरह की बातों को ध्यान में रखना चाहता हूं क्योंकि आवेदन पृष्ठ पर उपयोगकर्ताओं द्वारा खर्च किए गए समय और रूपांतरण प्रतिशत (अध्ययन के बाद कितने लोग ऐप्पल वेबसाइट पर गए थे), सामाजिक रेखांकन और अन्य महंगा एल्गोरिदम।
एक और चेतावनी - ऐसा आधार, आमतौर पर, अब केवल आवेदन का हिस्सा नहीं है, लेकिन यह पहले से ही हमारा आवेदन है, और बाकी सब कुछ इसके चारों ओर घूमता है, जैसे बृहस्पति के चारों ओर 14 उपग्रह।
500k से अधिक तत्व - स्मार्ट पूर्ण-पाठ खोज और फ़िल्टर।मुझे नहीं पता कि हमारे देश के लिए वैश्विक जनसंख्या आधार है या नहीं, लेकिन यदि ऐसा है, तो वहां भी कुछ ऐसा ही होना चाहिए था। एक स्मार्ट के साथ एक खोज स्ट्रिंग, खोज परिणाम और कई फ़िल्टर जो पहले खोजों के परिणामों को काटते हैं।
उदाहरण के लिए, यदि हम "लोबोडा" नाम टाइप करते हैं, तो हमें इस नाम वाले सभी लोगों की एक सूची मिलती है। हम क्षेत्र निर्दिष्ट करते हैं, लिंग निर्दिष्ट करते हैं, आयु निर्दिष्ट करते हैं - और हमारे सामने, जितनी जल्दी या बाद में, वह दिखाई देगा। रिकॉर्डिंग। डेटाबेस में।
मैं दोहराता हूं - इसके विपरीत नहीं। पहले एक पाठ खोज, और फिर क्लिपिंग को फ़िल्टर करें। आप पहले एक क्षेत्र नहीं पूछ सकते हैं, और फिर पता लगा सकते हैं कि इस क्षेत्र में ऐसा कोई अंतिम नाम नहीं है। शायद वह अगले में है। यदि कोई पाठ नहीं है और नहीं हो सकता है, तो, निश्चित रूप से, हम तुरंत वर्गीकरण के लिए आगे बढ़ते हैं।
बेशक, अभी भी तकनीकी सीमाएं हैं - प्रोग्रामर ऊपर के मार्ग को घबराहट के साथ देखते हैं। क्या यह खोज क्षेत्र को पहले रेखांकित करने और डेटाबेस में खोज के साथ सर्वर को लोड नहीं करने के लिए अधिक तर्कसंगत नहीं है, शेष उपयोगकर्ताओं को अपर्याप्त शक्तिशाली हार्डवेयर के कारण प्रतीक्षा करने के लिए मजबूर करता है? अगर लोगों को वास्तव में इंतजार करना है, तो निश्चित रूप से यह अधिक तार्किक है! लेकिन आपको यह याद रखने की जरूरत है कि यह एक तकनीकी सीमा है जिसे ध्यान में रखा जाना चाहिए। यह एक अलग लेख के लिए एक विषय है। लेकिन अगर हमारी सर्वर क्षमता एक मार्जिन के साथ पर्याप्त रूप से गारंटीकृत है, तो अधिक सुविधाजनक तरीके का उपयोग करना बेहतर है।
फूह, छँटनी की तरह। आइए बताते हैं, समेकन के लिए, सामान्य नियम - उपयोगकर्ता अपने सिर में 21 से अधिक तत्वों को रखना पसंद नहीं करता है। मैंने यह आंकड़ा लेखन के समय छत से लिया था, लेकिन यह मुझे वास्तविकता के करीब लगता है।
यदि आपके पास 76 श्रेणियों की सूची है, जिनमें से प्रत्येक में 300 परिणाम हैं, तो इसे कम से कम 4 खंडों में तोड़ने का प्रयास करें। प्रत्येक में लगभग 20 श्रेणियां होंगी। आउटपुट प्रति पृष्ठ 300, लगभग 20 प्रति पृष्ठ। कम से कम पहले से ही सबसे अधिक प्रासंगिक परिणाम दिखाने की कोशिश करना अच्छा है।
कुछ उदाहरण जो काम नहीं करेंगे जैसे कि यह पहली नज़र में लगता है1. मजेदार कहानियों के साथ एक न्यूनतावादी पृष्ठ लें। सभी शायद अनुमान लगाते हैं कि मेरा क्या मतलब है। क्या उस पर 500, लेकिन 21 पर उद्धरण करना संभव है? हां, कोई बात नहीं। प्रत्येक उद्धरण अंतिम लक्ष्य है, किसी को भी सभी 500 उद्धरणों को अपने सिर में रखने की आवश्यकता नहीं है, किसी कारण से उनमें से एक का चयन करें। यानी इस सामग्री को श्रेणीकरण या खोज करने की आवश्यकता नहीं है, जटिल मत करो। कोई भी उद्धरण हास्यास्पद हो सकता है, खासकर जब से वे मॉडरेशन से गुज़रे। लेकिन अगर आप अपने दोस्तों को एक अजीब उद्धरण दिखाना चाहते हैं, तो आपके लिए यह याद रखना अधिक सुविधाजनक होगा कि किस पृष्ठ पर यह एक पृष्ठ पर सभी 500 के माध्यम से सॉर्ट करना था और यहां यह नियम पूरी तरह से काम करता है।
2. समाचार पोर्टल। कितने तत्व हैं? 100 हजार? हमें इसे नेविगेट करने की क्या आवश्यकता है? बस एक खोज स्ट्रिंग? नहीं। आइए इसे सशर्त रूप से समाचार फ़ीड और अभिलेखीय सामग्री में विभाजित करें। दरअसल, पिछले कुछ दिनों में खबरें कुछ और ही हैं, अगर हम घरेलू खबरों की बात करें तो बाकी सब एक आर्काइव है। अब सब कुछ जगह-जगह गिर गया। लगभग 30-40 समाचार, यह साइट की सभी सामग्री है जो उपयोगकर्ता को रुचि देती है, इसलिए हम आसानी से सामान्य आउटपुट को एक सूची के साथ लागू कर सकते हैं, लेकिन संग्रह को पहले से ही इसके माध्यम से नेविगेट करने के लिए गंभीर तंत्र प्रदान करना चाहिए।
ओह। हम अच्छे प्रयोज्य के अगले बड़े व्हेल के लिए आसानी से चलते हैं -
2. उपयोगकर्ता प्रोफ़ाइल।

यह बिल्कुल भी नहीं है कि आपने क्या सोचा है - लेकिन यह अमूर्त का नाम खोजने के लिए इतना आसान नहीं है कि मैं एक अच्छा जाल बनाने के लिए उपयोग करता हूं। ये उपयोगकर्ता स्क्रिप्ट नहीं हैं, हालांकि वे कुछ हद तक उनकी याद दिलाते हैं। हम उपयोगकर्ता स्क्रिप्ट को परीक्षण के लिए छोड़ देंगे - वैसे, यह डिज़ाइन चरण में पूरी तरह से किया जा सकता है, लेकिन मुझे उम्मीद है कि यह पहले से ही स्पष्ट है।
उपयोगकर्ता प्रोफ़ाइल कई सार व्यक्तित्वों का एक समूह है जो हमारे लक्षित दर्शक हैं और जो हमारे इंटरफ़ेस का उपयोग करते हैं। एक नियम के रूप में, चरम सीमाओं को लेना बेहतर है - उनके पास सबसे अधिक व्यामित लक्ष्य और तकनीकी ज्ञान का स्तर है। साधारण उपयोगकर्ता बीच में कहीं होंगे।- प्रोफाइल हमें यह समझने में मदद करेंगे कि इंटरफ़ेस का एक मुख्य तत्व क्या है और एक विशेष मामला क्या है। अधिक बार सभी आविष्कृत प्रोफाइल में एक तत्व पाया जाता है, जितना अधिक यह ध्यान देने योग्य है।
- प्रोफाइल हमें उपयोगकर्ता की जगह पर खुद को डालने में मदद करेंगे और दुनिया को नई आंखों से देखने पर आवेदन करेंगे।
- प्रोफाइल हमें कार्यक्षमता के विकास के लिए विचारों के लिए भोजन देने में मदद करेगा, या इसके विपरीत, लंबे बॉक्स में कुछ डाल देगा।
इसके अलावा, बाद में, प्रोफाइल का हिस्सा पहले से तैयार एप्लिकेशन के लिए कस्टम स्क्रिप्ट लिखने के लिए उपयोग किया जा सकता है, जिससे कई नुकसान सामने आते हैं जो डेवलपर के लिए स्पष्ट नहीं हैं।- - -, . , . – , .
, , — IPTV , .
. - .
… … … , … , :
 : iPhone .
: iPhone .(, , , :)
: , , , , (), , , .
: , , . , , – , , . .
. —
, , , . , - . , , . . - , , – , , .
, , ,
.
तो:
, ., . , . .
[ ]
, – . , .
[ , ].
, ? … , , , … [ ].
? , «»
[ ]
, . , , -, -. .
[ . ]
. , , . , - , - . .
[ , , ]
, , 8 … , , .
[ , «» «»]
, . , … , , [ , , , , . , , , ]
, . , .
[ « »]
, , . . , . .
[ , , - ]
, . , .
, , , . , – .
, .
,! , - – !
( )
, . , , , . 25 . , , .
( )
. … ! , ? - . . , ! ! ( , )
, . , , , , - , - . . , . – , . .
( , , )
. , , - – — .
,वाह! , , , . . , . .
( )
, … , , - . ( . )
, , ! ! ! ! ! -! !
( )
! - … ? ? !? ! , 104 !
( )
! ! ! - ! ! , , !
( , «» )
. , , , – . , , , – . , .
, , , , . ?
3. ,

–
, , . , ?
«» . - . , , , agile-
1, 2, 3, 5, 8, 13 21 .
– = . नहीं। , , – .
:
( ) 1 . . । , , -, ctrl + , -
2 . «» , . .
1 , , –
3 .
, / ( 7 ), ,
5 .
,
13 ,
21 . , , – – .
, , , , . ?:
, , – - , , , , .
आइए अब तार्किक रूप से विचार करें कि मुख्य पृष्ठ पर केवल चित्रों का एक सेट बनाने के लिए कैश रजिस्टर की अनुमति क्यों है, लेकिन साइट पर मेनू पर नहीं, जो वास्तव में, उत्पादों के समान वर्गीकरण का प्रतिनिधित्व करता है।
स्वाभाविक रूप से, उपयोगकर्ता प्रशिक्षण में अंतर। कैशियर पूरे दिन कैश रजिस्टर के साथ काम करता है, उसे हस्ताक्षर पढ़ने की आवश्यकता नहीं है, वह पहले से ही उन्हें जानता है। इसलिए, वह स्क्रीन पर केवल कुछ ही खर्च करती है। उसकी विस्तृत श्रेणियां बनाएं या उन लेबल को पढ़ें, जो किसी अनुभवी उपयोगकर्ता के दृष्टिकोण से स्पष्ट हैं - और इंटरफ़ेस को ठीक आधे से जटिल करता है।
साइट उपयोगकर्ता लगभग कभी चित्रों और विवरणों के वर्गीकरण को नहीं जानता है। उसके लिए, प्रत्येक क्लिक के साथ शिलालेख की एक रीडिंग होगी। और अगर यह मौजूद नहीं है, तो शिलालेख पढ़ने, मुख्य स्क्रीन पर लौटने पर, जो निश्चित रूप से, साइट को उपयोगकर्ता के लिए अधिक आकर्षक नहीं बना देगा।
एप्लिकेशन के दूसरे और बाद के लॉन्च के क्षण में, उपयोगकर्ता को पहले से ही पिछले समय का एक निश्चित अनुभव होगा, और अंक कम से कम हर बार तब तक चलेगा जब तक कि वह अनुभवी उपयोगकर्ताओं की श्रेणी में नहीं जाता है, जब शिलालेख या निर्देशों को पढ़ना केवल उपयोग करना होगा। यह नए उपयोगकर्ताओं के निरंतर प्रवाह और एक पेशेवर अनुप्रयोग के साथ एक ऑनलाइन स्टोर के बीच अंतर के कारण है जो आमतौर पर काफी लंबे समय तक उपयोग किया जाता है।
मुझे आशा है कि मैं विचार प्राप्त करने में सक्षम था। जैसा कि मैं आमतौर पर शुरुआत को दोहराता हूं -
क्लिक की तुलना में पूर्वानुमानशीलता अधिक महत्वपूर्ण है । यदि आप कुछ क्लिकों को जोड़कर तत्व के व्यवहार को अधिक अनुमानित बनाने का प्रबंधन करते हैं, तो यह इसके लायक है।
बस मामले में, एक और उदाहरण:मान लीजिए, मैं गलती से स्टोर बास्केट में जोड़ा गया एक आइटम हटाना चाहता हूं।
आइए इस सरल क्रिया के लिए पूर्ण प्रयोज्य बनाएं। ऐसा लगता है कि सबसे सरल विकल्प - 1 क्लिक में - "खरीद" बटन को क्लिक करने के बाद "खरीद को रद्द करें" में बदल दें। यह विकल्प खराब क्यों है? कई कारण हैं।
पहला, अपरिचित। दुकानें आमतौर पर ऐसा नहीं करती हैं।
लेकिन क्या होगा अगर वे खराब प्रयोज्य बनाते हैं? और हम अच्छा करेंगे।
नहीं! भविष्यवाणी याद है? भविष्यवाणी, विशेष रूप से, एक आदत है। मैं इस क्षेत्र में प्रगति सहित इनकार नहीं करता, लेकिन अगर हम परिचित से असामान्य में कुछ बदलते हैं, तो हमारे पास इसके लिए एक अच्छा कारण होना चाहिए।
दूसरे, यह बटन मूल्य का एक "प्रतिस्थापन" है। एक व्यक्ति को न केवल उसके शिलालेख और रंग से, बल्कि उसके स्थान से भी एक बटन याद है। अन्य बटन के संबंध में भी शामिल है। यहां तक कि अगर वह पहली बार इस इंटरफ़ेस को देखता है, तो वह अभी भी, अवचेतन रूप से, अपनी जगह और अर्थ को याद रखेगा।
एक उदाहरण एक लिफ्ट है जो आपको 7 वीं मंजिल तक ले जाती है। ऐसा लगता है कि एक बटन करना बहुत अच्छा होगा - अगर हम पहली मंजिल पर हैं, तो सातवें पर जाएं, अगर 7 मी पर - हम पहले पर गए। और लिफ्ट हमें चेहरे से पहचानती है। लेकिन इसे वास्तविकता में डालने की कोशिश करें - एक व्यक्ति बस मस्तिष्क को विस्फोट कर देगा। वह नीचे के बटन को ज़िद से दबा देगा, यह भूल गया कि यह ऊपर चला गया है। नहीं, निश्चित रूप से एक महीने में इसकी आदत हो जाएगी। लेकिन यह अन्य लिफ्ट में भ्रमित हो जाएगा।
दूसरे, भले ही उपयोगकर्ता इस बटन के साथ खरीदारी को रद्द कर देता है, फिर भी वह अपनी खरीदारी सूची की जांच करना पसंद करेगा - कोई भी अनावश्यक चीज के लिए भुगतान नहीं करना चाहेगा। तदनुसार, वह अभी भी अपनी टोकरी की जांच करेगा। हम कैसे जानते हैं कि वह क्या चाहता है? यदि हमारे पास वास्तविक डेटा नहीं है, तो हम पिछले अध्याय से स्क्रिप्ट की ओर मुड़ते हैं। शायद इस विषय पर कुछ होगा।
तीसरा , सबसे महत्वपूर्ण बात, यह उन अन्य उपयोगकर्ताओं के लिए समस्या पैदा करेगा, जिन्हें अपनी खरीद को रद्द करने का एक बड़ा मौका मिलता है, जबकि यह सुनिश्चित करना जारी है कि यह टोकरी में है। एक लिंक पर डबल-क्लिक करना विंडोज़-उपयोगकर्ताओं के बीच सबसे बड़ी त्रुटि से दूर है।
निष्कर्ष:मुझे खुशी होगी अगर यह पाठ किसी के लिए दिलचस्प लगता है, लेकिन यह मुझे दोगुना खुश करेगा अगर यह किसी को अधिक सुविधाजनक और उच्च गुणवत्ता वाले उत्पाद बनाने में मदद करता है।
यदि आप पहले से ही डिजाइनिंग में इसी तरह की तकनीकों का वर्णन कर चुके हैं - कृपया मुझे लिखें, कृपया टिप्पणी या व्यक्ति में, मुझे समीक्षा करने में खुशी होगी और शायद, स्मार्ट लोगों से कुछ आकर्षित करके मेरे ज्ञान को व्यवस्थित करें।
... और गर्व है, उन लोगों पर, जिन्होंने इस जगह को पढ़ा है, धन्यवाद!