Code_swarm और
gource जैसे रिपॉजिटरी में विज़ुअलाइज़ेशन सॉफ्टवेयर उत्पादों के प्रशंसक होने के नाते। एक दिन मुझे एक म्यूज का दौरा किया गया, जिसने मुझे
गिटहब से रिपॉजिटरी आंकड़ों की कल्पना के लिए एक ऑनलाइन सेवा बनाने के लिए प्रेरित किया।
और आज मैं आपके न्यायालय में मेरे
GitHub Visualizer प्रोजेक्ट (
GitHub प्रोजेक्ट ) को लाना चाहता हूं।
यहाँ एक प्रारंभिक परिचित के लिए एक पेंचकस है।
और बड़ा गिफ नहीं

क्या उपयोग किया जाता है
कार्यक्रम और उनके कार्यान्वयन का विवरण
इस परियोजना में, तीन मुख्य दृश्य हैं जो रिपॉजिटरी, उनके इतिहास और मात्रात्मक संकेतकों के बारे में जानकारी प्रदर्शित करते हैं।
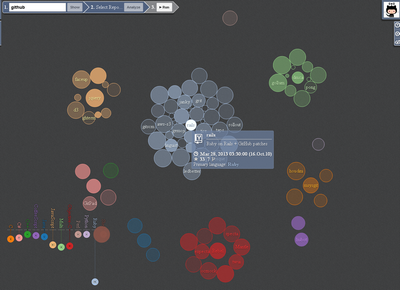
रिपोजिटरी सूची विज़ुअलाइज़ेशन
रिपॉजिटरी का ग्राफ
- मंडलियां (कोने) रिपोजिटरी हैं
- शीर्ष का आकार रिपॉजिटरी की उम्र पर निर्भर करता है; पुराना, छोटा।
- अस्पष्टता अंतिम परिवर्तन की तारीख पर निर्भर करती है।
- शीर्षों का रंग और समूहीकरण रिपॉजिटरी की मुख्य भाषा पर निर्भर करता है।

- भाषाओं का हिस्टोग्राम
- प्रत्येक भाषा के लिए सारांश जानकारी दिखाता है
- भाषा का रंग प्रदर्शित करता है
- आपको होवर पर कोने फ़िल्टर करने देता है
ग्राफ बनाने के लिए, D3.Layout.Force और इस उदाहरण में प्रस्तावित क्लस्टरिंग विधि का उपयोग किया गया था ।
एक उदाहरण से कोड का एक टुकड़ाvar force = d3.layout.force() .nodes(nodes) .size([width, height]) .gravity(.02) .charge(0) .on("tick", tick) .start(); function tick(e) { circle .each(cluster(10 * e.alpha * e.alpha)) .each(collide(.5)) .attr("cx", function(d) { return dx; }) .attr("cy", function(d) { return dy; }); }
दरअसल, यह वह म्यूज था जो मुझे देखने गया था।
कुछ अपवादों और परिवर्धन के साथ कार्यों को व्यावहारिक रूप से अपरिवर्तित रखा जाता है।
रिपोजिटरी की सूची को देखने के लिए कार्यात्मक का कार्यान्वयन दो फाइलों में है। repo.js और langHg.js
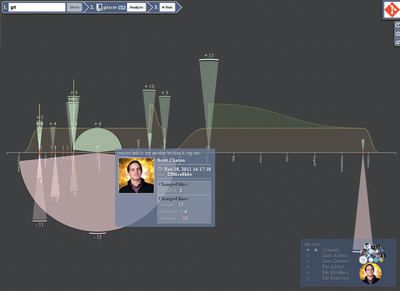
रिपोजिटरी हिस्ट्री विज़ुअलाइज़ेशन
उपयोगकर्ता रिपॉजिटरी की सूची के बारे में जानकारी डाउनलोड करने के बाद, आप उस रिपॉजिटरी का चयन कर सकते हैं जिसे आप कॉलम में या दूसरी स्टेज पैनल में रिपॉजिटरी की सूची में रुचि रखते हैं (आप यहां विश्लेषण के लिए हाल के संशोधनों की संख्या भी निर्धारित कर सकते हैं)।

फिर "विश्लेषण" बटन दबाकर इसका विश्लेषण करें। विश्लेषण के दौरान, रिपॉजिटरी इतिहास का एक ग्राफ बनाया जाएगा। जो हाल ही में आपके द्वारा निर्दिष्ट किए गए कमिट की संख्या पर जानकारी प्रदर्शित करता है (डिफ़ॉल्ट रूप से, 100 कमिट करता है। हो सकता है कि रिपॉजिटरी में कितने कम हैं)।
इतिहास का ग्राफ
- एक्स अक्ष फिक्सिंग दिनांक दिखाता है।
- प्रत्येक लाल बिंदु एक निर्धारण का प्रतिनिधित्व करता है।
- आर्म्स अप और डाउन कमिट में जोड़े और हटाए गए लाइनों की संख्या है।
- पृष्ठभूमि के क्षेत्र संशोधित होने वाली फ़ाइलों की संख्या दिखाते हैं।
- अपलोड की गई फाइलें
- संशोधित फ़ाइलें
- नष्ट कर दी गई फाइलें
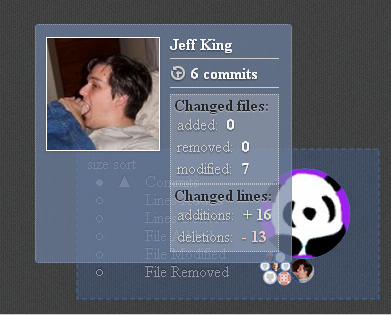
- प्रतिभागी चार्ट - विभिन्न मापदंडों के अनुसार प्रतिभागी की गतिविधि को दर्शाता है।

चित्र बनाने के लिए, मैंने d3.js लाइब्रेरी से कई टूल और उनके संयोजन का उपयोग किया।
क्षेत्र की गणना d3.svg.area () घटक ( स्टैक्ड एरिया उदाहरण) द्वारा की जाती है। मैं खुद को स्टैक मानता हूं, लेकिन बाकी सभी डी 3जे के लिए तुच्छ है।
कोड का एक टुकड़ा जहाँ स्टैक माना जाता है var layers = [ { color: colors.deletedFile, values: sorted.map(function (d) { return {t : 1, x: d.date, y0 : 0, y: (d.stats ? -d.stats.fd : 0)} }) }, { color: colors.modifiedFile, values: sorted.map(function (d) { return {x: d.date, y0 : 0, y: (d.stats ? d.stats.fm : 0)} }) }, { color: colors.addedFile, values: sorted.map(function (d) { return {x: d.date, y0: (d.stats ? d.stats.fm : 0), y : (d.stats ? d.stats.fa : 0)} }) } ] ; function interpolateSankey(points) { var x0 = points[0][0], y0 = points[0][1], x1, y1, x2, path = [x0, ",", y0], i = 0, n = points.length; while (++i < n) { x1 = points[i][0]; y1 = points[i][1]; x2 = (x0 + x1) / 2; path.push("C", x2, ",", y0, " ", x2, ",", y1, " ", x1, ",", y1); x0 = x1; y0 = y1; } return path.join(""); } var y1 = d3.scale.linear() .range([h6 * 4.5, h6 * 3, h6 * 1.5]) .domain([-data.stats.files, 0, data.stats.files]), area = d3.svg.area() .interpolate(interpolateSankey ) .x(function(d) { return x(dx); }) .y0(function(d) { return y1(d.y0); }) .y1(function(d) { return y1(d.y0 + dy); }) ;
आर्क्स के निर्माण के लिए, मैं d3.svg.arc () का उपयोग करता हूं ( ऐसे कई उदाहरण हैं जहां इस घटक का उपयोग किया जाता है: आर्क टिवेन , पाई मल्टीपल्स )।
मैं दो घटकों d3.time.scale () और d3.svg.axis का उपयोग करके एक्स पैमाने की पीढ़ी करता हूं । कार्यान्वयन इस कस्टम समय प्रारूप उदाहरण से लिया गया है।
प्रतिभागियों के आरेख की गणना d3.layout.pack () ( सर्कल पैकिंग उदाहरण) द्वारा की जाती है। हलकों को सॉर्ट करने और उनका आकार बदलने के लिए, मैं सॉर्ट और मूल्य गुणों को बदलता हूं।
इस विज़ुअलाइज़ेशन के लिए कोड दो फाइलों स्टेट में स्थित है ।js और usercommit.js
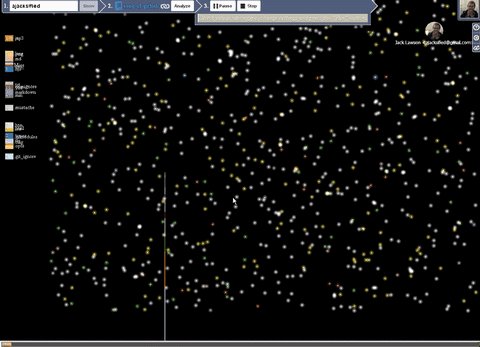
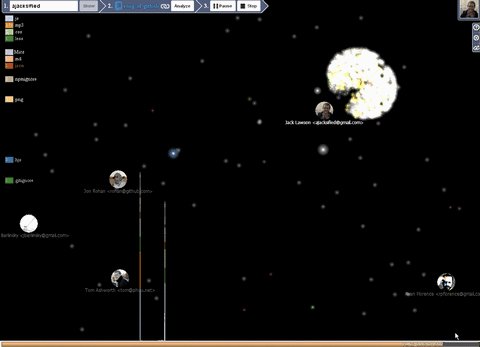
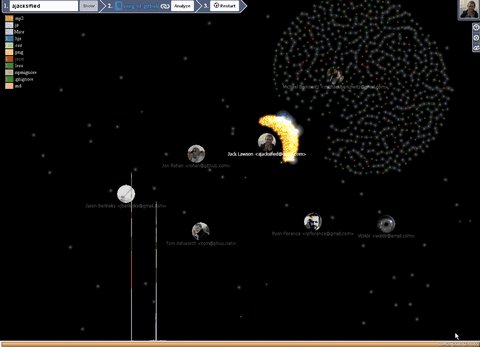
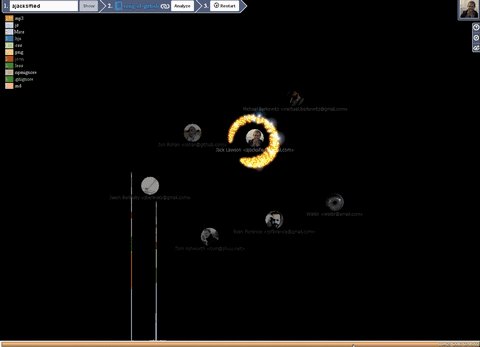
गतिशील दृश्य
इसके लिए, सब कुछ एक उद्यम था। मुझे पसंद है कि जब आप
code_swarm का उपयोग करके रेंडर करते हैं, लेकिन हर बार आपके कंप्यूटर पर रिपॉजिटरी को क्लोन करना और फिर इसे रेंडर करना सुविधाजनक नहीं होता है।
इस विज़ुअलाइज़ेशन में, मैंने उन सभी विचारों को लागू करने की कोशिश की जो कोड_स्वर्म में लागू होते हैं और मक्खी पर सेटिंग्स में बदलाव करते हैं।
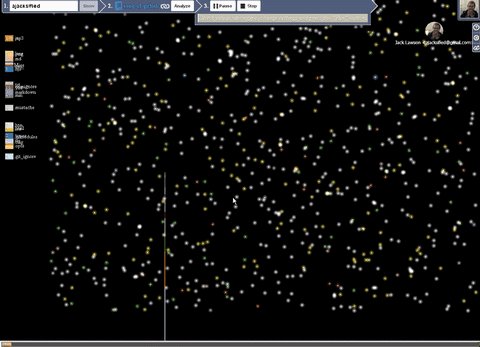
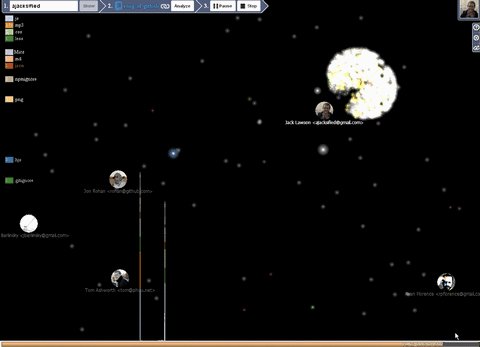
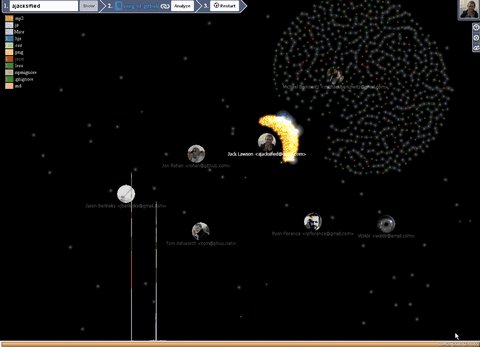
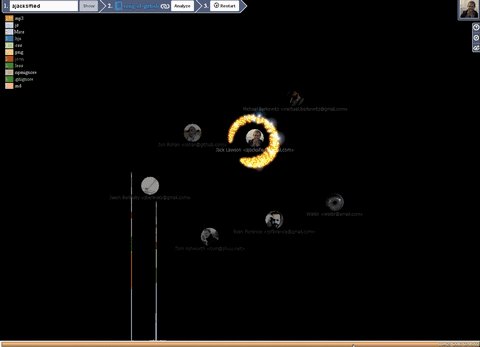
गीत-ऑफ-गितुब का विज़ुअलाइज़ेशन, लॉन्चर लिंक , हबराहब्र पर गीत-ऑफ़-गितुब पर अनुच्छेद
- प्रत्येक कण एक फाइल है। वे डेवलपर से डेवलपर की ओर बढ़ते हैं।
- कण आकार उसके परिवर्तन की डिग्री पर निर्भर करता है, जितना अधिक बार इसे बदला जाता है, उतना ही बड़ा होता है।
- एक कण का रंग उसके विस्तार पर निर्भर करता है।
- समय के साथ, कण गायब हो जाता है, जैसे ही सभी कण गायब हो जाते हैं, उपयोगकर्ता भी पिघल जाता है। (इसे पैनल 3 स्टेज, यूजर लाइफ और फाइल लाइफ , मान 0 - अमर) में संगत सेटिंग्स द्वारा समायोजित किया जा सकता है।
- प्रत्येक प्रतिभागी अपने आसपास उन फाइलों को इकट्ठा करता है जिनके साथ उसने हेरफेर किया था।
- यदि फाइलें उपयोगकर्ता की कक्षा छोड़ देती हैं और अब किसी के पास नहीं जाती हैं, तो उसे हटा दिया जाता है।
- हर दूसरा दिन होता है (कदम बदलने की क्षमता जोड़ने की योजना)
- हिस्टोग्राम विस्तार से विभाजित, प्रतिबद्ध में भाग लेने वाली फ़ाइलों की संख्या को दर्शाता है
- किंवदंती प्रत्येक एक्सटेंशन के लिए वर्तमान में मौजूदा फ़ाइलों की संख्या दिखाती है।
कुख्यात D3.Layout.Force द्वारा भौतिकी गणना की जाती है, लेकिन थोड़ी चूक के साथ उनमें से दो हैं। एक उपयोगकर्ताओं की स्थिति की गणना करता है, दूसरा उपयोगकर्ता की स्थिति के आधार पर फाइलों की स्थिति पर विचार करता है। यह कैसे किया जाता है? प्रत्येक फ़ाइल में एक author गुण होता है, वर्तमान उपयोगकर्ता (प्रतिबद्ध समय) यह लिखता है कि क्या यह फ़ाइल वर्तमान प्रतिबद्ध में है। उपरोक्त क्लस्टरिंग विधि इसे प्राप्त करती है और अंतरिक्ष में दिए गए फ़ाइल की स्थिति पर विचार करती है।
क्लस्टरिंग फ़ंक्शन function tick() { if (_force.nodes()) { _force.nodes() .forEach(cluster(0.025)); _forceAuthor.nodes( _forceAuthor.nodes() .filter(function(d) { blink(d, !d.links && setting.userLife > 0); if (d.visible && d.links === 0 && setting.userLife > 0) { d.flash = 0; d.alive = d.alive / 10; } return d.visible; }) ); } _forceAuthor.resume(); _force.resume(); }
और बल लेआउट के प्रारंभ के स्थान
_force = (_force || d3.layout.force() .stop() .size([w, h]) .friction(.75) .gravity(0) .charge(function(d) {return -1 * radius(nr(d)); } ) .on("tick", tick)) .nodes([]) ; ..... _forceAuthor = (_forceAuthor || d3.layout.force() .stop() .size([w, h]) .gravity(setting.padding * .001) .charge(function(d) { return -(setting.padding + d.size) * 8; })) .nodes([]) ;
दो सूत्र काम करते हैं (यदि मैं ऐसा कह सकता हूं), एक सेट है setInterval दूसरा requestAnimationFrame । पहला समय में आगे बढ़ने के लिए जिम्मेदार है, दूसरा प्रतिपादन के लिए। लेकिन वास्तव में, बल की अपनी टाइमर और asyncForEach भी होती है (जरूरत है ताकि एक अच्छी प्रणाली प्रतिक्रिया हो और एक प्रतिबद्ध से फाइलें एक बार में सभी बाहर न निकलें, लेकिन थोड़ी देरी के साथ) भी सेटटाइमआउट लॉन्च करती है।
आप show.js फ़ाइल में कोड देख सकते हैं।
डेटा पुनर्प्राप्ति
मुझे
api.github.com से डेटा मिलता है।
JSONP विधि का उपयोग करके डेटा
प्राप्त किया जाता है।
GitHub API के अनुसार
, Client_id और
Client_Secret का होना आवश्यक है, लेकिन तब अनुरोधों की सीमा एक आईपी प्रति घंटे के लिए 60 होगी। यही कारण है कि मैंने
GitHub पर प्रोफ़ाइल सेटिंग्स में एप्लिकेशन बनाया और आवश्यक प्राधिकरण जानकारी को अनुरोध में जोड़ा गया है।
यही मेरे बारे में सब कुछ है ... और इस तथ्य के लिए कि प्रति घंटे 5000 अनुरोधों को अधिकृत करने की इस पद्धति के लिए प्रतिबंध,
एमसी जैसी कुछ रिपॉजिटरी का एक समृद्ध इतिहास है। और अगर आप इसके साथ अच्छी तरह से चलते हैं, तो सीमा जल्दी से समाप्त हो जाती है, जैसा कि सिस्टम आपको बताता है। यदि ऐसा होता है, तो आप
सिस्टम सेटिंग मेनू
client_secret अपने आवेदन के
client_id और
client_secret साथ निर्दिष्ट कर सकते हैं (पहले से मौजूद होने पर इसे बनाया जाता है)।
GitHub के पास बहुत अच्छे एपीआई हैं, यह केवल एक अनुरोध को पूरा करने के लिए पर्याप्त है, आइए हम उपयोगकर्ता जानकारी का अनुरोध करते हैं
api.github.com/users{user} api.github.com/users{user} अन्य सभी लिंक प्रतिक्रिया में होंगे। इसके अलावा, यदि यह एक बहु-पृष्ठ अनुरोध है (उदाहरण के लिए, रिपॉजिटरी की सूची प्राप्त करना, तो प्रतिक्रिया में केवल 10 रिपॉजिटरी पर जानकारी होती है), तो
meta पैरामीटर में प्रतिक्रिया ऑब्जेक्ट में प्राधिकरण मापदंडों के पूर्ण सेट के साथ अगले पृष्ठ पर एक लिंक होता है।
सामान्य तौर पर, मैं एपीआई के डेवलपर्स और उन लोगों के लिए आभार व्यक्त करता हूं जिन्होंने इस पर प्रलेखन लिखा, उनके साथ काम करना खुशी की बात है।
मैं
उदाहरणों के एक
समृद्ध संग्रह के लिए
D3js डेवलपर्स को धन्यवाद देता
हूं (जिसके बिना मैं शायद ऐसा करने के लिए प्रेरित नहीं हुआ होगा) और सभी स्पष्टीकरण के साथ एक
बहुत ही पूर्ण प्रलेखन ।
निष्कर्ष
बहुत शुरुआत में, जब मैंने प्रोजेक्ट करना शुरू किया, तो यह मेरे लिए एक खिलौना था, वास्तव में, यह ऐसा ही रहा। यदि आप
मेरी रिपॉजिटरी को भूल जाते हैं और त्रुटियों का एक गुच्छा ढूंढते हैं या कुछ नया करते हैं, तो कृपया एक निवेदन छोड़ें या
मुद्दों को लिखें।
विकास के दौरान, एप्लिकेशन का परीक्षण केवल Google Chrome dev-m (नहीं, निश्चित रूप से, मैंने अन्य ब्राउज़रों में तय की गई गलतियों को स्पष्ट नहीं किया था), यदि आप जानते हैं कि यह आपके पसंदीदा ब्राउज़र में सही तरीके से कैसे काम करता है, तो मैं असीम रूप से आभारी रहूंगा।
स्वस्थ आलोचना की प्रतीक्षा है।
आपका ध्यान के लिए धन्यवाद!पुनश्चकुछ दिलचस्प रिपोजिटरी: