AngularJS वेब अनुप्रयोगों के निर्माण के लिए एक महान ढांचा है। उदाहरणों के साथ उनके पास उत्कृष्ट दस्तावेज हैं। प्रशिक्षण "परीक्षण" अनुप्रयोगों में (
टोडोएमवीसी परियोजना की तरह), यह बाकी अन्य रूपरेखाओं के बीच खुद को दिखाने के बहुत योग्य है। इस पर उत्कृष्ट प्रस्तुतियाँ और पेंचकस हैं।
हालाँकि, अगर किसी डेवलपर ने पहले कभी भी एंगुलर जैसे फ्रेमवर्क का सामना नहीं किया है और काम करने के लिए jQuery जैसी लाइब्रेरियों का इस्तेमाल किया है, तो उसके लिए अपनी मानसिकता बदलना मुश्किल हो सकता है। कम से कम मेरे साथ ऐसा ही था, और मैं इस विषय पर कुछ नोट्स साझा करना चाहूंगा। शायद यह किसी के लिए उपयोगी होगा।
पुस्तकालय नहीं
एंगुलर के बारे में समझने वाली पहली बात: यह पूरी तरह से अलग उपकरण है। jQuery एक पुस्तकालय है। AngularJS एक ढांचा है। जब आपका कोड लाइब्रेरी के साथ काम करता है, तो यह निर्णय लेता है कि इस या उस फ़ंक्शन को कब कॉल किया जाए। फ्रेमवर्क के मामले में, आप ईवेंट हैंडलर लागू करते हैं, और फ्रेमवर्क पहले से ही तय करता है कि उन्हें किस बिंदु पर कॉल करना है।
इस अंतर को समझना आसान है यदि आप सोचते हैं कि निष्पादन के दौरान क्या होता है। रनटाइम में jQuery क्या करता है? वस्तुतः कुछ भी नहीं। JQuery कोड को केवल आपके कोड में हुई किसी चीज़ के जवाब में कहा जाता है - जब DOM फ़ंक्शन द्वारा ट्रिगर किए गए किसी फ़ंक्शन का ट्रिगर चालू हो जाता है।
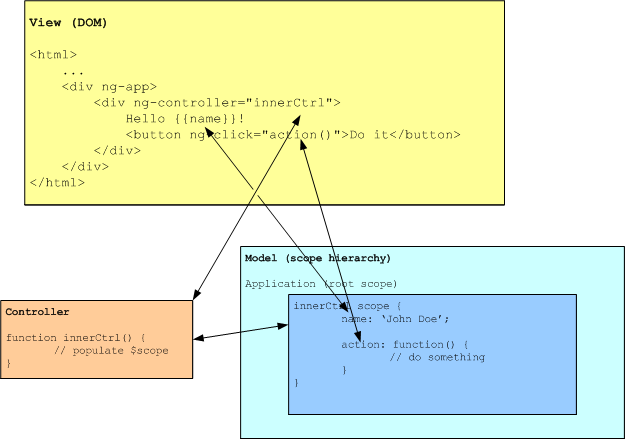
लोडिंग स्टेज पर कोणीय, अपने DOM ट्री और कोड को कोणीय अनुप्रयोग में बदल देता है। कोणीय निर्देशों और फिल्टर वाले पृष्ठ के HTML मार्कअप को एक टेम्पलेट ट्री में संकलित किया गया है, जो संबंधित क्षेत्र और नियंत्रक उनके साथ सही स्थानों पर संलग्न हैं, एप्लिकेशन का आंतरिक लूप दृश्य और मॉडल के बीच सही डेटा बाइंडिंग सुनिश्चित करता है। यह एमवीसी के सिद्धांतों के पूर्ण अनुपालन में एक वास्तव में काम करने वाला सर्किट है, जो दृश्य, नियंत्रक और मॉडल के बीच बहुत साफ अलगाव प्रदान करता है। अगर हम घटनाओं के सामान्य चक्र, पेज रेंडरिंग और डेटा बाइंडिंग के बारे में बात करते हैं, तो आप यह मान सकते हैं कि यह हर समय लगातार चलता है, जबकि आपके नियंत्रकों से केवल कोड की आवश्यकता होती है।

हर बार जब मॉडल अपडेट किया जाता है (कोई अतुल्यकालिक AJAX अनुरोध के माध्यम से या सीधे नियंत्रक से डेटा बदलने के माध्यम से), तो कोणीय विशेष प्रक्रिया $ डाइजेस्ट के चक्र को पुनरारंभ करता है, जो डेटा बाइंडिंग को अपडेट करता है और पूरे सिस्टम को अद्यतित रखता है।
अनिवार्य के बजाय एक घोषणात्मक दृष्टिकोण
कुछ अन्य पुस्तकालयों और रूपरेखाओं के विपरीत, एंगुलर एक समस्या के रूप में HTML को नहीं मानता है जिसे हल करने की आवश्यकता है (मैंने इसे उंगली से इंगित नहीं किया है)। इसके बजाय, वह उन्हें इतने स्वाभाविक तरीके से उजागर करता है कि अनिवार्य रूप से आप इस बारे में सोचेंगे कि उसने पहले ऐसा क्यों नहीं सोचा था। यह समझाने की तुलना में दिखाना आसान है।
मान लीजिए हम चेकबॉक्स की स्थिति के आधार पर कुछ तत्व दिखाना और छिपाना चाहते हैं। JQuery में, हम ऐसा कुछ करेंगे:
<input id="toggleShowHide" type="checkbox">
<div id=”specialParagraph”>
,
</div>
$(function() {
function toggle() {
var isChecked = $('#toggleShowHide).is(':checked');
var specialParagraph = $('#specialParagraph');
if (isChecked) {
specialParagraph.show();
} else {
specialParagraph.hide();
}
}
$('#toggleShowHide).change(function() {
toggle();
});
toggle();
});
, javascript- DOM : , , - -.
Angular:
<input ng-model="showSpecial" type="checkbox">
<div ng-show=”showSpecial”>
,
</div>
! , . jsFiddle:
jsfiddle.net/Y2M3rDOM ; , Angular . DOM , — , — , - — .
, , , : , , .
DOM «» . , , . Angular.
<input type="text" ng-model="yourName" placeholder=" " />
<h1>Hello {{yourName}}!</h1>
:
jsfiddle.net/6UnVA/1, Angular .
, JSON-, $resource Angular.
DataSource = $resource(url, default_params, method_details)
( )
-, , DataSource . , . , AngularJS. HTTP- ? $http . ? $log .
: Angular , , .
, Angular , ( , ), REST API . , . :
var User = $resource('/user/:userId', {userId:'@id'});
var user = User.get({userId:123}, function() {
user.abc = true;
user.$save();
});
Angular , , . URL .
, — , , , (
, — . .) angular-ui. , .