लेख के
पहले भाग में, मैंने प्रयोज्य के क्षेत्र में फेसबुक की कुछ वैचारिक विफलताओं के बारे में बात की। अब मैं एक पेंसिल और कागज से लैस था और अपने आप को निम्नलिखित कार्य निर्धारित किया: अगर मैं एक फेसबुक डिजाइनर था और "सब ठीक है" कर सकता था, तो मैं कहां से शुरू करूंगा?

समस्या का बयान
तो चलिए शुरू करते हैं। आइए, फेसबुक को और अधिक सुविधाजनक बनाने के लिए हमारे पास कुछ घंटे हैं। बेशक, इतने कम समय में इस राक्षस के सभी-सभी इंटरफेस को फिर से डिज़ाइन करना संभव नहीं होगा, इसलिए एक शुरुआत के लिए हम तय करते हैं कि क्या सुधार प्राथमिकता होनी चाहिए। मेरे
पिछले लेख में की गई टिप्पणियों और उस पर आपकी टिप्पणियों के आधार पर, मैंने उन सुधारों की एक सूची बनाई है जिनमें किसी भी जबरदस्त लागत की आवश्यकता नहीं होगी और इसका सबसे सकारात्मक प्रभाव हो सकता है:

लॉगिन पेज
हम facebook.com पर जाते हैं और संभावित समस्या क्षेत्रों पर प्रकाश डालते हैं:

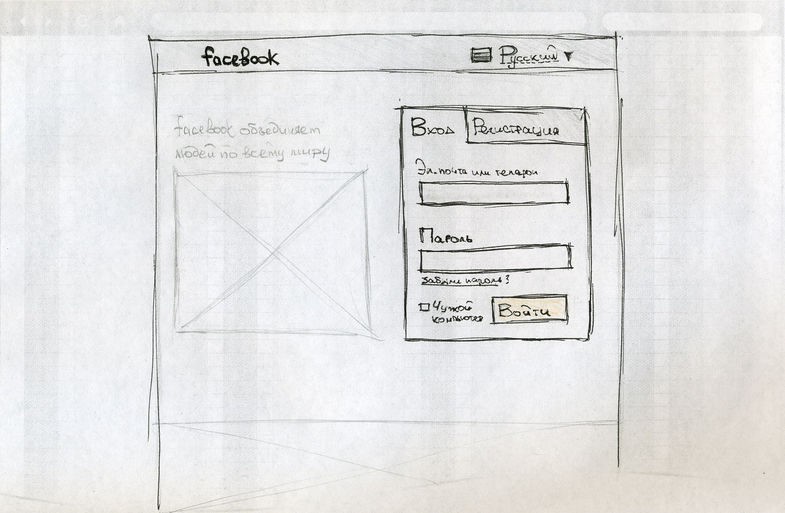
नियमित उपयोगकर्ता उसी बड़े लॉगिन फ़ील्ड के लायक हैं जो केवल अब पंजीकरण करने वालों के पास है। "सेव / पासवर्ड भूल जाओ" फ़ंक्शन का एक और "घरेलू" नाम होना चाहिए, उदाहरण के लिए, "एक और कंप्यूटर"। पंजीकरण करते समय ईमेल को दोहराने की आवश्यकता नहीं है: अक्सर उपयोगकर्ता इसे कॉपी करते हैं, लेकिन आप एक पासवर्ड जांच (उदाहरण के लिए, "शो पासवर्ड" फ़ंक्शन के रूप में) जोड़ सकते हैं। उपयोगकर्ता को फोन नंबर द्वारा पंजीकरण करने का अवसर प्रदान करना आवश्यक है। पंजीकरण के बाद जन्मदिन और लिंग भरा जा सकता है। भाषा को बदलने के लिए इंटरफ़ेस ऊपरी दाएं कोने में अधिक अपेक्षित है और इसे देश के ध्वज चिह्न के साथ पूरक होना चाहिए।
यह सब ध्यान में रखते हुए, यह पृष्ठ facebook.com पर खुल सकता है (टेढ़ी-मेढ़ी रेखाओं और मेरी भयानक लिखावट से डरना नहीं चाहिए: यह एक त्वरित कागजी प्रोटोटाइप में मायने नहीं रखता है):

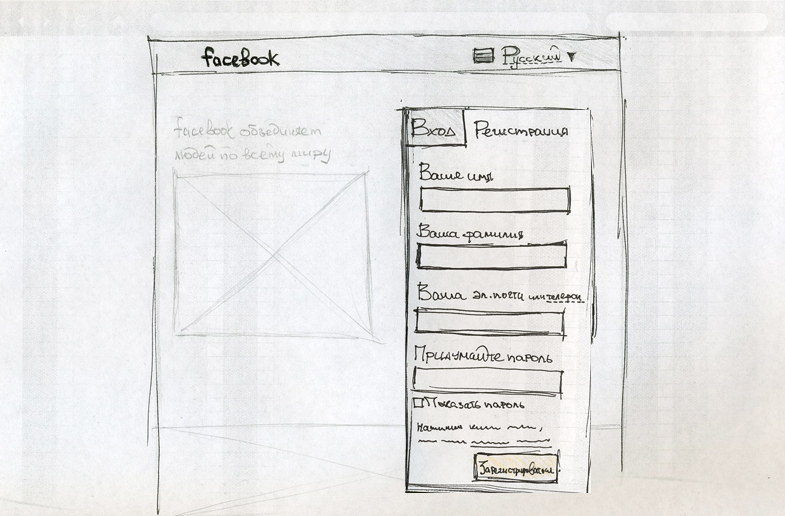
और अगर अभी तक कोई खाता नहीं है, तो "पंजीकरण" टैब पर क्लिक करें:

खेतों की संख्या को कम करने के अलावा, अब उपयोगकर्ताओं के पास फोन नंबर द्वारा पंजीकरण करने का अवसर है। ऐसा फ़ंक्शन पहले से ही फेसबुक पर लागू किया गया है, लेकिन जाहिरा तौर पर पंजीकरण में संबंधित इंटरफ़ेस जोड़ना भूल गया।
मुख्य पृष्ठ
अपने खाते में लॉग इन करने के बाद, उपयोगकर्ता को अपने प्रोफ़ाइल पृष्ठ पर ले जाना चाहिए। मैं यहां वर्तमान इंटरफेस के स्क्रीनशॉट नहीं दूंगा: आप
पिछले लेख में क्या गलत है या
खुद के लिए देख
सकते हैं ।
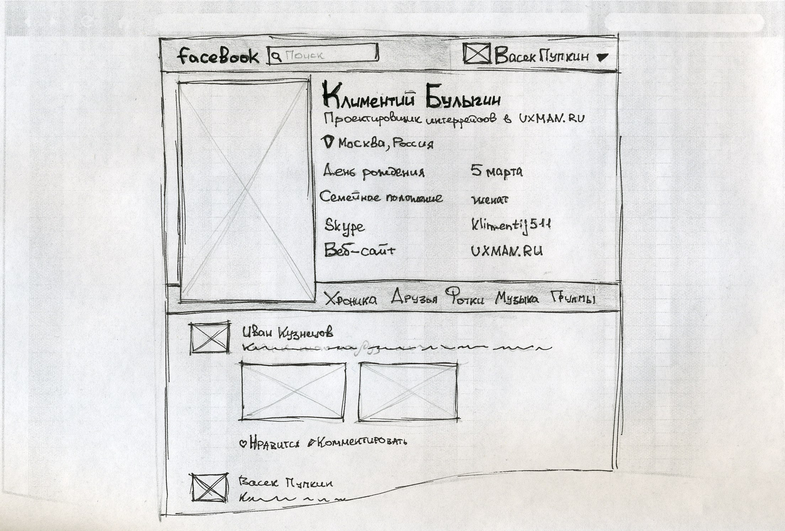
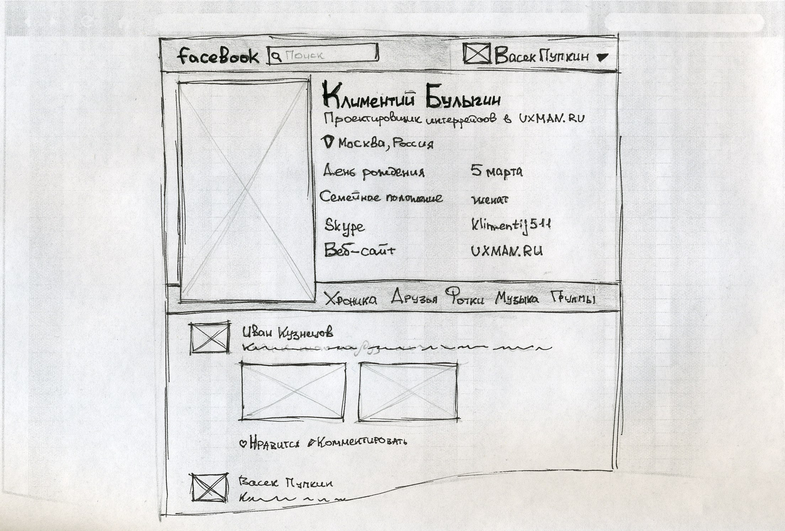
शीर्ष पैनल से अनावश्यक बटन निकालें; थोड़ा उपयोगी साइड पैनल को विचलित करना बाहर करना; जानकारी के साथ प्रोफ़ाइल हेडर भरें जो उपयोगकर्ता की पहचान करने में मदद करेगा; इसे और अधिक आसानी से पढ़ने के लिए एक एकल स्तंभ के रूप में क्रॉनिकल की घटनाओं की कल्पना करें:

लोगो के साथ शीर्ष पैनल ब्राउज़र विंडो की सीमा पर तय किया गया है और पेज स्क्रॉल करते समय वहीं रहता है:

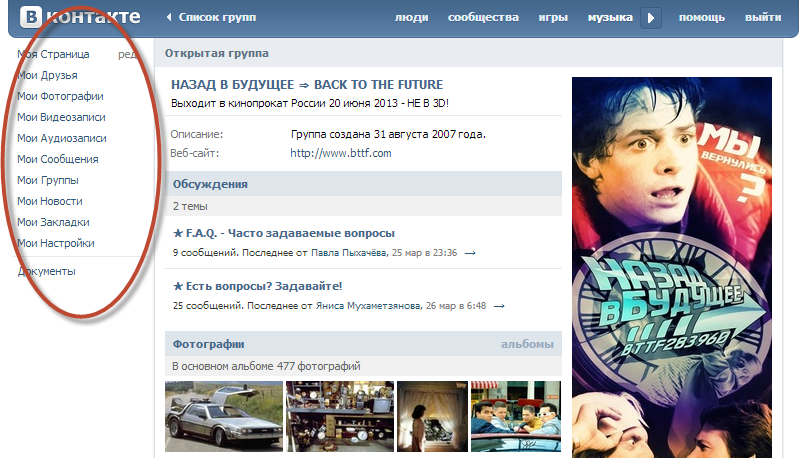
वर्तमान इंटरफ़ेस की सबसे महत्वपूर्ण समस्याओं में से एक अपनी सामग्री (क्रोनिकल्स, फोटो, संगीत, आदि) तक पहुंचने में कठिनाई है। VKontakte सेवा पर, यह समस्या बाईं ओर स्थिर पैनल द्वारा हल की गई थी, जो पोर्टल के सभी पृष्ठों से सुलभ है और जिसके साथ आप हमेशा अपनी सामग्री को उसी तरह एक्सेस कर सकते हैं:

इस समाधान के नुकसान पृष्ठ पर दृश्य शोर के बढ़े हुए स्तर हैं (प्रत्येक शब्द के कम से कम 10 मेनू आइटम) और संभावना है कि कुछ उपयोगकर्ताओं को "मेरी तस्वीरें", "मेरे मित्र", आदि की संबद्धता हो सकती है, प्रोफ़ाइल के साथ लिंक जिनका पृष्ठ इस में खुला है। पल।
पहली समस्या को हल किया जा सकता है, उदाहरण के लिए, ड्रॉप-डाउन सूची द्वारा, और दूसरा - अपने प्रोफ़ाइल में मेनू आइटम को नेत्रहीन रूप से लिंक करके। तार्किक समाधान एक छोटे अवतार और उपयोगकर्ता नाम के साथ ऊपरी पैनल में क्षेत्र है, जब आप इस पर मंडराते हैं, तो उपयोगकर्ता सामग्री के लिंक के साथ एक ड्रॉप-डाउन मेनू दिखाई देगा:

नई घटनाओं की संख्या अनुभागों के पास ड्रॉप-डाउन मेनू में प्रदर्शित होती है, और कुल घटनाओं की संख्या उस बटन पर प्रदर्शित होती है जिससे यह ड्रॉप-डाउन सूची प्रदर्शित होती है (उत्तरार्द्ध को प्रोटोटाइप में नहीं दिखाया गया है)।
निष्कर्ष
वास्तव में, प्रस्तुत पेपर प्रोटोटाइप में अवधारणा के दृष्टिकोण से सभी सबसे बुनियादी इंटरफेस हैं। केवल सामग्री पृष्ठ (फ़ोटो, मित्र, आदि), सेटिंग्स पृष्ठ और सेवा के सामान्य जानकारी पृष्ठ हैं, लेकिन उनकी प्रयोज्यता पहले से ही प्रौद्योगिकी का विषय है। अगर मैं प्रस्तुत पेंसिल स्केच में एक ठोस ग्राफिक डिज़ाइन "पेंच" करता हूं और इसे लागू करता हूं, तो कम से कम मैं खुद एक नियमित फेसबुक उपयोगकर्ता बनूंगा।
मुझे खुशी होगी यदि टिप्पणियों में आप अपने विचारों को साझा करते हैं, अधिक दिलचस्प समाधान सुझाते हैं और मेरे प्रोटोटाइप की यथोचित आलोचना करते हैं। इस जगह पर पढ़ने वाले सभी को धन्यवाद।