भाग एक, परिचयलेख के पहले भाग में, मैंने ड्रुपल के लिए उत्कृष्ट ओमेगा ढांचे के बारे में बात की, जो आपको ग्रिड (ग्रिड) के आधार पर अपने स्वयं के कस्टम थीम बनाने की अनुमति देता है, मनमाने ढंग से कॉन्फ़िगर और एचटीएमएल कोड के किसी भी संशोधन के बिना क्षेत्रों के स्थान और आकार को बदल सकता है। हम यहां रुक सकते हैं, लेकिन ग्रिड के अपने कार्यान्वयन के साथ एक अद्भुत शक्तिशाली बूटस्ट्रैप सीएसएस फ्रेमवर्क है, बड़ी संख्या में तैयार सीएसएस और जेएस घटक जो स्टाइल के लिए बहुत आसान हैं, और एक विशाल समुदाय भी है, जिसकी बदौलत हमें उच्चतम गुणवत्ता और "पाला" जाता है। प्रतियोगियों की तुलना में कोड।
इस लेख के इस भाग में, मैं आपको दिखाता हूँ कि बूटस्ट्रैप को ओमेगा से कैसे जोड़ा जाए। लेकिन अगर किसी कारण से बूटस्ट्रैप आपको सूट नहीं करता है, तो इस तरह से आप अपनी पसंद के किसी अन्य ढांचे को ओमेगा से जोड़ सकते हैं। जैसा कि लेख के पहले भाग में, मैं किसी भी विशिष्टता का दिखावा नहीं करता हूं, मैं सिर्फ उन चीजों का वर्णन करता हूं जिन्हें प्रलेखन से सीखा जा सकता है। बहुत सारे कोड और कुछ चित्र होंगे।
पहले, फिर से, एक छोटे से सिद्धांत के साथ यह अनुमान लगाने के लिए कि हमें क्या काम करना है। तो, ओमेगा ढांचे की संरचना:
- मूल अल्फा थीम, जिसमें बहुत ही कार्यक्षमता होती है जो आपको थीम सेटिंग्स के माध्यम से ज़ोन और क्षेत्रों के स्थान को सेट करने की अनुमति देती है, साथ ही साथ हमारे निपटान में विभिन्न प्रकारों के एक मूल ग्रिड (फिक्स्ड और फ्लुइड) और कॉलम की संख्या (12, 16, 24) की शुरुआत करती है।
- ओमेगा कोर थीम, अल्फा कोर थीम का एक उप-विषय, जिसमें कोर ड्रुपल एचटीएमएल 5 टेम्पलेट्स को फिर से परिभाषित किया गया है।
- स्टार्टर किट, जिसके आधार पर हमें ओमेगा के आधार पर उप-थीम बनाने के लिए आमंत्रित किया जाता है या तो मैन्युअल रूप से या ओमेगा टूल्स मॉड्यूल का उपयोग करके स्वचालित रूप से।
इस प्रकार, ओमेगा के साथ बूटस्ट्रैप का उपयोग करने के लिए, आपको निम्नलिखित कार्य करने की आवश्यकता है:
- एक मूल विषय बनाएं, एक ओमेगा उप-विषय, जो बूटस्ट्रैप को कनेक्ट करेगा और ओमेगा (ग्रिड- *) CSS सीएसएस कक्षाओं को बूटस्ट्रैप (स्पैन *) से जोड़ेगा, और मानक Drupal घटकों के लिए आवश्यक CSS कक्षाएं जोड़ें (उदाहरण के लिए, बटन, सिस्टम संदेश,) "ब्रेडक्रंब", पेजिनेशन, आदि)।
- ओमेगा टूल्स का उपयोग करके उप-थीम बनाने के लिए हमारे मूल विषय के लिए स्टार्टर किट बनाएं।
हम ओमेगा एचटीएमएल 5 स्टार्टकिट से मूल विषय बनाएंगे।
मूल विषय और स्टार्टर किट तैयार करना
omega/starterkits/omega-html5 निर्देशिका के आगे omega/starterkits/omega-html5 निर्देशिका को कॉपी करें और इसे omega_bootstrap नाम omega_bootstrap ।- फ़ाइलों का नाम बदलें
omega_bootstrap.info → omega_bootstrap.info , css/global.css → css/omega-bootstrap.css और अपने YOURTHEME-alpha-default-narrow.css, YOURTHEME-alpha-default-normal.css, YOURTHEME-alpha-default-wide.css, YOURTHEME-alpha-default.css - Bootsrtap डाउनलोड करें और cst डायरेक्टरी में
bootstrap.css और bootstrap-responsive.css . css फाइलें डालें और bootstrap-responsive.css . js फाइल के लिए js डायरेक्टरी बनाएं। न्यूनतम संस्करण का उपयोग करने की कोई आवश्यकता नहीं है, हम भविष्य में सीएसएस और जेएस को मानक ड्रुपल टूल का उपयोग करके संपीड़ित करने में सक्षम होंगे।
अगला, हम
omega_bootstrap.info थीम सेटिंग्स फ़ाइल का संपादन शुरू करते हैं। सबसे पहले,
name = Omega with Bootstrap और
starterkit = FALSE मापदंडों के
name = Omega with Bootstrap बदलें।
सुविधा के लिए, इस फ़ाइल के मापदंडों को खंडों में विभाजित किया गया है।
ADDITIONAL REGIONS क्षेत्र और क्षेत्रों में हम जिन क्षेत्रों या क्षेत्रों को हम जोड़ सकते हैं।
OPTIONAL STYLESHEETS अनुभाग में,
[omega-bootstrap.css] लिए
[omega-bootstrap.css] [global.css] सब कुछ बदल दें और
name पैरामीटर को कुछ
Omega Bootstrap custom styles तरह सेट करें। यहां हम अतिरिक्त सीएसएस भी जोड़ सकते हैं (उदाहरण के लिए, FontAwesome को सक्षम करें), जिसे हम फिर
टॉगल स्टाइल सेक्शन में थीम सेटिंग्स में चालू / बंद कर सकते हैं
(सक्षम / अक्षम शैलियों)।OPTIONAL STYLESHEETS नीचे,
OPTIONAL STYLESHEETS और
CSS GRID SYSTEMS खंड बनाएं:
; OPTIONAL LIBRARIES libraries[bootstrap][name] = 'Bootstrap' libraries[bootstrap][description] = 'Sleek, intuitive, and powerful front-end framework for faster and easier web development.' libraries[bootstrap][css][0][file] = bootstrap.css libraries[bootstrap][css][0][options][weight] = 1 libraries[bootstrap][css][1][file] = bootstrap-responsive.css libraries[bootstrap][css][1][options][weight] = 2 libraries[bootstrap][js][0][file] = bootstrap.js libraries[bootstrap][js][0][options][weight] = -1 ; CSS GRID SYSTEMS grids[bootstrap][name] = Bootstrap grids[bootstrap][layouts][normal] = Normal grids[bootstrap][columns][12] = 12 Columns
हमने
omega.info .
alpha.info और
omega.info से इन वर्गों का वर्णन करने के लिए प्रारूप लिया।
हम ओमेगा एचटीएमएल 5 स्टार्टकिट से स्टार्टर किट भी बनाते हैं:
- निर्देशिका
omega/starterkits/omega-html5 को omega_bootstrap बगल में omega_bootstrap , इसका नाम बदलकर omega-html5-bootstrap omega_bootstrap omega-html5-bootstrap । YOURTHEME-alpha-default-narrow.css, YOURTHEME-alpha-default-normal.css, YOURTHEME-alpha-default-wide.css, YOURTHEME-alpha-default.css नाम बदलकर YOURTHEME-alpha-default-narrow.css, YOURTHEME-alpha-default-normal.css, YOURTHEME-alpha-default-wide.css, YOURTHEME-alpha-default.cssstarterkit_omega_html5_bootstrap.info फ़ाइल में starterkit_omega_html5_bootstrap.info name = Omega HTML5 Starterkit with Bootstrap और base theme = omega_bootstrap name = Omega HTML5 Starterkit with Bootstrap base theme = omega_bootstrap ।
हमारे मूल विषय और स्टार्टर किट का उपयोग करने के लिए तैयार हैं। लेकिन यह अंत नहीं है, बल्कि केवल शुरुआत है।
उप विषय निर्माण
आगे होने वाली प्रक्रिया के अधिक दृश्य प्रतिनिधित्व के लिए, हम ओमेगा टूल का उपयोग करते हुए
लेख के
पहले भाग में वर्णित तरीके से एक नया विषय बनाएंगे, केवल
बेस थीम (बेस थीम) में हम बूटस्ट्रैप के साथ ओमेगा का चयन
करते हैं , और
स्टेटरकिट (स्टार्टर सेट) में - हमारा
ओमेगा HTML5 स्टार्टरकिट बूटस्ट्रैप (चित्र 1) के साथ।
1।

2।

3।

4।

5।

हम अपनी थीम को डिफ़ॉल्ट रूप से सेट करते हैं और सेटिंग में जाते हैं।
- ग्रिड सिस्टम (ग्रिड प्रकार) में ग्रिड सेटिंग्स टैब पर , एक नया बूटस्ट्रैप प्रकार दिखाई दिया है , और इसे चुनें (छवि 2)।
- ज़ोन और क्षेत्र कॉन्फ़िगरेशन टैब पर, ज़ोन और क्षेत्रों में बूटस्ट्रैप कक्षाएं जोड़ें। ज़ोन कॉन्फ़िगरेशन अनुभाग में, अतिरिक्त ज़ोन वर्ग फ़ील्ड में,
row का मान सेट करें, और अतिरिक्त आवरण वर्ग फ़ील्ड में, container का मान सेट करें। क्षेत्र सेटिंग्स में, अतिरिक्त क्षेत्र वर्ग फ़ील्ड में, आवश्यक संख्या के अनुसार वांछित span* वर्ग सेट करें। ओमेगा आपको ज़ोन और क्षेत्रों के लिए मनमानी कक्षाएं सेट करने की अनुमति देता है, जिन्हें हमने अभी उपयोग किया है, लेकिन भविष्य में हम इस प्रक्रिया (छवि 3) को स्वचालित करेंगे। - टॉगल लाइब्रेरी टैब पर (पुस्तकालयों को सक्षम / अक्षम करें), सभी मानक ओमेगा पुस्तकालयों को बंद करें और हमारे बूटट्रैप (छवि 4) को सक्षम करें।
- टॉगल शैलियों टैब (सक्षम / अक्षम करें शैलियों) पर, ओमेगा बूटस्ट्रैप कस्टम शैलियों (सभी) - ओमेगा- bootstrap.css और आपकी कस्टम वैश्विक शैलियों (सभी - वैश्विक) को छोड़कर, वैकल्पिक शैलियाँ सक्षम करें अनुभाग में सभी शैलियों को अक्षम करें । css (अंजीर। 5)।
हम लेख के पहले भाग से सिफारिशों के अनुसार अन्य सभी सेटिंग्स सेट करते हैं और उन्हें बचाते हैं। फिर हम
एक्सपोर्ट थीम सेटिंग्स बटन पर क्लिक कर सकते हैं,
सेटिंग्स कॉपी कर सकते हैं और उन्हें
omega-html5-bootstrap/starterkit_omega_html5_bootstrap.info में पेस्ट कर सकते हैं, उन्हें
THEME SETTINGS (DEFAULTS) अनुभाग में सेटिंग्स के साथ बदल सकते हैं। इस मामले में, हमारे स्टार्टर किट से सभी नए विषयों को तुरंत उस तरीके से कॉन्फ़िगर किया जाएगा, जिसकी हमें ज़रूरत है।
थीम
बूटस्ट्रैप उन कक्षाओं में शैली तत्वों का उपयोग करता है जो मानक ड्रुपल कक्षाओं से भिन्न होते हैं। इसलिए, आपको मानक Drupal तत्वों के आउटपुट में Bootsrtap कक्षाएं जोड़ना होगा। ऐसा करने के लिए, हम Drupal विषय की मानक विशेषताओं का उपयोग करेंगे, अर्थात्, हम हमारे द्वारा आवश्यक
theme_ फ़ंक्शन को फिर से परिभाषित करेंगे। आप
विषय परत (
http://drupal.org/node/933976 )
का उपयोग करके प्रलेखन अनुभाग से Drupal थीम की संभावनाओं के बारे में अधिक जान सकते हैं।
हम अपने बेस थीम
omega_bootstrap के मूल में
template.php omega_bootstrap फ़ाइल में
omega_bootstrap फ़ंक्शन को फिर से परिभाषित करेंगे, जिस स्थिति में उन्हें हमारे सभी उप-विषयों द्वारा विरासत में मिलेगा।
आरंभ करने के लिए,
container और
row वर्गों को ज़ोन में मैन्युअल रूप से जोड़ने की आवश्यकता से छुटकारा पाएं, साथ ही क्षेत्रों के लिए
span* कक्षाएं भी। ऐसा करने के लिए,
omega_bootstrap_process() फ़ंक्शन को
template.php :
ओमेगा_बूटस्ट्रैप_प्रोसेस () function omega_bootstrap_process(&$vars, $hook) { if (!empty($vars['elements']['#grid']) || !empty($vars['elements']['#data']['wrapper_css'])) { if (!empty($vars['elements']['#grid'])) { foreach (array('prefix', 'suffix', 'push', 'pull') as $quality) { if (!empty($vars['elements']['#grid'][$quality])) { array_unshift($vars['attributes_array']['class'], 'offset' . $vars['elements']['#grid'][$quality]);
हमने
alpha_process() फ़ंक्शन से कोड उधार लिया है, जो
omega/alpha/template.php में पाया जा सकता है।
alpha_process() फ़ाइल। जैसा कि आप देख सकते हैं, आपको अभी भी
row जोड़ने की आवश्यकता है, इसके लिए हम
omega/alpha/templates/zone.tpl.php से टेम्प्लेट फ़ाइलों की प्रतिलिपि बनाते हैं।
omega/omega/templates/zone--content.tpl.php से
omega_bootstrap/templates डायरेक्टरी में
omega_bootstrap/templates और इसे एडिट करते हैं।
Zone.tpl.php फ़ाइल <?php ?> <?php if ($wrapper): ?><div<?php print $attributes; ?>><?php endif; ?> <div<?php print $content_attributes; ?>><div class="row"> <?php print $content; ?> </div></div> <?php if ($wrapper): ?></div><?php endif; ?>
ज़ोन फ़ाइल - content.tpl.php <?php if ($wrapper): ?><div<?php print $attributes; ?>><?php endif; ?> <div<?php print $content_attributes; ?>><div class="row"> <?php if ($breadcrumb): ?> <div id="breadcrumb" class="grid-<?php print $columns; ?>"><?php print $breadcrumb; ?></div> <?php endif; ?> <?php if ($messages): ?> <div id="messages" class="grid-<?php print $columns; ?>"><?php print $messages; ?></div> <?php endif; ?> <?php print $content; ?> </div></div> <?php if ($wrapper): ?></div><?php endif; ?>
अब आप थीम सेटिंग्स से अनावश्यक कक्षाएं हटा सकते हैं और सामान्य तरीके से क्षेत्र में कॉलम की संख्या निर्धारित कर सकते हैं।
अब हम सजावट के लिए आगे बढ़ते हैं। हम संबंधित कार्यों से कोड लेते हैं, इसे अपनी आवश्यकताओं के लिए थोड़ा संशोधित करते हैं और बूटस्ट्रैप कक्षाएं जोड़ते हैं।
"ब्रेडक्रंब"चूंकि हम सिस्टम तत्वों को प्रदर्शित करने के लिए डेल्टा ब्लॉक मॉड्यूल का उपयोग करते हैं, इसलिए हम इसके थीम फ़ंक्शन को फिर से परिभाषित करते हैं।
function omega_bootstrap_delta_blocks_breadcrumb($variables) { $output = ''; if (!empty($variables['breadcrumb'])) { if ($variables['breadcrumb_current']) { $variables['breadcrumb'][] = l(drupal_get_title(), current_path(), array('html' => TRUE)); } $output = '<div id="breadcrumb" class="clearfix"><ul class="breadcrumb">'; $switch = array('odd' => 'even', 'even' => 'odd'); $zebra = 'even'; $last = count($variables['breadcrumb']) - 1; foreach ($variables['breadcrumb'] as $key => $item) { $zebra = $switch[$zebra]; $attributes['class'] = array('depth-' . ($key + 1), $zebra); if ($key == 0) { $attributes['class'][] = 'first'; } if ($key == $last) { $attributes['class'][] = 'last'; } else { $item .= '<span class="divider">/</span>'; } $output .= '<li' . drupal_attributes($attributes) . '>' . $item . '</li>'; } $output .= '</ul></div>'; } return $output; }
सिस्टम संदेशmessages कक्षाओं को
alert करने के लिए बदल दिया जाता है।
function omega_bootstrap_status_messages($variables) { $display = $variables['display']; $output = ''; $status_heading = array( 'status' => t('Status message'), 'error' => t('Error message'), 'warning' => t('Warning message'), ); $class = array( 'status' => 'alert alert-success', 'error' => 'alert alert-error', 'warning' => 'alert', ); foreach (drupal_get_messages($display) as $type => $messages) { $output .= "<div class=\"{$class[$type]}\">\n"; if (!empty($status_heading[$type])) { $output .= '<h2 class="element-invisible">' . $status_heading[$type] . "</h2>\n"; } if (count($messages) > 1) { $output .= " <ul>\n"; foreach ($messages as $message) { $output .= ' <li>' . $message . "</li>\n"; } $output .= " </ul>\n"; } else { $output .= $messages[0]; } $output .= "</div>\n"; } return $output; }
बटन बटनमैं
nav-pills पसंद करता हूं, आप इसे
nav-tabs साथ बदल सकते
nav-tabs ।
function omega_bootstrap_menu_local_tasks(&$variables) { $output = ''; if (!empty($variables['primary'])) { $variables['primary']['#prefix'] = '<h2 class="element-invisible">' . t('Primary tabs') . '</h2>'; $variables['primary']['#prefix'] .= '<ul class="nav nav-pills">'; $variables['primary']['#suffix'] = '</ul>'; $output .= drupal_render($variables['primary']); } if (!empty($variables['secondary'])) { $variables['secondary']['#prefix'] = '<h2 class="element-invisible">' . t('Secondary tabs') . '</h2>'; $variables['secondary']['#prefix'] .= '<ul class="nav nav-pills">'; $variables['secondary']['#suffix'] = '</ul>'; $output .= drupal_render($variables['secondary']); } return $output; }
फॉर्म बटनbtn वर्ग जोड़ें।
function omega_bootstrap_button($variables) { $element = $variables['element']; $element['#attributes']['type'] = 'submit'; element_set_attributes($element, array('id', 'name', 'value')); $element['#attributes']['class'][] = 'btn'; switch($element['#id']) {
पृष्ठ पर अंक लगानाकक्षा की
pagination ।
function omega_bootstrap_pager($variables) { $tags = $variables['tags']; $element = $variables['element']; $parameters = $variables['parameters']; $quantity = $variables['quantity']; global $pager_page_array, $pager_total;
और इसी तरह उसी सिद्धांत के अनुसार। यदि आपको बूटस्ट्रैप कक्षाओं को मानक ड्रुपल आउटपुट में जोड़ने की आवश्यकता है - बस थीमिंग फ़ंक्शन (या टेम्पलेट) को फिर से परिभाषित करें, यह सब मानक ड्रुपल टूल का उपयोग करके किया जाता है। आप
बूटस्ट्रैप ड्रुपल थीम से कुछ अतिरिक्त सुविधाएँ ले सकते हैं। आप इन कार्यों को अतिरिक्त मापदंडों के साथ भी पूरक कर सकते हैं जिन्हें थीम सेटिंग्स में बदला जा सकता है। सेटिंग्स के उदाहरण: ब्रेडक्रंब सेपरेटर कैरेक्टर,
nav-tabs या
nav-pills , पेज
pagination-large साइज और लोकेशन (
pagination-large /
pagination-small /
pagination-mini और
pagination-centered /
pagination-right )। आप इस बारे में और अधिक पढ़ सकते हैं प्रलेखन
उन्नत थीम सेटिंग्स बनाना (
http://drupal.org/node/177868 )।
के उपयोग
खैर, अब व्यावहारिक भाग पर चलते हैं और देखते हैं कि यह सब कैसे उपयोग किया जा सकता है। शुरुआत के लिए, मैं बूटस्ट्रैप कॉलम की चौड़ाई को फिट करने के लिए एक सहायक ओवरले ग्रिड स्थापित करने की सिफारिश करूंगा। ऐसा करने के लिए, मूल अल्फा थीम से PNG ढूंढें, उन्हें एक चित्रमय संपादक में संशोधित करें और हमारे
omega-bootstrap.css .css में
alpha-grid-debug वर्ग को ओवरराइड करें।
कृपया ध्यान दें कि बूटस्ट्रैप जेएस घटकों के लिए jQuery के न्यूनतम संस्करण के लिए - 1.7, इसलिए आपको
jQuery अपडेट मॉड्यूल का उपयोग करके इसे (या अधिक हाल के) कनेक्ट करने की आवश्यकता है।
ब्लॉक क्लास मॉड्यूल का उपयोग करना (जो लेख के पहले भाग में उल्लिखित था) आवश्यक वर्गों को ब्लॉकों में जोड़ना बहुत सुविधाजनक है, उदाहरण के लिए, मानक
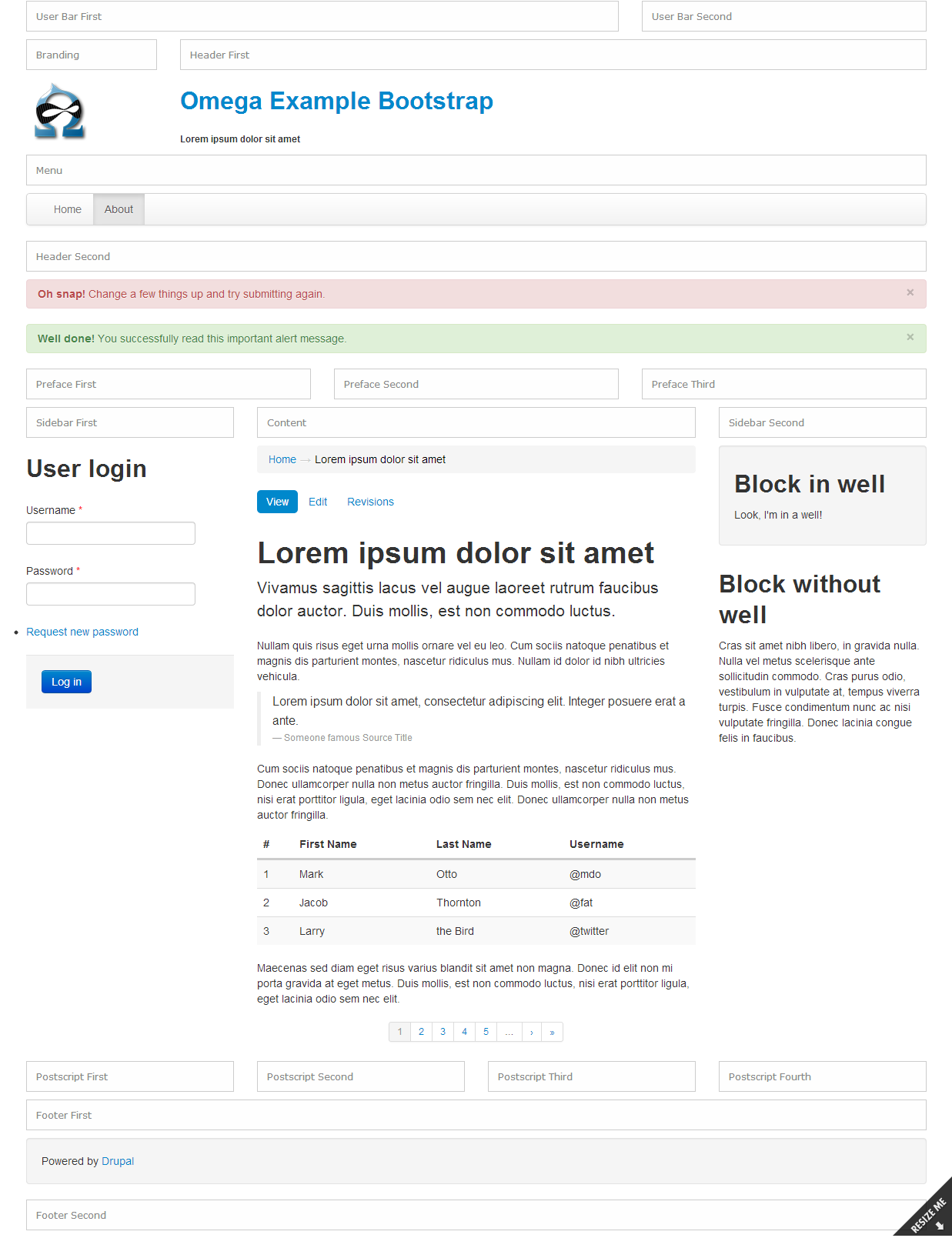
well (चित्र 6 देखें)।
व्यू मॉड्यूल की डिस्प्ले सेटिंग्स में, लगभग सभी घटकों के लिए मनमानी कक्षाओं को सेट करने की एक मानक क्षमता है, जो बूटस्ट्रैप का उपयोग करने के लिए बहुत व्यापक संभावनाएं खोलती है।
उदाहरण 1: मेष आउटपुट। ऐसा करने के लिए, बस
row वर्ग को पूरे
अन्य - CSS वर्ग के दृश्य में जोड़ें, और पंक्ति वर्ग सेटिंग्स में,
प्रारूप - अनफ़ार्टेड सूची - सेटिंग्स - पंक्ति वर्ग आउटपुट फॉर्म वर्ग को वांछित संख्या कॉलम के साथ सेट करें, उदाहरण के लिए
span2 ।
उदाहरण 2:
मीडिया ऑब्जेक्ट के बूटस्ट्रैप घटक का उपयोग करके समाचार प्रदर्शित करना। ऐसा करने के लिए,
प्रारूप - असूचीबद्ध सूची - सेटिंग्स - पंक्ति को
media वर्ग में जोड़ें, छवि क्षेत्र की सेटिंग्स में शैली सेटिंग्स - फ़ील्ड और लेबल आवरण HTML को अनुकूलित करें - एक CSS वर्ग बनाएं
pull-left कक्षा जोड़ें, और उसी पाठ फ़ील्ड को जोड़ें वर्ग
media-body अन्य फ़ील्ड्स को
रिवाइराइट परिणामों के माध्यम से उसी फ़ील्ड में जोड़ा जा सकता है
- इस फ़ील्ड के आउटपुट को रीक्रिएट करें, आउटपुट के लिए इन फ़ील्ड्स को स्वयं बंद करने की भूल न करें
(डिस्प्ले से बाहर करें) ।
इसके अलावा,
व्यू बूटस्ट्रैप मॉड्यूल (धन्यवाद करने के लिए धन्यवाद),
थम्बनेल और
हिंडोला जैसे बूटस्ट्रैप घटकों का उपयोग करके दृश्य को स्टाइल किया जा सकता है।
और अंत में, परिणामी विषय रिक्त की क्षमताओं में से कुछ का एक छोटा प्रदर्शन।
चित्रा 6. डिबगिंग ब्लॉक सक्षम के साथ तैयार विषय।
आपका ध्यान के लिए धन्यवाद! मुझे उम्मीद है कि यह लेख सहायक है और आपके Drupal के उपयोग के दायरे को बढ़ाता है।