HTML5 का उपयोग करके उपयोगी स्निपेट्स का यह संग्रह आपकी साइट को बेहतर बनाने में मदद कर सकता है।
पाठ क्षेत्रों में स्वतः पूर्ण
HTML5
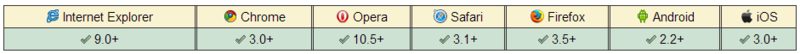
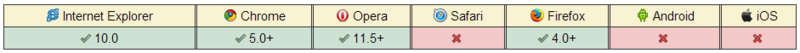
datalist का उपयोग करके
datalist आप एक स्वतः पूर्ण पाठ फ़ील्ड बना सकते हैं। बहुत आराम से!
<input name="frameworks" list="frameworks" /> <datalist id="frameworks"> <option value="MooTools"> <option value="Moobile"> <option value="Dojo Toolkit"> <option value="jQuery"> <option value="YUI"> </datalist>

ईमेल, यूआरएल और टेली इनपुट फ़ील्ड
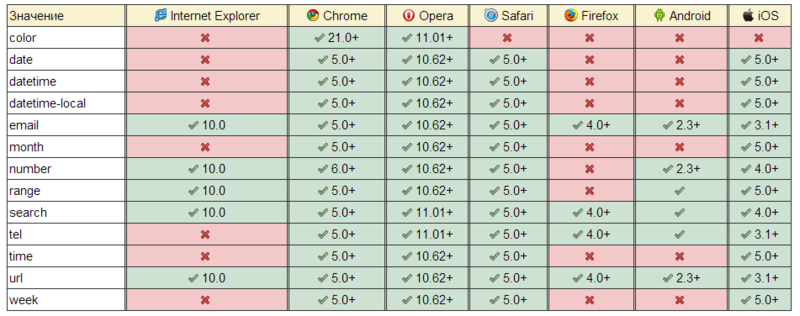
HTML5 ने इनपुट फ़ील्ड के लिए कई नए प्रकार पेश किए, जिसमें
email ,
url और
tel । वे आपको अधिक सुंदर कोड लिखने की अनुमति देते हैं, आपके लिए सामग्री को मान्य करने के लिए सभी काम करते हैं, और इन क्षेत्रों को भरते समय मोबाइल ब्राउज़रों को विशेष बटन (जैसे @ और .com) के साथ एक टच कीबोर्ड भी दिखाते हैं।
<input type="url"> <input type="email"> <input type="tel">

नियमित अभिव्यक्ति के लिए प्रपत्र फ़ील्ड मिलान के लिए टेम्पलेट
आपको दृश्यपटल पर सामग्री को मान्य करने के लिए जावास्क्रिप्ट का उपयोग करना होगा। अब,
pattern के एचटीएमएल 5 विशेषता के साथ, आप बस नियमित अभिव्यक्ति को निर्दिष्ट कर सकते हैं जो इनपुट से मेल खाना चाहिए!
<input type="email" pattern="[^@]+@[^@]+\.[a-zA-Z]{2,6}"> <input type="password" pattern="(?=.*\d)(?=.*[az])(?=.*[AZ]).{8,}" title=" , "> <input type="tel" pattern="(\+?\d[- .]*){7,13}" title=", ">

कस्टम संदर्भ मेनू
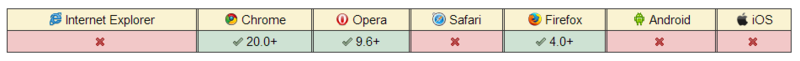
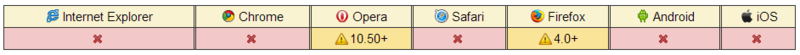
एचटीएमएल 5 आपको संदर्भ मेनू में तत्वों को जोड़ने की अनुमति देता है (यह बहुत मेनू है जो तब प्रकट होता है जब आप अपने पृष्ठ पर कहीं राइट-क्लिक करते हैं)।
लेखन के समय,
ContextMenu तत्व केवल फ़ायरफ़ॉक्स के साथ संगत है, लेकिन यह आशा है कि अन्य ब्राउज़र निकट भविष्य में इसके लिए समर्थन जोड़ देंगे।
<section contextmenu="mymenu"> <p>, .</p> </section> <menu type="context" id="mymenu"> <menuitem label=", " icon="img/forbidden.png"></menuitem> <menu label=" "> <menuitem label=" FaceBook" onclick="window.location.href = 'http://facebook.com/sharer/sharer.php?u=' + window.location.href;"> </menuitem> </menu> </menu>

बैकअप फ्लैश प्लेयर के साथ HTML5 वीडियो।
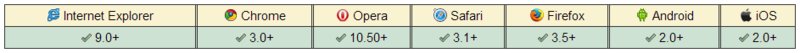
HTML5 की सबसे बड़ी नई विशेषताओं में से एक, निश्चित रूप से फ्लैश का उपयोग किए बिना वीडियो चलाने की क्षमता है। लेकिन पुराने ब्राउज़रों के लिए जो एचटीएमएल 5 के अनुकूल नहीं हैं, आपको एक फ़्लैश प्लेयर को कमबैक के रूप में लागू करना होगा। निम्न उदाहरण दिखाता है कि HTML5 में
mp4 और
ogv वीडियो कैसे एम्बेड करें, पुराने ब्राउज़रों के लिए बैकअप प्लेयर के साथ।
<video width="640" height="360" controls> <source src="__VIDEO__.MP4" type="video/mp4"> <source src="__VIDEO__.OGV" type="video/ogg"> <object width="640" height="360" type="application/x-shockwave-flash" data="__FLASH__.SWF"> <param name="movie" value="__FLASH__.SWF"> <param name="flashvars" value="controlbar=over&image=__POSTER__.JPG&file=__VIDEO__.MP4"> <img src="__VIDEO__.JPG" width="640" height="360" alt="__TITLE__" title=" "> </object> </video>

एचटीएमएल 5 में छिपे हुए तत्व
एचटीएमएल 5 ने
hidden विशेषता को पेश किया, जिसे किसी भी तत्व पर लागू किया जा सकता है। इसकी क्रिया सीएसएस
display:none संपत्ति के समान है
display:none ।
<p hidden> </p>

पाठ क्षेत्रों के लिए ऑटोफोकस
autofocus आपको पृष्ठ लोड करते समय एक विशिष्ट तत्व पर ध्यान केंद्रित करने की अनुमति देती है। उपयोगी, उदाहरण के लिए, खोज, प्राधिकरण या पंजीकरण पृष्ठों के लिए।
<input autofocus="autofocus">

HTML5 प्रीलोड
जीन-बैप्टिस्ट जंग ने एचटीएमएल 5 प्रीलोडिंग पर एक
विस्तृत लेख लिखा था। संक्षेप में, यह ब्राउज़र को यह सूचित करने का एक आसान तरीका है कि संसाधनों की जल्द ही आवश्यकता क्या हो सकती है, ताकि यह उन्हें अग्रिम में डाउनलोड करें (उदाहरण के लिए, अजाक्स द्वारा अपलोड की गई तस्वीरें)। नीचे कोड छवि प्रीलोडिंग को लागू करता है।
<link rel="prefetch" href="http://www.catswhocode.com/wp-content/uploads/my_image.png">

HTML5 ऑडियो प्लेबैक
एचटीएमएल 5 वीडियो चला सकता है और निश्चित रूप से, यह ऑडियो फ़ाइलों को भी खेल सकता है, उदाहरण के लिए,
mp3 प्रारूप में। नीचे दिया गया कोड एक न्यूनतर लेकिन कार्यात्मक ऑडियो प्लेयर को लागू करता है।
<audio id="player" src="sound.mp3"></audio> <div> <button onclick="document.getElementById('player').play()">Play</button> <button onclick="document.getElementById('player').pause()">Pause</button> <button onclick="document.getElementById('player').volume+=0.1">Volume Up</button> <button onclick="document.getElementById('player').volume-=0.1">Volume Down</button> </div>